Elementui【tooltip】 在弹框关闭之后再次‘出现’的问题
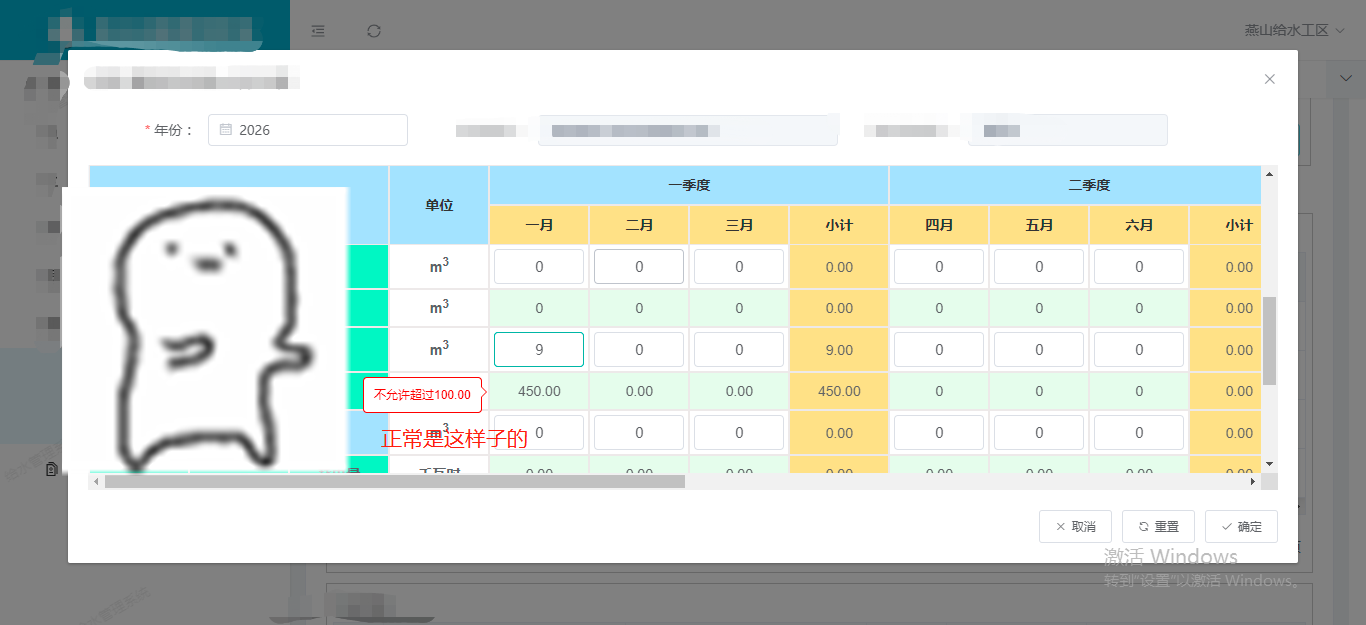
如图,第一次弹窗进来的时候,符合条件之后,这个提示文字的位置是对的,而且正常显示:

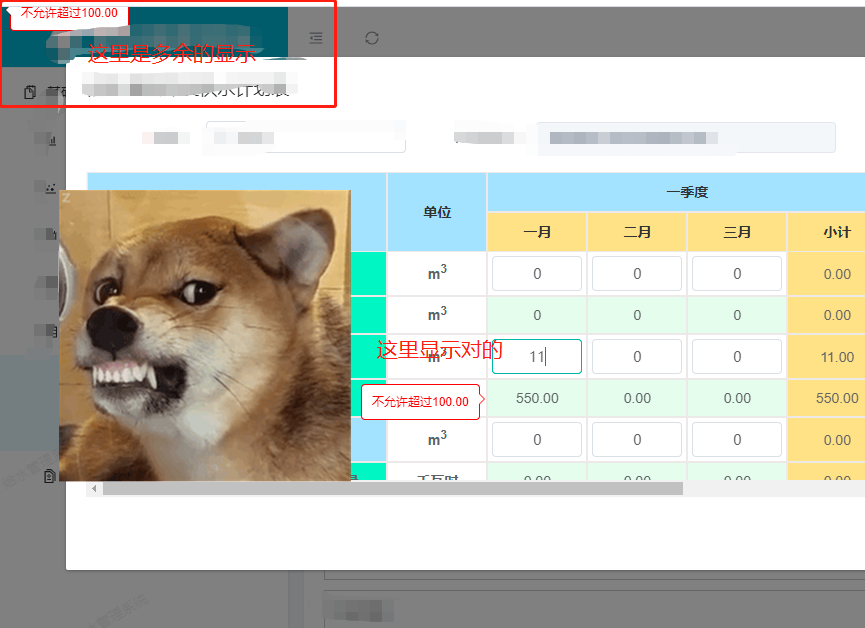
现在点击取消按钮,第二次进入弹窗,如图,提示文字就跑到了左上角,而且输入符合条件的数值之后,会另外显示一个tooltip,这个提示会显示在正确的位置。

好了,问题出现,就解决问题,看文档是有个 disable 属性的,表示该tooltip是否可用 ,那么就利用这个属性去控制tooltip的显示和隐藏,控制是否可用

代码:
<template v-if="lossRate(dataForm.list, item, 'january') > 100 && visible === true">
<el-tooltip :disabled='mydisabled' popper-class='warningTip' class="item" effect="light"
:manual="true" :value="true" content="不允许超过100.00" placement="left-start">
<div>{{lossRate(dataForm.list, item, 'january')}}</div>
</el-tooltip>
</template>
重点在于标红部分,设置动态的控制布尔值,并取消 mouseenter 和 mouseleave事件,即 :manual='true',绑定其:value='true' 保持当前的tooltip始终显示状态。
mydisabled是自定义的布尔值,当关闭弹窗的时候,将mydisabled设置为true,当打开弹窗的时候设置为false即可。
this.mydisable = true / false
true表示不可用,false表示可用。
结合文档理解使用即可。
Elementui【tooltip】 在弹框关闭之后再次‘出现’的问题的更多相关文章
- 关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法
好久没见了 在项目中遇到一个小小的需求,总结了一下! 详细我就不介绍了,相信大家用过的话,很了解.详见文档-----------> http://element-cn.eleme.io/#/zh ...
- angularJs $mdDialog和$uibModal弹框关闭传值
$mdDialog以一个点击button按钮出现弹框为例: $scope.btn=function($event,row){ var dScope = $scope.$new(true); dScop ...
- 记一次layui弹框关闭问题
我在博客园记录过layui关于弹框关闭问题,文章为layui关闭弹出层,这次出现了特殊情况,之前是通过layer.closeAll()解决了这个问题,但是这次解决不了.而换成parent.layer. ...
- 实现在vue中element-ui的el-dialog弹框拖拽
参考:实现在vue中element-ui的el-dialog弹框拖拽 1.在 utils 中新建 directives.js 文件 import Vue from 'vue' // v-dialogD ...
- 关于点击弹框外部区域弹框关闭的交互处理(前端JS)
常见需求场景 前端在处理交互的时候,经常遇到这样的场景,点击一个按钮,出现一个弹框,点击外部区域,弹框关闭. 解决方法 思路说明: 1.给弹框的div父级都加个类名,如: 2.在document绑定一 ...
- element 弹框关闭报错
<template> <el-container style="padding: 00px 20px 0px 20px"> <el-dialog ti ...
- 简单实现弹出弹框页面背景半透明灰,弹框内容可滚动原页面内容不可滚动的效果(JQuery)
弹出弹框 效果展示 实现原理 html结构比较简单,即: <div>遮罩层 <div>弹框</div> </div> 先写覆盖显示窗口的遮罩层div.b ...
- pc端弹框
pc弹框插件:http://aui.github.io/artDialog/doc/index.html#quickref-bubble PC端,手机端,layui很好用,分页啥的:http://ww ...
- 弹框中的elment-form在弹框重新打开后,怎么初始化验证信息
如果弹框关闭前有错误提示,弹框重新打开,由于没重新刷新页面,该错误还是存在.... 解决办法:弹框中的内容写成一个组件,prop接收父元素弹框的状态,并监听且reset表格 1. cnpm insta ...
随机推荐
- 深入 Laravel 内核之装饰模式
装饰模式核心内容: 装饰模式可以在不影响组件对象的情况下,以动态.透明的方式从外部给对象添加功能: 装饰器模式的本质就是动态组合.动态是手段,组合是目的.装饰模式是通过把复杂的功能简单化.分散化,在运 ...
- CSS基础 精灵图的使用
使用步骤1.创建盒子 <div class="one"></div> 2.使用PxCook量取图标大小,将图标的宽高设置成为盒子的宽高 ...
- Python中切片方法总结
对字符串或列表使用切片方法进行操作时 对包含[-1]的方法的使用经常用错 其实[-1]即指最后一个元素(同理[-2]指倒数第二个元素) 现总结如下 以便加深记忆 >>> li = [ ...
- Chrome - XPath Helper插件 使用手工拖拽方式无法正常安装的解决办法
安装前准备: (1)下载 XPath Helper资源: 链接: https://pan.baidu.com/s/1yEnngIJz8fT9fNv3aHhs7w 提取码: afy3 (2)Chrome ...
- [ SQLAlchemy ] 经验总结、QA
1.filter 和 filter_by [ 共同点 ]:查询后,用于过滤数据 [ 不同点 ]: 1.filter:过滤查询后的数据,用SQL表达式 session.query(MyClass).fi ...
- react中使用react-transition-group(CSSTransition)
https://blog.csdn.net/sophie_u/article/details/80093876
- SYCOJ246螺旋矩阵
题目-螺旋矩阵 (shiyancang.cn) noip201403螺旋矩阵[普及组]数学算法 - 大本营 - 博客园 (cnblogs.com) 以下为搬运代码.一个为算圈数,另外一个是数学方法 思 ...
- 转雅虎web前端网站优化 34条军规
雅虎给出了优化网站加载速度的34条法则(包括Yslow规则22条) 详细说明,下载转发 ponytail 的译文 1.Minimize HTTP Requests 减少HTTP请求 图片.css.sc ...
- 微软开源Kubernetes服务网格项目Open Service Mesh
尽管微服务环境提供可移植性,允许更快更频繁的部署周期,甚至还能让组织创建关注于特定领域的团队,但这也伴随着对于流量管理.安全以及可观测性等需求的增长.在整个生态系统中,针对这些需求的服务网格模式的实现 ...
- Git 的基本命令的使用
1.获得Git仓库(克隆一份代码到本地仓库) git clone url 2.更新本地的代码 git pull 3.查看本地修改的文件 git status 4.将本地的修改加到stage中 git ...
