Jekyll+GitHub Pages部署自己的静态Blog
混了这么久,一直想拥有自己的博客,通过jekyll和GitHub Pages捣腾出了自己的博客(https://www.ichochy.com)
一、安装jekyll
首先有安装
Ruby的开发环境运行
gem install jekyll bundler安装jekyll和bundler运行
jekyll new myBlog创建默认的blog文件目录:
-rw-r--r-- 1 mleo staff 35 2 13 15:02 .gitignore
-rw-r--r-- 1 mleo staff 398 2 13 15:02 404.html
-rw-r--r-- 1 mleo staff 1039 2 13 15:02 Gemfile
-rw-r--r-- 1 mleo staff 1686 2 13 15:03 Gemfile.lock
-rw-r--r-- 1 mleo staff 1652 2 13 15:02 _config.yml
drwxr-xr-x 3 mleo staff 96 2 13 15:02 _posts
-rw-r--r-- 1 mleo staff 539 2 13 15:02 about.md
-rw-r--r-- 1 mleo staff 175 2 13 15:02 index.md
运行
cd myBlog进入blog目录,运行bundler exec jelly serve启动MacBook-Pro:myBlog mleo$ bundler exec jekyll serve
Configuration file: /Users/mleo/Develop/Coding/myBlog/_config.yml
Source: /Users/mleo/Develop/Coding/myBlog
Destination: /Users/mleo/Develop/Coding/myBlog/_site
Incremental build: disabled. Enable with --incremental
Generating...
Jekyll Feed: Generating feed for posts
done in 0.862 seconds.
Auto-regeneration: enabled for '/Users/mleo/Develop/Coding/myBlog'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
通过
http://127.0.0.1:400就可以访问blog了如下图:

二、了解jekyll
jekyll目录结构:
文件/目录 描述 _config.yml常量配置信息,网站的基础信息 _drafts未发布的草稿帖子 _includes模块化页面,使用: include default.html_layouts布局模板页面,使用: layout: default_posts发布的blog,固定格式: YEAR-MONTH-DAY-title.MARKUP。_data文件数据( .yml、.yaml、.json、.csv或.tsv格式)_sass定义站点使用的样式 _siteJekyll build 后生成的站点静态文件 .jekyll-metadataJekyll build 日志信息 index.html或index.md其他HTML,Markdown文件将由Jekyll转换,生成首页 其他文件/文件夹 例如 css、images和favicon.ico文件等通过
Gemfile文件配置 jekyll 主题从Jekyll 3.2开始,
jekyll new使用Gemfile文件来定义网站的主题,使默认目录结构更简单。默认情况下_layouts,_includes和_sass存储在Ruby中。minima 是默认主题,运行
bundle show minima显示主题文件位置MacBook-Pro:myBlog mleo$ bundle show minima
/Library/Ruby/Gems/2.3.0/gems/minima-2.5.0
自定义站点信息
通过自定义
_config.yml文件,改变 blog 网站信息,常量 说明 title 标题 email 作者邮箱 description 网站信息 baseurl 网站路径 url 网站地址,如:https://www.ichochy.com twitter_username 媒体账号,如:iChochy github_username 媒体账号,如:iChochy 注:修改
_config.yml需要重启服务
三、书写Blog
进入
_post目录,开始你的创作吧,注意文件的格式必须为YEAR-MONTH-DAY-title.MARKUP,如:2019-02-13-blog.md。开始写作吧,直接使用
md语法来书写你的文章---
layout: post --指定模板
title: "blog" --标题
date: 2019-02-13 15:02:11 +0800 --时间
tags: blog --分类 ---
--内容
1. 开始 内空
2. 写作 内容
3. 完成 内容
如下图:

四、创建GitHub Pages项目
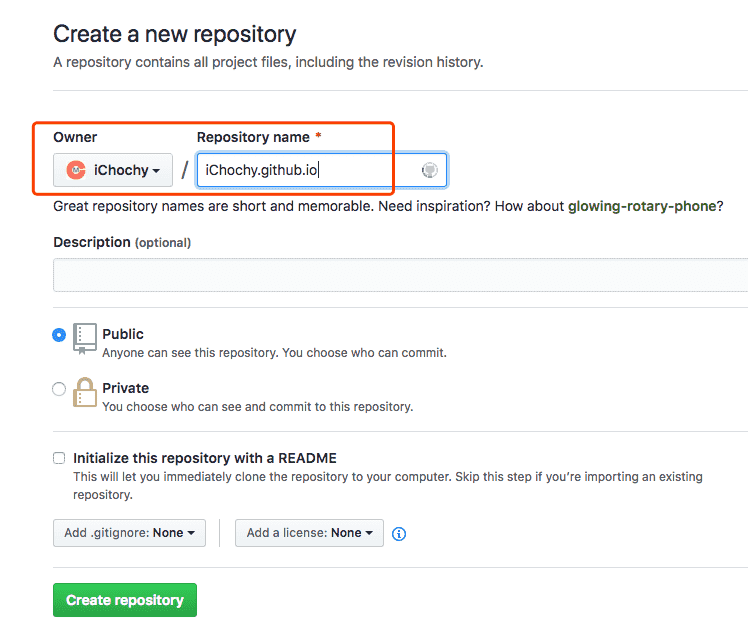
新建一个项目,项目名必须为
<username>.github.io,如:我的用户名为iChochy,项目名为iChochy.github.io如下图:

五、将Blog接交到GitHub
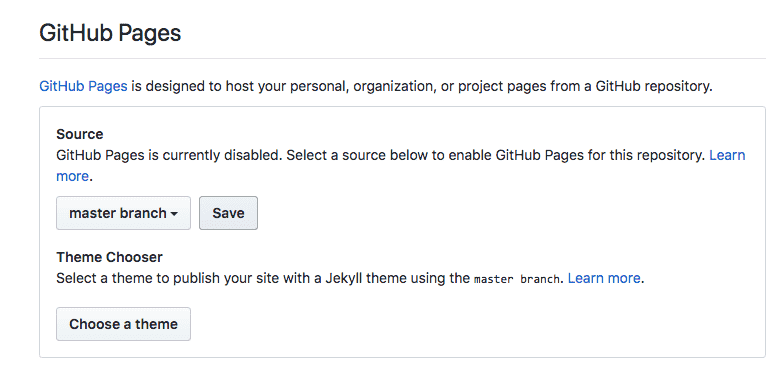
- 将本地写好的的
blogpull到github上,在项目设置中打开GitHub Pages
如下图:

- 选择
master branch并保存,就完成了部署
六、运行Blog
直接访问项目名(<username>.github.io)就可以看你blog了,如:iChochy.github.io
七、自定义域名
自定义域名需要有自己的域名,没有可以注册购买个心意的域名:阿里云
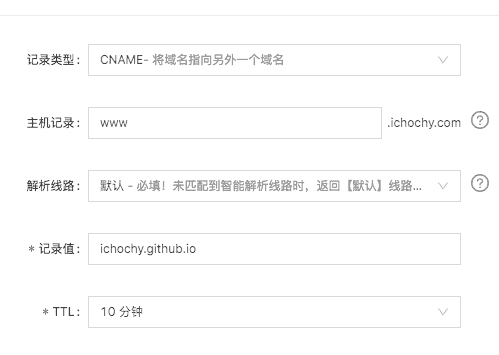
进入域名配置中心,配置域名解析
如下图:

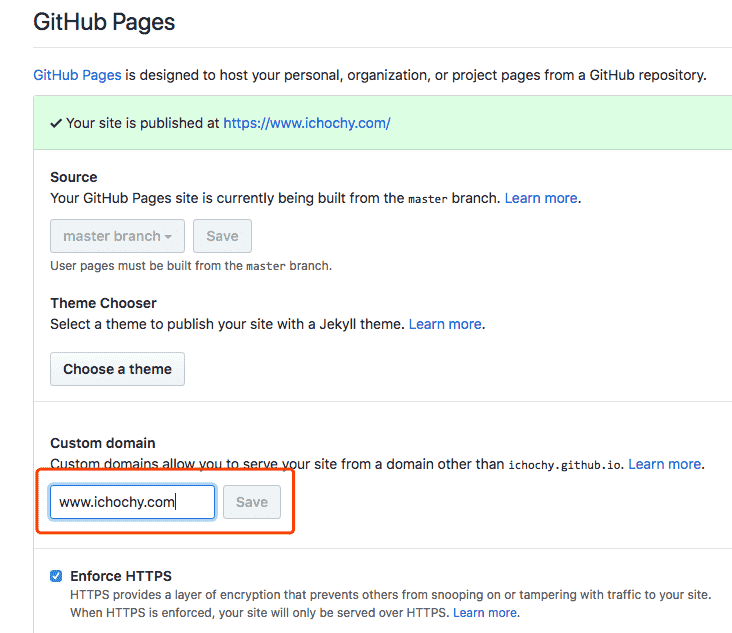
进入
github项目设置,设置自己的域名并保存,就完成了自定义域名设置如下图:

八、开启HTTPS
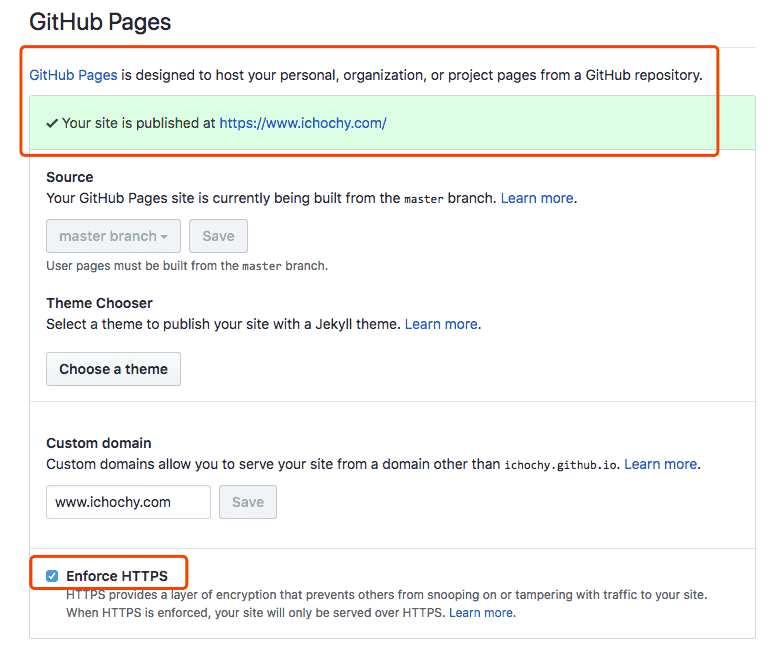
进入
github项目设置,开启Enforce HTTPS就完成了不过,如果是自定义域名,会需要等待几分钟,
github需要申请证书并部署完成开启后,如下图:

联系方式:
邮箱:iChochy@qq.com
网站:https://www.ichochy.com
源文:https://ichochy.com/posts/20190213/
Jekyll+GitHub Pages部署自己的静态Blog的更多相关文章
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- github pages部署静态网页
如果你的项目只是一个静态网站,就没有必要再去整什么服务器,github pages 提供了搭建静态网站的功能: 为什么使用Github Pages 1. 搭建简单而且免费: 2. 支持静态脚本: 3. ...
- 使用Jekyll + GitHub Pages免费搭建个人博客
使用Jekyll + GitHub Pages免费搭建个人博客 My Blog:无名の辈 | VectorX (vectorxxxx.github.io) Download Ruby:Download ...
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- 使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源(二)
之前写过一篇 使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源,在那之后,又陆续想到并实施了几点利用 jsDelivr 进一步加速静态资源加载的措施,新起一篇作为记录和分享. ...
- 用GitHub Pages搭了个静态博客
经过周末两天折腾,终于在GitHub Pages上用Hugo搭了个静态博客. 链接:https://xusiwei.github.io/ @ruanyf 曾经在博客里提到过"喜欢写Blog的 ...
- 使用 jekyll + github pages 搭建个人博客
1. 新建 github.io 项目 其实 github pages 有两个用途,大家可以在官方网页看到.其中一个是作为个人/组织的主页(每个账号只能有一个),另一个是作为 github 项目的项目主 ...
- GitHub Pages建立第一个静态页面
1.创建仓库 创建仓库点击右上角的加号,选择newrepository.然后对仓库信息进行设置.注意箭头标识的几个地方.仓库名必须是http://username.github.io的形式.必须勾选p ...
- 用github pages展示你的静态网页,多项目支持
我看到有分享用github pages来做博客的,不过我并不想挂博客在上面,我只是想将我的一些作品挂上去,然后链接到我的简历里,这样HR可以直接看到. 首先是最基本的操作,在github上创建一个新的 ...
随机推荐
- 你要偷偷学会排查线上CPU飙高的问题,然后惊艳所有人!
GitHub 20k Star 的Java工程师成神之路,不来了解一下吗! GitHub 20k Star 的Java工程师成神之路,真的不来了解一下吗! GitHub 20k Star 的Java工 ...
- 最短路径(Dijskra算法)
声明:图片及内容基于:https://www.bilibili.com/video/BV16C4y1H7Zc?from=articleDetail 最短路径 Dijkstra算法 原理 数据结构 核心 ...
- PAT (Advanced Level) Practice 1035 Password (20 分) 凌宸1642
PAT (Advanced Level) Practice 1035 Password (20 分) 凌宸1642 题目描述: To prepare for PAT, the judge someti ...
- Swagger3注解使用
这里只简单的说一下swagger的传值,返回值时注解的使用演示.相关注解及说明见其他文章 接收参数方式1 我们常规接收参数,可以使用一个类,类里面把属性作为接收的参数,使用注解对属性进行说明.但是这种 ...
- [DP]城市交通
城市交通 Time Limit:1000MS--Memory Limit:65536K 题目描述 有n个城市,编号1~n,有些城市之间有路相连,有些则没有,有路则当然有一个距离.现在规定只能从编号小的 ...
- MySQL-一条sql语句的执行顺序
手写: SELECT DISTINCT <select_list> FROM <left_table> <join_type> JOIN <right_tab ...
- 201871030115-康旭 实验二 软件工程个人项目—《D{0-1} KP》项目报告
项目 内容 课程班级博客连接 课程班级 这个作业要求连接 作业链接 我的课程学习目标 (1)详细阅读<构建之法>第1章.第2章,掌握PSP流程:(2)设计实际程序掌握动态规划算法.回溯算法 ...
- [面试仓库]CSS面试题汇总--布局篇
一,盒模型 说到 CSS 布局这块的内容,首当其冲的就是我们的盒模型宽度计算问题,在开始我们的问题之前,我们首先要搞懂这些概念: 盒模型里面的内容(content): 也就是实实在在要展现的内容, ...
- Dapr | 云原生的抽象与实现
引言 Dapr 是微软主导的云原生开源项目,2019年10月首次发布,到今年2月正式发布 V1.0 版本.在不到一年半的时间内,github star 数达到了 1.2 万,超过同期的 kuberne ...
- 解决JDK9以上的非法反射访问警告
1 问题描述 JDK9以上很多库都有这种非法反射访问的警告,比如protostuff: 解决方法两个: JDK降级 添加JVM参数 2 原因 降到JDK8能解决以上问题. 但是这不是本文的重点. 先说 ...
