iOS 2D绘图 (Quartz2D)之路径(stroke,fill,clip,subpath,blend)
像往常一样 这个系列的博客是跟着大神的脚步来的。按照往例 在此贴出原博客的出处:
http://blog.csdn.net/hello_hwc?viewmode=list
我对大神的崇拜之情 如滔滔江水 巴拉巴拉的 .........
言归正传
Stroke-描边
影响描边的因素
线的宽度-CGContextSetLineWidth
交叉线的处理方式-CGContextSetLineJoin
线顶端的处理方式-CGContextSetLineCap
进一步限制交叉线的处理方式-CGContextSetMiterLimit
是否要虚线-Line dash Pattern
颜色控件-CGContextSetStrokeColorSpace
画笔颜色-CGContextSetStrokeColor/CGContextSetStrokeColorWithColor
描边模式 -CGContextSetStrokePattern
虚线 画笔颜色 交叉的处理方式 前面的博客已经讲过,这里就不在赘述了。
CGContextSetMiterLimit
如果当前交叉线绘图模式是KCGLineJoinMiter(CGContextSetLineJoin),Quartz 根据设置的miter值来判断线的join是bevel或者miter。
具体的模式是:将miter的长度除以线的宽度,如果小于设置的miterLimit的值,则join style为bevel;
先看看join的三种效果


举个例子可能更加容易明白
CGContextMoveToPoint(context,,);
CGContextAddLineToPoint(context, , );
CGContextAddLineToPoint(context, , );
CGContextSetLineWidth(context, 10.0);
CGContextSetLineJoin(context, kCGLineJoinMiter);
CGContextSetMiterLimit(context,20.0); CGContextStrokePath(context);
效果

将Miter设置为1 则效果如下:

Fill 填充
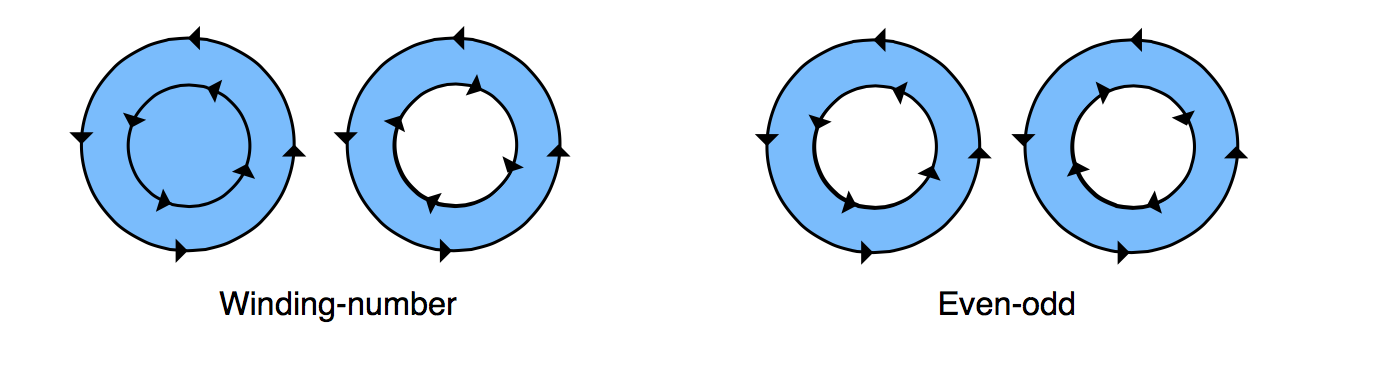
Quartz填充的时候 会认为subpath是封闭的,然后根据规则来填充,有两种规则
1>nonzero winding number rule.沿着当前点,画一条直线到区域外,检查交叉点 如果交叉点从左到右 则加一,从右到左,则减去一。如果结果不为0,则绘制。
2>even-odd rule,沿着当前点,花一条线到区域外,然后检查相交的路径,偶数则绘制,奇数则不绘制。
具体效果如下

相关函数
CGContextEOFillPath-用even-odd rule来填充
CGContextFillPath - 用nonzero winding number rule方式填充
CGContextFillRect/CGContextFillRects-填充指定区域内的path
CGContextFillEllipseInRect-填充椭圆
CGContextDrawPath-绘制当前Path(根据参数stroke/fill)
clip- 切割
顾名思义,根据path只绘制指定的区域,在区域外的都不会绘制。
举个例子 截取圆形区域
效果

注意,切割是和状态相关的,以为这切割以后都是在切割后的context中绘制的。
如果想要保存状态,要进行压栈和出栈处理
代码
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextBeginPath (context);
CGContextAddArc(context,, ,,, M_PI * ,true);
CGContextClosePath (context);
CGContextClip (context);
CGContextSetFillColorWithColor(context, [UIColor lightGrayColor].CGColor);
CGContextFillRect(context, rect);
//New Code
CGContextSetStrokeColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextMoveToPoint(context,,);
CGContextAddLineToPoint(context, , );
CGContextAddLineToPoint(context, , );
CGContextSetLineWidth(context, 10.0);
CGContextSetLineJoin(context, kCGLineJoinMiter);
CGContextSetMiterLimit(context,20.0);
CGContextStrokePath(context);
}
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.opaque = NO;
}
return self;
}
相关函数
CGContextClip 按照nonzero winding number rule规则切割
CGContextEOClip 按照even-odd规则切割
CGContextClipToRect 切割到指定矩形
CGContextClipToRects 切割到指定矩形组
CGContextClipToMask 切割到mask
Subpath - 子路径
很简单,在stroke/fill或者CGContextBeginPath/CGContextClosePath以后就新开启一个子路径。
注意:
CGContextClosePath,会连接第一个点和最后一个点
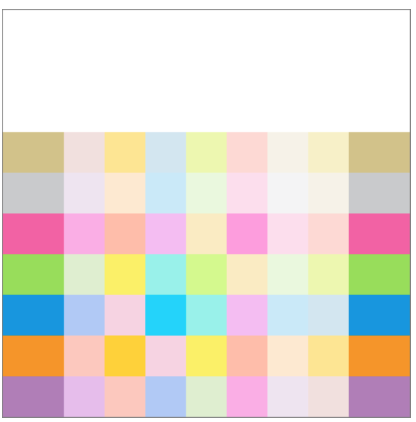
Blend 混合模式
Quartz中,默认的颜色混合模式采用如下公式
result = (alpha * foreground) + ( - alpha) * background
可以使用CGContextSetBlendMode来设置不同的颜色混合模式,注意设置blend是与context绘制状态相关的,一切与状态相关的设置都要想到状态堆栈
background

foreGround

Normal Blend Mode

Multiply Blend Mode
交叉部分会显得比较暗,用上一层和底层相乘,至少和一层一样暗

Screen Blend Mode

iOS 2D绘图 (Quartz2D)之路径(stroke,fill,clip,subpath,blend)的更多相关文章
- iOS 2D绘图详解(Quartz 2D)之路径(stroke,fill,clip,subpath,blend)
Stroke-描边 影响描边的因素 线的宽度-CGContextSetLineWidth 交叉线的处理方式-CGContextSetLineJoin 线顶端的处理方式-CGContextSetLine ...
- iOS 2D绘图 (Quartz2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
博客原地址:http://blog.csdn.net/hello_hwc?viewmode=list 让我们继续跟着大神的脚步前进吧.这一次 我们学习一些Quartz 2D 最基本的一些用法. 前言: ...
- iOS 2D绘图 (Quartz2D)之阴影和渐变(shadow,Gradient)
原博地址:http://blog.csdn.net/hello_hwc/article/details/49507881 Shadow Shadow(阴影) 的目的是为了使UI更有立体感,如图 sha ...
- iOS 2D绘图 (Quartz2D)之Transform(CTM,Translate,Rotate,scale)
前言:Quartz默认采用设备无关的user space来进行绘图,当context(画板)建立之后,默认的坐标系原点以及方向也就确认了,可以通过CTM(current transformation ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list 由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方 ...
- iOS 2D绘图详解(Quartz 2D)之概述
前言:最近在研究自定义控件,由于想要彻底的定制控件的视图还是要继承UIView,虽然对CALayer及其子类很熟练,但是对Quartz 2D这个强大的框架仍然概念模棱两可.于是,决定学习下,暂定7篇文 ...
- iOS 2D绘图详解(Quartz 2D)之Bitmap
什么是Bitmap? Bitmap叫做位图,每一个像素点由1-32bit组成.每个像素点包括多个颜色组件和一个Alpha组件(例如:RGBA). iOS中指出如下格式的图片 JPEG, GIF, PN ...
- iOS 2D绘图详解(Quartz 2D)之阴影和渐变(Shadow,Gradient)
前言:这个系列写道这里已经是第五篇了,本文会介绍下阴影和渐变的基础知识,以及一些基本的Demo Code展示,应该还会有两篇,介绍下Bitmap绘制以及Pattern等知识. Shadow shado ...
随机推荐
- sql where传入类型不同,造成查询结果差异问题
话说故事是这样的.请听小生慢慢道来: 原有数据样式如下: 正常结果: 问题展现: 此问题主要原因如下: 以下皆可在官网中找到: 为数据类型从高到低依次:(ps:小生用翻译工具翻译,就不在此献丑了) 根 ...
- Python默认版本修改
Python默认版本修改 当电脑安装了多个版本的Python,而Shell中默认的Python不是你想要的,这个时候就需要对Python的默认版本进行修改. 在Windows中,可以通过修改环境变量的 ...
- 更新整理本人所有博文中提供的代码与工具(C++,2013.11)
为了更方便地管理博文中涉及的各种代码与工具资源,现在把这些资源迁移到 Google Code 中,有兴趣者可前往下载. C++ 1.<通用高性能 Windows Socket 组件 HP-Soc ...
- input checkbox 扩大点击范围
<div style="width:100%;height:100px;"><input type="checkbox" onclick=&q ...
- 爬虫的入门以及scrapy
一.简介 网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本.另外一些不常使用的名字还有蚂蚁.自动索引.模拟 ...
- DOM事件揭秘-事件流
事件:文档/窗口中发生的特定的交互瞬间 瀑布流,图片轮播 动作都是通过事件触发的 课程内容: 1,理解事件流 2,使用时间处理程序 3,不同的事件类型 ie4.0以后, 事件流:描述的是从页面中接收事 ...
- SE16N使用方案总结
SAP中直接修改表.视图的Tcode有SE16N和SM30. 另外,在EHP5版本及其更高的版本中,激活编辑功能是不被允许的,不过程序中是通过一个判断语句来限制的,可以通过将相关的判断值判断前加断点, ...
- Android 手机卫士--md5加密过程
在之前的文章中,我们将用户的密码使用SharedPreferences存储,我们打开/data/data/com.wuyudong.mobilesafe/shared_prefs文件夹下的 confi ...
- Android中的HTTP通信
前言:近期在慕课网学习了慕课网课程Android中的HTTP通信,就自己总结了一下,其中参考了不少博文,感谢大家的分享. 文章内容包括:1.HTTP简介2.HTTP/1.0和HTTP/1.1之间的区别 ...
- 适配ios10(iTunes找不到构建版本)
前两天上架App遇到一个比较神奇的问题,打包好的项目使用Application Loader上传成功,但是在iTunes里面却找不到构建版本,App的活动页面也没有相应的版本. 之前了解IOS10对用 ...
