前端云原生,以 Kubernetes 为基础设施的高可用 SSR(Vue.js) 渲染微服务初探(开源 Demo)

背景
笔者在逛掘金的时候,有幸看到掘友狼族小狈开源的 genesis — 一个可以支持 SSR 和 CSR 渲染的微服务解决方案。总体来说思想不错,但是基于 Kubernetes 云原生部署方面一直没有完整的实践。所以笔者决定做个非官方的 Demo 供大家参考。
这个项目怎么用,它的官方文档已经很详细,这里就不做教程了。
上云
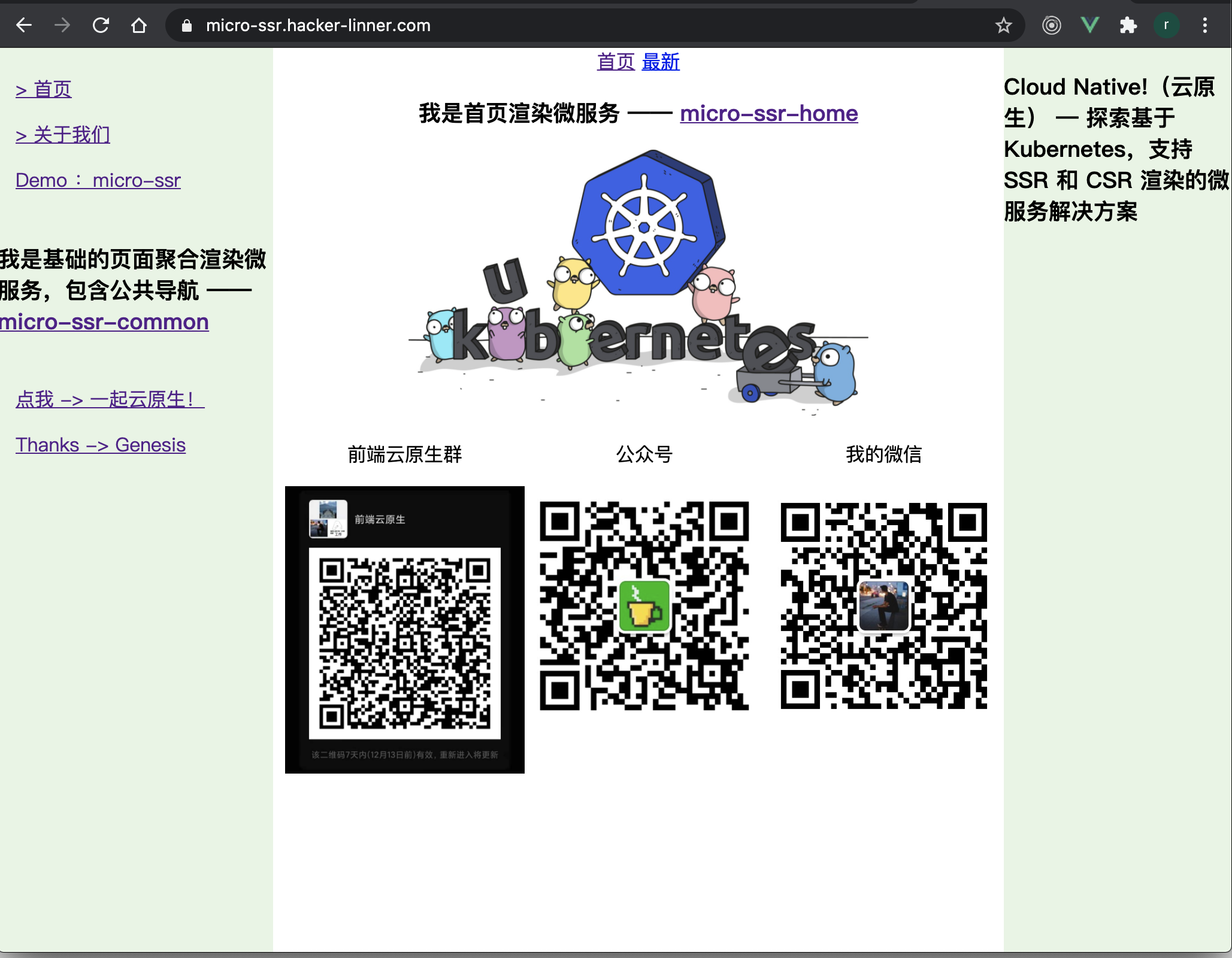
笔者已部署到:https://micro-ssr.hacker-linner.com
Demo 项目介绍:
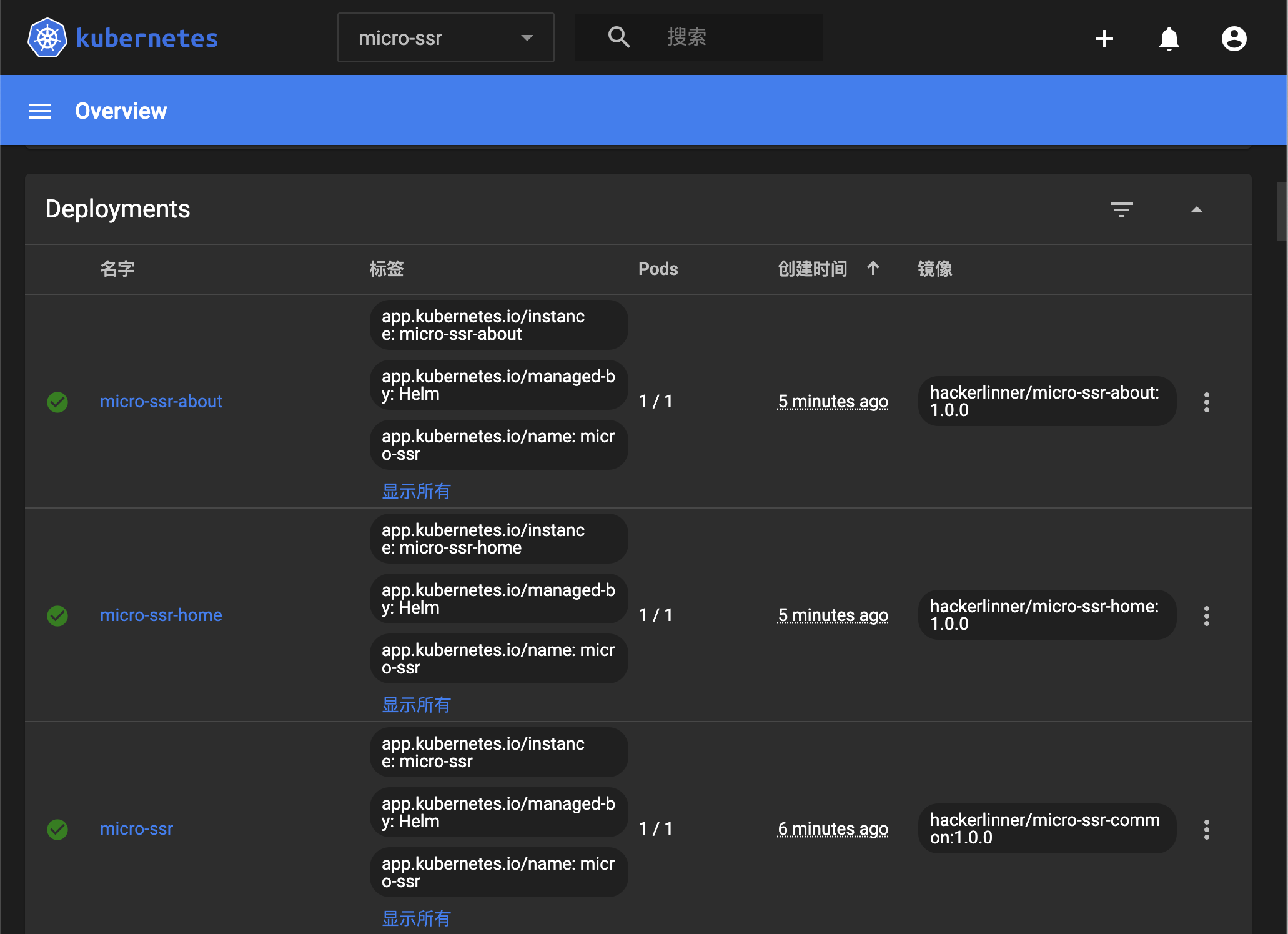
- micro-ssr:Helm Chart 部署文件
- micro-ssr-common:基础的页面聚合渲染微服务,包含公共导航
- micro-ssr-home:首页渲染微服务
- micro-ssr-about:关于我们页面渲染微服务
Helm 部署聚合微服务
git clone https://github.com/Hacker-Linner/micro-ssr
cd micro-ssr
helm install micro-ssr ./micro-ssr -f values.yaml -n micro-ssr
Helm 部署首页微服务
helm install micro-ssr-home ./micro-ssr -f values-home.yaml -n micro-ssr
Helm 部署关于我们微服务
helm install micro-ssr-about ./micro-ssr -f values-about.yaml -n micro-ssr


前端云原生,以 Kubernetes 为基础设施的高可用 SSR(Vue.js) 渲染微服务初探(开源 Demo)的更多相关文章
- 【云原生小课堂】高性能、高可用、可扩展的MySQL集群如何组建?
本期[云原生小课堂]将带你入门PXC--公认的MySQL集群优选方案.
- 云原生应用 Kubernetes 监控与弹性实践
前言 云原生应用的设计理念已经被越来越多的开发者接受与认可,而Kubernetes做为云原生的标准接口实现,已经成为了整个stack的中心,云服务的能力可以通过Cloud Provider.CRD C ...
- 从零搭建云原生技术kubernetes(K8S)环境-通过kubesPhere的AllInOne方式
前言 k8s云原生搭建,步骤有点多,但通过kubesphere,可以快速搭建k8s环境,同时有一个以 Kubernetes 为内核的云原生分布式操作系统-kubesphere,本文将从零开始进行kub ...
- 使用睿云智合开源 Breeze 工具部署 Kubernetes v1.12.3 高可用集群
一.Breeze简介 Breeze 项目是深圳睿云智合所开源的Kubernetes 图形化部署工具,大大简化了Kubernetes 部署的步骤,其最大亮点在于支持全离线环境的部署,且不需要FQ获取 G ...
- 【大话云原生】kubernetes灰度发布篇-从步行到坐缆车的自动化服务升级
此文系[大话云原生]系列第四篇,该系列文章期望用最通俗.简单的语言说明白云原生生态系统内的组成.架构以及应用关系.从这篇开始我们要开始针对Kubernetes进行介绍了,本文内容如下: 一.Kuber ...
- K8S学习笔记之二进制部署Kubernetes v1.13.4 高可用集群
0x00 概述 本次采用二进制文件方式部署,本文过程写成了更详细更多可选方案的ansible部署方案 https://github.com/zhangguanzhang/Kubernetes-ansi ...
- 使用开源Breeze工具部署Kubernetes 1.12.1高可用集群
Breeze项目是深圳睿云智合所开源的Kubernetes图形化部署工具,大大简化了Kubernetes部署的步骤,其最大亮点在于支持全离线环境的部署,且不需要FQ获取Google的相应资源包,尤其适 ...
- 【三小时学会Kubernetes!(零) 】系统结构及相关示例微服务介绍
写在前面 牢牢占据容器技术统治地位的 Kubernetes,其重要性想必不言而喻,我保证本文是最详尽的 Kubernetes 技术文档,从我在后台排版了这么漫长的时间就能看出来.废话不多说 — — 以 ...
- kubernetes 1.15.1 高可用部署 -- 从零开始
这是一本书!!! 一本写我在容器生态圈的所学!!! 重点先知: 1. centos 7.6安装优化 2. k8s 1.15.1 高可用部署 3. 网络插件calico 4. dashboard 插件 ...
随机推荐
- ls仅列出当前目录下的所有目录
ls -d */ -d仅列出目录本身,而不列出其中的内容 *通配符,所有的字符 /目录的标识
- Web 字体 font-family 浅谈
前言 最近研究各大网站的font-family字体设置,发现每个网站的默认值都不相同,甚至一些大网站也犯了很明显的错误,说明字体还是有很大学问的,值的我们好好研究. 不同的操作系统.不同浏览器下内嵌的 ...
- Linux开机以root账户自动登录
最近我们的自动化测试平台需要支持中标麒麟系统,对于我们来说要让这个系统支持分布式自动化测试,最重要的一点就是虚拟机启动后自动以root账户登录系统,并且执行我们的环境配置脚本,那么如何能让它开启自动登 ...
- 最长公共子序列问题(LCS)——Python实现
# 最长公共子序列问题 # 作用:求两个序列的最长公共子序列 # 输入:两个字符串数组:A和B # 输出:最长公共子序列的长度和序列 def LCS(A,B): print('输入字符串数组A', ...
- TensorFlow模型部署到服务器---TensorFlow2.0
前言 当一个TensorFlow模型训练出来的时候,为了投入到实际应用,所以就需要部署到服务器上.由于我本次所做的项目是一个javaweb的图像识别项目.所有我就想去寻找一下java调用Tenso ...
- ajax 提交序列化表单
1.提交序列化表单+参数: var a = $.param({'address':address,'delivity':delivity,'payment':payment}) + '&' + ...
- Xshell 打开时,初始运行卡慢优化方法
我使用的是Xshell 6免费版,有需要的同学可以去这个地址下载:https://www.netsarang.com/download/down_form.html?code=622 一开始安装完Xs ...
- centos 7 网络静态IP配置文件
TYPE=EthernetPROXY_METHOD=noneBROWSER_ONLY=noBOOTPROTO=staticIPADDR=10.86.128.160GETWAY=10.86.128.1P ...
- 论文笔记:(2017NIPS)DeepSets
目录 摘要 一.引言 二.置换不变性和等变性 2.1 问题定义 2.2 结构 2.3 相关结果 三.Deep Sets 3.1 架构 3.2 其他相关工作 四.应用和实验结果 4.1 设置输入标量响应 ...
- 大数据学习(18)—— Flume介绍
老规矩,学习新东西先上官网瞅瞅Apache Flume Flume是什么 Flume是一个分布式.可靠的大规模高效日志收集.汇聚和传输的这么一个服务.它的架构基于流式数据,配置简单灵活.它具备可调节的 ...
