css相关,position定位详解
CSS 有两个最重要的基本属性,前端开发必须掌握:display 和 position。
display属性指定网页的布局。两个重要的布局,弹性布局flex和网格布局grid。
本文介绍非常有用的position属性。我希望通过10分钟的阅读,帮助大家轻松掌握网页定位,说清楚浏览器如何计算网页元素的位置,尤其是新引进的sticky定位。
一、position 属性的作用
position属性用来指定一个元素在网页上的位置,一共有5种定位方式,即position属性主要有五个值。
static
relative
fixed
absolute
sticky
下面就依次介绍这五个值。最后一个sticky是2017年浏览器才支持的,本文将重点介绍。
二、static 属性值
static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。
这时,浏览器会按照源码的顺序,决定每个元素的位置,这称为"正常的页面流"(normal flow)。
每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。

注意,static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right这四个属性无效。
三、relative,absolute,fixed
relative、absolute、fixed这三个属性值有一个共同点,都是相对于某个基点的定位,不同之处仅仅在于基点不同。所以,只要理解了它们的基点是什么,就很容易掌握这三个属性值。
这三种定位都不会对其他元素的位置产生影响,因此元素之间可能产生重叠。
3.1 relative 属性值
relative表示,相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。


它必须搭配top、bottom、left、right这四个属性一起使用,用来指定偏移的方向和距离。

div {
position: relative;
top: 20px;
}
上面代码中,div元素从默认位置向下偏移20px(即距离顶部20px)。
3.2 absolute 属性值
absolute表示,相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。
它有一个重要的限制条件:定位基点(一般是父元素)不能是static定位,否则定位基点就会变成整个网页的根元素html。另外,absolute定位也必须搭配top、bottom、left、right这四个属性一起使用。

/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/ #father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}
上面代码中,父元素是relative定位,子元素是absolute定位,所以子元素的定位基点是父元素,相对于父元素的顶部向下偏移20px。如果父元素是static定位,上例的子元素就是距离网页的顶部向下偏移20px。
注意,absolute定位的元素会被"正常页面流"忽略,即在"正常页面流"中,该元素所占空间为零,周边元素不受影响。
3.3 fixed 属性值
fixed表示,相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。

它如果搭配top、bottom、left、right这四个属性一起使用,表示元素的初始位置是基于视口计算的,否则初始位置就是元素的默认位置。
div {
position: fixed;
top: 0;
}
上面代码中,div元素始终在视口顶部,不随网页滚动而变化。
四、sticky 属性值
sticky跟前面四个属性值都不一样,它会产生动态效果,很像relative和fixed的结合:一些时候是relative定位(定位基点是自身默认位置),另一些时候自动变成fixed定位(定位基点是视口)。
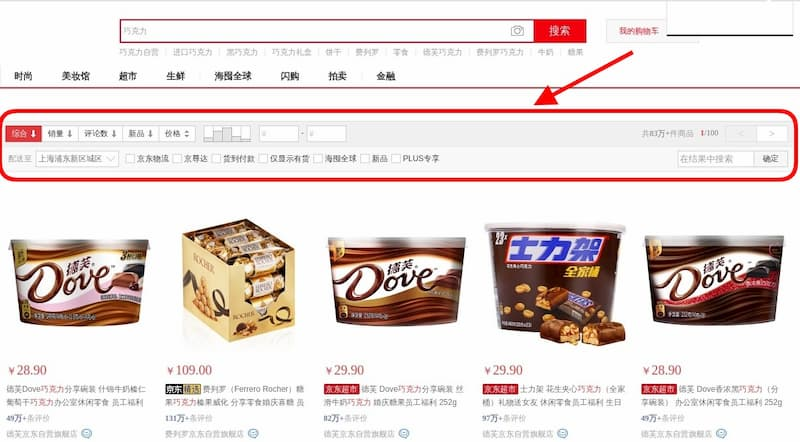
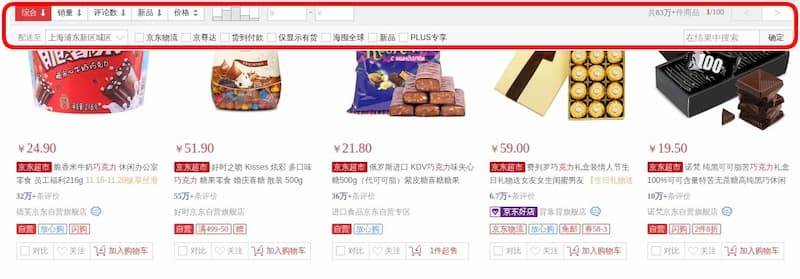
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}
上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。
页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
五、 sticky 的应用
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
5.1 堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片(查看 demo)。

HTML 代码就是几张图片。
<div><img src="pic1.jpg"></div>
<div><img src="pic2.jpg"></div>
<div><img src="pic3.jpg"></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}
它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。详细解释可以看这里。
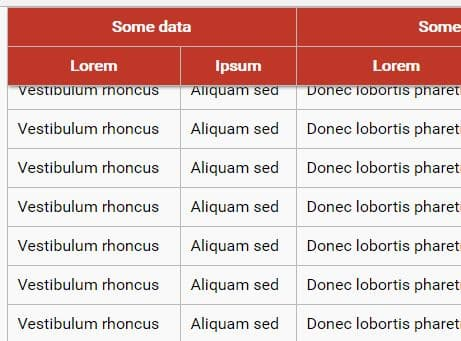
5.2 表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现(查看 demo)。

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}
需要注意的是,sticky必须设在<th>元素上面,不能设在<thead>和<tr>元素,因为这两个元素没有relative定位,也就无法产生sticky效果。详细解释可以看这里。
css相关,position定位详解的更多相关文章
- css 之position用法详解
css 之position用法详解: http://www.jb51.net/web/77495.html
- CSS魔法堂:Position定位详解
一.Position各属性值详解 1. static :默认值,元素将按照正常文档流规则排列. 2. relative :相对定位,元素仍然处于正常文档流当中,但可以通过left.top. ...
- HTML和CSS高级指南——定位详解
本文由大漠根据Shay Howe的<An Adavnced Guide to HTML & CSS>第二课<Detailed Positioning>所译,整个译文带有 ...
- css position定位详解
position:static 默认方式: position:relative 相对定位,相对于原有位置进行移动,并且保留它在文件流中的占位: position:absolute 绝对定位,相对于最近 ...
- Position定位详解
Position CSS position属性用于指定一个元素在文档中的定位方式.top,right,bottom 和 left 属性则决定了该元素的最终位置. 在分析position元素定位之前,先 ...
- css3——position定位详解
最近热衷于前端的开发,因为突然发现虽然对于网站.应用来说,功能处于绝对重要的地位,但是用户体验对于用户来讲同样是那么的重要,可以说是第一印象.最近在开发当中发现以前对于css中的position的理解 ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- HTML中元素的position属性详解
HTML中元素的position属性详解 转载自:https://blog.csdn.net/wangzunkuan/article/details/81540935 HTML中DOM元素有5种定 ...
随机推荐
- 使用ssh连接到centos7中docker容器
任务: 使用ssh连接到centos7中docker容器 实验步骤: 实验环境搭建,详情请看上一篇. 因为docker中容器的ip通常来说是和真机以及centos7的ip不属于一个网段,因此直接访问是 ...
- Linux部署Apollo+.Net Core简单使用
Apollo官方网站非常详细,以下只是本人学习过程的整理 一.概念 Apollo(阿波罗)是一款可靠的分布式配置管理中心,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端,并 ...
- 在 macOS 上运行无限许可的 Nessus 10
请访问原文链接:https://sysin.org/blog/nessus-unlimited-on-macos/,查看最新版.原创作品,转载请保留出处. 作者:gc(at)sysin.org,主页: ...
- crond 任务调度
crontab 进行定时任务的设置 任务调度:是指系统在某个时间执行的特定的命令或程序. 任务调度分类: 系统工作:有些重要的工作必须周而复始地执行.如病毒扫描等 个别用户工作:个别用户可能希望执行某 ...
- MongoDB与MySQL效率对比
本文主要通过批量与非批量对比操作的方式介绍MongoDB的bulkWrite()方法的使用.顺带与关系型数据库MySQL进行对比,比较这两种不同类型数据库的效率.如果只是想学习bulkWrite()的 ...
- golang常用库:日志记录库-logrus使用
介绍 logrus 它是一个结构化.插件化的日志记录库.完全兼容 golang 标准库中的日志模块.它还内置了 2 种日志输出格式 JSONFormatter 和 TextFormatter,来定义输 ...
- celery tasks always in pending
Result backend doesn't work or tasks are always in PENDING state¶All tasks are PENDING by default, s ...
- [第二章]c++学习笔记5(构造函数和析构函数调用时机)
示例函数 注:输出并不一定从main函数开始,如全局对象的初始化在main函数前执行,如构造函数中存在输出,则从构造函数的输出开始 此处6被类型转换构造函数的存在转换为临时对象赋值,而在这个过程结束后 ...
- 测试开发【提测平台】分享14-Vue图标Icon几种用法并利用其一优化菜单
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 回归主线更新,由于本次知识点只有一个,就不给思维导图了,在上系列测试平台开发实践中主要学习了页面直接的转跳方法和远程搜索的如何做,最终实现 ...
- Pycharm下载安装详细教程
目录 1.Pycharm 简介 2.Pycharm下载 3.环境变量的配置 4.Pycharm的使用 1.Pycharm 简介 PyCharm是一种Python IDE(Integrated Deve ...
