Vue.js开发环境配置与项目创建
一、需要安装和配置 Node.js 与 npm
二、Vue.js的安装或cdn引用:
·cdn引用(不适合项目开发):
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
·npm安装:
npm install vue
三、项目的创建
1> 安装相关依赖与脚手架CLI
· 全局安装脚手架:
npm install -g vue-cli
检测是否安装成功:vue -V
· 安装 webpack
· 全局安装包:npm install -g webpack
· 本地安装包:npm install -g webpack-dev-server
检测是否安装成功:webpack -v
2> 创建Vue项目
1> vue init webpack "projectNmae" //projectName: 项目名称
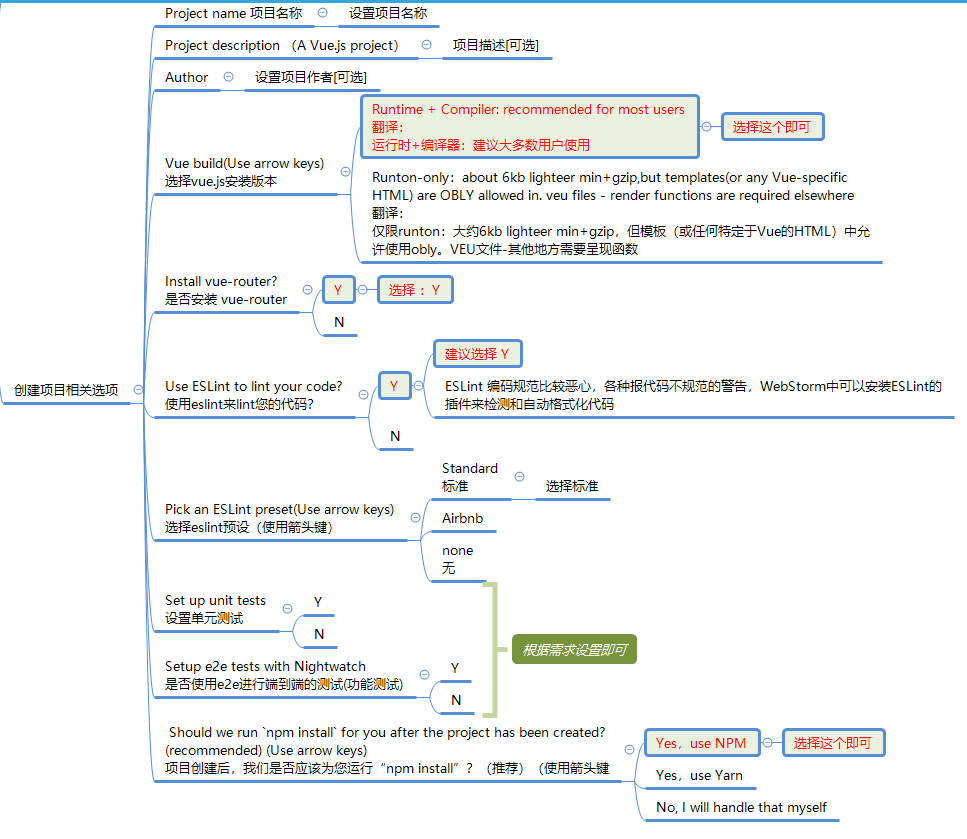
2> 项目选项:

3> 运行项目:npm run dev,在浏览器中输入:localhost:8080进行测试,出现下图代表项目创建成功

Vue.js开发环境配置与项目创建的更多相关文章
- vue.js 开发环境配置
1. node.js环境(npm包管理器) 下载: https://nodejs.org/en/download/current/ 下载解压版的方便 添加path环境后运行 npm包管理器,是集成在n ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- cocos2dx - 环境配置,项目创建
准备工具 cocos2dx当前最新版本:v3.9 官网下载地址: http://www.cocos.com/download/ python 2.7x最新版本:2.7.11 官 ...
- 在win10系统环境下,安装配置sublime 3,构建python和vue.js开发环境(插件)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_131 疫情当下,最近一直在用mac下的虚拟机运行win10系统,由于在线人数过多,直播授课的时候使用vscode的时候内存暴涨,于 ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- [转]Mac下cocos2dx-3.2+Xcode环境配置和项目创建
原文:http://blog.csdn.net/u012200908/article/details/38070885 这是有关环境配置的第二篇教程,第一篇讲的是win8下的环境配置.这里我们使用C+ ...
随机推荐
- leetcode1261在受污染的二叉树中查找元素
题目 一颗二叉树,树根值为0,父节点为x,则左子值为2x+1,右子为2x+2.现在只有树的结构,所有值都变为-1被污染了.求污染前是否存在某个值. 构建一次树,查询会调用多次. 题解 这道题还是比较简 ...
- GCD - Extreme (II)(UVA11426)
思路:欧拉函数: 欧拉函数,然后用下等差数列公式就行了. 1 #include<stdio.h> 2 #include<algorithm> 3 #include<ios ...
- MySQL中视图的定义、原理--触发器
视图概述 视图是一个虚拟表,其内容由查询定义.同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在.行和列数据来自由定义视图的查询所引用的表,并且在引用 ...
- 「算法笔记」Link-Cut Tree
一.简介 Link-Cut Tree (简称 LCT) 是一种用来维护动态森林连通性的数据结构,适用于动态树问题. 类比树剖,树剖是通过静态地把一棵树剖成若干条链然后用一种支持区间操作的数据结构维护, ...
- 「算法笔记」状压 DP
一.关于状压 dp 为了规避不确定性,我们将需要枚举的东西放入状态.当不确定性太多的时候,我们就需要将它们压进较少的维数内. 常见的状态: 天生二进制(开关.选与不选.是否出现--) 爆搜出状态,给它 ...
- WebRTC源码开发(一)MacOS下源码下载、编译及Demo运行
工作需要测试网络传输算法,逐学习WebRTC源码 工作环境 Mac OS 10.14 Xcode 10.2.1 源码下载 从google(需要[你懂的]) 首先[你懂的] 打开终端,输入curl ww ...
- [Guide]Google C++ Style Guide
0.0 扉页 项目主页 Google Style Guide Google 开源项目风格指南 -中文版 0.1 译者前言 Google 经常会发布一些开源项目, 意味着会接受来自其他代码贡献者的代码. ...
- 「超市管理系统——商品管理」 · Java Swing + MySQL JDBC开发
项目下载:https://download.csdn.net/download/weixin_44893902/13715024 1.9元付费赞助下载:https://download.csdn.ne ...
- What's new in dubbo-go-pixiu 0.4.0
Dubbo-go-pixiu 是一款高性能 API 网关,支持 Dubbo 和 Http 等多种协议.具体介绍文章可以参考<Dubbo 跨语言调用神兽:dubbo-go-pixiu>. 近 ...
- CAS学习笔记二:CAS单点登录流程
背景 由于公司项目甲方众多,各甲方为了统一登录用户体系实现单点登录(SSO)开始要求各乙方项目对接其搭建的CAS单点登录服务,有段时间对CAS的流程很迷,各厂商还有基于CAS进行二次开发的情况,所以对 ...
