Cesium入门2 - Cesium环境搭建及第一个示例程序
Cesium入门2 - Cesium环境搭建及第一个示例程序
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
验证浏览器
Cesium需要浏览器支持WebGL,可以通过CesiumJS官网提供的一个HelloWorld例子来测试自己的浏览器是否支持Cesium。(推荐使用Chrome)
测试地址:
https://cesiumjs.org/Cesium/Apps/HelloWorld.html
选择IDE
官网中写到:
If you’re already a seasoned developer, you most likely have a favorite editor or development environment; for example, most of the Cesium team uses Eclipse. If you’re just starting out, a great free and open-source editor is Notepad++, which you can download from their website. Ultimately any text editor will do, so go with the one that you are most comfortable with.
如果你已经是一个经验丰富的开发人员,你很可能有一个最喜欢的编辑器或开发环境; 例如,大多数Cesium团队使用Eclipse。如果你刚刚开始,一个伟大的免费和开源的编辑器是Notepad ++,你可以从他们的网站下载。最终任何文本编辑器都会做,所以去与你最舒适的。
我个人之前开发PHP较多,所以我使用的是PHPStorm,其实我不推荐Eclipse,我比较推荐和Idea一母同胞的WebStorm。考虑到工程和文件夹的管理,我也不推荐Notepad++,轻量级的IDE我比较推荐Sublime Text.
下载Cesium源代码
最新的release版本代码下载地址:
https://cesiumjs.org/tutorials/cesium-up-and-running/
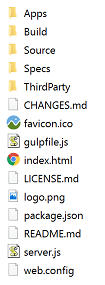
下载后,将zip文件解压到您选择的新目录中,我将在整个教程中将此文件称为Cesium root目录。内容应该看起来像下面。

直接点击index.html是无效的,需要放入Web Server容器中,才能运行起来。
Server端
Cesium是纯前端的代码,官方给出的源代码中,配套了nodejs的server端,以及可以通过nodejs进行安装部署。实际上可以将Cesium部署进入tomcat(geoserver)、apache、nginx等服务器中。
官网推荐的是nodejs
- 从官网中下载Node.js(https://nodejs.org/en/), 实际上nodejs有一些参数可是配置,使用默认的参数即可。.
- 在Cesium所在的文件夹目录,打开cmd或者bash敲入命令
npm install
下载依赖的npm模块,比如express等。如果成功,会在Cesium文件夹中床架 ‘node_modules’文件夹。
3. 最后在cmd或者bash中执行
shell node server.js
或者
shell npm start
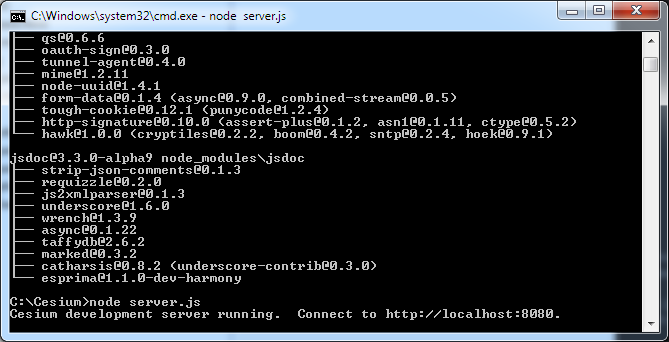
- 成功之后能看到如下的截图

控制台会显示:
Cesium development server running locally. Connect to http://localhost:8080
备注:不能关闭控制台,保持一直运行状态。打开浏览器,输入 http://localhost:8080 即可访问Cesium.
如果你不想用nodejs
Cesium是一个开源项目,GitHub上的下载地址为:https://github.com/AnalyticalGraphicsInc/cesium
最简单的安装方式,就是普通的JS文件加载,只需要从Github中下载其js代码,放到自己的项目中,在html页面中引用即可。如下:

新建一个helloworld.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello 3D Earth</title>
<script src="CesiumUnminified/Cesium.js"></script>
<style>
@import url(CesiumUnminified/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script src="app.js"></script>
</body>
</html>
新建一个app.js
viewer = new Cesium.Viewer('cesiumContainer');
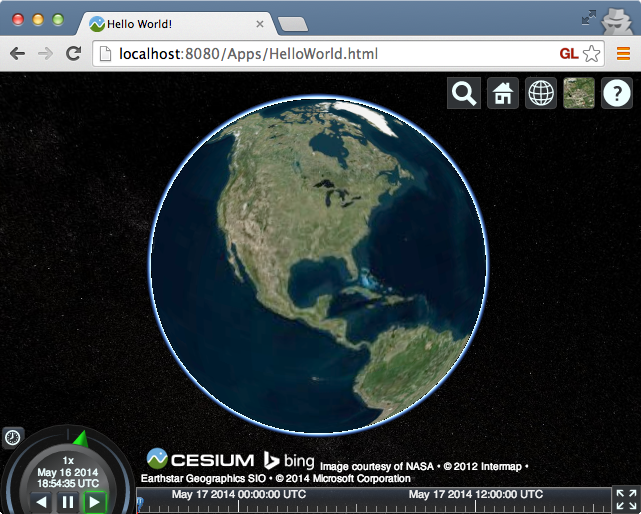
其中cesiumContainer为html中的地图显示div的id。就是这么简单,浏览器打开上述html页面,便可看到一个三维地球。底图为微软影像只是加载到了三维地球上,包含放大、缩小、平移等基本在线地图功能,同时还包含了时间轴等与时间有关的控件,这是Cesium的一个特色,其地图、对象以及场景等能与时间相关联。
本地的Hello World程序
现在本地的node服务已经运行起来,打开浏览器,输入:http://localhost:8080/Apps/HelloWorld.html.
能看到和官方一模一样的hello wolrd 三维数字地球。

hello World代码分析
官网hello world代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
以下四个步骤将Cesium加入到html中:
- 引入Cesium.js, 该javascript定义了Cesium object
<script src="../Build/Cesium/Cesium.js"></script>
- 导入Cesium Viewer widget的样式
@import url(../Build/Cesium/Widgets/widgets.css);
- cesium view存在于该div中
<div id="cesiumContainer"></div>
- 最终创建cesium viewer
var viewer = new Cesium.Viewer('cesiumContainer');
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium入门2 - Cesium环境搭建及第一个示例程序的更多相关文章
- visual2017专业版MFC编程环境搭建及第一个MFC程序的创建
1.MFC介绍及环境搭建 MFC全程为Microsoft Foundation class Library,即微软的基本类库,MFC实际上是一个庞大的文件库,它由指向文件和源文件组成. 首先,打开vi ...
- scala 入门Eclipse环境搭建及第一个入门经典程序HelloWorld
scala 入门Eclipse环境搭建及第一个入门经典程序HelloWorld 学习了: http://blog.csdn.net/wangmuming/article/details/3407911 ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 使用IDEA写Python之pytest环境搭建及第一个程序编写
一.准备篇 Python环境:3.8.3 开发工具:IDEA,对你没有看错 二.IDEA下安装开发环境 1. python的下载 https://www.python.org/downloads/ P ...
- SpringBoot环境搭建及第一个程序运行(详细!)
spring boot简介 spring boot框架抛弃了繁琐的xml配置过程,采用大量的默认配置简化我们的开发过程. 所以采用Spring boot可以非常容易和快速地创建基于Spring 框架的 ...
- FFmpeg 开发环境搭建及第一个程序 Hello FFmpeg 编写
1. FFmpeg 的安装 ./configure make make install 默认会将 FFmpeg 安装至 /usr/local 目录下(可通过 configure 使用 "-p ...
- go语言开发环境安装及第一个go程序
下载Go语言开发包 大家可以在Go语言官网(https://golang.google.cn/dl/)下载 Windows 系统下的Go语言开发包,如下图所示. 安装Go语言开发包 双击我们下载好的G ...
- cesium安装及第一个示例
cesium安装及第一个示例 一.环境要求 二.浏览器要求 三.安装node.js 四.下载cesium包(地址为https://cesiumjs.org) 包括了 五.在你的项目里引入相关js与cs ...
随机推荐
- k8s daemonset controller源码分析
daemonset controller分析 daemonset controller简介 daemonset controller是kube-controller-manager组件中众多控制器中的 ...
- C# 使用Fluent API 创建自己的DSL
DSL(Domain Specified Language)领域专用语言是描述特定领域问题的语言,听起来很唬人,其实不是什么高深的东西.看一下下面的代码: using FlunetApiDemo; v ...
- UEditor富文本判断是否输入内容
<textarea name="CONTENT" id="CONTENT" maxlength="4000" style=" ...
- java.lang.StackOverflowError报错
严重: Exception initializing page contextjava.lang.StackOverflowErrorat javax.servlet.http.HttpServlet ...
- 【LeetCode】332. Reconstruct Itinerary 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 后序遍历 相似题目 参考资料 日期 题目地址:htt ...
- 【LeetCode】99. Recover Binary Search Tree 解题报告(Python)
[LeetCode]99. Recover Binary Search Tree 解题报告(Python) 标签(空格分隔): LeetCode 题目地址:https://leetcode.com/p ...
- 【LeetCode】678. Valid Parenthesis String 解题报告(Python)
[LeetCode]678. Valid Parenthesis String 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人 ...
- 面试造火箭系列,栽在了cglib和jdk动态代理
"喂,你好,我是XX巴巴公司的技术面试官,请问你是张小帅吗".声音是从电话那头传来的 "是的,你好".小帅暗喜,大厂终于找上我了. "下面我们来进行一 ...
- Chapter 3 Observational Studies
目录 概 3.1 3.2 Exchangeability 3.3 Positivity 3.4 Consistency First Second Fine Point 3.1 Identifiabil ...
- null和空字符串对于查询where条件语句的影响
在数据库中我们进行数据处理的过程中,对于null值或者空字符串的情况对于这种数据我们进行计算平均值以及查询过程中如何进行对于这类数据的处理呢? step1:建表:create table a(id i ...
