Element NavMenu动态生成导航菜单
为了演示方便,不从数据库获取了


{
"data":[
{
"id":125,
"authName":"用户管理",
"path":"users",
"children":[
{
"id":110,
"authName":"用户列表",
"path":"users",
"children":[
],
"order":null
}
],
"order":1
},
{
"id":103,
"authName":"权限管理",
"path":"rights",
"children":[
{
"id":111,
"authName":"角色列表",
"path":"roles",
"children":[
],
"order":null
},
{
"id":112,
"authName":"权限列表",
"path":"rights",
"children":[
],
"order":null
}
],
"order":2
},
{
"id":101,
"authName":"商品管理",
"path":"goods",
"children":[
{
"id":104,
"authName":"商品列表",
"path":"goods",
"children":[
],
"order":1
},
{
"id":115,
"authName":"分类参数",
"path":"params",
"children":[
],
"order":2
},
{
"id":121,
"authName":"商品分类",
"path":"categories",
"children":[
],
"order":3
}
],
"order":3
},
{
"id":102,
"authName":"订单管理",
"path":"orders",
"children":[
{
"id":107,
"authName":"订单列表",
"path":"orders",
"children":[
],
"order":null
}
],
"order":4
},
{
"id":145,
"authName":"数据统计",
"path":"reports",
"children":[
{
"id":146,
"authName":"数据报表",
"path":"reports",
"children":[
],
"order":null
}
],
"order":5
}
],
"meta":{
"msg":"获取菜单列表成功",
"status":200
}
}
导航原始Json
组件文档地址:https://element.eleme.cn/#/zh-CN/component/menu
全局导入及设置
import element from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'
Vue.use(element, axios)
Vue.prototype.$http = axios
NavMenu结构 (default-active当前激活菜单ID,index菜单唯一标志),目录结构清楚了,v-for循环即可,子菜单循环父菜单的children
<el-menu default-active="11">
<el-submenu index="1">
<!-- 一级导航 -->
<template slot="title">
<span>导航一</span>
</template>
<!-- 子导航 -->
<el-menu-item index="11">
<span slot="title">子导航一</span>
</el-menu-item>
<el-menu-item index="12">
<span slot="title">子导航二</span>
</el-menu-item>
<el-menu-item index="13">
<span slot="title">子导航三</span>
</el-menu-item>
</el-submenu>
</el-menu>
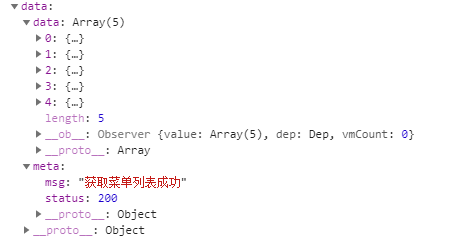
json返回格式

Vue页面全部代码
<template>
<el-row>
<el-col :span="24">
<el-menu default-active="0">
<el-submenu
:index="item.id + ''"
v-for="item in menuList"
:key="item.id"
>
<template slot="title">
<span>{{ item.authName }}</span>
</template>
<el-menu-item
:index="subItem.id + ''"
v-for="subItem in item.children"
:key="subItem.id"
>
<span slot="title">{{ subItem.authName }}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template> <script>
export default {
name: "about",
data() {
return {
menuList: [],
};
},
created() {
this.getMenuList();
},
methods: {
getMenuList() {
this.$http.get("menus").then((res) => {
console.log(res);
if (res.data.meta.status !== 200) {
this.$message({
message: res.data.meta.msg,
type: "error",
});
}
this.menuList = res.data.data;
});
},
},
};
</script>
<style scoped>
.el-row {
width: 200px;
}
</style>
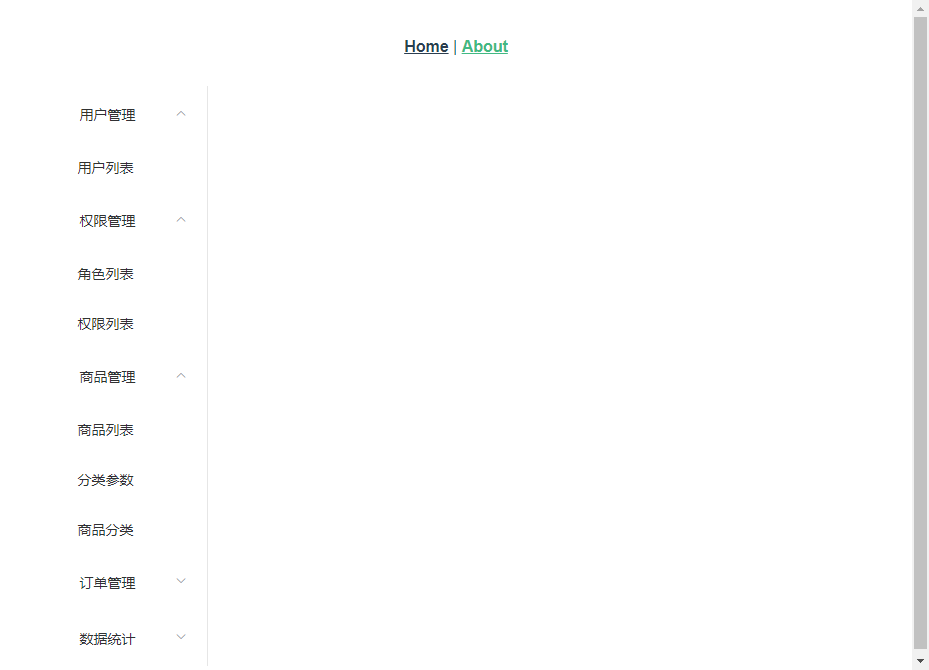
菜单展示

菜单设置好需要链接到相关页面,Menu属性中增加router即可(是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转),但需要更改上述菜单的ID为path


<template>
<el-row>
<el-col :span="24">
<el-menu default-active="0" unique-opened router>
<el-menu-item index="0">
<template slot="title">
<i class="el-icon-s-home"></i>
<router-link to="/home">首页</router-link>
</template>
</el-menu-item>
<el-submenu
:index="'/' + item.path"
v-for="item in menuList"
:key="item.id"
>
<template slot="title">
<i class="el-icon-s-promotion"></i>
<span>{{ item.authName }}</span>
</template>
<el-menu-item
:index="'/' + subItem.path"
v-for="subItem in item.children"
:key="subItem.id"
>
<i class="el-icon-menu"></i>
<span slot="title">{{ subItem.authName }}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template>
更改后菜单代码
注: unique-opened 是否只保持一个子菜单的展开
Element NavMenu动态生成导航菜单的更多相关文章
- JQuery实现动态生成树形菜单
jQuery实现动态生成树形菜单 有一个需求:菜单导航条需要依据不同的权限动态提取出来.计划是将功能模块与用户权限之间的关系保持到一个配置表中.所以功能菜单的话就需要动态提取出来再显示.借助jquer ...
- jquery 根据后台传递过来的三维数组动态生成三级菜单
根据后台传递过来的三维数组动态生成三级菜单 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- jQuery ui背景色动态渐变导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 应用rbac组件 动态生成一级菜单
动态生成一级菜单 改表结构 需要知道是否是菜单\icon\名称权限表 +字段: is_menu = models.BooleanField(max_length=32,verbose_name='是否 ...
- 用C#从数据库动态生成AdminLTE菜单的一种方法
当前的应用设计风格趋于Flat扁平化,很多基于BootStrap实现了很多UI非常漂亮的管理界面(Bootstrap admin template). 此核心文件开源在Github:https://g ...
- MVC5+EF6 入门完整教程13 -- 动态生成多级菜单
稍微有一定复杂性的系统,多级菜单都是一个必备组件. 本篇专题讲述如何生成动态多级菜单的通用做法. 我们不用任何第三方的组件,完全自己构建灵活通用的多级菜单. 需要达成的效果:容易复用,可以根据mode ...
- ASP.NET MVC动态生成网站菜单及子菜单
在开发ASP.NET MVC网站时,Insus.NET想实现动态产生网站的主菜单及子菜单. 你需要在网站管理后台管理此2张表(Menu,SubMenu)的信息,添加,删除,编辑,更新等. Sequen ...
- 用jq动态给导航菜单添加active
点击后页面跳转到了新的链接,找到所有的li下的a标签,对其链接地址进行判断,如果和当前浏览器的地址一致,就认为是当前应该激活的菜单,添加active类,否则就取消. <ul class=&quo ...
- django中动态生成二级菜单
一.动态显示二级菜单 1.修改权限表结构 (1)分析需求,要求左侧菜单如下显示: 客户管理: 客户列表 账单管理: 账单列表 (2)修改rbac下的models.py,修改后代码如下: from dj ...
随机推荐
- noi linux 2.0 体验
一.起因 下午,我打开 noi 官网准备报名 csp j/s,一看官网展板:"noi linux 2.0 发布" 我就兴奋了起来.(9 月 1 日起开始使用, 也就意味着 csp ...
- no-strings-attached writeup
no-strings-attach writeup 1.程序分析 主函数如图所示,关键函数在authenticate中,进入函数. 分析可得,decrypt代码段为关键代码段,进入关键函数decryp ...
- RHCSA_DAY07
echo $PATH 用户账号管理 用户账号的作用:用户账号可用来登录系统,可以实现访问控制 用户模板目录:/etc/skel/ [root@localhost ~]# ls -a /etc/skel ...
- 花1个月时间准备 面试华为,薪资和定级都谈好了却被拒,HR竟说......
说在前面,千万不要频繁跳槽. 本来华为很想去的,面试前花了一个月的时间准备,面试过程挺顺利的,也拒绝了其他的所有面试邀请,而我拒绝其他面试邀请的底气,则是之前面试过程中的良好表现,薪资和定级都谈好了. ...
- spring学习05(代理模式)
8.代理模式 为什么要学习代理模式,因为AOP的底层机制就是动态代理! 代理模式: 静态代理 动态代理 8.1 静态代理 静态代理角色分析 抽象角色 : 一般使用接口或者抽象类来实现 真实角色 : 被 ...
- 阿里云NAS文件迁移项目实践
阿里云文件存储NAS是阿里云推出的用于传统文件共享的,使用NFS协议挂载的共享文件夹. 产品背景 下图是NAS和阿里云另一明星产品OSS以及块存储EBS的区别 NAS核心优势:无需修改程序,挂载之后, ...
- Shell-09-文本处理awk
awk 详情见: awk
- 安鸾CTF Writeup SSRF03
SSRF03 题目URL: http://whalwl.host:2000/ 其中的弯路我就不多说了,直接上解题思路 方法和SSRF02类似都是找内网机器端口,继续用ssrf02 这道题的方法:htt ...
- Jpa-操作mongodb
pom <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spr ...
- vue中常用插件(货币、日期)
货币插件: 价格格式化 // https://github.com/vuejs/vuex/blob/dev/examples/shopping-cart/currency.js const digit ...
