【HarmonyOS】【Demo】【JAVA UI】 鸿蒙怎么在Webview上添加组件
在大家HarmonyOS开发中,Webview组件上添加组件可能是很常见的功能了,HarmonyOS的webview和Android的webwiew存在一点点区别,今天来实现这个功能
使用项目布局显示webview搭建和webview加载链接的基本功能
解决webview覆盖层不显示问题
查看运行效果
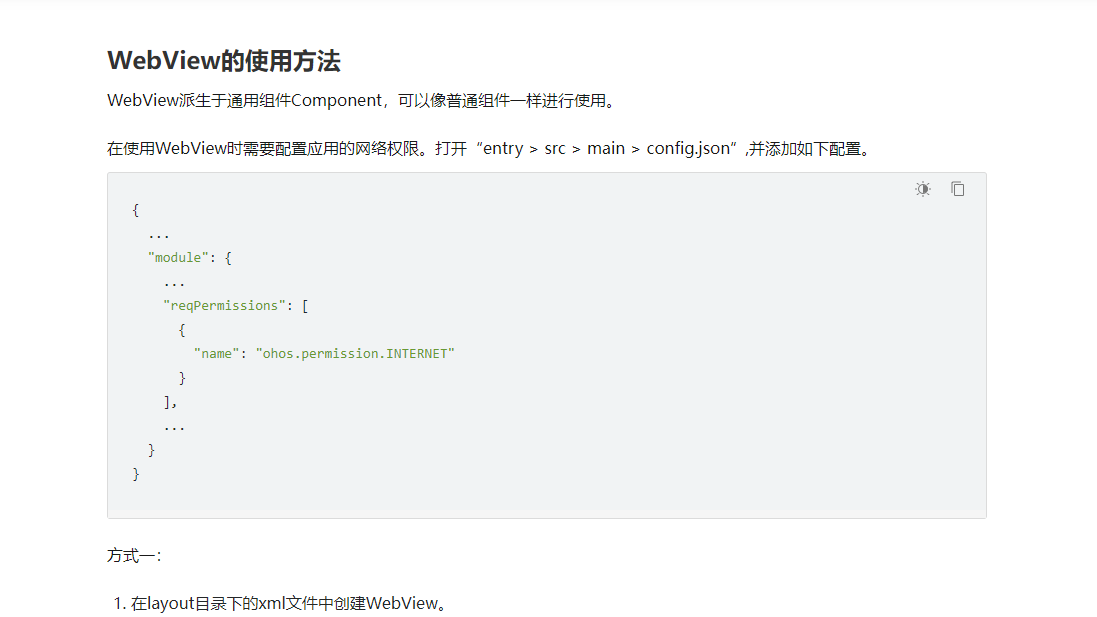
基础的webview学习,大家参考如下链接 :

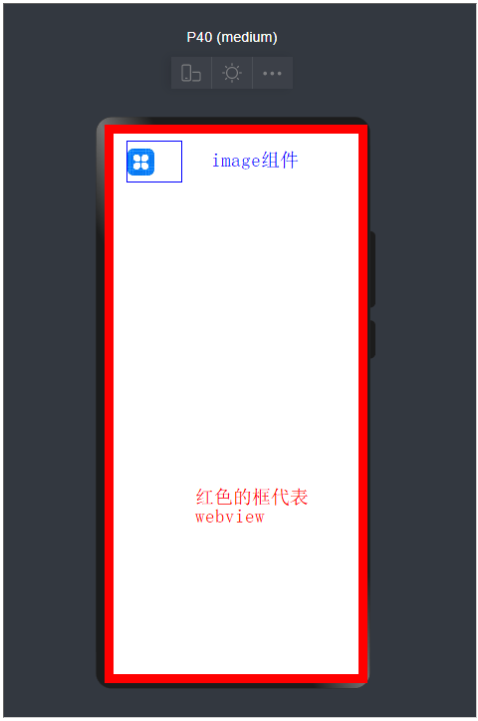
第一步 使用DependentLayout 简单大家一个layout布局界面

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:alignment="bottom">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:webview"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
<Image
ohos:id="$+id:myImage"
ohos:height="100vp"
ohos:width="100vp"
ohos:image_src="$media:icon"/>
</DependentLayout>
Java代码如下:
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.webengine.*;
import ohos.media.image.ImagePacker;
import ohos.media.image.PixelMap;
import ohos.media.image.common.PixelFormat;
import ohos.media.image.common.Size;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
public class MainAbilitySlice extends AbilitySlice {
private static final String EXAMPLE_URL = "https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-distributed-migration-0000001050024965";
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// dl_bottom.requestForceForwardTouchEvent()
WebView webView = (WebView) findComponentById(ResourceTable.Id_webview);
webView.getWebConfig().setJavaScriptPermit(true); // 如果网页需要使用JavaScript,增加此行;如何使用JavaScript下文有详细介绍
webView.getWebConfig().setWebStoragePermit(true);
webView.getWebConfig().setDataAbilityPermit(true);
webView.getWebConfig().setLoadsImagesPermit(true);
webView.getWebConfig().setMediaAutoReplay(true);
webView.getWebConfig().setLocationPermit(true);
webView.getWebConfig().setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
webView.load(EXAMPLE_URL);
// HiLogUtils.PrintLog("webView.load======>>>"+EXAMPLE_URL);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
运行效果如下

第二步解决Webview覆盖层不显示的问题
这时候我们发现没有达到我想实现的效果,我们应该怎么解决呢?
2.1我们需要添加如下代码
private void setWindowBgToAdaptWebView() {
final String backgroundFileName = "_bg.jpg";
File file = new File(getContext().getFilesDir(), backgroundFileName);
if (file.exists()) {
getWindow().setBackground(file.getPath());
return;
}
PixelMap pixelMap = createBgPixelMap();
if (pixelMap == null) {
return;
}
ImagePacker imagePacker = ImagePacker.create();
try (OutputStream outputStream = new FileOutputStream(file)) {
ImagePacker.PackingOptions options = new ImagePacker.PackingOptions();
if (!imagePacker.initializePacking(outputStream, options)) {
return;
}
if (!imagePacker.addImage(pixelMap)) {
return;
}
if (imagePacker.finalizePacking() < 0) {
return;
}
} catch (IOException e) {
e.printStackTrace();
} finally {
imagePacker.release();
}
getWindow().setBackground(file.getPath());
}
private PixelMap createBgPixelMap() {
final int length = 10;
PixelMap.InitializationOptions initializationOptions = new PixelMap.InitializationOptions();
initializationOptions.size = new Size(length, length);
initializationOptions.pixelFormat = PixelFormat.ARGB_8888;
initializationOptions.editable = true;
int[] defaultColors = new int[length * length];
return PixelMap.create(defaultColors, initializationOptions);
}
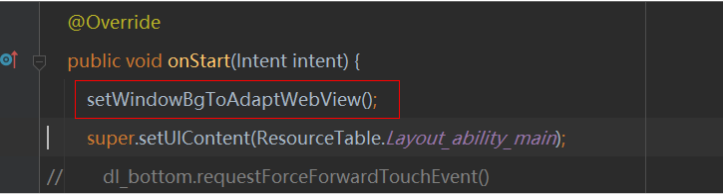
2.2我们要在OnStart的方法添加如下代码

全部代码如下
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.webengine.*;
import ohos.media.image.ImagePacker;
import ohos.media.image.PixelMap;
import ohos.media.image.common.PixelFormat;
import ohos.media.image.common.Size;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
public class MainAbilitySlice extends AbilitySlice {
private static final String EXAMPLE_URL = "https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-distributed-migration-0000001050024965";
@Override
public void onStart(Intent intent) {
setWindowBgToAdaptWebView();
super.setUIContent(ResourceTable.Layout_ability_main);
// dl_bottom.requestForceForwardTouchEvent()
WebView webView = (WebView) findComponentById(ResourceTable.Id_webview);
webView.getWebConfig().setJavaScriptPermit(true); // 如果网页需要使用JavaScript,增加此行;如何使用JavaScript下文有详细介绍
webView.getWebConfig().setWebStoragePermit(true);
webView.getWebConfig().setDataAbilityPermit(true);
webView.getWebConfig().setLoadsImagesPermit(true);
webView.getWebConfig().setMediaAutoReplay(true);
webView.getWebConfig().setLocationPermit(true);
webView.getWebConfig().setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
webView.load(EXAMPLE_URL);
// HiLogUtils.PrintLog("webView.load======>>>"+EXAMPLE_URL);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
private void setWindowBgToAdaptWebView() {
final String backgroundFileName = "_bg.jpg";
File file = new File(getContext().getFilesDir(), backgroundFileName);
if (file.exists()) {
getWindow().setBackground(file.getPath());
return;
}
PixelMap pixelMap = createBgPixelMap();
if (pixelMap == null) {
return;
}
ImagePacker imagePacker = ImagePacker.create();
try (OutputStream outputStream = new FileOutputStream(file)) {
ImagePacker.PackingOptions options = new ImagePacker.PackingOptions();
if (!imagePacker.initializePacking(outputStream, options)) {
return;
}
if (!imagePacker.addImage(pixelMap)) {
return;
}
if (imagePacker.finalizePacking() < 0) {
return;
}
} catch (IOException e) {
e.printStackTrace();
} finally {
imagePacker.release();
}
getWindow().setBackground(file.getPath());
}
private PixelMap createBgPixelMap() {
final int length = 10;
PixelMap.InitializationOptions initializationOptions = new PixelMap.InitializationOptions();
initializationOptions.size = new Size(length, length);
initializationOptions.pixelFormat = PixelFormat.ARGB_8888;
initializationOptions.editable = true;
int[] defaultColors = new int[length * length];
return PixelMap.create(defaultColors, initializationOptions);
}
}
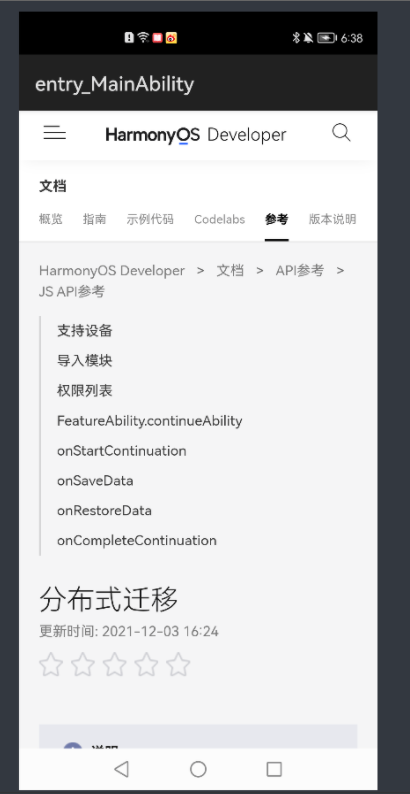
第三步查看运行效果
这时候我们在看一下运行效果

更多精彩内容,请见华为开发者官方论坛→https://developer.huawei.com/consumer/cn/forum/home?ha_source=sanfang
【HarmonyOS】【Demo】【JAVA UI】 鸿蒙怎么在Webview上添加组件的更多相关文章
- cocos2d-x 3.4版本,videoPlayer和webView上添加sprite等cocos控件
本帖源于小弟自己在项目过程中为了解决在cocos2d-x中实现ios里videoPlayer自定义控件的需求,所以挖出来大神的一个帖子http://www.cocoachina.com/bbs/rea ...
- HarmonyOS Java UI之DirectionalLayout布局
在之前的章节中我使用的是Java 代码构建UI界面,从本节开始,将使用XML构建UI界面. 使用XML构建UI(默认你已经会在项目中创建XML布局文件)界面相对Java代码构建的好处是:结构清晰,代码 ...
- HarmonyOS Java UI之DependentLayout布局示例
DependentLayout简介 DependentLayout意为相对位置布局,与DirectionalLayout相比较有更多的排布方式,每个组件可以指定相对于其他同级组件的位置,也可以指定相对 ...
- WebView 上传文件 WebChromeClient之openFileChooser函数
原链接:http://blog.saymagic.cn/2015/11/08/webview-upload.html?utm_source=tuicool&utm_medium=referra ...
- Java Project部署到Tomcat服务器上
所有的JAVA程序员,在编写WEB程序时,一般都通过工具如 MyEclipse,编写一个WEB Project,通过工具让这个WEB程序和Tomcat关联.其实在我们可以通过JAVA程序部署到Tomc ...
- 【Java Spring Cloud 实战之路】添加一个SpringBootAdmin监控
0. 前言 在之前的几章中,我们先搭建了一个项目骨架,又搭建了一个使用nacos的gateway网关项目,网关项目中并没有配置太多的东西.现在我们就接着搭建在Spring Cloud 微服务中另一个重 ...
- 面向UI编程:ui.js 1.1 使用观察者模式完成组件之间数据流转,彻底分离组件之间的耦合,完成组件的高内聚
开头想明确一些概念,因为有些概念不明确会导致很多问题,比如你写这个框架为什么不去解决啥啥啥的问题,哎,心累. 什么是框架? 百度的解释:框架(Framework)是整个或部分系统的可重用设计,表现为一 ...
- java~gradle构建公用包并上传到仓库
java~gradle构建公用包并上传到仓库 我们一般会把公用的代码放在一个包里,然后其它 项目可以直接使用,就像你使用第三方包一样! 仓库 存储包的地方叫做仓库,一般可以分为本地仓库和远程仓库,本地 ...
- java~gradle构建公用包并上传到仓库~使用私有仓库的包
在新的项目里使用仓库的包 上一讲中我们说了java~gradle构建公用包并上传到仓库,如何发布公用的非自启动类的包到私有仓库,而这一讲我们将学习如何使用这些包,就像我们使用spring框架里的功能包 ...
随机推荐
- hexo 升级5.4.0出现错误解决方法-hexo-theme-butterfly
本篇文章已同步个人博客,可移步食用.hexo 升级 5.4.0 出现错误解决方法 -hexo-theme-butterfly 周末升级了下 hexo 到新版本,发现升级后,构建时出现了一些错误,以下是 ...
- 【填坑往事】使用Rxjava2的distinct操作符处理自定义数据类型去重的问题
最近碰到一个问题,自定义数据类型列表中出现了重复数据,需要去重.处理去重的办法很多,比如借助Set集合类,使用双重循环拿每一个元素和其他元素对比等.这里介绍一种简单而且比较优雅的方式:使用Rxjava ...
- [硬拆解]拆解一个USB转CAN-FD总线设备-PCAN-USB FD
描述 CAN FD适配器PCAN-USB FD允许通过USB将CAN FD和CAN网络连接到计算机.高达500伏的电流隔离将PC与CAN总线分离.简单的操作及其紧凑的塑料外壳使该适配器适用于移动应用. ...
- [USB波形分析] 全速USB波形数据分析(三)
前面的两篇文章介绍和分析了USB的一些基本知识,结合前面的介绍,今天用实例介绍USB的枚举过程. 1 | 概况 硬件基于EK-TMC123GXL开发板,软件是TI提供的USB批量传输的简单例子,在PC ...
- PWA 技术落地!让你的站点(Web)秒变APP(应用程序)
Web应用方兴未艾,我们已经十分习惯习惯了在电脑上进行以自己的工作,而随着众多功能强大的在线网站,我们的Windows的桌面也不再拥挤着各种快捷方式:不光是PC端,在移动端我们也不再在浩如烟海的应用市 ...
- 【刷题-PAT】A1101 Quick Sort (25 分)
1101 Quick Sort (25 分) There is a classical process named partition in the famous quick sort algorit ...
- Xamarin/Unity3d无法访问Azure服务器或者微软API
Xamarin因为是mono项目的商用版,mono项目是.net技术的开源修改版,所以和微软的服务对接时候会出现安全验证问题. mono项目本质是对汇编级的中间语言二次编译.可参考公共语言运行时相关知 ...
- python3 .format()函数
Python 3.5.2实验 >>> print('{0},{1}'.format('kzc',18) ) kzc,18 >>> print('{},{}'.for ...
- python 元组tuple介绍,使用。
原文 https://blog.csdn.net/ruanxingzi123/article/details/83184909 一 是什么? # python 元组tuple? ''' 元祖tupl ...
- 1.Flink实时项目前期准备
1.日志生成项目 日志生成机器:hadoop101 jar包:mock-log-0.0.1-SNAPSHOT.jar gmall_mock |----mock_common |----mock ...
