vue项目中踩过的element的坑
前言:在现在这种大的社会背景下,人们的需求更加的个性化了,而之前为了解放开发复杂的原生开发状态,现有的组件库已经远远不能满足人们高质量的需求了,这两天开发发现了一些element UI交互上的缺陷,当然也是一些容易大意疏忽的细节问题,希望能给大家带来帮助
1.element Message 消息提示
1.项目中Message组件的引用
//全部引入组件库使用方便
import ElementUI from "element-ui";
//按需引入,这种好处就是代码体积小
import { Message } from "element-ui";
//全局挂载,便捷的this引用
Vue.prototype.$message = Message;
2.Message组件的问题
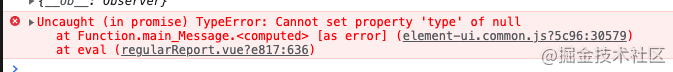
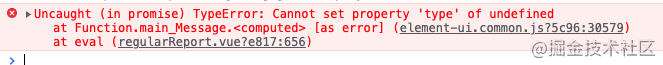
页面运行时代码报错:


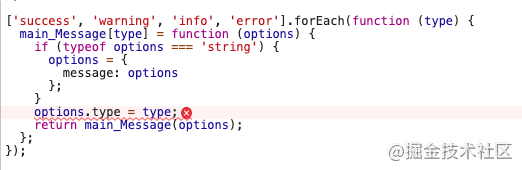
element组件源码报错位置

3.这里大家大概也能看出问题的所在了
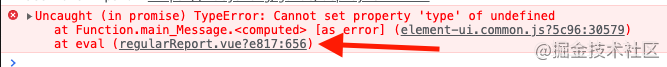
点击查看自己代码报错位置,基本就可以看出报错原因

基本总结研究总结:Message组件在使用的过程中调用的入参不能为 null 和 undefined
一般发生这种问题的位置原因:大概可以多注意一下axios或者fetch请求的返回结果的地方引用处,如果有Message组件异常提示设置,但是后端返回的数据里面缺少字段,则就会产生 “undefined” 的上面的报错。
2.element NavMenu 导航菜单
a.官方代码逻辑:
<el-menu :default-active="baseroute" class="vertical" @select="menuclick" :router="menurouter">
<el-menu-item :index="items.router" v-for="items in menu" :key="items.id">
<span slot="title">{{items.label}}</span>
</el-menu-item>
</el-menu>
b.官方的API:

看着这个组件没有问题很完美,使用也很顺畅,但是问题出就出在:router="true"这个配置上,大家有没有发现这个配置项无法传参,
c.当然遇到问题我们就需要研究解决:(初步的解决方案)
watch: {
"$route.path": function(newVal) {
//menu就是展示菜单的数组
this.menu.forEach(item=>{
if(newVal==item.router){
this.$router.push({path:newVal ,query:{...this.routermsg}})
}
})
},
},
d.又有问题出现了,那就时当你点击当前高亮菜单时(一个菜单点两次),watch是监听不到的(认为路由是没有变化的),组件会以 router 定义的 index 作为 path 进行路由跳转,也就是没有了路由传参的功能,页面就会各种报错和参数错误
e.在此情形下后面改善代码兼容了 NavMenu 导航菜单传参的功能,

<script>
methods: {
menuclick(index,indexPath){
this.baseroute=index
this.$router.push({path:indexPath[0] ,query:{...this.routermsg}})
}
}
</script>
兼容了传参功能,那么watch监听也就不需要了,可以注释或删除
vue项目中踩过的element的坑的更多相关文章
- vue项目中使用swiper插件遇到的坑
<style scoped> .swiper-pagination-bullets >>> .swiper-pagination-bullet-active { ...
- 在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
canvas-nest.js是一款轻量的网页特效,如图: github地址:https://github.com/hustcc/canvas-nest.js 在普通的html项目中,只要将<sc ...
- vue入坑教程(二)在vue项目中如何导入element以及sass
在项目中导入element以及sass.stylus等方便开发的工具以及UI框架 (1)如何在vue项目中导入elementUI框架 elementUI是饿了么团队开发出来基于vue的前端UI框架,其 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
- Vue项目中如何使用Element-UI以及如何使用sass
Vue项目中如何使用Element-UI以及如何使用sass 当我们在开发Vue项目的时候通常会选择Element-UI作为我们的UI框架,其官方中文文档地址是http://element.eleme ...
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue项目中使用bpmn-节点篇
前情提要 根据之前的操作,我们可以创建.导入.导出流程图,并对其进预览.通过此篇可以学到: 为节点添加点击.鼠标悬浮等事件 获取流程图内所有指定类型的节点 通过外部更新节点名字 获取节点实例的两种方法 ...
- vue项目中使用bpmn-为节点添加颜色
内容概述 本系列 “vue项目中使用bpmn-xxxx” 分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意 ...
随机推荐
- shiro框架基础
一.shiro框架简介 Apache Shiro是Java的一个安全框架.其内部架构如下: 下面来介绍下里面的几个重要类: Subject:主体,应用代码直接交互的对象就是Subject.代表了当前用 ...
- IDEA+Hadoop2.10.1+Zookeeper3.4.10+Hbase 2.3.5 操作JavaAPI
在此之前要配置好三节点的hadoop集群,zookeeper集群,并启动它们,然后再配置好HBase环境 本文只是HBase2.3.5API操作作相应说明,如果前面环境还没有配置好,可以翻看我之前的博 ...
- 全彩LED灯
1.全彩 LED 灯,实质上是一种把红.绿.蓝单色发光体集成到小面积区域中的 LED 灯,控制时对这三种颜色的灯管输出不同的光照强度,即可混合得到不同的颜色,其混色原理与光的三原色混合原理一致.例如, ...
- ESP-ADF相关学习笔记
1.makefile:定义了一系列的规则来指定哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作,因为 makefile就像一个Shell脚本一样,也可以执行操作 ...
- Entity Framework Core中的数据迁移命令
使用程序包管理控制台输入命令. 数据迁移命令: Add-Migration 对比当前数据库和模型的差异,生成相应的代码,使数据库和模型匹配的. Remove-Migration 删除上次的迁移 Sc ...
- C语言:if条件写法
if 语句的判断条件中不是必须要包含关系运算符,它可以是赋值表达式,甚至也可以是一个变量,常量 例如: //情况① if(b){ //TODO: } //情况② if(b=5){ //情况① //TO ...
- python numpy 求数组的百位分数
百分位数,统计学术语,如果将一组数据从小到大排序,并计算相应的累计百分位,则某一百分位所对应数据的值就称为这一百分位的百分位数.运用在教育统计学中,例如表现测验成绩时,称PR值.分位数是以概率将一批数 ...
- 深度解析CSS中的单位以及区别
css中有几个不同的单位表示长度,使用时数字加单位.如果长度为0,则可以省略单位. 长度单位可分为两种类型:相对和绝对. 绝对长度 绝对长度单位是一个固定的值,反应真实的物理尺寸,不依赖于显示器.分辨 ...
- 【LeetCode】930. 和相同的二元子数组
930. 和相同的二元子数组 知识点:数组:前缀和: 题目描述 给你一个二元数组 nums ,和一个整数 goal ,请你统计并返回有多少个和为 goal 的 非空 子数组. 子数组 是数组的一段连续 ...
- 解决linux下按退格键出现 ^? 的问题
处理办法:使用stty命令修改. stty命令语法 stty是linux下改变和打印终端设置的常用命令. stty(选项)(参数) -a:以容易阅读的方式打印当前的所有配置: -g:以stty可读方式 ...
