js 原始数据类型、引用数据类型
js的数据类型划分方式为 原始数据类型和 引用数据类型
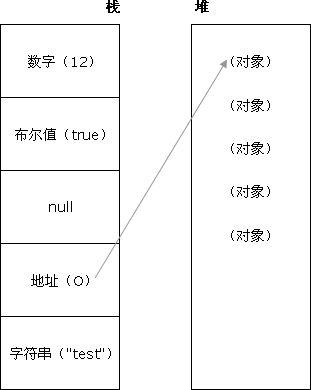
栈: 原始数据类型(Undefined,Null,Boolean,Number、String)
堆: 引用数据类型(对象、数组、函数)
两种类型的区别:
存储位置不同
原始数据类型直接存储在栈(stack)中简单数据段,占据空间小,大小固定,属于被频繁使用的数据,所以存储在栈中;
引用数据类型直接存储在堆中,占据空间大,大小不固定,如果存储在栈中,将会影响程序运行的性能,引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址,当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后,从堆中获得实体。

传值方式不同
按值传递(call by value)是最常用的求值策略:函数的形参是被调用时所传实参的副本。修改形参的值并不会影响实参。
按引用传递(call by reference)时,函数的形参接收实参的隐式引用,而不再是副本。这意味着函数形参的值如果被修改,实参也会被修改。同时两者指向相同的值。
按引用传递会使函数调用的追踪更加困难,有时也会引起一些微妙的BUG。
按值传递由于每次都需要克隆副本,对一些复杂类型,性能较低。两种传值方式都有各自的问题。
举例:
var person,name;
person = 'kn';
name=person;
person='黑白';
console.log(person,name,typeof person)//黑白 kn string
person的改变没有改变name,说明 string 是按值传递的。赋值时创建一块新的内存空间
1、基本数据类型:按值传递
不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。任何方法都无法改变一个基本类型的值,
var str = "abc";
str[0]; // "a"
str[0] = "d";
console.log(str); //abc
var name = 'jozo';
var upName=name.toUpperCase();
console.log(upName,name); // 输出 'JOZO' 'jozo'
方法操作无法改变一个基本类型的值
var person = 'kn';
person.age = 24;
person.method = function(){};
console.log(person.age); // undefined
console.log(person.method); // undefined
2.引用类型:按引用传递
引用类型的值是可变的
var obj = {x : 0};
obj.x = 100;
var o = obj;
o.x = 1;
console.log(obj.x)// 1, 被修改
o = {x:100}; //等同于重新赋值,重新开辟内存,不是修改
console.log(JSON.stringify(obj),JSON.stringify(o))//{"x":1} {"x":100}
obj.x; // 1, 不会因o = {"x":100}改变
引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
假如有以下几个对象:
var person1={name:"xiaoming"}
var person2={name:"xiaohong"}
var person3={name:"xiaoxiao"}

两种数据类型在实参和形参中的区别
首先要明白什么实参什么是形参。
实参:可以是常量、变量、表达式、函数等, 无论实参是何种类型的量,在进行函数调用时,它们都必须具有确定的值, 以便把这些值传送给形参。 因此应预先用赋值,输入等办法使实参获得确定值。
形参:全称为“形式参数”是在定义函数名和函数体的时候使用的参数,目的是用来接收调用该函数时传递的参数。
形参的作用是实现主调函数与被调函数之间的联系,通常将函数所处理的数据,影响函数功能的因素或者函数处理的结果作为形参。
function addNum(param) //相对于addNum方法来说 param是形参
{
param+=10;
return param;
}
var num=10;
var result=addNum(num); //相对于addNum方法来说 num是实参
console.log(num); //10
console.log(result);//20
上面的例子中,当将 num作为实参传入方法 addNum是 param作为形参接受 并在方法体内使用,且num在全局中没用改变,但当实参为引用类型时
function fun(param) //相对于fun方法来说 param是形参
{
param[0]=99;
return param;
}
var num=[10];
var result=fun(num); //相对于fun方法来说 num是实参
console.log(num[0]); //99
console.log(result);//[99]
在方法体内改变形参,将同时改变实参
引用:
js原始数据类型和引用数据类型=>callback数据传输原理
js 原始数据类型、引用数据类型的更多相关文章
- js学习:基本数据类型
数据类型在 js 里面分为两个大类: 基本数据类型 引用数据类型 基本数据类型: 数值 number 各种意义上的数字:整数.小数.浮点数等 正数:100 负数:-100 浮点数,小数:1.234 进 ...
- Java入门(6)——集合、基本数据类型和引用数据类型的相互转换
集合: 1.HashMap ----> 类 概述: 通过key可以找到value, key就是键, values就是值. 俗称键值对. 特点: 无序的 值可以重复 键不可以重复的 如 ...
- Java中的基本数据类型和引用数据类型的区别
一.数据类型 Java中的数据类型分为两大类,基本数据类型和引用数据类型. 1.基本数据类型 基本数据类型只有8种,可按照如下分类 ①整数类型:long.int.short.byte ②浮点类型:fl ...
- js原始数据类型和引用数据类型=>callback数据传输原理
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型. 原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.栈区包括了 变量的标识符和变量的值. ...
- js原始数据类型有哪些,引用数据类型有哪些
js的数据类型划分方式为 原始数据类型和 引用数据类型 栈: 原始数据类型(Undefined,Null,Boolean,Number.String) 堆: 引用数据类型(对象.数组.函数) 两种类型 ...
- JS基本数据类型和引用数据类型的区别及深浅拷贝
前言 首先我们先来了解一下什么叫栈堆,基本数据类型与引用数据类型 1.栈(stack)和堆(heap)stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动 ...
- JS基本数据类型和引用数据类型区别
1.栈(stack)和堆(heap) stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动释放 2.数据类型 JS分两种数据类型: 基本数据类型:Numb ...
- Js 基本数据类型、引用数据类型
数据类型 1. ECMAScript变量包含两种不同类型的值:基本类型值.引用类型值: 2. 基本类型值:指的是保存在栈内存中的简单数据段: 3. 引用类型值:指的是那些保存在堆内存中的对 ...
- js数组和对象相等判断、拷贝详解(结合几个现象讲解引用数据类型的趣事)
序言 最近遇到几个js引用数据类型造成的bug,今天结合bug详细分析一下,避免以后再犯,也希望能帮大家提个醒,强化js基本功. 目录 1.浅拷贝.深拷贝,解决变量赋值相互影响问题 2.判断2个数组. ...
随机推荐
- 34.qt quick-Popup弹出窗口自定义
1.Popup介绍 Popup是一个弹出窗口的控件它的常用属性如下所示: anchors.centerIn : Object,用来设置居中在谁窗口中. closePolicy : enumeratio ...
- ceph-csi源码分析(3)-rbd driver-服务入口分析
更多ceph-csi其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 ceph-csi源码分析(3)-rbd driver-服务入口分析 当ceph-csi组件启动 ...
- 根据所处位置提取单元格内容的函数(left、right、mid)和查找字符串位于单元格内容第几位的函数(find)
1.从左到右提取:left(value,num_chars) 注释:value为操纵单元格,num_chars表示截取的字符的数量 2.从右往左提取:right(value,num_chars) 注释 ...
- 基于 CentOS 8 搭建 openLDAP 服务器
转载请注明原文地址:基于 CentOS 8 搭建 openLDAP 服务器 环境 OS: CentOS 8.4.2105 PHP: 7.4.21 注意 CentOS 7 中可能默认提供了 openLD ...
- 4.13、nfs挂载优化及优缺点
1.硬盘:sas/ssd磁盘,买多块,硬件raid5/raid0,网卡吞吐量要大,至少千兆(多网卡bond0) 2.nfs客户端挂载说明: 文件系统有自己的权限,挂载是建立在文件系统之上的,然后更改挂 ...
- Oracle数据库——Mybatis在一个update标签下执行多更新语句
begin update table table1 set com1 ='1' ; update table table2 set com1 ='1' ; end;
- ansible 常用命令
ansible 命令集 #Ansibe AD-Hoc 临时命令执行工具,常用于临时命令的执行 /usr/bin/ansible #Ansible 模块功能查看工具 /usr/bin/ansible-d ...
- Java Set HashSet
import java.util.HashSet; import java.util.Set; /** Set存储特点:数据无序.不可重复 Set接口的实现类: HashSet:Set接口的主要实现类 ...
- Https:创建部署SSL证书进行双向认证
一.前言 建立客户端与服务器的Https的连接需要证书进行双向验证后,才可访问. 二.证书类型 不同数字证书部署在服务器上后,用户浏览器访问网站时,展示如下: 1.无证书时 显示不安全标识. 2. ...
- php laravel5.5使用rabbitmq消息队列
1.安装rabbitmq 2.安装amqp扩展 3.在Laravel中配置 Rabbitmq 我是Laravel5.5,按照文档上说我只能用6版本 composer require vladimir- ...
