vue_elementUI_ tree树形控件 获取选中的父节点ID
一, vue_elementUI_ tree树形控件
1.1默认点击tree节点的第一个(注意不是checked选中)
<el-tree :data="fileData" @node-click="treeClick" :highlight-current="true"
:expand-on-click-node="false" node-key="id" default-expand-all
@node-drop="handleDrop" ref="fileTree" draggable>
<span slot-scope="{ node, data }">
<span class="task_left_bottom_img">
<img :src="fileDataIcon">
{{ node.label }}
</span>
</span>
</el-tree>
@node-click 点击事件 :highlight-current高亮 :expand-on-click-node点击展开按钮展开点击行不展开
node-key id作为唯一标识 default-expand-all 默认全部展开 @node-drop 拖拽事件 draggable 可拖拽 ref tree的唯一标识
1,添加高亮属性 :highlight-current="true"
2,添加tree的“ref”属性 ref="treeBox"
3,添加唯一标识的字段 node-key="id"
4,设置默认选中
let para = {keyword: this.searchFileData};
taskFileList(para).then(res => {
if(res.data.code == 200) {
this.fileData = res.data.model;
this.$nextTick(() => {
this.$refs.fileTree.setCurrentKey(this.fileData[0].id);
});this.loadList();
} else {
this.$notify({
title: "错误",
message: res.data.msg,
type: "error"
});
}
});
1.2. 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID
想要获取选中父节点的id;需要如下操作
1. 找到工程下的node_modules文件夹 然后查找 element-ui.common.js文件
node_modules\element-ui\lib\element-ui.common.js
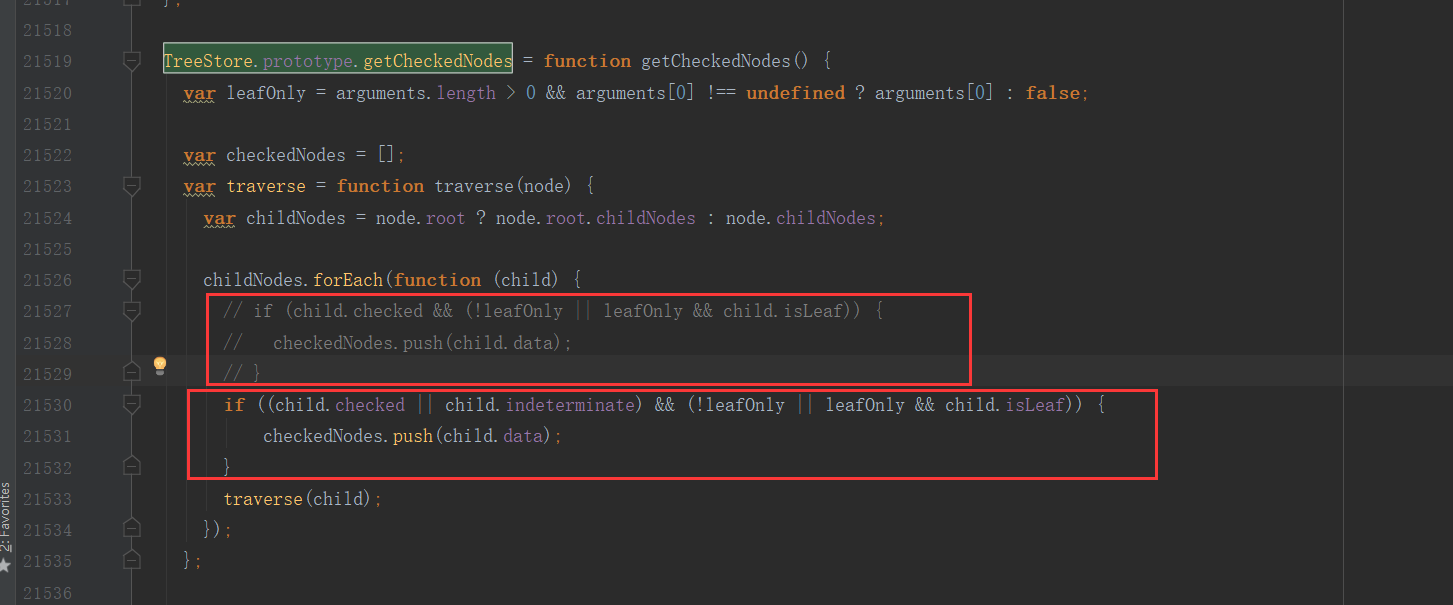
2. 按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
3. 把
// if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) {
// checkedNodes.push(child.data);
// }
改为
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
如下图:
 二, el-table相关
二, el-table相关
2.1 el-table滚动条样式修改
//el-table 修改滚动条样式开始
.tableBoxs .el-table__body-wrapper::-webkit-scrollbar {
width: 8px;
height: 8px;
}
//滚动条的滑块
.tableBoxs .el-table__body-wrapper::-webkit-scrollbar-thumb {
background-color: #D5D5D5;
border-radius: 4px;
}
//el-table 修改滚动条样式结束

2.2 ,el-table 表头添加icon

2.3 v-for 循环el-table-column 并通过 v-if 来显隐
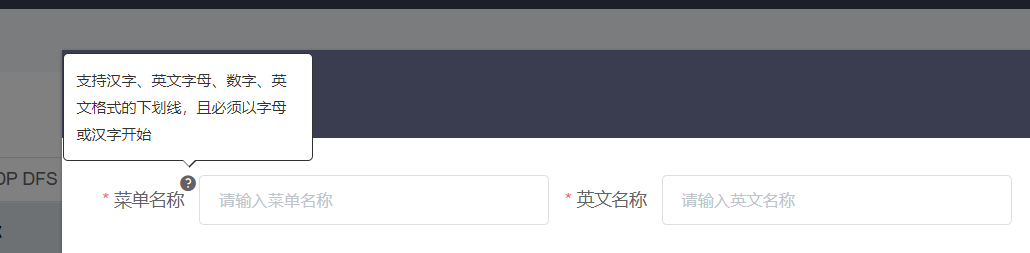
三, el-form 自定义label添加icon
<el-form :model="addForm" :rules="addFormRules" ref="addForm">
<el-row>
<el-col :span="12">
<el-form-item prop="name" label-width="90px">
<span slot="label" style="position: relative;">
<span>菜单名称</span>
<el-tooltip content="支持汉字、英文字母、数字、英文格式的下划线,且必须以字母或汉字开始" placement="top" effect="light" popper-class="addTooltip">
<i class="el-icon-question" style="position: absolute;right: -10px;"></i>
</el-tooltip>
</span>
<el-input v-model.trim="addForm.name" placeholder="请输入菜单名称" style="width:100%;"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="英文名称" prop="enName" label-width="90px">
<el-input v-model.trim="addForm.enName" placeholder="请输入英文名称"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>

vue_elementUI_ tree树形控件 获取选中的父节点ID的更多相关文章
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- Element ui tree树形控件获取父节点id
Element-ui官网给的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 这种只有在所有子级都被选中的 ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- BootstrapBlazor实战-Tree树形控件使用(1)
实战BootstrapBlazor树型控件Tree的使用, 以及整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/Sql ...
- ElementUI Tree树形控件renderContent return时报错
问题描述: 使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下: 问题分析: renderContent函数中需要使用js ...
- vue-element Tree树形控件通过id默认选中
一.设置 1.给树形控件设置 ref="tree" node-key="id" 2.在获取数据的位置加上 this.$nextTick(() => { t ...
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- elementUI Tree 树形控件--官方文档
一.基础用法基础的树形结构展示,props相当于一个对实体类对像 <template> <el-tree :data="data" :props="de ...
随机推荐
- GO语言-基础语法:条件判断
1. IF判断(aa.txt内容:asdfgh.bb.txt内容:12345) package main import ( "io/ioutil" "fmt" ...
- axis2与cxf区别
1.CXF支持 WS-Addressing,WS-Policy, WS-RM, WS-Security和WS-I Basic Profile.Axis2不支持WS-Policy,但是承诺在下面的版本支 ...
- laravel安装一直报错
laravel安装一直报错 原因: 1.找到php版本是否对应 2.缺少第三方扩展库vendor 需要composer update 解决链接:https://learnku.com/docs/lar ...
- PYTHON SOCKET编程简介
原文地址: PYTHON SOCKET编程详细介绍 Python 提供了两个基本的 socket 模块. 第一个是 Socket,它提供了标准的 BSD Sockets API. 第二个是 Soc ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- javascript的数组之find()
find()方法返回数组中第一个满足回调函数测试的第一个元素的值.否则返回undefined const arr1 = [1, 2, 3, 4, 6, 9]; let found = arr1.fin ...
- eclipse与hadoop-eclipse-plugin之间的版本对应关系
eclipse与hadoop-eclipse-plugin之间,版本互相不兼容,或者说,版本要求严格. 把hadoop-eclipse-plugin复制到eclipse的plugins目录下以后,如果 ...
- A - Shashlik Cooking CodeForces - 1040B
http://codeforces.com/problemset/problem/1040/B Long story short, shashlik is Miroslav's favorite fo ...
- Markdown编辑工具及命令
Markdown是一种可以使用普通文本编辑器编辑的标记语言,通过使用简单的编辑,可以使文本具有一定的格式. Typora是一款简介的Markerdown编辑器. 文本编辑语法: 标题: # 一阶标题 ...
- python ssh之paramiko模块使用
1.安装: sudo pip install paramiko 2.连接到linux服务器 方法一: #paramiko.util.log_to_file('ssh.log') #写日志文件 clie ...
