VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation
一、通过npm安装依赖包
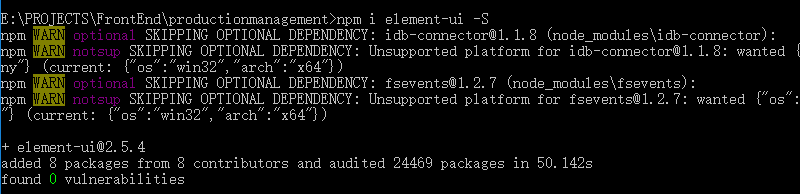
1. 进入到项目目录,执行指令 : npm i element-ui -S

2. 安装成功后 package.json 中可以看到相关依赖,如下图:

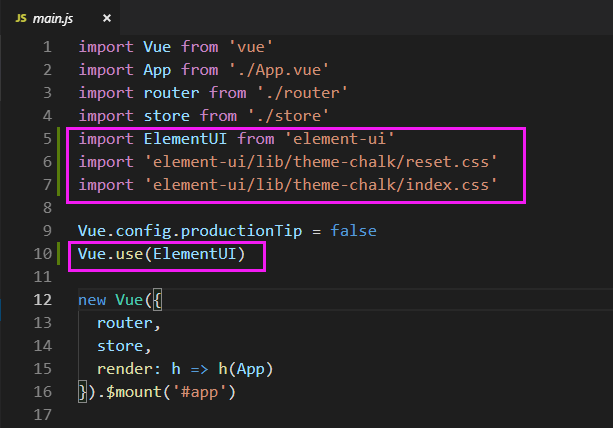
二、在 main.js 文件中引入 elementui
说明: 样式文件得单独引用进来, reset.css 是样式重置文件,根据自己项目情况引入

至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码了。各个组件的使用方法请参阅它们各自的文档。
备注:还有一种引入方式就是通过 vue-cli-plugin-element 插件进行引入,插件地址:https://github.com/ElementUI/vue-cli-plugin-element
VUE CLI 3.0 项目引入 ElementUI的更多相关文章
- VUE CLI 3.0 项目引入 Mock.js
mockjs 官网:http://mockjs.com/ 之前没有使用过 mockjs 的同学,请参考官网文档,数据生成规则和方法的调用都有详细说明. 一.通过npm安装依赖包 1. 进入到项目目录, ...
- vue2.0项目引入element-ui
在项目中,为了方便我们工作和开发效率,常常引入一些框架来帮助我们完成高效的工作,今天我们就用vue来搭建一下框架,并且引入element-ui这个框架.安装流程也是我从失败中摸索到的,希望能帮助大家. ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
随机推荐
- PHPCMS9.6.0最新版SQL注入和前台GETSHELL漏洞分析 (实验新课)
PHPCMS9.6.0最新版中,由于/modules/attachment/attachments.php的过滤函数的缺陷导致了可以绕过它的过滤机制形成SQL注入漏洞,可导致数据库中数据泄漏. 而且在 ...
- Filesystem Case-Sensitivity Mismatch
Filesystem Case-Sensitivity Mismatch The project seems to be located on a case-sensitive file system ...
- 锚接口(下)——html5的history api
概述 虽然html5的history api是H5专门用来解决记录历史记录和单页面的方法,但是很多老式的浏览器并不支持它,所以一般遇到老式的浏览器会做一个polyfill使用之前的hashchange ...
- 【微服务】.netCore eShopOnContainers 部署实践《二》
Docker 专业术语介绍 优点:轻量级.可伸缩(灵活性).可靠性.可移植 Container image A package with all of the dependencies and in ...
- 如何从GitHub仓库clone项目
自己也已经多次接触了git了,但是因为工作用svn,自己平时也很少用git,所以每次都是用的时候可能还可以,等过一段时间再来用的时候,就又忘得差不多了,所以索性自己写个博客,自己记得自己也好懂,而且熟 ...
- oracle无法启动asm实例记录
首先查看asm进程ps aux|grep asmasm进程没起进行下面操作su - gridsrvctl start asmexit查看ora进程ps aux|grep oraora进程没起进行下面操 ...
- Volley Get网络请求
public class VolleyActivity extends AppCompatActivity { WebView webView; Button button; RequestQueue ...
- 树莓派+tomcat+mysql安装及配置
0x00 系统:ubuntu-mate-16.04.2-desktop-armhf-raspberry-pi 该版本中apt源在国内访问速度不算慢,可以不换,但软件包不完整,建议添加阿里云源 deb ...
- antd tree组件文件名换行 + 点击展开时,自动收起同级其他展开目录
1.在项目中用 antd的tree组件的时候,遇到两个问题 1.文件名太长的话 会超出容器 很难看,解决方法如下 ` 引入css在global下设置 :global { .ant-tree li .a ...
- vue里碰到 $refs 的问题
记录困惑自己一个简单的问题...(瞬间感觉官方文档的强大) 在自己做的一个项目中,遇到一个列表页,根据id能进入详情页(动态匹配路由),详情页是单独的一个组件,在这个详情的组件里,我想获取内容给你区域 ...
