vue相关面试知识点总结
vue
v-for循环中为什么要用key?为什么index不能作为key?
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
如果使用index作为key的话,在一个列表中如果要修改第2个条的数据,则会导致第2条之后的所有数据都被重新更新渲染。因此需要给key绑定一个唯一的索引,一般是由后端返回的。也可以根据字段在最初获取列表时自定义一个唯一索引。
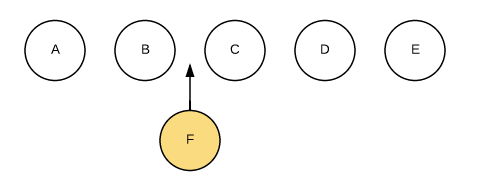
例子:

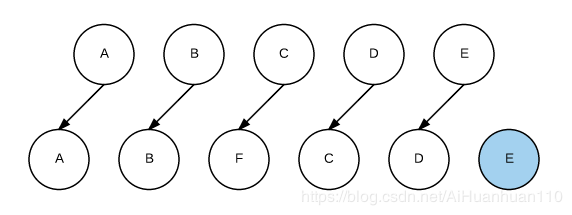
当需要在B之后添加一个F时,diff算法默认是这样执行的:

会先将C更新成F,D更新成C,E更新成D,最后再插入E,这样效率不高,且性能不够好。因此使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

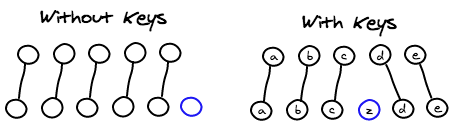
如果使用index作为key的话,如果需要在A/B/C/D/E中sahn使用index作为key的话,如果需要在A/B/C/D/E中删除B之后,CDE相对应的key值都会变化,导致CDE元素都会重新渲染。降低性能。
vue相关面试知识点总结的更多相关文章
- web开发前端面试知识点目录整理
web开发前端面试知识点目录整理 基本功考察 关于Html 1. html语义化标签的理解; 结构化的理解; 能否写出简洁的html结构; SEO优化 2. h5中新增的属性; 如自定义属性data, ...
- Vue + Js 面试宝典
https://github.com/rohan-paul/Awesome-JavaScript-Interviewshttps://github.com/nieyafei/front-end-int ...
- web前端面试知识点整理
一.HTML5新特性 本地存储 webStorage websocket webworkers新增地理位置等API对css3的支持canvas多媒体标签新增表单元素类型结构标签:header nav ...
- 46、VUE + JS 面试宝典
https://github.com/rohan-paul/Awesome-JavaScript-Interviewshttps://github.com/nieyafei/front-end-int ...
- 由浅入深,66条JavaScript面试知识点
前言 我只想面个CV工程师,面试官偏偏让我挑战造火箭工程师,加上今年这个情况更是前后两男,但再难苟且的生活还要继续,饭碗还是要继续找的.在最近的面试中我一直在总结,每次面试回来也都会复盘,下面是我这几 ...
- 前端开发面试知识点大纲--摘自jackyWHJ
前端开发面试知识点大纲:HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应 Ja ...
- Java---常用基础面试知识点
综合网上的一点资源,给大家整理了一些Java常用的基础面试知识点,希望能帮助到刚开始学习或正在学习的学员. 1.抽象 抽象就是忽略一个主题中与当前目标无关的那些方面,以便更充分地注意与当前目标有关的方 ...
- 知名互联网公司校招 Java 开发岗面试知识点解析
天之道,损有余而补不足,是故虚胜实,不足胜有余. 本文作者在一年之内参加过多场面试,应聘岗位均为 Java 开发方向.在不断的面试中,分类总结了 Java 开发岗位面试中的一些知识点. 主要包括以下几 ...
- Java web 前端面试知识点总结
经过几家大厂面试,目前成功拿到唯品会offer,分享一下我的面试知识点总结: 耦合性:也称块间联系.指软件系统结构中各模块间相互联系紧密程度的一种度量.模块之间联系越紧密,其耦合性就越强,模块的独立性 ...
随机推荐
- JAVAEE_Servlet_12_获取前端页面请求方式 HttpServletRequest HttpServletResponse
获取前端页面请求方式 * 前端页面发送的请求方式应该是后端服务器需要的请求方式保持一致,若不一致应该提示错误信息. * 获取到前端的请求方式之后通过if语句进行判断, if("GET&quo ...
- PE结构分析(二)
在表中,我们知道了0x01 4c对应的平台结构是i386: 我们接着分析下一个字段,给出PE结构图 向后推移2个字节,现在来到(图片高亮部分): 高亮部分对应IMAGE_NT_HEADERS结构的Nu ...
- sublime常用快键键
---------------最常用的1.新建文件-输入"html:xt"后 按"Ctrl+E键"或 "tab键" ,可快速生成xhtml ...
- 关于width的继承和获取
absolute元素(如果没有设置width值),其宽度自适应于内部元素, <!DOCTYPE html> <html lang="en"> <hea ...
- php实现redis消息发布订阅
基础介绍 Pub/Sub功能(means Publish, Subscribe)即发布及订阅功能 基于事件的系统中,Pub/Sub是目前广泛使用的通信模型,它采用事件作为基本的通信机制,提供大规模系统 ...
- WPF小经验
Binding.IsAsync当属性值填充好后,与该属性绑定的界面才会开始加载(属性绑定优于控件加载) private IList<string> _list; public IList& ...
- Spring SPI 机制总结
1.概念: SPI(Service Provider Interface)服务提供接口,简单来说就是用来解耦,实现插件的自由插拔,具体实现方案可参考JDK里的ServiceLoader(加载class ...
- thinkphp 5中的混合查询
1.手册样例thinkphp 5.0Db::table('think_user') ->where('name',['like','thinkphp%'],['like','%thinkphp' ...
- mybatis新手快速搭建成功详细操作
1.数据库建表 在数据库中新建一个名为mybatis的数据库,在mybatis数据库中新建一张 t_user 表,表中有3个字段,id,name,password,代码如下: 新建一个mybatis数 ...
- 合并两个yuv文件的C++代码
//将BasketballPass_416x240_50.yuv序列的前50帧和BlowingBubbles_416x240_50.yuv序列的前250帧合并成out.yuv //参数配置416 24 ...
