使用 navigator.userAgent.toLowerCase() 区别 浏览器 类型
userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值
var ua = navigator.userAgent.toLowerCase();
返回的是个字符串
观察几个软件:
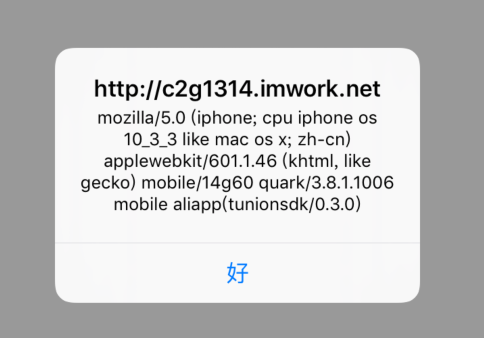
(1)iphone ,夸克浏览器

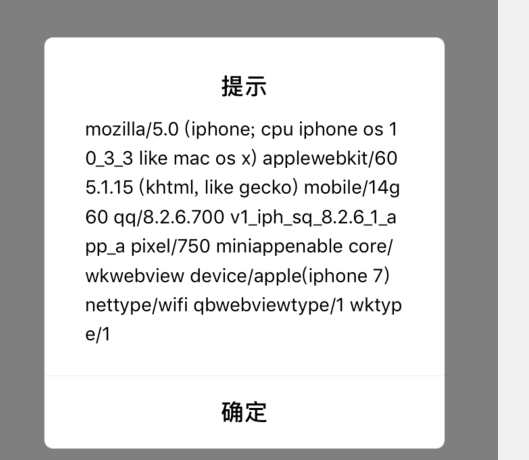
(2)iphone ,QQ浏览器

(3)iphone ,QQ内置浏览器

(4)iphone ,微信 内置浏览器

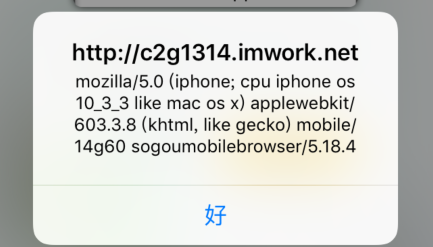
(5)iphone ,搜狗浏览器

//////
/////下面的是安卓的
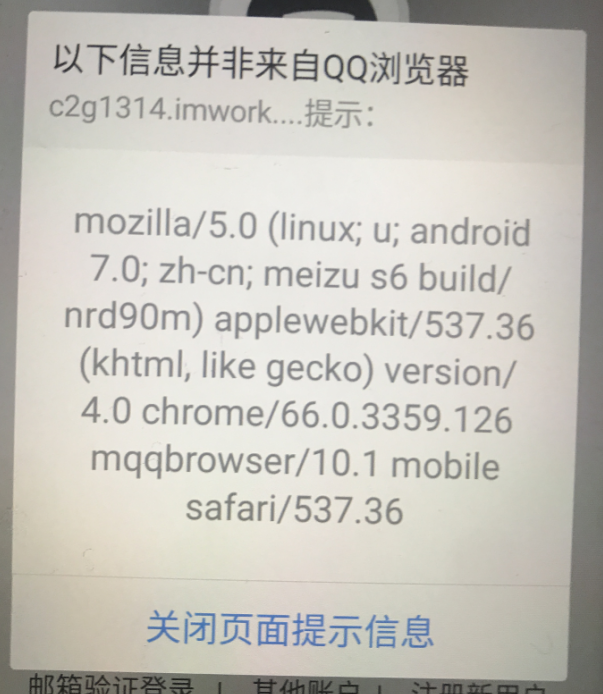
(6) android ,QQ浏览器

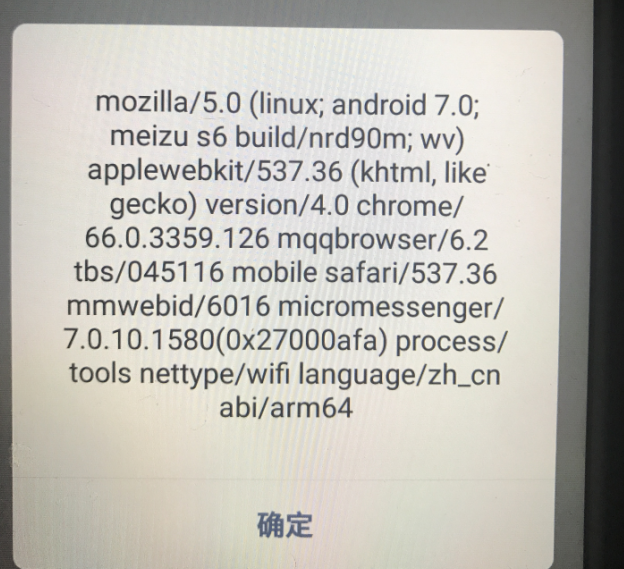
(7)android,微信 内置浏览器

。。。。
其他的就不找了,每个浏览器都有自己独特的 字符,不同系统也是一样,包括pc
下面是用来区分不同系统的不同浏览器的啊操作源码
识别源码模板:
1 /**
2 * 经过测试,iphone 手机 的QQ浏览器和QQ内置浏览器,无法连接websocket
3 * 因此这个文件功能是不允许他们访问本网页
4 *
5 */
6
7
8 //获取浏览器用于 HTTP 请求的用户代理头的值
9 var ua = navigator.userAgent.toLowerCase();
10 var canUse =true ,reason = "";
11 // alert(ua);
12 // isWx = false,isQQ = false, isQQInstalled = false;
13 function BrowserCompatible() {
14 //有 qq 关键字 且不存在 mqqbrowser 关键字 则为QQ内置浏览器
15 if (ua.indexOf(' qq') > -1 && ua.indexOf('mqqbrowser') < 0 && ua.indexOf('micromessenger') < 0) {
16 //qq内置浏览器
17 // isQQInstalled = true;
18 if (ua.indexOf('iphone')){
19 //iphone 手机
20 canUse = false;
21 reason = "苹果手机 qq内置浏览器,禁止访问,请使用微信或Safari";
22 alert(reason);
23 window.close();
24 }
25 return;
26 }
27 //
28 if (ua.indexOf('mqqbrowser') > -1 && ua.indexOf(" qq") < 0 && ua.indexOf('micromessenger') < 0) {
29 //qq浏览器
30 // isQQ = true;
31 if (ua.indexOf('iphone')){
32 //iphone 手机
33 canUse = false;
34 reason = "苹果手机 qq浏览器,禁止访问,请使用微信或Safari";
35 alert(reason);
36 window.close();
37 }
38 return;
39 }
40 // if (ua.match(/MicroMessenger/i) == 'micromessenger') {
41 if (ua.indexOf('micromessenger') > -1) {
42 //微信浏览器
43 // isWx = true;
44 if (ua.indexOf('iphone')){
45 //iphone 手机
46 alert("苹果手机 微信内置浏览器");
47 window.close();
48 }
49 return;
50 }
51 alert("其他")
52 }
53
54 BrowserCompatible();
使用 navigator.userAgent.toLowerCase() 区别 浏览器 类型的更多相关文章
- navigator.userAgent.indexOf来判断浏览器类型
navigator.userAgent.indexOf来判断浏览器类型 (2011-03-03 11:30:40) 转载▼ 标签: 杂谈 来源:http://xtaai5233.blog.163. ...
- 使用window.navigator.userAgent属性判断浏览器类型及版本
使用window.navigator.userAgent属性判断浏览器类型及版本 2011-12-11 22:03:11 window.navigator.userAgent属性包含了浏览器类型.版本 ...
- navigator.userAgent.toLowerCase();判断浏览器做兼容
js简单实例: var ua = navigator.userAgent.toLowerCase(); if (/android/.test(ua)) { $('.date>div>img ...
- 使用navigator.userAgent.toLowerCase()判断移动端类型
使用navigator.userAgent.toLowerCase()判断移动端类型 判断设备,区分Android,iphone,ipad和其它 var ua = navigator.userAgen ...
- 判断移动端设备: navigator.userAgent.toLowerCase()
判断你的浏览设备: navigator.userAgent.toLowerCase(); (返回当前用户所使用的是什么浏览器,将获得的信息变成小写) function browserRedirect( ...
- 使用navigator.userAgent来进行浏览器嗅探
/*--------------------------------------------------------------------------------* * 功能描述:使用navigat ...
- 通过userAgent判断手机浏览器类型
我们可以通过userAgent来判断,比如检测某些关键字,例如:AppleWebKit*****Mobile或AppleWebKit,需要注意的是有些浏览器的userAgent中并不包含AppleWe ...
- javascript通过navigator.userAgent识别各种浏览器
识别各种浏览器的实现原理是根据navigator.userAgent返回值识别: 实现: unction validBrowser(){ var u_agent = navigator.userAge ...
- js 不同浏览器的类型判断 navigator.userAgent
一.通过navigator.userAgent来进行浏览器类型判断 // 判断浏览器内核.手机系统等,使用 browser.userAgent.mobile var browser = { userA ...
随机推荐
- 莫烦python教程学习笔记——利用交叉验证计算模型得分、选择模型参数
# View more python learning tutorial on my Youtube and Youku channel!!! # Youtube video tutorial: ht ...
- shell脚本 系统状态信息查看
一.简介 源码地址 日期:2018/6/23 介绍:显示简单的系统信息 效果图: 二.使用 适用:centos6+,ubuntu12+ 语言:中文 注意:无 下载 wget https://raw.g ...
- others_babystack
一道泄露canary+rop常规的题. 这道题让我学习到了,原来canary的最后一位是\x00,又因为是小端存储,所以在内存中我位置是在开头的. 来,下载文件检查一下保护. 开启了canary和nx ...
- bjdctf_2020_router
这道题其实主要考linux下的命令.我们来试一下!!! 可以看到,只要我们在命令之间加上分号,就可以既执行前面的命令,又执行后面的命令... 这道题就不看保护了,直接看一下关键的代码. 这里可以看到s ...
- AT2202 硬度フェスティバル / Kode Festival 题解
Content 有 \(2^n\) 块石头,第 \(i\) 块石头硬度为 \(a_i\).重复执行以下操作直到只剩下一块石头为止: 让当前编号为 \((1,2)\).\((3,4)\).-- 的石头互 ...
- CF1501A Alexey and Train 题解
Content 一列火车从 \(0\) 时刻开始从 \(1\) 号站出发,要经过 \(n\) 个站,第 \(i\) 个站的期望到达时间和离开时间分别为 \(a_i\) 和 \(b_i\),并且还有一个 ...
- Android NDK开发篇:Java与原生代码通信(数据操作)
虽然说使用NDK可以提高Android程序的执行效率,但是调用起来还是稍微有点麻烦.NDK可以直接使用Java的原生数据类型,而引用类型,因为Java的引用类型的实现在NDK被屏蔽了,所以在NDK使用 ...
- 【LeetCode】505. The Maze II 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 BFS 日期 题目地址:https://leetcod ...
- 【LeetCode】1021. Best Sightseeing Pair 最佳观光组合(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 1382 - The Queue
1382 - The Queue PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 32 MB On som ...
