vue-json-editor可视化编辑器的介绍与应用
vue-json-editor可视化编辑器
最近项目中有用到json编辑器,我选用了这款vue的编辑器,看起来也是比较简洁,接下来就具体介绍一下它,以及内部属性。
一、vue-json-editor的简介
vue-json-editor可以编辑json数据,也可以对其进行格式化,我用于请求报文和响应报文的展示和上传,基本满足想要的功能,界面比较简单。
二、安装vue-json-editor
在目标文件夹中安装插件。
// 键入命令安装插件
npm install vue-json-editor
三、引用vue-json-editor
- 导入vue-json-editor
// 导入
import vueJsonEditor from 'vue-json-editor'
// 局部注册组件
export default {
components: { vueJsonEditor }
}
- 页面引用
// 页面中引用vue-json-editor(应用时删去注释)
<template>
<vue-json-editor
v-model="resultInfo" // 双向绑定数据
:showBtns="false" // 是否展示保存按钮
:mode="'tree'" // 默认模式
lang="zh" // 语言中文,默认英文
:expandedOnStart="true" // 是否展开JSON编辑器模式
@json-change="onJsonChange" // 改变调用事件
@json-save="onJsonSave" // 保存调用事件
/>
</template>
- 事件调用
// json编辑器内容变化
onJsonChange(value) {
console.log('value:', value);
},
// json编辑器内容保存
onJsonSave(value) {
console.log('value:', value);
},
- 添加测试数据
// 在data中添加测试数据
resultInfo: {
"test1": "1234",
"test2": "5678",
"test3": {
"test3-1":3,
"test3-2": [
{
"test3-2-1":"1233",
"test3-2-2":"1155"
},
{
"test3-2-3":"1377",
"test3-2-4":"1499"
}
]
}
},
四、vue-json-editor界面展示
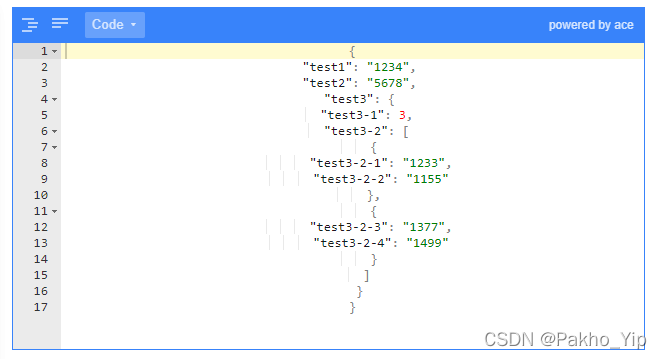
- 树结构


树结构看数据比较直观,还可以添加你想要的类型的数据。 - 代码结构

代码结构的光标通常会定位在一行的内容前面,但是添加删除内容却是从内容后面开始,跟平常的光标习惯不一样,我个人是不习惯用这个展示结构。 - 表单结构

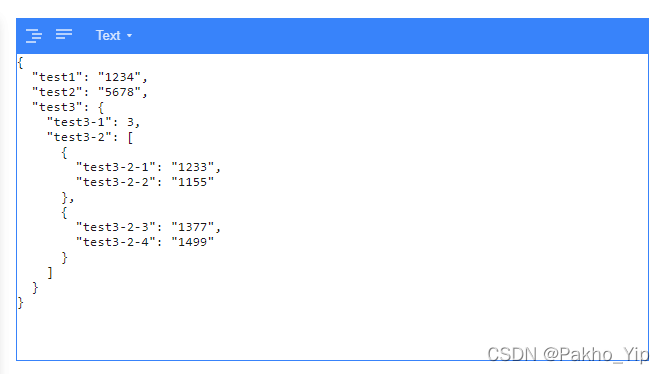
- 文本结构

文本结构,比较好添加和编辑内容,我比较常用,可以粘贴其他数据进来。 - 视图结构

五、vue-json-editor属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 绑定值 | object | - | {} |
| mode | 开始时展示结构 | string | tree,code,form,text,view | tree |
| showBtns | 保存按钮是否显示 | boolean | true,false | true |
| lang | 语言 | string | zh(中文),en(英文) | en |
| expandedOnStart | 在开始时结构为'tree','view'和'form',是否展开json编辑器 | boolean | true,false | false |
六、vue-json-editor事件
| 事件名称 | 说明 |
|---|---|
| json-change | 输入内容变化时触发 |
| json-save | 保存内容变化时触发 |
| has-error | 输入内容不符合json格式时触发 |
总体来说,vue的json编辑器还是比较好用的,我是应用在了测试用例模块上,可以将数据写入与后端对接,进行调用。
vue-json-editor可视化编辑器的介绍与应用的更多相关文章
- Vue + element从零打造一个H5页面可视化编辑器——pl-drag-template
pl-drag-template Github地址:https://github.com/livelyPeng/pl-drag-template 前言 想必你一定使用过易企秀或百度H5等微场景生成工具 ...
- 10 个免费的 jQuery 可视化编辑器插件
富文本编辑器,也就是所见即所得的 HTML 编辑器,是网站一个非常重要的组件,特别是对于一些内容发布网站来说.本文介绍 10 个基于 jQuery 的可视化文本编辑器. MarkitUp markIt ...
- React Editor 应用编辑器(1) - 拖拽功能剖析
这是可视化编辑器 Gaea-Editor 的第一篇连载分析文章,希望我能在有限的篇幅讲清楚制作这个网页编辑器的动机,以及可能带来的美好使用前景(画大饼).它会具有如下几个特征: 运行在网页 文档流布局 ...
- CabloyJS实现了一款基于X6的工作流可视化编辑器
介绍 文档演示:CMS审批工作流演示了如何通过JSON来直接创建一个工作流定义,通常用于为具体的业务数据生成预定义或内置审批工作流的场景 CabloyJS 4.8.0采用X6 图编辑引擎实现了一款工作 ...
- rails使用bootstrap3-wysiwyg可视化编辑器并实现自定义图片上传插入功能
之前在rails开发中使用了ckeditor作为可视化编辑器,不过感觉ckeditor过于庞大,有很多不需要的功能,而且图片上传功能不好控制不同用户可以互相删除图片,感觉很不好.于是考虑更改可视化编辑 ...
- 使用wp_editor函数实现可视化编辑器
在最近的wp项目中遇到了需要使用可视化编辑器来接收用户的输入,正好就研究了一下wp_editor这个函数的用法,利用这个函数能很方便的把textarea文本域变成可视化编辑器. Wp_editor函数 ...
- myeclipse关闭html,jsp等页面的可视化编辑器
myeclipse打开html,jsp等页面时,有的是默认用可视化编辑器打开的,这样打开会显得很慢,只要关闭可视化编辑器就会快很多了,方法如下: 1,选择菜单: windows -> prefe ...
- JSON Editor 中文文档
JSON Editor JSON Editor 根据定义的JSON Schema 生成了一个Html 表单来对JSON进行编辑.它完整支持JSON Schema 的版本3和版本4,并且它集成了一些流行 ...
- 后台文本编辑器KindEditor介绍
后台文本编辑器KindEditor介绍 我们在自己的个人主页添加文章内容的时候,需要对文章内容进行修饰,此时就需要文本编辑器助阵了! 功能预览 KindEditor文本编辑器 KindEditor文本 ...
随机推荐
- Mysql资料 查询条件
目录 一.计算 二.比较 三.逻辑运算符 四.位运算符 五.优先顺序 一.计算 二.比较 三.逻辑运算符 四.位运算符 五.优先顺序 实际上,很少有人能将这些优先级熟练记忆,很多情况下我们都是用&qu ...
- Python pyecharts绘制柱状图
本文摘抄至https://05x-docs.pyecharts.org/#/zh-cn/charts_base?id=bar%ef%bc%88%e6%9f%b1%e7%8a%b6%e5%9b%be%e ...
- TSN 时间敏感网络:缘起 (TSN历史与现状)
前言 随着工业物联网(IIoT)的兴起和工业4.0的提出,越来越多的设计师.工程师和最终用户关注时间敏感网络(Time-Sensitive Networking,下简称为TSN).TSN为以太网提供确 ...
- 去除爬虫采集到的\xa0、\u3000等字符
\xa0表示不间断空白符,爬虫中遇到它的概率不可谓不小,而经常和它一同出现的还有\u3000.\u2800.\t等Unicode字符串.单从对\xa0.\t.\u3000等含空白字符的处理来说,有以下 ...
- [BUUCTF]REVERSE——[WUSTCTF2020]level3
[WUSTCTF2020]level3 附件 步骤: 例行检查,64位程序,无壳 64位ida载入,找到关键函数 看样子是个base64加密,但又感觉没那么简单,再翻翻左边的函数,找到了base64加 ...
- 替换资源(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 还是那个熟悉的某吃货甲,一天之内给他分配了9.6个工时的吃量,这太不厚道了哈,人家一个人又要开吃又要喝汤,这怎么吃得消呢? ...
- LuoguP1619 解一元二次方程的烦恼 题解
Content 模拟一个系统,给出一个数 \(n\),让你判断是否是素数,如果是合数的话就要质因数分解. 需要注意的几点: 数字超过 \(4\times 10^7\),输出溢出提示. 数字小于 \(2 ...
- java 图形化小工具Abstract Window Toolit 事件处理
事件处理设计到了三个对象: EventSource(事件源):事件发生的场所,通常就是各个组件,例如按钮.窗口,菜单等. Event (事件封装了GUI组件上发生的特定事情(通常就是一次用户操作).如 ...
- Linux(centos7)设置docker服务开机自启动以及容器自启动
docker服务开机自启动 systemctl enable docker 设置容器自启动 可以在运行的时候通过设置--restart 参数 docker run --restart always - ...
- 鱼书_第一章_Python入门
Python版本 Python有Python 2.x和Python 3.x两个版本.两个版本不兼容,可能出现用Python 3.x编的代码不能被Python 2.x执行的情况. Python安装 An ...
