跳转页面携带数据方法 js

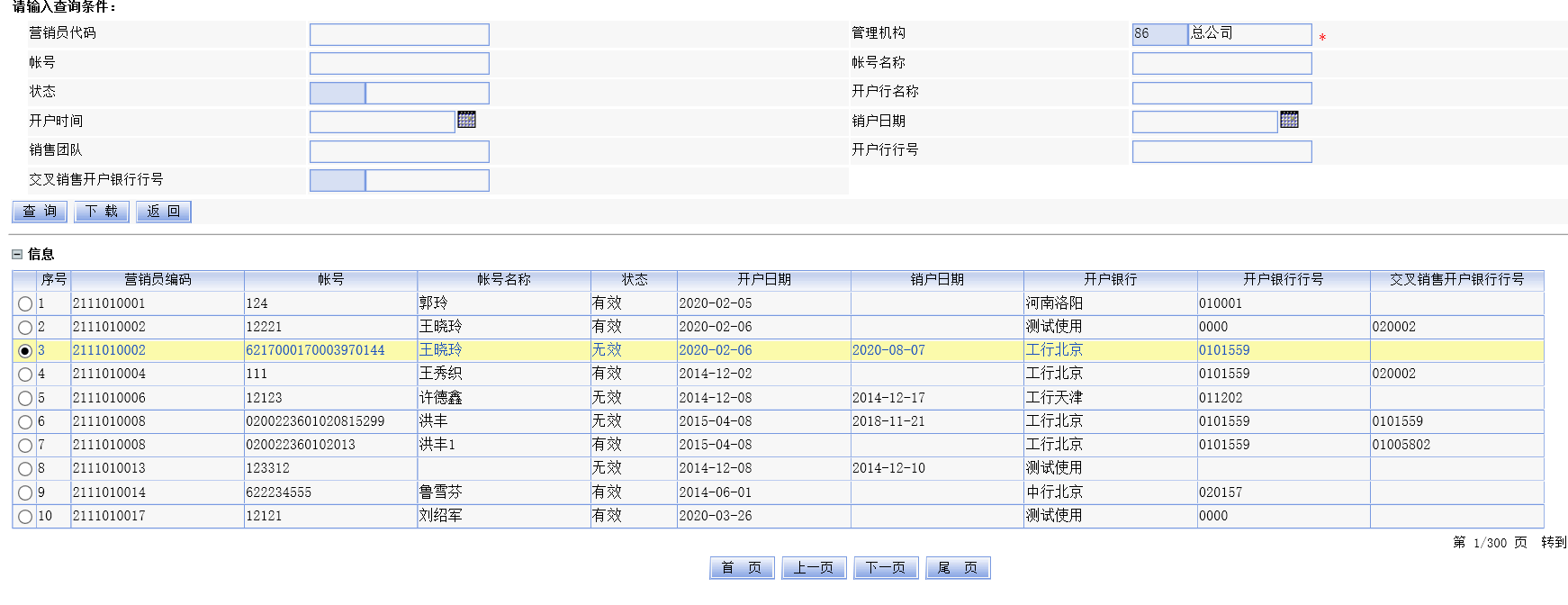
跳转页面

代码
function returnParent()
{
var arrReturn = new Array();
var tSel = LAAccountsGrid.getSelNo(); if( tSel == 0 || tSel == null )
//top.close();
alert( "请先选择一条记录,再点击返回按钮。" );
else
{ try
{
//alert(tSel);
arrReturn = getQueryResult();
top.opener.afterQuery( arrReturn );
}
catch(ex)
{
alert( "没有发现父窗口的afterQuery接口。" + ex );
}
top.close(); }
}
function getQueryResult()
{
var arrSelected = null;
tRow = LAAccountsGrid.getSelNo();
//alert("111" + tRow);
//edit by guo xiang at 2004-9-13 17:54
//if( tRow == 0 || tRow == null || arrDataSet == null )
if( tRow == 0 || tRow == null )
return arrSelected; arrSelected = new Array(); //设置需要返回的数组
//edit by guo xiang at 2004-9-13 17:54
arrSelected[0] = new Array();
arrSelected[0] = LAAccountsGrid.getRowData(tRow-1);
//arrSelected[0] = arrDataSet[tRow-1]; return arrSelected;
}
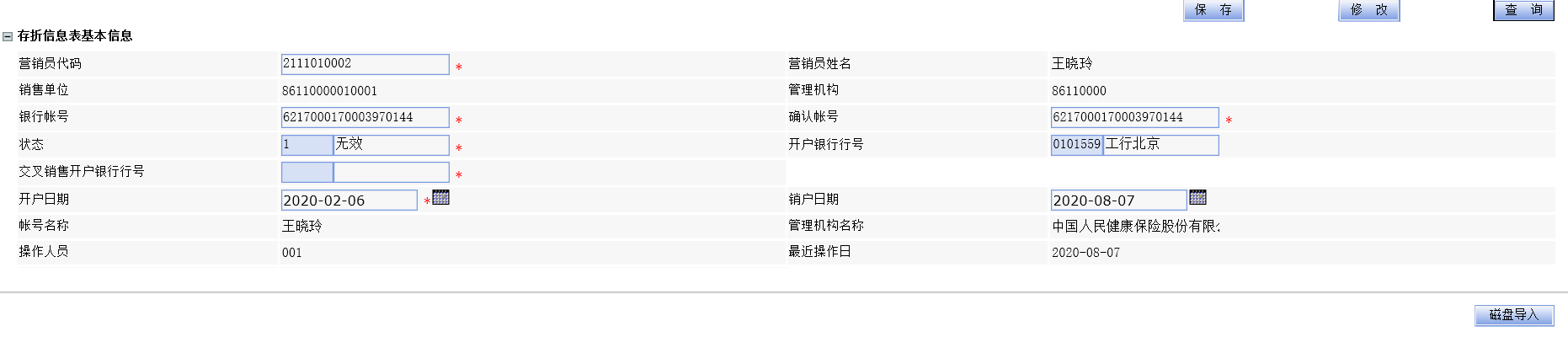
top.openr是跳转前的页面
function afterQuery( arrQueryResult )
{
var arrResult = new Array(); if( arrQueryResult != null )
{ // fm.all('modifyButton').disabled=false;
arrResult = arrQueryResult;
fm.all('GroupAgentCode').value= arrResult[0][0];
fm.all('Account').value= arrResult[0][1];
fm.all('conAccount').value= arrResult[0][1];
fm.all('AccountName').value= arrResult[0][2];
// fm.all('AgentName').value= arrResult[0][2];
if(arrResult[0][3]=='有效')
{
fm.all('State').value='0';
fm.all('StateName').value='有效';
}
else
{
fm.all('State').value='1';
fm.all('StateName').value='无效';
}
fm.all('OpenDate').value= arrResult[0][4];
// tOpenDate= arrResult[0][4];
fm.all('DestoryDate').value= arrResult[0][5];
// fm.all('Bank').value= arrResult[0][6];
fm.all('BankCodeName').value= arrResult[0][6];
fm.all('BankCode').value = arrResult[0][7];
fm.all('JXBankCode').value= arrResult[0][11]; fm.all('Operator').value= arrResult[0][8];
fm.all('ModifyDate').value= arrResult[0][9]; fm.all('AccountOld').value= arrResult[0][1];
fm.all('AgentCodeOld').value= arrResult[0][0];
//查询交叉销售银行名称
var Sql_BankName="select bankname from ldbank where bankcode='"+fm.all('JXBankCode').value+"' ";
var strQueryResult_BankName = easyQueryVer3(Sql_BankName, 1, 1, 1);
if (strQueryResult_BankName)
{
var arr = decodeEasyQueryResult(strQueryResult_BankName);
fm.all('JXBankCodeName').value= trim(arr[0][0]) ;
} getAgentName();
// tdisable(); }
}
将数据传过来之后,保存的form.input.value中
跳转页面携带数据方法 js的更多相关文章
- 电信、网通、联通等恶意DNS劫持跳广告页面的解决方法
中国电信.网通.联通ADSL用户必读:中国电信.网通.联通劫持dns(中国电信.网通.联通劫持ie浏览器)解决方案D... 宽带连接有 也能上网但是本地连接一直显示为受限制的解决方法 我的电脑一直显示 ...
- Android--Activity在跳转时携带数据
首先看看两种传递方法演示样例:(一个简单姻缘计算器) 主Activity import android.os.Bundle; import android.app.Activity; import a ...
- js获取当前页面url信息方法(JS获取当前网址信息)
设置或获取对象指定的文件名或路径. alert(window.location.pathname) 设置或获取整个 URL 为字符串. alert(window.location.href); 设置或 ...
- 实现网页页面跳转的几种方法(meta标签、js实现、php实现)
1.meta标签实现 只需在head里加上下面这一句就行了,在当前页面停留0.1秒后跳转到目标页面 代码如下 复制代码 1 <meta http-equiv="refresh&quo ...
- 微信小程序:页面跳转时传递数据到另一个页面
一.功能描述 页面跳转时,同时把当前页面的数据传递给跳转的目标页面,并在跳转后的目标页面进行展示 二.功能实现 1. 代码实现 test1页面 // pages/test1/test1.js Page ...
- Vue 编程之路(二)——跳转页面传值
最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型.其中我负责的部分有一项需要跳转页面,由于跳转前的页面是多个组件构成的,所以在跳转页面的 ...
- SpringMVC 05: SpringMVC中携带数据的页面跳转
SpringMVC默认的参数对象 SpringMVC默认的参数对象是指,不用再另行创建,相当于SpringMVC内置对象,可以直接声明并使用 默认的参数对象有:HttpServletRequest,H ...
- 常用的js跳转页面方法实现汇总
1.window.location.href方式 <script language="javascript" type="text/javascript" ...
- js跳转页面方法大全
js跳转页面方法大全<span id="tiao">3</span><a href="javascript:countDown"& ...
随机推荐
- linux命令基础(一课)
一.Linux命令基础 1.shell Linux系统中运行的一种特殊程序 在用户和内核之间充当'翻译官' 用户登录Linux系统时,自动加载一个shell程序 bash是Linux系统中默认使用的s ...
- 「是时候升级Java11了」 JDK11优势和JDK选择
Java8 商用收费 从2019年1月份开始,Oracle JDK 开始对 Java SE 8 之后的版本开始进行商用收费,确切的说是 8u201/202 之后的版本.如果你用 Java 开发的功能如 ...
- NOIP模拟测试30「return·one·magic」
magic 题解 首先原式指数肯定会爆$long$ $long$ 首先根据欧拉定理我们可以将原式换成$N^{\sum\limits_{i=1}^{i<=N} [gcd(i,N)==1] C_{G ...
- electron-ipc通信性能分析
electron-ipc通信性能分析 electron的主进程和渲染进程间通信方案 ipc通信 借助外部存储通信(通过ipc通知其它进程去读取) 方案描述 ipc通信 使用 主进程 ==> 渲染 ...
- ceph-csi源码分析(8)-cephfs driver分析
更多 ceph-csi 其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 ceph-csi源码分析(8)-cephfs driver分析 当ceph-csi组件启动 ...
- 升级openssl并重新编译Nginx
在漏洞扫描的时候出现"启用TLS1.0"的安全漏洞,描述为:不被视为 PCI 数据安全标准,推荐使用TLS1.2及以上版本: 我这边服务器使用的是CentOS7,默认自带的open ...
- 【春节歌曲回味 | STM32小音乐盒 】PWM+定时器驱动无源蜂鸣器(STM32 HAL库)
l STM32通过PWM与定时器方式控制无源蜂鸣器鸣响 l STM32小音乐盒,歌曲进度条图形显示与百分比显示,歌曲切换 l 编程使用STM32 HAL库 l IIC OLED界面编程,动画实 ...
- 第5章:资源编排(YAML)
5.1 编写YAML注意事项 YAML 是一种简洁的非标记语言. 语法格式: 缩进表示层级关系 不支持制表符"tab"缩进,使用空格缩进 通常开头缩进 2 个空格 字符后缩进 1 ...
- 19、oracle的启动和关闭过程
19.1.oracle数据库实例的启动分三步: 1.启动oracle例程: startup nomount; #读初始化参数文件,启动实例,但不安装数据库.当数据库以这个模式启动时,参数文件被读取, ...
- Maven安装、配置及基础
简介: Maven是Apache公司的开源项目,是项目构建工具,用来管理依赖. Maven的优点: 同样的代码实现相同的功能,Maven项目没有Jar包,项目大小更小. maven的优点如何实现: 没 ...
