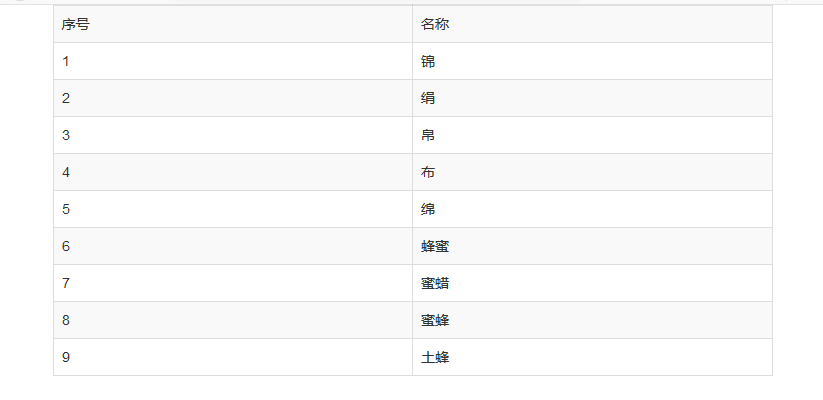
Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!--
table-bordered:给表格加外边框
table-striped:隔行换色 bootstrap是浅灰色与白色交替
-->
<table class="table table-bordered table-striped">
<tr>
<td>序号</td>
<td>名称</td>
</tr>
<tr>
<td>1</td>
<td>锦</td>
</tr>
<tr>
<td>2</td>
<td>绢</td>
</tr>
<tr>
<td>3</td>
<td>帛</td>
</tr>
<tr>
<td>4</td>
<td>布</td>
</tr>
<tr>
<td>5</td>
<td>绵</td>
</tr>
<tr>
<td>6</td>
<td>蜂蜜</td>
</tr>
<tr>
<td>7</td>
<td>蜜蜡</td>
</tr>
<tr>
<td>8</td>
<td>蜜蜂</td>
</tr>
<tr>
<td>9</td>
<td>土蜂</td>
</tr>
</table>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)的更多相关文章
- jQuery_完成表格的隔行换色
表格的颜色一样不利于区分,而利用jQuery则可以很方便的进行表格的隔行换色操作,原表如下: 这样看着很不方便,但是隔行换色之后非常便捷清楚. 代码如下: <!DOCTYPE html> ...
- JavaScript学习——表格的隔行换色+高亮显示
1.案例一:我们希望在后台页面中实现一个隔行换色的效果显示所有的用户信息,显示效果如下: 1)新标签 <thead> //表头 <tr> <th></th&g ...
- 使用JS创建表格以及隔行换色(包括隔N行换色)
<html> <head> <title></title> <style> table{ width:800px; border-colla ...
- 模块:jquery实现表格的隔行换色
效果图: 知识点精讲:jquery中$("tr:odd")和$("tr:even")选择器分别代表奇数行和偶数行,并且索引是从0开始,即第一行为偶数: 代码实现 ...
- Bootstrap3基础 table-bordered/hover 表格加外边框和鼠标悬停对应行的背景色加深
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- JS案例四:表格的隔行换色以及高亮显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Bootstrap3基础 warning/active... 表格的状态类(不同的背景色)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- js课程 4-11 表格如何实现隔行换色
js课程 4-11 表格如何实现隔行换色 一.总结 一句话总结:表格奇数行和偶数行判断,赋予不同的样式. 1.表格如何隔行换色? 表格奇数行和偶数行判断,赋予不同的样式. 21 <script& ...
- table 表格隔行换色实现
table 表格隔行换色实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
随机推荐
- git纯净提交代码(只提交自己改过的文件)
添加远程仓库,这个远程仓库是要进行发起合并请求的仓库,简单来说就是项目的主要代码库,不是自己派生的代码库 git remote add main http://xxx 从远端仓库下载新分支与数据gi ...
- WordCount扩展
码云地址:https://gitee.com/xjtsh/ExpandedWordCount 功能实现: wc.exe -c file.c //返回文件 file.c 的字符数 wc.exe ...
- FTPService工具类
package com.vcredit.ddcash.server.commons.net; import com.vcredit.ddcash.server.commons.model.FtpPar ...
- F#周报2019年第2期
新闻 Rider上的拼写助手,对未使用引用的代码分析及更多F#相关特性的更新 .NET开源革命开始 ML.NET 0.9发布记录 测试驱动的集成开发环境 Giraffe在GitHub上超过了1000个 ...
- vue开发记录--通用时间格式函数
parseTime(time, fm) { // 解析时间 time: 时间戳或者实践对象 fm: 格式 默认是{y}-{m}-{d} {h}:{i}:{s} if (arguments.length ...
- WCF中的ServiceHost初始化两种方式
1 代码方式 using(ServiceHost host=new ServiceHost(typeof(HelloWordService))) { host.AddServiceEndpoint(t ...
- 安装Linux系统
一.环境准备 1.一个VM虚拟机镜像,一个CentOS-7镜像(注:CentOS-7和CentOS-6在命令上有很大的差别,这里选择CentOS-7版本) 二.开始安装 1.新建一个虚拟机,选择自定义 ...
- 7、LwIP协议规范翻译——网络接口
7.网络接口 在lwIP中,物理网络硬件设备驱动是由类似于BSD网络接口结构表示.网络接口结构如图5所示.网络接口被保存在一个全局的链表中,通过结构体中的next指针来完成链表的链接. 每个网络接口都 ...
- 数据库join操作(MySQL)
左连接,右连接,内连接 1.原始表:左表user_t,右表user_info 2.执行连接 #LEFT JOIN ; #RIGHT JOIN ; #INNER JOIN ; 2.1左连接:以左边为主 ...
- java框架之SpringBoot(5)-SpringMVC的自动配置
本篇文章内容详细可参考官方文档第 29 节. SpringMVC介绍 SpringBoot 非常适合 Web 应用程序开发.可以使用嵌入式 Tomcat,Jetty,Undertow 或 Netty ...
