Selenium_使用switch_to.frame处理网页框架切换(13)
与在新窗口打开一个网页后需要切换窗口才能定位元素一样,在iframe标签中的元素也不能直接定位,需要切换到对应的iframe框架中才能进行元素定位。
完成网页框架切换操作需要用selenium中的两个方法
- driver.switch_to.frame(frame_reference):切换到网页框架内,frame_reference为框架元素
- driver.switch_to.default_content():退出网页框架
下面以网易邮箱(https://www.126.com/)演示网页的框架切换
import time
from selenium import webdriver driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.126.com")
time.sleep(3) # 直接定位账户输入框
try:
driver.find_element_by_name("email")
except Exception as e:
print("无法在框架外定位框架内的元素") # 定位iframe
fr = driver.find_element_by_tag_name("iframe") # 切换iframe
driver.switch_to.frame(fr) # 账户框内输入test
driver.find_element_by_name("email").send_keys("test")
time.sleep(1) # 定位框架外元素
try:
driver.find_element_by_xpath('/html/body/div[1]/div[1]/div')
except Exception as e:
print("无法在框架内定位框架外的元素") # 切换至iframe框架内,如果要操作框架外的元素需要退出iframe框架
driver.switch_to.default_content() el = driver.find_element_by_xpath('/html/body/div[1]/div[1]/div')
print(el) time.sleep(2)
driver.quit()
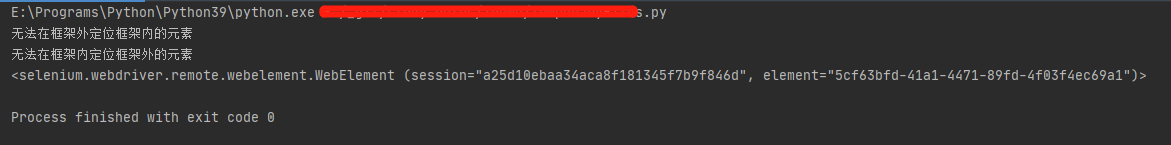
执行结果

Selenium_使用switch_to.frame处理网页框架切换(13)的更多相关文章
- <frameset><frame><iframe>网页框架
这几个标签都属于同一类功能,就是框架内镶功能: 1)<frameset>意为把页面分解成一定部分,让每一部分显示不同的内镶框架,如(请复制到DW尝试): <html> < ...
- Selenium_使用switch_to.window方法处理窗口切换(12)
想一下这样的场景,打开页面A点击一个链接,在一个新的窗口打开页面B,由于之前的driver实例对象在页面A,但是你接下来操作的元素在页面B中,此时脚本就会报错找不到元素.该场景需要使用到seleniu ...
- python3 + selenium 多iframe(框架)切换
html演示: frame.html: <html> <head> <meta http-equiv="content-type" content=& ...
- selenium - switch_to.frame()- 内嵌表单的切换
表单嵌套frame/iframe webDriver只能在一个页面上对元素识别和定位,对于frame/iframe表单内嵌页面上的元素无法直接定位,此时就需要通过switch_to.frame()方法 ...
- 2.7.2 元素定位:frame 内定位 driver.switch_to.frame()
来源: http://blog.csdn.net/anniejunyan/article/details/23257327 Selenium + Webdriver 学习(五) frame下元素定位 ...
- selenium常用api之切换:table切换、alert弹框切换、iframe框架切换
10.查看浏览器打开了多少个table和当前页面在哪个table 测试:打开了浏览器后,打开了一个新的标签页之后,显示此时有2个table,浏览器中当前页面展示的是第2个页面,但是代码打印显示的仍然是 ...
- Selenium_使用switch_to.alert处理弹窗(14)
与switch_to.window 和 switch_to.frame 相比,switch_to.alert的alert方法使用了@property 装饰器,所以在使用时alert被当成属性调用. 演 ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- 网页动态切换母版页(MasterPage)
原文:网页动态切换母版页(MasterPage) 是否可以变更网页的母版页(MasterPage)呢?某.aspx在创建时,已经附加入某一母版页(MasterPage)了,现需要.aspx动态变更母版 ...
随机推荐
- Centos 7 安装redis,修改配置文件不生效、外网不能访问。
前提: 在用Centos 7 安装 redis 时,遇上一下几个问题 ,记录下 . 1.修改配置文件,按官网步骤启动,不生效. 2.外网无法访问redis. 步骤: 1.打开centos 虚拟机 ,按 ...
- 通过 Ajax 发送 PUT、DELETE 请求的两种实现方式
一.普通请求方法发送 PUT 请求 1. 如果不用 ajax 发送 PUT,我们可以通过设置一个隐藏域设置 _method 的值,如下: <form action="/emps&quo ...
- 2、Redis的安装
一.Windows下Redis安装 下载地址 Redis中文网站 Github地址 1.将下载下来的文件解压到目录 2.双击redis-server.exe运行 出现如下界面证明运行成功 3.双击 ...
- Jenkins配置java项目
目录 一.场景介绍 二.项目配置 配置插件 配置项目 一.场景介绍 在部署完Jenkins后,需要将现有的maven项目(Jenkis的开源插件),放到Jenkins上,用于自动化运维的改造. 项目地 ...
- Linux用户家目录被删除救回
一.说明 家目录被删除,如果直接新建一个目录,用户是不识别的 二.操作 1.随便先创建一个用户,需要用到他的一些文件 useradd test 2.假如admin用户的家目录没了,需要修复 cd te ...
- 后端调用WebApi
using System;using System.Collections.Generic;using System.Linq;using System.Net.Http;using System.W ...
- htmlunit设置只采集html,取消对css,javascript支持
引入htmlunit依赖 <!-- https://mvnrepository.com/artifact/net.sourceforge.htmlunit/htmlunit --> < ...
- PC chrome开启自带的dark mode
地址 复制下面的地址到chrome地址栏打开,再设置为 Enable 就可以开启了. chrome://flags/#enable-force-dark
- 【LeetCode】121. Best Time to Buy and Sell Stock 解题报告(Java & Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 Java解法 Python解法 C++ 解法 日期 ...
- 【LeetCode】441. Arranging Coins 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 模拟计算 二分查找 数学公式 日期 题目地址:htt ...
