html+css第七篇-表格
表格标签:
table 表格
thead 表格头
tbody 表格主体
tfoot 表格尾
tr 表格行
th 元素定义表头
td 元素定义表格单元 表格样式重置
table{border-collapse:collapse;} 单元格间隙合并
th,td{padding:0;}重置单元格默认填充
colspan 属性规定单元格可横跨的列数。 <td colspan="2"></td>
form 表单 <input type="…… " name="" value="" />
text 文本框
password 密码
radio单选
checkbox 复选
submit 提交
reset 重置
button 按钮
image 图片
file 上传
hidden 隐藏
label 标签为 input 元素定义标注 <input type="checkbox" name="" id="a"/>
<label for="a">……</label>
checked 在页面加载时默认选定的 input 元素。 <input type="checkbox" name="" checked/> disabled 属性规定应该禁用 input 元素。
<input type="checkbox" name="" disabled/>
select/option 下拉选框 对高度的支持不兼容; textarea 文本域 各个浏览器下的默认滚动条显示不兼容 css3新增 resize 调整尺寸属性;
outline 轮廓线; A标签轮廓线去除方法:
1、<a href="#" onfocus="this.blur();">……</a>
2、<a href="#" hidefocus>……</a> 表单元素兼容性问题 IE6下input背景滚动;
day01-表格
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
th,td{padding:0;}
table{border-collapse:collapse;} /* table css reset */
th,td{border:1px solid black; height:50px; width:100px;}
table{width:500px;} /* 510
506
500 */ /*
注意事项:
1、不要给table,th,td以外的表格标签加样式;
2、单元格默认平分table 的宽度
3、th里面的内容默认加粗并且左右上下居中显示
4、td里面的内容默认上下居中左右居左显示
5、 table 决定了整个表格的宽度;
6、table里面的单元格宽度会被转换成百分比;
7、 表格里面的每一列必须有宽度;
8、表格同一竖列继承最大宽度;
9、表格同行继承最大高度;
*/ </style>
</head>
<body> <!--
table 的标签基本特性是: display:table;
-->
<table><!-- 表格 -->
<tbody>
<tr><!-- 行 -->
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
</table> </body>
</html>
效果:

day02-完整表格标签
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body> <table><!-- 表格 -->
<thead><!-- 表格头部 -->
<tr><!-- 行 -->
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody><!-- 表格主体 -->
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
<tfoot><!-- 表格尾部 -->
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tfoot>
</table>
</body>
</html>

day03-表格特性
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
th,td{padding:0;}
table{border-collapse:collapse;} /* table css reset */
th,td{border:1px solid black; height:50px; width:100px;}
table{width:500px;} /* 510
506
500 */ /*
注意事项:
1、不要给table,th,td以外的表格标签加样式;
2、单元格默认平分table 的宽度
3、th里面的内容默认加粗并且左右上下居中显示
4、td里面的内容默认上下居中左右居左显示
5、 table 决定了整个表格的宽度;
6、table里面的单元格宽度会被转换成百分比;
7、 表格里面的每一列必须有宽度;
8、表格同一竖列继承最大宽度;
9、表格同行继承最大高度;
*/ </style>
</head>
<body> <!--
table 的标签基本特性是: display:table;
-->
<table><!-- 表格 -->
<tbody>
<tr><!-- 行 -->
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
</table>
</body>
</html>
效果:

day04-单元格合并
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
th,td{padding:0;}
table{border-collapse:collapse;} /* table css reset */
th,td{border:1px solid black; height:50px; width:100px;}
table{width:500px;}
/ /*
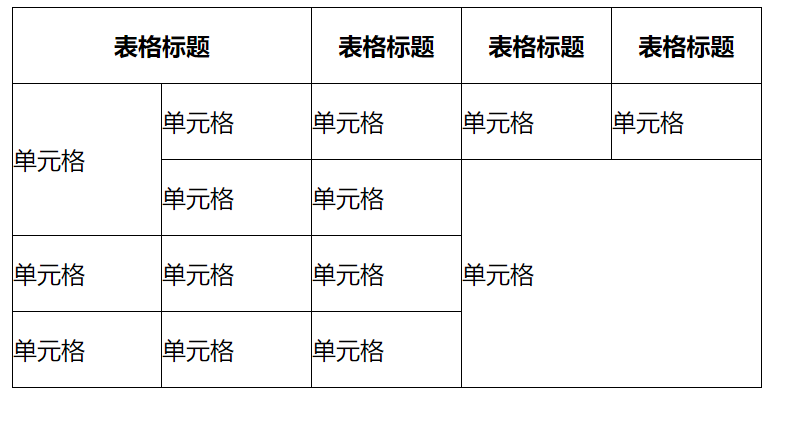
colspan 属性规定单元格可横跨的列数。
rowspan 属性规定单元格可横跨的行数。
*/ </style>
</head>
<body> <table><!-- 表格 -->
<tbody>
<tr><!-- 行 -->
<th colspan="2">表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td rowspan="2">单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td colspan="2" rowspan="3">单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
</table> </body>
</html>

day05-table实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
th,td{padding:0;}
table{border-collapse:collapse;}
/* table css reset */ .tab{ width:640px; margin:90px auto;}
.tab th,.tab td{border:1px solid #99b0da;}
.tab th{ height:30px; font-size:14px; background:#dbe3fa;}
.tab td{ height:28px; font-size:12px; text-align:center;}
img{vertical-align:top;}
.tab .none{border:none; height:4px; overflow:hidden;} </style>
</head>
<body> <table class="tab">
<tbody>
<tr>
<th colspan="2" width="172">日期</th>
<th colspan="2" width="179">天气现象</th>
<th width="95">气温</th>
<th width="94">风向</th>
<th width="94">风力</th>
</tr>
<tr>
<td rowspan="2" width="95">星期五</td>
<td width="76">白天</td>
<td width="63"><img src="sun.jpg" alt=""/></td>
<td width="115">晴天</td>
<td>气温</td>
<td>风向</td>
<td>风力</td>
</tr>
<tr>
<td>夜间</td>
<td><img src="sun.jpg" alt=""/></td>
<td>晴天</td>
<td>气温</td>
<td>风向</td>
<td>风力</td>
</tr>
<tr>
<td colspan="7" class="none"></td>
</tr>
<tr>
<td rowspan="2" width="95">星期六</td>
<td width="76">白天</td>
<td width="63"><img src="sun.jpg" alt=""/></td>
<td width="115">晴天</td>
<td>气温</td>
<td>风向</td>
<td>风力</td>
</tr>
<tr>
<td>夜间</td>
<td><img src="sun.jpg" alt=""/></td>
<td>晴天</td>
<td>气温</td>
<td>风向</td>
<td>风力</td>
</tr>
</tbody>
</table> </body>
</html>

day06-表单
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
form{margin:0;}
input{margin:0;padding:0;}
select{margin:0;}
textarea{margin:0; padding:0;resize:none; overflow:auto; outline:none;} form{border:1px solid red;} </style>
</head>
<body> <form action="http://www.miaov.com/" method="get" target="_blank">
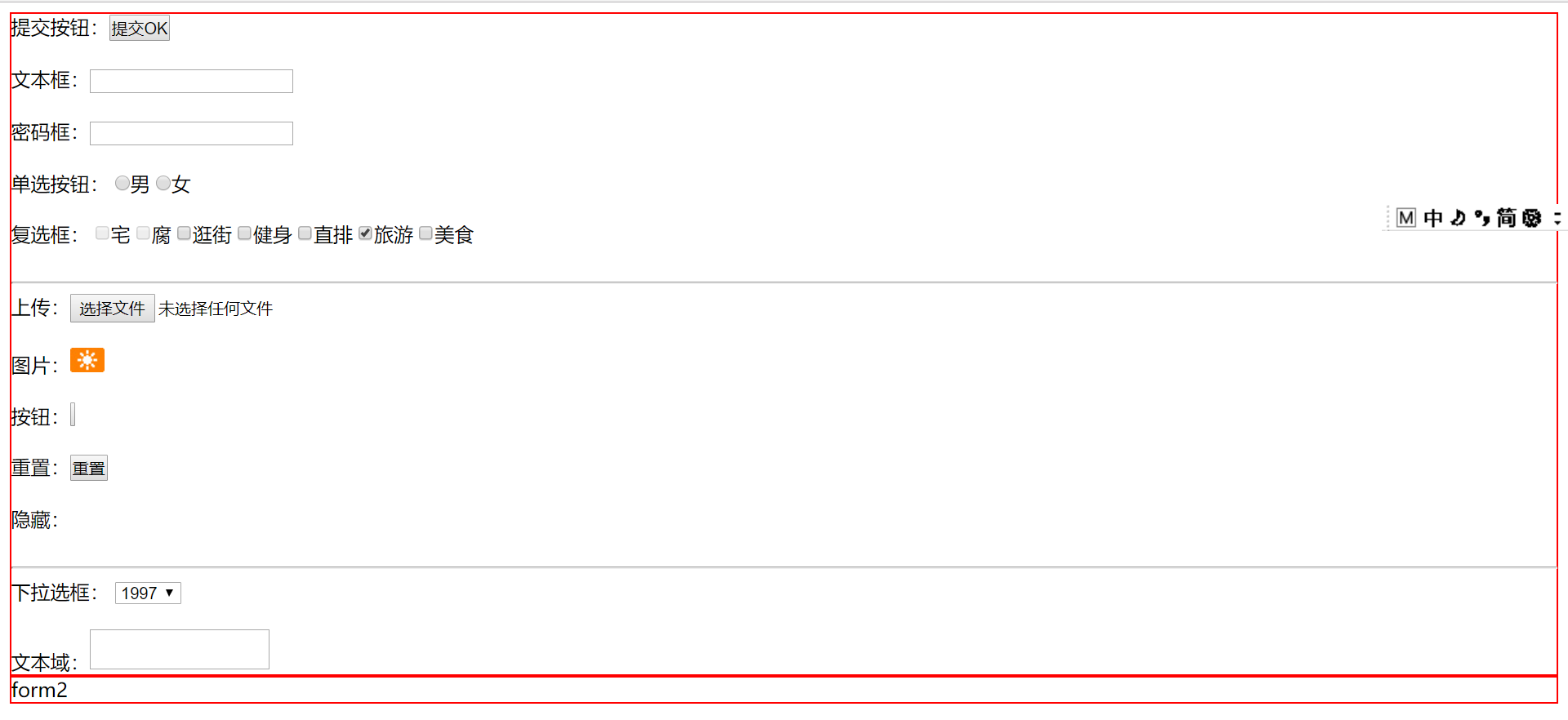
提交按钮:<input type="submit" value="提交OK" name="" />
<br/><br/>
文本框:<input type="text" name="" />
<br/><br/>
密码框:<input type="password" name="" />
<br/><br/> 单选按钮:
<input type="radio" name="gender" id="a" /><label for="a">男</label> <input type="radio" name="gender" id="b" /><label for="b">女</label>
<br/><br/> <!--
checked 默认选中
disabled 禁用
-->
复选框:
<input type="checkbox" name="" disabled />宅
<input type="checkbox" name="" disabled />腐
<input type="checkbox" name="" />逛街
<input type="checkbox" name="" />健身
<input type="checkbox" name="" />直排
<input type="checkbox" name="" checked/>旅游
<input type="checkbox" name="" />美食 <br/><br/>
<hr/>
上传:<input type="file" name="" />
<br/><br/>
图片:<input src="sun.jpg" type="image" name="" />
<br/><br/>
按钮:<input type="button" name="" />
<br/><br/>
重置:<input type="reset" name="" />
<br/><br/>
隐藏:<input type="hidden" name="" />
<br/><br/>
<hr/>
下拉选框:
<select>
<option>1999</option>
<option>1998</option>
<option selected>1997</option>
<option>1996</option>
<option>1995</option>
</select>
<br/><br/>
文本域:<textarea></textarea> </form>
<form>form2</form> </body>
</html>

html+css第七篇-表格的更多相关文章
- 2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” 将你引入两大误区 ...
- 2天驾驭DIV+CSS (技巧篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们.本文是技巧篇. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” ...
- 2天驾驭DIV+CSS (实战篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们.本文是实战篇. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” ...
- java并发编程工具类JUC第七篇:BlockingDeque双端阻塞队列
在之前的文章中已经为大家介绍了java并发编程的工具:BlockingQueue接口.ArrayBlockingQueue.DelayQueue.LinkedBlockingQueue.Priorit ...
- HTML+CSS基础(HTML篇)
引言 在日常开发Android中,很多时候会遇到和WebView打交道,对CSS HTML JS不是很清楚的话是完不成一些功能的,本篇开始学习HTML,文章的主要内容是总结了慕课网中,HTML+CSS ...
- 解剖SQLSERVER 第七篇 OrcaMDF 特性概述(译)
解剖SQLSERVER 第七篇 OrcaMDF 特性概述(译) http://improve.dk/orcamdf-feature-recap/ 时间过得真快,这已经过了大概四个月了自从我最初介绍我 ...
- 第七篇 :微信公众平台开发实战Java版之如何获取微信用户基本信息
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的.对于不同公众号,同一用户的openid不同). 公众号可通过本接口来根据O ...
- 第七篇 Replication:合并复制-订阅
本篇文章是SQL Server Replication系列的第七篇,详细内容请参考原文. 订阅服务器就是复制发布项目的所有变更将传送到的服务器.每一个发布需要至少一个订阅,但是一个发布可以有多个订阅. ...
- 第七篇 Integration Services:中级工作流管理
本篇文章是Integration Services系列的第七篇,详细内容请参考原文. 简介在上一篇文章,我们创建了一个新的SSIS包,学习了SSIS中的脚本任务和优先约束,并检查包的MaxConcur ...
随机推荐
- Redis使用过程中有哪些注意事项?看看BAT这类的公司是正确使用Redis的!!
Redis使用过程中要注意的事项 Redis使用起来很简单,但是在实际应用过程中,一定会碰到一些比较麻烦的问题,常见的问题有 redis和数据库数据的一致性 缓存雪崩 缓存穿透 热点数据发现 下面逐一 ...
- TypeError: module() takes at most 2 arguments (3 given)
1. 错误提示 2. 代码 class Parent: """定义父类""" def __init__(self): print(" ...
- JavaCPP快速入门(官方demo增强版)
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- javascript-jquery介绍
jquery优势 1.轻量级 2.强大的选择器 3.出色的DOM封装 4.可靠的事件处理机制 5.完善的Ajax 6.不污染顶级变量 7.出色的浏览器兼容 8.链式操作方式 9.隐式迭代 10.行为层 ...
- ubuntu20.04 使用root用户登录
1.设置root用户密码 执行 sudo passwd root 然后输入设置的密码,输入两次,这样就完成了设置root用户密码了 2.修改配置文件 执行 sudo vim /usr/share/li ...
- 【二食堂】Alpha - Scrum Meeting 6
Scrum Meeting 6 例会时间:4.16 11:40 - 12:10 进度情况 组员 昨日进度 今日任务 李健 1. 文本区域进度40%,UI需要进行调整issue 1. 继续文本区域的开发 ...
- 设置nginx进程可打开最大的文件数
涉及到的nginx配置参数: worker_processes: 表示操作系统启动多少个工作进程在运行,一般这个参数设置成CPU核数的倍数 worker_connections:表示nginx的工作进 ...
- 轻松掌握stm32直流电机驱动与测速
说实话就现在的市场应用中stm32已经占到了绝对住到的地位,51已经成为过去式,32的功能更加强大,虽然相应的难度有所增加,但是依然阻止不了大家学习32的脚步,不说大话了这些大家都懂要不然也不会学习s ...
- cf 12C Fruits(贪心【简单数学】)
题意: m个水果,n个价格.每种水果只有一个价格. 问如果给每种水果分配价格,使得买的m个水果总价格最小.最大. 输出最小值和最大值. 思路: 贪心. 代码: bool cmp(int a,int b ...
- JAVA笔记 **__Netbeans常用快捷键
sout + Tab 生成输出语句 alt+shift+F 格式化代码 Alt+insert 插入代码(包括构造函数,setter和getter方法等) Ctrl+O或Ctrlt+单击 转 ...
