echarts迁移图动态加载
迁移图
获取迁移城市的经纬度
可以调用高德的接口,实现根据地名找寻经纬度的方法
#!/usr/bin/env python3
#-*- coding:utf-8 -*-
'''
利用高德地图api实现地址和经纬度的转换
'''
import requests def geocode(address):
parameters = {'address': address, 'key': 'your key'}
base = 'http://restapi.amap.com/v3/geocode/geo'
response = requests.get(base, parameters)
answer = response.json()
print(answer)
if answer['geocodes']==[]:
print("null")
else:
print(address + "的经纬度:", answer['geocodes'][0]['location'])
str=answer['geocodes'][0]['location']
list=str.split(',')
newlist=[]
for it in list:
newlist.append(float(it))
print(newlist) if __name__=='__main__':
#address = input("请输入地址:")
address = '邯郸'
geocode(address)
输出对应的格式化形式,如下
var myecharts = null;
var geoCoordMap = {
"东台": [
120.67086,
32.765772
],
"东海": [
118.77406,
34.528021
],
"丰县": [
116.595391,
34.693906
],
"丰泾村": [
120.557053,
31.500551
],
"云龙区": [
117.25156,
34.253167
],
"仪征市": [
119.184766,
32.272258
],
"六合区": [
118.821401,
32.322247
],
"吴中区": [
120.631898,
31.264212
],
"吴江": [
120.640272,
30.976323
],
"大丰": [
120.686455,
33.241831
],
"太仓": [
121.125358,
31.441361
],
"宜兴": [
119.804423,
31.362399
],
"宝应县": [
119.360729,
33.240392
],
"宿城区": [
118.242534,
33.963029
],
"宿豫区": [
118.330782,
33.946822
],
"宿迁沭阳": [
118.275198,
33.963232
],
"宿迁泗阳": [
118.275198,
33.963232
],
"常州市": [
119.973987,
31.810689
],
"常熟": [
120.757951,
31.649566
],
"建邺区": [
118.731694,
32.003552
],
"开发区": [
105.204857,
37.514206
],
"徐州": [
117.284124,
34.205768
],
"徐州云龙区": [
117.25156,
34.253167
],
"扬州市开发区": [
119.427323,
32.337737
],
"新沂市": [
118.354537,
34.36958
],
"昆山": [
120.974177,
31.341479
],
"栖霞区": [
118.909246,
32.096228
],
"江都区": [
119.569989,
32.434672
],
"沛县": [
116.937532,
34.721656
],
"沛县*": [
116.937532,
34.721656
],
"泉山区": [
117.193805,
34.244258
],
"泗阳县": [
118.703038,
33.72314
],
"泰兴": [
119.92869,
32.13105
],
"浦口区": [
118.627895,
32.059093
],
"淮阴区": [
119.034725,
33.631893
],
"玄武区": [
118.797861,
32.048687
],
"盐都区": [
120.153898,
33.338094
],
"睢宁县": [
117.941563,
33.912598
],
"苏州高新区": [
120.433904,
31.329341
],
"贾汪区": [
117.466687,
34.435506
],
"贾汪区(全市)": [
117.466687,
34.435506
],
"贾汪区(全市)": [
117.466687,
34.435506
],
"连云区": [
119.338788,
34.760249
],
"邗江区": [
119.398015,
32.377528
],
"邳州市": [
118.012531,
34.338888
],
"金湖县": [
119.020585,
33.025433
],
"铜山区": [
117.169421,
34.1807
],
"镇江市": [
119.425836,
32.187849
],
"阜宁": [
119.8295,
33.776645
],
"靖江": [
120.265519,
31.99775
],
"高淳区": [
118.892085,
31.328471
],
"鼓楼区": [
114.348307,
34.788561
]
};
基础图表的设置


var planePath = 'path://M.6,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705';
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord
}, {
coord: toCoord
}]);
}
}
return res;
};
var color = ['#3ed4ff', '#ffa022', '#a6c84c','#d71345','#8552a1','#deab8a'];
var series=[];
var option = {
backgroundColor: '#080a20',
title: {
left: 'left',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data: [],
textStyle: {
color: '#fff'
},
selectedMode: 'single'
},
geo: {
map: 'china',
zoom: 1.2,
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#142957',
borderColor: '#0692a4'
},
emphasis: {
areaColor: '#0b1c2d'
}
}
},
series: series
};
进行异步交互加载数据
其中data.one|two|three等的格式为:


{
"five": [
[
{
"name": "连云区"
},
{
"name": "连云区",
"value": 200
}
],
[
{
"name": "连云区"
},
{
"name": "高淳区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "建邺区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "鼓楼区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "浦口区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "六合区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "泰兴",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "泗阳县",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "阜宁",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "东台",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "江都区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "宝应县",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "邗江区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "仪征市",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "徐州云龙区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "开发区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "丰县",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "沛县*",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "铜山区",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "睢宁县",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "新沂市",
"value": 55
}
],
[
{
"name": "连云区"
},
{
"name": "贾汪区",
"value": 55
}
]
],
"four": [
[
{
"name": "金湖县"
},
{
"name": "金湖县",
"value": 200
}
],
[
{
"name": "金湖县"
},
{
"name": "连云区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "浦口区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "泰兴",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "盐都区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "宝应县",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "镇江市",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "常熟",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "开发区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "丰县",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "沛县*",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "铜山区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "睢宁县",
"value": 55
}
]
],
"name": [
"草履蚧",
"麻皮蝽",
"扁刺蛾",
"人纹污灯蛾",
"霜天蛾",
"杨扇舟蛾"
],
"one": [
[
{
"name": "徐州"
},
{
"name": "徐州",
"value": 200
}
],
[
{
"name": "徐州"
},
{
"name": "云龙区",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "鼓楼区",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "泉山区",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "开发区",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "丰县",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "沛县",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "铜山区",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "睢宁县",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "邳州市",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "新沂市",
"value": 55
}
],
[
{
"name": "徐州"
},
{
"name": "贾汪区(全市)",
"value": 55
}
]
],
"six": [
[
{
"name": "金湖县"
},
{
"name": "金湖县",
"value": 200
}
],
[
{
"name": "金湖县"
},
{
"name": "泰兴",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "靖江",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "江都区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "徐州云龙区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "鼓楼区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "泉山区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "开发区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "丰县",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "沛县",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "铜山区",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "睢宁县",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "邳州市",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "新沂市",
"value": 55
}
],
[
{
"name": "金湖县"
},
{
"name": "贾汪区(全市)",
"value": 55
}
]
],
"three": [
[
{
"name": "东海"
},
{
"name": "东海",
"value": 200
}
],
[
{
"name": "东海"
},
{
"name": "泰兴",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "宿迁泗阳",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "宿城区",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "江都区",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "云龙区",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "鼓楼区",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "开发区",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "丰县",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "沛县",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "铜山区",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "睢宁县",
"value": 55
}
],
[
{
"name": "东海"
},
{
"name": "新沂市",
"value": 55
}
]
],
"two": [
[
{
"name": "宜兴"
},
{
"name": "宜兴",
"value": 200
}
],
[
{
"name": "宜兴"
},
{
"name": "常州市",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "淮阴区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "金湖县",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "浦口区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "六合区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "玄武区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "栖霞区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "靖江",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "宿迁沭阳",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "宿城区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "宿豫区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "阜宁",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "大丰",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "东台",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "江都区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "宝应县",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "扬州市开发区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "镇江市",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "常熟",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "吴中区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "昆山",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "吴江",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "苏州高新区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "太仓",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "丰泾村",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "徐州",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "云龙区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "鼓楼区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "泉山区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "开发区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "丰县",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "沛县",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "铜山区",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "睢宁县",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "邳州市",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "新沂市",
"value": 55
}
],
[
{
"name": "宜兴"
},
{
"name": "贾汪区(全市)",
"value": 55
}
]
]
}
获取对应的格式的代码如下:


import requests
def geocode(address):
parameters = {'address': address, 'key': '3409090984aea93d6ee622ffa4097165'}
base = 'http://restapi.amap.com/v3/geocode/geo'
response = requests.get(base, parameters)
answer = response.json()
print(answer)
#print(address + "的经纬度:", answer['geocodes'][0]['location'])
if answer['geocodes']==[]:
return "null"
str = answer['geocodes'][0]['location']
list = str.split(',')
newlist = []
for it in list:
newlist.append(float(it))
return newlist #获取14中昆虫的分布信息场所的迁移图
@app.route('/getinsectlocation',methods=['GET','POST'])
def getinsectlocation():
db = MySqLHelper()
insects=['草履蚧','麻皮蝽','扁刺蛾','人纹污灯蛾','霜天蛾','杨扇舟蛾']
names=['one','two','three','four','five','six']
result={}
ans={}
data=[]
i=0
for it in insects:
l=[]
start=""
f=0
sql="select * from insect where name='"+it+"'"
ret, count = db.selectall(sql=sql)
area=""
if count != 0:
for row in ret:
area = row[6]
list=area.split('、')
for tt in list:
if tt!="":
if f == 0:
f = 1
start = tt
l2=[]
vas={"name":start}
if start==tt:
vas2={"name":tt,"value":200}
else:
vas2={"name":tt,"value":55}
l2.append(vas)
l2.append(vas2)
l.append(l2)
ans[names[i]]=l
i=i+1
ans["name"]=insects
print(ans)
return jsonify(ans)
前台进行相应的数据展示
function fetchData() {
$.post(
"/getinsectlocation",
function(data){
[[data.name[0], data.one], [data.name[1], data.two], [data.name[2], data.three],[data.name[3], data.four],[data.name[4], data.five],[data.name[5], data.six]].forEach(function (item, i) {
//myecharts.hideLoading();
series.push({
name: item[0],
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: '#fff',
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0],
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.4,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0],
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
});
option.series = series;
// 使用指定的配置项和数据显示图表
myecharts.setOption(option);
},
"json"
);
}
主函数执行顺序:
(function () {
myecharts = echarts.init($('.map .geo')[0]);
myecharts.setOption(option);
//myecharts.showLoading();
fetchData();
})();
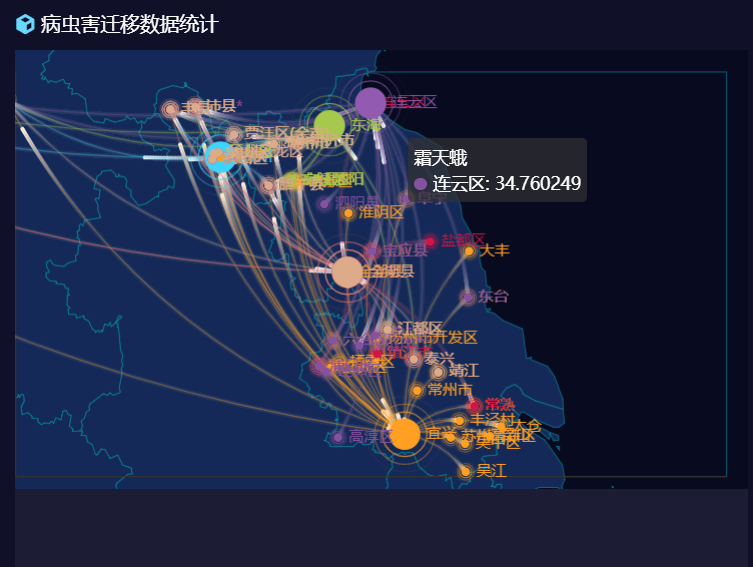
成果展示

遇到的问题
一开始并没有直接找出对应的city的经纬度值,而是调用高德的接口来获取对应的值,再返回前端进行展示,发现请求量大之后,导致些许数据找不到,进而程序卡死
这样前台获取不到数据,就无法展示;即使请求到前台,经历的时间也是用户无法等待的。
解决方法:
因此,我就写了一个测试接口,获取到所有的昆虫分布城市的经纬度值,将其放到前端,并将一些找不到经纬度的city去掉,避免报错
一顿流程走完后,数据就可以快捷的展示。
echarts迁移图动态加载的更多相关文章
- Echarts使用及动态加载图表数据
Echarts使用及动态加载图表数据 官网:http://echarts.baidu.com/ 1.文档 2.实例 名词: 1.统计维度(说明数据) 维度就是统计致力于建立一个基于多方位统计(时间.地 ...
- ECharts使用—折线图动态加载
最近需求中用到折线图,单线条,多线交错,之前是散点图,用的是另一个 amcharts.js,这个文档也能找的到,回归早本次重点:ECharts 一.首先引入echarts.common.min.js文 ...
- Echarts使用及动态加载图表数据 折线图X轴数据动态加载
Echarts简介 echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯JavaScript的图表库,来自百度...我想应该够简洁了 使用Echarts 目前,就官网的文 ...
- echarts一个页面动态加载两张不同图表数据
参考 http://www.stepday.com/topic/?877 http://blog.csdn.net/for_china2012/article/details/45167161 // ...
- echarts系列之动态加载数据
1.echarts学习前言 最近接触到echarts,发现数据可视化真的是魅力无穷啊,各种变幻的曲线交错,以及‘曼妙’的动画效果真是让人如痴如醉! 下面就来一起欣赏她的美... “ ECharts是中 ...
- 百度echarts地图扩展动态加载geoCoord
var data={}; for(var i=0;i<result.length;i++){ data[(""+result[i].name+"")]=e ...
- eCharts动态加载各省份的数据
假如从数据库读出以下数据,如何将数据展示在地图之上 1.部门的名称数据: List deptname=[联通事业部-上海联通项目组, 联通事业部-河南联通项目组, 联通事业部-贵州联通项目组, 联通事 ...
- echarts官网上的动态加载数据bug被我解决。咳咳/。
又是昨天,为什么昨天发生了这么多事.没办法,谁让我今天没事可做呢. 昨天需求是动态加载数据,画一个实时监控的折线图.大概长这样. 我屁颠屁颠的把代码copy过来,一运行,caocaocao~bug出现 ...
- Echarts动态加载后台数据
注意:1.用Ajax请求获取后台数据 2.Echarts只能处理Json数据 后台Controller:根据业务需求不同而返回不同数据,我前台要循环遍历Echarts的series进行数据添加,所以后 ...
随机推荐
- Redis数据结构—链表与字典
目录 Redis数据结构-链表与字典 链表 Redis链表节点的结构 Redis链表的表示 Redis链表用在哪 字典 Redis字典结构总览 Redis字典结构分解 哈希算法 解决键冲突 rehas ...
- BUAA OS实验调试指南:从看懂到看开
一般的调试流程其实很简单:发现问题,稳定复现,确定临界条件,定位问题,修复问题,核查结果.迭代这个过程,形成一个闭环 老实说,OS的实验代码,开箱体验极差,程序跳来跳去,进了Lab4后还要考虑内核态切 ...
- 拷贝构造函数第一个参数最好使用const
拷贝构造函数的第一个参数要求是自身类型的引用,但是没有一定要求具有底层const属性即对常量的引用,但是使用时最好加上const,原因是我们可能在某些"不知道"的情况下对常量对象调 ...
- margin (子元素远离父元素边框)
如果父盒子没有设置border框着,那么他的子元素无法利用margin-top 来远离父元素的上边框 如果使用了margin-top会使子元素和父元素一起往下移 (子想离,父不设置border边框 则 ...
- mysql 格式化 取日期
- DataGear 变更部署数据库为SQL Server填坑指南(含转写后的SQL server代码及SQL server配置文件)
1. 引言 2. 配置数据库链接 3. 引入数据库驱动 4. 手动初始化数据库 5. 改写SQL 6. 其他 7. 参考 1. 引言 DataGear默认使用Derby数据库作为系统的元数据库,至于待 ...
- IIS 10 设置FTP Passive Mode 固定端口
1. Run [Start] - [Server Manager] and Click [Tools] - [Internet Information Services (IIS) Manager]. ...
- 怎样使用yum-cron为CentOS7自动更新重要的安全补丁
怎样使用yum-cron为CentOS自动更新重要的安全补丁 2017年4月19日 | 分类: [技术] 参考:https://linux.die.net/man/8/yum-cron参考:http: ...
- IT菜鸟之计算机硬件
现在的人们几乎无时无刻都会碰到计算机!不管是桌面计算机.笔记本电脑.平板计算机.智能型手机等等,这些东西都算计算机.虽然接触的怎么多,但是,我们一般很少会专门了解计算机内部的构成,下面就是自己在听课结 ...
- python基础之面向对象(三))(实战:烤地瓜(SweetPotato))
一.分析"烤地瓜"的属性和方法 示例属性如下: cookedLevel : 这是数字:0~3表示还是生的,超过3表示半生不熟,超过5表示已经烤好了,超过8表示已经烤成木炭了!我们的 ...
