Cesium应用篇--添加雨雪天气
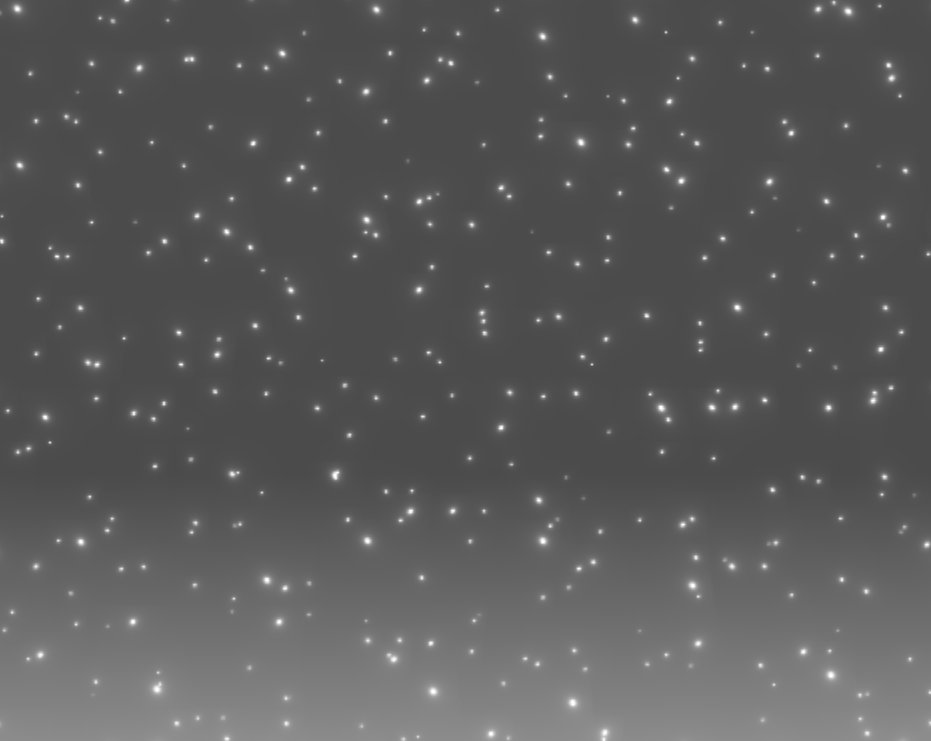
作为一个三维地球,在场景中来点雨雪效果,貌似可以增加一点真实感。Cesium官网Demo中有天气系统的实例,用的是Cesium中的粒子系统做的。效果如下图所示,粒子系统的本质是向场景中添加了很多物体,用BillBoard技术展现。这种实现方式有一个麻烦的地方就是当视角变化(拉近、拉远、平移、旋转)时,粒子就会变化,甚至会消失,影响体验。考虑用shader的方式直接模拟雨雪效果,恰好发现了Catzpaw大神写的模拟雨雪的shader,果断增添到Cesium中。

1. 添加GLSL代码
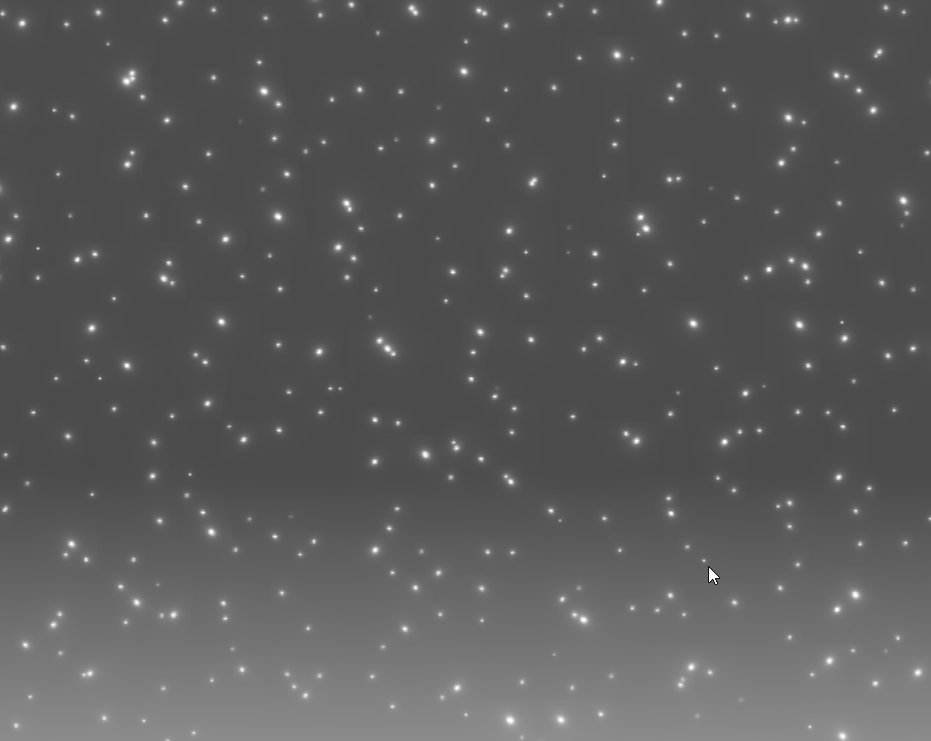
Catzpaw大神写的模拟雨雪的效果如下,那我们要做的就是将这个效果和地球场景融合。这就用到之前博客中介绍的后期处理过程,只需要添加一个PostProcessStage创建雪的效果,添加一个PostProcessState创建雨的效果即可。


首先在Source/Shaders/PostProcessStages文件夹下新建Snow.glsl文件和Rain.glsl文件,glsl文件中存放雨雪效果的片元着色器代码。代码分别如下:
1 uniform sampler2D colorTexture; //输入的场景渲染照片
2 varying vec2 v_textureCoordinates;
3
4 float snow(vec2 uv,float scale)
5 {
6 float time = czm_frameNumber / 60.0;
7 float w=smoothstep(1.,0.,-uv.y*(scale/10.));if(w<.1)return 0.;
8 uv+=time/scale;uv.y+=time*2./scale;uv.x+=sin(uv.y+time*.5)/scale;
9 uv*=scale;vec2 s=floor(uv),f=fract(uv),p;float k=3.,d;
10 p=.5+.35*sin(11.*fract(sin((s+p+scale)*mat2(7,3,6,5))*5.))-f;d=length(p);k=min(d,k);
11 k=smoothstep(0.,k,sin(f.x+f.y)*0.01);
12 return k*w;
13 }
14
15 void main(void){
16 vec2 resolution = czm_viewport.zw;
17 vec2 uv=(gl_FragCoord.xy*2.-resolution.xy)/min(resolution.x,resolution.y);
18 vec3 finalColor=vec3(0);
19 //float c=smoothstep(1.,0.3,clamp(uv.y*.3+.8,0.,.75));
20 float c = 0.0;
21 c+=snow(uv,30.)*.0;
22 c+=snow(uv,20.)*.0;
23 c+=snow(uv,15.)*.0;
24 c+=snow(uv,10.);
25 c+=snow(uv,8.);
26 c+=snow(uv,6.);
27 c+=snow(uv,5.);
28 finalColor=(vec3(c)); //屏幕上雪的颜色
29 gl_FragColor = mix(texture2D(colorTexture, v_textureCoordinates), vec4(finalColor,1), 0.5); //将雪和三维场景融合
30
31 }
1 uniform sampler2D colorTexture;//输入的场景渲染照片
2 varying vec2 v_textureCoordinates;
3
4 float hash(float x){
5 return fract(sin(x*133.3)*13.13);
6 }
7
8 void main(void){
9
10 float time = czm_frameNumber / 60.0;
11 vec2 resolution = czm_viewport.zw;
12
13 vec2 uv=(gl_FragCoord.xy*2.-resolution.xy)/min(resolution.x,resolution.y);
14 vec3 c=vec3(.6,.7,.8);
15
16 float a=-.4;
17 float si=sin(a),co=cos(a);
18 uv*=mat2(co,-si,si,co);
19 uv*=length(uv+vec2(0,4.9))*.3+1.;
20
21 float v=1.-sin(hash(floor(uv.x*100.))*2.);
22 float b=clamp(abs(sin(20.*time*v+uv.y*(5./(2.+v))))-.95,0.,1.)*20.;
23 c*=v*b; //屏幕上雨的颜色
24
25 gl_FragColor = mix(texture2D(colorTexture, v_textureCoordinates), vec4(c,1), 0.5); //将雨和三维场景融合
26 }
生成雨和雪的glsl代码很神奇,就是单纯的数学计算,意识到学好数学还是很重要的,再次向大神膜拜,哈哈。
2. 创建PostProcessStage
在上一步写完glsl代码后,接下来就是创建PostProcessStage对象。通过在PostProcessStageLibray类中添加两个函数,就可以创建出需要的PostProcessStage对象。代码如下:
1 PostProcessStageLibrary.createSnowStage = function() {
2 var snow = new PostProcessStage({
3 name : 'czm_snow',
4 fragmentShader : Snow
5 });
6 return snow;
7 }
8
9 PostProcessStageLibrary.createRainStage = function() {
10 var snow = new PostProcessStage({
11 name : 'czm_rain',
12 fragmentShader : Rain
13 });
14 return snow;
15 }
3. 外部调用
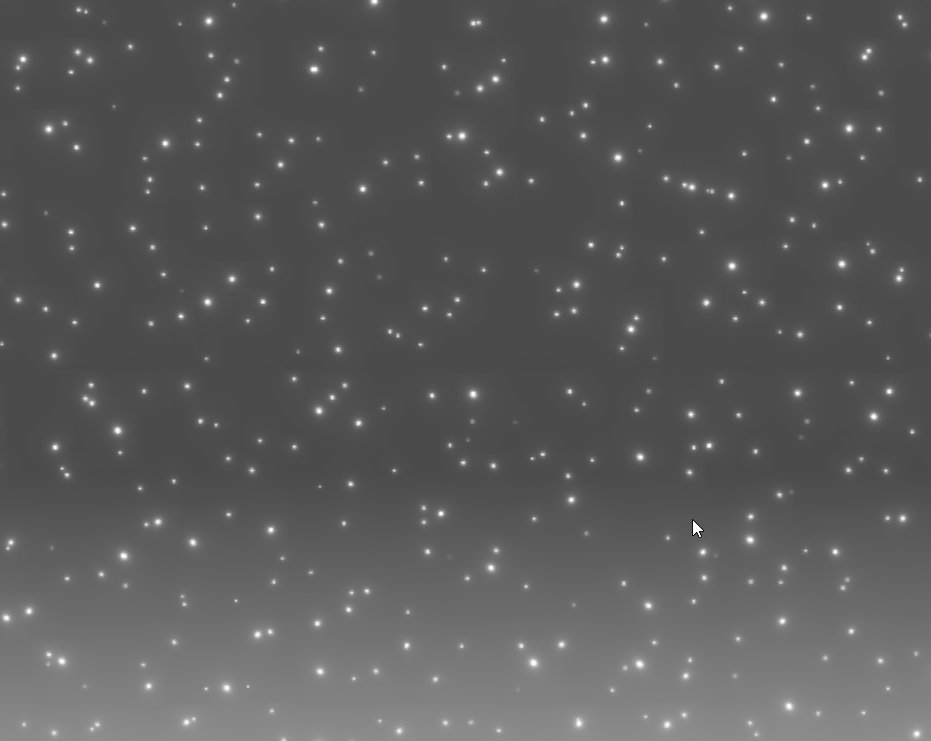
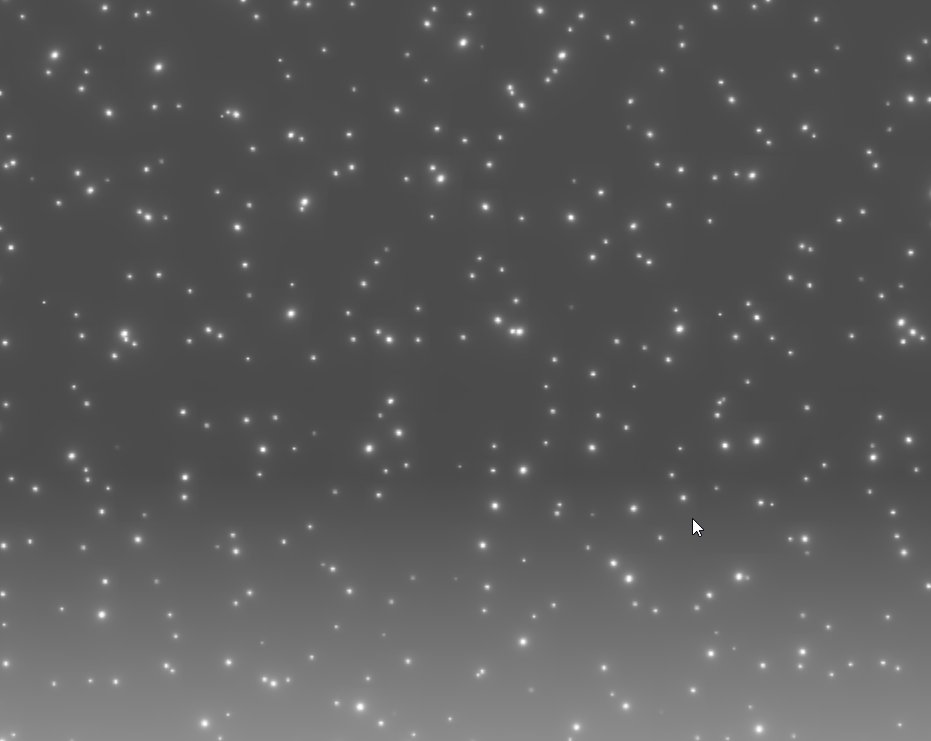
在准备好以上内容后,就可以直接在html页面中调用。为了达到更加逼真的效果,还需要更改一下大气参数。代码和效果如下:
1 var collection = viewer.scene.postProcessStages;
2 var snow = Cesium.PostProcessStageLibrary.createSnowStage();
3 collection.add(snow);
4 scene.skyAtmosphere.hueShift = -0.8;
5 scene.skyAtmosphere.saturationShift = -0.7;
6 scene.skyAtmosphere.brightnessShift = -0.33;
7
8 scene.fog.density = 0.001;
9 scene.fog.minimumBrightness = 0.8;


4. 总结
通过Shader这种方式模拟雨雪可以不受视点位置的影响,相当于是一个全屏的后处理,当然在效果模拟上还有可以增强的地方。本文描写的步骤可以作为大家在Cesium上添加后期处理效果步骤的一个参考。
PS:Cesium交流可以扫码加群,期待你的加入!!!

Cesium应用篇--添加雨雪天气的更多相关文章
- Cesium原理篇:3最长的一帧之地形(2:高度图)
这一篇,接着上一篇,内容集中在高度图方式构建地球网格的细节方面. 此时,Globe对每一个切片(GlobeSurfaceTile)创建对应的TileTerrain类,用来维 ...
- Cesium原理篇:7最长的一帧之Entity(上)
之前的最长的一帧系列,我们主要集中在地形和影像服务方面.简单说,之前我们都集中在地球是怎么造出来的,从这一系列开始,我们的目光从GLOBE上解放出来,看看球面上的地物是如何渲染的.本篇也是先开一个头, ...
- Cesium原理篇:7最长的一帧之Entity(下)
上一篇,我们介绍了当我们添加一个Entity时,通过Graphics封装其对应参数,通过EntityCollection.Add方法,将EntityCollection的Entity传递到DataSo ...
- Cesium原理篇:5最长的一帧之影像
如果把地球比做一个人,地形就相当于这个人的骨骼,而影像就相当于这个人的外表了.之前的几个系列,我们全面的介绍了Cesium的地形内容,详见: Cesium原理篇:1最长的一帧之渲染调度 Cesium原 ...
- 【转】Loadrunder场景设计篇——添加windows Resource计数器和指标说明
转至:https://www.cnblogs.com/langhuagungun/p/8488270.html Loadrunder场景设计篇——添加windows Resource计数器和指标说明 ...
- Domoticz 中添加彩云天气
前言 用过一段时间的彩云天气 APP,最吸引我的地方是精确到局部区域的天气预测,虽然准确度并不算高,但是对于预测下雨还是不错的选择.在 Domoticz 中添加彩云天气的数据,利用的是彩云天气提供的 ...
- Cesium应用篇:2影像服务(下)
文章中相关范例下载路径:https://yunpan.cn/cByQqkANWN7Pu 访问密码 823d 上篇主要介绍了Cesium自带的影像Provider ,在本篇中,我们主要涉及到如何扩展这些 ...
- Cesium原理篇:6 Render模块(3: Shader)
在介绍Renderer的第一篇,我就提到WebGL1.0对应的是OpenGL ES2.0,也就是可编程渲染管线.之所以单独强调这一点,算是为本篇埋下一个伏笔.通过前两篇,我们介绍了VBO和Textur ...
- Cesium原理篇:6 Render模块(6: Instance实例化)
最近研究Cesium的实例化,尽管该技术需要在WebGL2.0,也就是OpenGL ES3.0才支持.调试源码的时候眼前一亮,发现VAO和glDrawBuffers都不是WebGL1.0的标准函数,都 ...
随机推荐
- 后端调用WebApi
using System;using System.Collections.Generic;using System.Linq;using System.Net.Http;using System.W ...
- PSpiceAA-高级分析例程
一.高级分析应用例程 1.1.例程电路原理图(同向放大电路) 器件模型使用PSpice-ELEM库中的模型. 1..1.1.仿真测试波形图 1.2.灵敏度分析 1.2.1菜单选择:PSpice-> ...
- 8-1yum私有云仓库
针对centos8的BaseOS.AppStream源 yum -y install httpd systemctl enable --now httpd mkdir -pv /var/www/htm ...
- JAVA微信支付——微信公众号内支付 代码
官方文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 微信PC二维码支付方式参考:https://www.cnblogs. ...
- software engineer's resume(帮助你写程序员简历)
关键词 参考 简历模板 参考 下面开始是正文(关键词原文) 介绍 本项目由海外兔 (https://osjobs.net) 维护,海外兔团队由一线互联网面试官组成,提供海内外公司一对一入职套餐以及算法 ...
- 【LeetCode】280. Wiggle Sort 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 排序后交换相邻元素 日期 题目地址:https://l ...
- 【LeetCode】1012. Complement of Base 10 Integer 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- Pikachu靶场SSRF学习
下载Pikachu靶场:https://github.com/zhuifengshaonianhanlu/pikachu Windows用phpstudy也行,记得要改config.inc文件 打开S ...
- [git]常用 Git 命令清单
新建 创建一个新的 git 版本库.这个版本库的配置.存储等信息会被保存到.git 文件夹中 # 初始化当前项目 $ git init # 新建一个目录,将其初始化为Git代码库 $ git init ...
- 【MySQL作业】DDL 和 DML——美和易思使用 DDL 维护数据库表结构应用习题
点击打开所使用到的数据库>>> 1.使用 DDL 语句修改 easyShopping 商品表 goods 表结构,要求如下: 新增字段生产厂商 manufacturer,它的类型为 ...
