vue项目中使用canvas
canvas API 文档:https://www.canvasapi.cn/
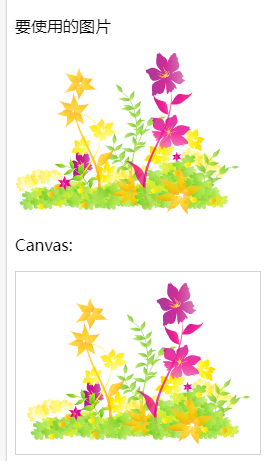
一、在html中使用canvas
在html中,使用 document.getElementById("myCanvas") 找到相应元素,然后继续下一步操作。
二、在vue中使用canvas
<template>
<div id="app">
<p>vue项目中测试canvas</p>
<canvas id="mycanvas" ref="mycanvas"></canvas>
<img id="myimg" ref="myimg" src="./assets/logo.png" />
</div>
</template> <script>
export default {
name: 'app',
mounted() {
this.draw();
},
methods: {
draw() {
window.onload = function() {
var img = document.getElementById("myimg");
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.drawImage(img, 0, 0, 80, 80)
};
}
}
}
</script> <style>
#app {
text-align: center;
} canvas {
background-color: lightsalmon;
} img {
width: 50px;
height: 50px;
}
</style>

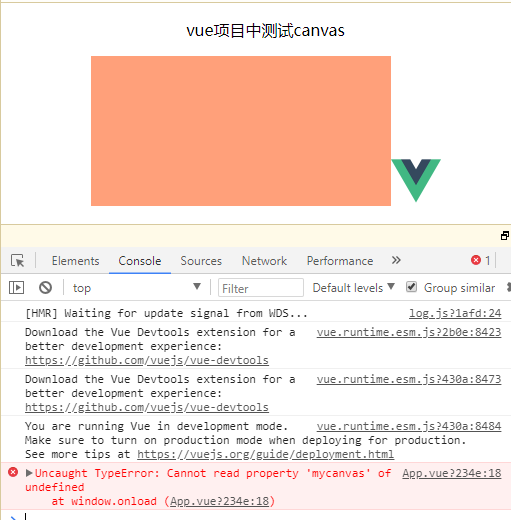
注意:
1、在找到canvas和img元素的时候,用 document.getElementById("mycanvas"); 可以找到,但用 var ctx = this.$refs.mycanvas; 将会找不到,会报undefined错误。
draw() {
window.onload = function() {
var c = this.$refs.mycanvas;
var img = this.$refs.myimg;
var cxt = c.getContext("2d");
cxt.drawImage(img, 0, 0, 80, 80)
};
}

2、不加window.onload也不会绘制图片,因为 drawImage这个方法,当图片在没加载完的情况下使用,他会不被调用。绘制就会失败。
具体解决办法见 https://www.cnblogs.com/padding1015/p/9717845.html
vue项目中使用canvas的更多相关文章
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue项目中使用bpmn-基础篇
内容概述 本系列“vue项目中使用bpmn-xxxx”分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项 ...
- vue项目中使用bpmn-番外篇(留言问题总结)
前情提要 “vue项目中使用bpmn-xxxx”系列的七篇文章在上周已经更新完成,发表后,有小伙伴在使用时提出了一些文章中没有讲到的问题,此篇作为番外篇,将大家提出的共性问题解答一下,欢迎大家支持原创 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
随机推荐
- PAT (Basic Level) Practice (中文)1022 D进制的A+B (20分)
1022 D进制的A+B (20分) 输入两个非负 10 进制整数 A 和 B ( ≤ 230 −1),输出 A+B 的 D (1<D≤10)进制数. 输入格式: 输入在一行中依次给出 3 ...
- I/O系统
I/O系统的组成 外部设备 接口部件 总线 相应的管理软件 I/O软件 将用户编制的程序(或数据)输入主机内 将运算结果输出给用户 实现输入输出系统与主机工作的协调 I/O系统的基本功能 完成计算机内 ...
- python jinja2初见
吸取了长城杯的教训,学习python-web迫在眉睫. 正常难度的python_template_injection,由于现在没学面向对象,理解原理比较困难,所以先使用简单版复现:并附上正常版的常用p ...
- shell关键字含义
linux中shell变量$#,$@,$0,$1,$2的含义解释: 变量说明: $$ Shell本身的PID(ProcessID) $! Shell最后运行的后台Process的PID $? 最后运行 ...
- 三分钟极速体验:Java版人脸检测
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- [no code][scrum meeting] Alpha 5
项目 内容 会议时间 2020-04-10 会议主题 后端技术讨论 会议时长 30min 参会人员 全体成员 $( "#cnblogs_post_body" ).catalog() ...
- Shadertoy 教程 Part 3 - 矩形和旋转
Note: This series blog was translated from Nathan Vaughn's Shaders Language Tutorial and has been au ...
- 寻找下一个结点 牛客网 程序员面试金典 C++ java Python
寻找下一个结点 牛客网 程序员面试金典 C++ java Python 题目描述 请设计一个算法,寻找二叉树中指定结点的下一个结点(即中序遍历的后继). 给定树的根结点指针TreeNode* root ...
- 使用gitlab runner 进行CI(四):使用Gitlab Page托管项目文档
目录 1.什么是Gitlab Pages 2.开启Gitlab Pages 3.基本过程 4.托管markdown文档 4.1 安装sphinx等依赖 4.2 配置项目的sphinx配置 4.3 编写 ...
- Linux&c 文件操作,线程进程控制,网络编程,简单知识点梳理
一:文件操作 在linux下,一切皆文件,目录是文件,称为目录文件,内容是该目录的目录项(但是目录只有内核可以编辑,超级用户也不可以编辑),设备也是设备文件,在/dev存放的就是一些设备文件,linu ...