CSS之 :before && :after的用法,伪类和伪元素的区别
一::before && :after的用法
:before
如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容。举例说明:
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>
在这里我们给伪元素 :before 添加了属性 content,并赋值为 you before。我们来看效果:

//在指定元素的内容 me 前添加了新内容 you before
我们不难发现这里通过伪元素 :before 添加的新内容区域默认的 display 属性值为 inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的 display 属性值来改为block。
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>
现在我们再来看下效果:

//由伪元素 :before 生成新内容区域果然变为了块元素
content 属性
对于伪元素 :before 和 :after 而言,属性 content 是必须设置的,我们知道属性的值可以为字符串,也可以有其它形式,比如指向一张图片的 URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素 :before 还可以配合伪类使用,这里举经常与 :before 配合使用的伪类 :hover 为例:
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>
配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数 attr() 一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="专业面向开发者的中文技术问答社区"></a>
这个达到的效果跟下面一样:
<a href="http://www.segmentfault.com">专业面向开发者的中文技术问答社区</a>
:after
伪元素 :after 与 伪元素 :before 类型相同,只不过它指定的属性 content 值为出现在指定元素内容的后面,说明省。
二:伪类和伪元素的区别
伪类种类

伪元素种类

伪类:作用对象是整个元素
例如:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}
尽管这些条件不是基于DOM的,但结果每一个都是作用于一个完整的元素,比如整个链接,段落,div等等。
伪元素:作用于元素的一部分
例如:
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}
伪元素作用于元素的一部分:一个段落的第一行 或者 第一个字母。
总结:
伪元素其实相当于伪造了一个元素,例如before,first-letter达到的效果就是伪造了一个元素,然后添加了其相应的效果而已;
而伪类没有伪造元素,例如first-child只是给子元素添加样式而已。
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
CSS之 :before && :after的用法,伪类和伪元素的区别的更多相关文章
- CSS中伪类及伪元素用法详解
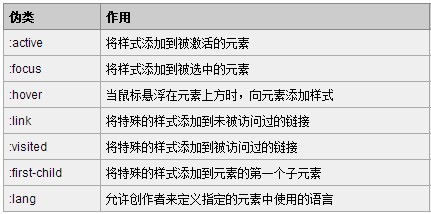
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- CSS 属性 :before && :after的用法,伪类和伪元素的区别
一::before && :after的用法 :before 如同对伪元素的名称一样,:before 是用来给指定的元素的内容前面插入新的内容.举例说明: .before:before ...
- 深入学习css伪类和伪元素及其用法
前言 CSS的伪类和伪元素在平时的代码中经常会出现,可是一旦别人问你,什么是伪类,什么是伪元素,可能还是不能完整的表述出来,下面我们来一探究竟. 伪类和伪元素定义 伪类用于在页面中的元素处于某个状态时 ...
- 【从0到1学Web前端】CSS伪类和伪元素
1.CSS中的伪类 CSS 伪类用于向某些选择器加入特殊的效果. 语法: selector : pseudo-class {property: value} CSS 类也可与伪类搭配使用 select ...
- CSS中的伪类与伪元素
在前端开发中,大家或多或少的有接触过CSS伪类和伪元素,使用伪元素的时候,总感觉和伪类很相似,但又不能详细的说出两者的区别和联系,那么两者到底有什么区别和联系呢? 在 W3C 中定义: 伪类:用于向某 ...
- 细说CSS伪类和伪元素
原文 简书原文:https://www.jianshu.com/p/eae56b7fe7fe 大纲 1.伪元素 2.伪类元素 3.伪元素和伪类元素的区别 4.伪类和伪元素的使用 1.伪元素 伪元素在D ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
- CSS 属性 - 伪类和伪元素的区别
伪类和伪元素皆独立于文档结构.它们获取元素的途径也不是基于id.class.属性这些基础的元素特征,而是在处于特殊状态的元素(伪类),或者是元素中特别的内容(伪元素).区别总结如下: ①写法不一样: ...
- CSS 伪类和伪对象选(五)
一.伪选择器 伪选择器包括:伪类选择器和伪对象选择器,以冒号(:)作为前缀,冒号后紧跟伪类或者伪对象名称,冒号前后没有空格,否则解析为包含选择器 如: div:hover{ font-size:12p ...
随机推荐
- 【UWP】手动实现 WebAuthenticationBroker
在 UWP 中,如果要进行 OAuth 授权,那很大概率是会用上 WebAuthenticationBroker 这个类的,例如微博授权这种. 在一般情况下来说,WebAuthenticationBr ...
- Hadoop 综合揭秘——MapReduce 基础编程(介绍 Combine、Partitioner、WritableComparable、WritableComparator 使用方式)
前言 本文主要介绍 MapReduce 的原理及开发,讲解如何利用 Combine.Partitioner.WritableComparator等组件对数据进行排序筛选聚合分组的功能.由于文章是针对开 ...
- 某公司的C#面试题
1. 请简述值类型与引用类型的区别 答: 可参考http://www.cnblogs.com/JimmyZhang/archive/2008/01/31/1059383.html 2.C#中所有引用类 ...
- Lambda表达式where过滤数据
使用Lambda的表达式来过滤符合条件的数据.下面的代码实现,是把字符阵列中,把名字长度等于3元素找出来. class Bv { public void LambdaExpression() { st ...
- webpack热加载:修改文件自动刷新浏览器并更新
概述 之前用react脚手架,觉得那种修改了能立即自动刷新浏览器并更新的功能实在非常人性化,所以想在开发其它项目的时候能用上.于是查了一些资料记录在此,供以后开发时参考,相信对其他人也有用. 其实代码 ...
- spring框架学习笔记1:搭建测试
Spring框架介绍: Spring框架涵盖了web.service.dao三层,本身是一个存放对象的容器 形象来说:Spring是项目中对象管家 Spring框架的两大核心思想:控制反转(IOC). ...
- spring-boot(hello world)
重拾程序,想不到从java开始,最近两周开搞web,从基本框架开始,仅做个人学习记录,遗漏之处望请海涵. 1.基本准备 开发环境win7: IDE myeclipse Version: 2017 C ...
- HoloLens开发手记 - 手势输入 Gesture input
手势是HoloLens三个首要输入形式之一.一旦你使用凝视定位了一个全息图像,手势允许你与它交互.手势输入允许你使用手或者点击器原生地与全息图像交互. 手势之外,你也可以在应用中使用语音输入来交互. ...
- 【xsy2304】哈 最短路
题目大意:有一个$n$个点,$m$条有向边的图,有$q$组询问. 每次询问:从$a$到$b$,经过不超过$c$条边,且依次经过的边边权递增,问最短路为多少,无解输出-1. 数据范围:$n≤150$,$ ...
- __getattr__()
定义了__getattr__(),当访问object不存在的属性时会调用该方法 不定义访问不存在的属性时会报 AttributeError eg: class Cat(object): def __i ...
