JQuery 动态加载 HTML 元素时绑定点击事件无效问题
问题描述
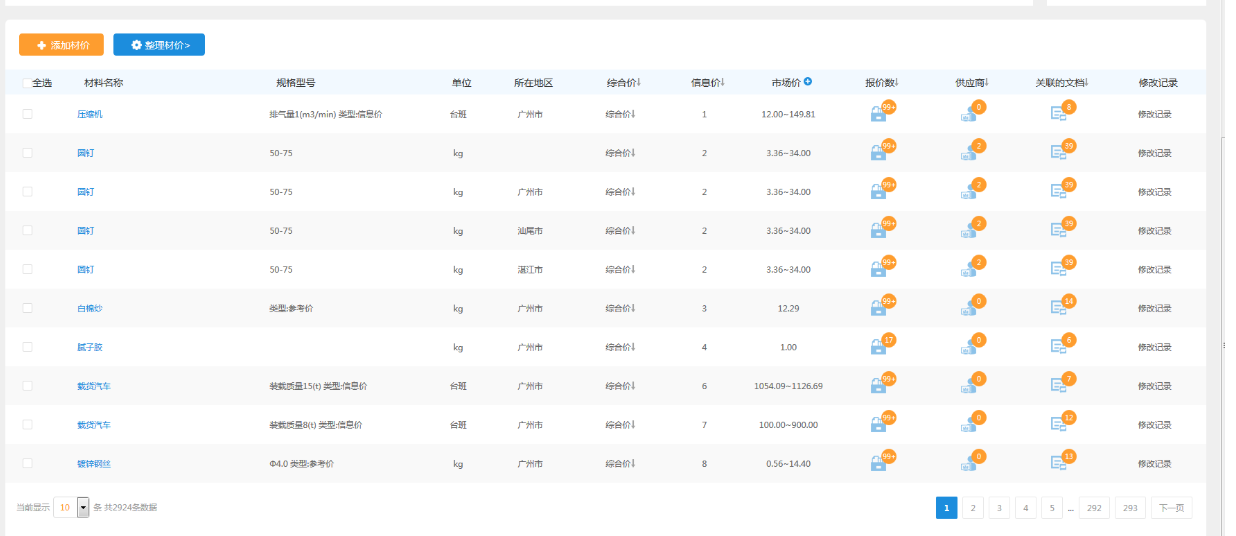
假设项目中有一个列表页面,如下:

当点击列表一行数据可以显示详情页面,而详情页面的数据是根据当前行的数据作为参数,通过 ajax 请求到后台返回的数据,再根据返回的结果动态生成 html 页面,如下:

但是,在动态生成的 html 页面中绑定点击事件运行无效
问题分析
在动态生成的 html 页面中绑定点击事件运行无效的原因,是因为这些动态加载的 html 页面(图二),是在列表数据页面(图一)的 html 元素、css、js 代码加载完后,再添加的 html 元素。
在浏览器解析到图一的 html 页面元素时, 解析到 js 的这些绑定标签事件的 js 代码的时候,这些绑定事件的标签元素还没有生成,(因为 js 代码加载完后,才会有这些绑定事件的标签),所以这些 js 代码的绑定的事件,根本就没有绑定到这些动态加载的标签上,所以 js 绑定事件是不可能触发生效的。
解决方案
既然找到了问题原因,那如何解决呢?答案就是使用 JQuery 事件 的 delegate() 方法。
定义
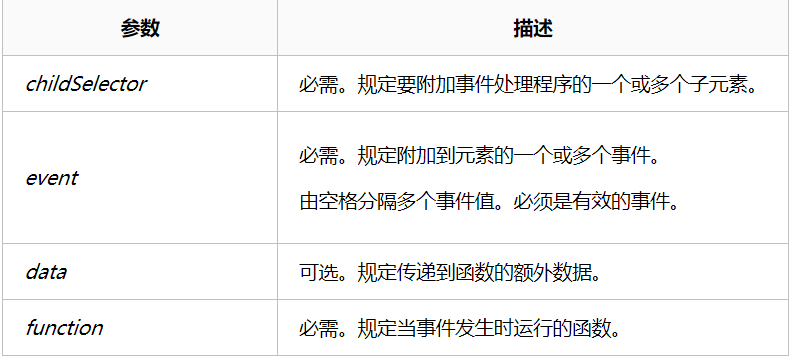
delegate() 方法:为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法
$(selector).delegate(childSelector,event,data,function)

使用实例
向未来的元素添加事件处理程序
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").delegate("p","click",function(){
$(this).slideToggle();
});
$("button").click(function(){
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一个段落。</p>
<p>请点击任意一个 p 元素,它会消失。包括本段落。</p>
<button>在本按钮后面插入一个新的 p 元素</button>
</div>
<p><b>注释:</b>通过使用 delegate() 方法,而不是 live(),只有 div 元素中的 p 元素会受到影响。</p>
</body>
</html>
JQuery 动态加载 HTML 元素时绑定点击事件无效问题的更多相关文章
- jQuery实现当按下回车键时绑定点击事件
jQuery实现当按下回车键时绑定点击事件 <script> $(function(){ $(document).keydown(function(event){ if(event.key ...
- js动态加载HTML元素时出现的无效的点击事件
项目中列表数据中隐藏着详情数据, 图一: 详情数据是:根据当前行的数据作为参数,通过ajax请求到后台返回的数据,再根据返回的结果动态生成HTML页面 图二: js文件中的这些js的点击事件无效: j ...
- juery下拉刷新,div加载更多元素并添加点击事件(二)
buffer.append("<div class='col-xs-3 "+companyId+"' style='padding-left: 10px; padd ...
- jquery:为动态加载的元素添加点击事件
jquery:为动态加载的元素添加点击事件 最近在做项目的时候遇到了这样一个问题,给用ajax动态加载出来的内容添加点击事件,但是怎么都触发不了,经过查询试验总结出正确的写法 在jquery1.7之前 ...
- jquery动态加载问题
对于append的元素,原有的方法不生效 解决:用on方法 找到的:http://www.zhidao91.com/jquery-html-live-on/ 解决使用jQuery采用append添加的 ...
- Javascript动态加载Html元素到页面Dom文档结构时执行顺序的不同
我们有时会通过ajax动态获取一段Html代码,并且将这段代码通过javascript放到页面的Dom结构中去. 而很多时候通过ajax动态获取的Html代码中也包含javascript代码,有一点需 ...
- jquery动态加载脚本
如果你使用的是jQuery,它里面有一个内置的方法可以用来加载单个JS文件.当你需要延迟加载一些js插件或其它类型的文件时,可以使用这个方法. 一.jQuery getScript()方法加载java ...
- jquery动态加载 去除js
!-- 这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getscript("test.js&quo ...
- JQuery 动态加载iframe.
html: <iframe id="ifm" style="width:inherit;height:inherit" runat="serve ...
随机推荐
- SqlServer存储过程应用二:分页查询数据并动态拼接where条件
前言 开发中查询功能是贯穿全文的,我们来盘一盘使用存储过程分页查询,并且支持动态拼接where条件. 划重点:支持动态拼接where条件 对存储过程的使用有疑问的同学去[SqlServer存储过程的创 ...
- 利用卷影拷贝服务提取ntds.dit
0x01 前言 通常情况下,即使拥有管理员权限,也无法读取域控制器中的C:\Windows\NTDS\ntds.dit文件.那么什么是ntds.dit呢? ntds.dit文件是一个数据库,用于存储A ...
- 详解DNS重绑定攻击
0x00 前言 DNS重绑定攻击的用法有很多种,这篇文章主要理解DNS重绑定攻击的原理,并介绍如何通过DNS重绑定来攻击内网设备.为了更好的理解DNS重绑定攻击,我们先从Web浏览器的同源策略开始介绍 ...
- Scrapy入门到放弃01:开启爬虫2.0时代
前言 Scrapy is coming!! 在写了七篇爬虫基础文章之后,终于写到心心念念的Scrapy了.Scrapy开启了爬虫2.0的时代,让爬虫以一种崭新的形式呈现在开发者面前. 在18年实习的时 ...
- 配置Jupyter环境:安装+补全+美化+常用库
1 Jupyter简介 Jupyter Notebook是一个交互式笔记本,支持运行40多种编程语言,本质是一个Web应用程序,便于创建和共享文学化程序文档,支持实时代码,数学方程,可视化和Markd ...
- VUE+Element 前端应用开发框架功能介绍
前面介绍了很多ABP系列的文章<ABP框架使用>,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机 ...
- 算法tip:栈的可生成性问题
算法tip:栈的可生成性问题 问题描述 给定 pushed 和 popped 两个序列,每个序列中的 值都不重复,判断它们是否可以在最初空栈上进行推入 push 和弹出 pop 操作.(LeetCod ...
- BPM系统,工作流引擎,表单引擎常用30个功能与常见问题
1.1:支持国际化 如果使用工具包的模式开发,支持国际化的工作由自己完成的. 如果使用Ccbpm 的前端,主要的功能页面已经支持, 后台的设置的页面全部中文,没有做支持国际化. 1.2:能单独部署,微 ...
- CVE-2019-11043 Nginx PHP 远程代码执行漏洞复现
漏洞背景:来自Wallarm的安全研究员Andrew Danau在9月14-16号举办的Real World CTF中,意外的向服务器发送%0a(换行符)时,服务器返回异常信息.由此发现了这个0day ...
- Day009 类和对象的创建
类和对象的关系 类是一种抽象的数据结构,它是对某一类事物整体描述/定义,但是并不能代表某一个具体的事物 动物.植物.手机.电脑 Person类.Pet类.Car类等,这些都是用来描述/定义某一类具体的 ...
