Selenium3自动化测试【17】元素定位之Link定位
Link定位
find_element_by_link_text方法是通过文本链接来定位元素。
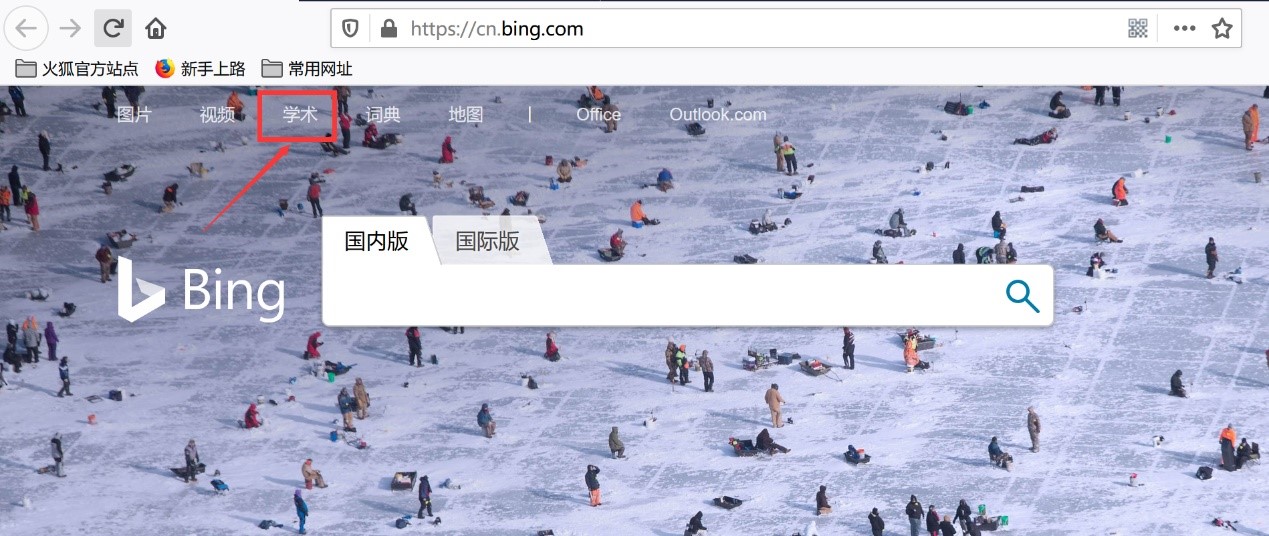
以Bing首页中顶部的【学术】链接为例,如图所示。

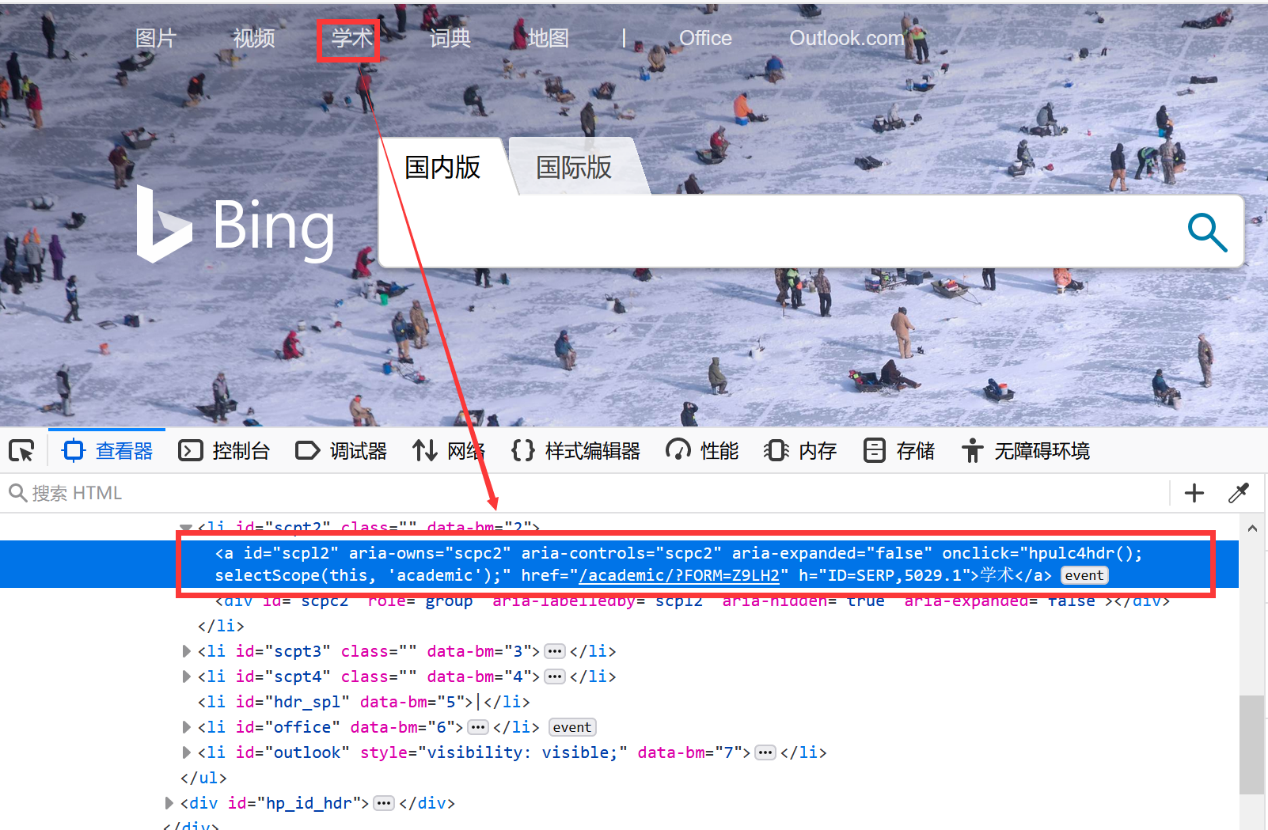
查看对应的html代码。从html中我们能看出这是一个a标签具有href属性的链接,所以我们使用link定位来操作【学术】链接,如图所示。

<a id="scpl2" aria-owns="scpc2" aria-controls="scpc2" aria-expanded="false" onclick="hpulc4hdr();selectScope(this, 'academic');" href="/academic/?FORM=Z9LH2" h="ID=SERP,5029.1">学术</a>
例:find_element_by_link_text("学术").click()
完整代码:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("http://cn.bing.com/")
#通过link定位
driver.find_element_by_link_text("学术").click()
sleep(3)
driver.quit()
partial_link_text定位
find_element_by_partial_link_text方法是通过文本链接的一部分文本来定位元素的方法。这里就相当于平常我们说的包含,不需要输入全部内容,输入一部分即可。以Bing首页中顶部的【学术】链接为例。
例:find_element_by_partial_link_tex ("学").click()
完整代码如下:
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("http://cn.bing.com/")
driver.find_element_by_partial_link_text("学").click()
sleep(3)
driver.quit()
如果你觉的文章读的不过瘾,可以查看详细的视频教程。
【2021】UI自动化测试:Selenium3自动化测试
https://ke.qq.com/course/3172187?tuin=9c43f38e
【测试全系列视频课程】请点击我哦.....
地址:https://ke.qq.com/course/2525707?tuin=9c43f38e
图书京东、当当有售
京东:https://item.jd.com/12784287.html
当当:http://product.dangdang.com/29177828.html)
Selenium3自动化测试【17】元素定位之Link定位的更多相关文章
- Selenium3自动化测试【18】XPath定位元素(2)
层级与属性结合定位 如果被定为的元素,无法通过自身属性来唯一标识自己,此时可以考虑借助上级元素来定位自己.举生活中的例子,一个婴儿刚出生,还没有姓名与身份证号,此时给婴儿进行检查时往往会标注为&quo ...
- Selenium3自动化测试【20】CSS定位元素
CSS 指层叠样式表 (CascadingStyleSheets),CSS一种用来表现HTML或XML等文件样式的计算机语言,其能够灵活的为页面提供丰富样式的风格. CSS使用选择器为页面元素绑定属性 ...
- Selenium3自动化测试【15】元素定位之Class、Name
@ 目录 1.name定位 2.class定位 1.name定位 通过name定位是另外一种常用的定位元素的方式. 当一个元素存在name属性时,可以使用name定位,依旧以Bing搜索框为例(nam ...
- UI自动化测试(二)浏览器操作及对元素的定位方法(xpath定位和css定位详解)
Selenium下的Webdriver工具支持FireFox(geckodriver). IE(InternetExplorerDriver).Chrome(ChromeDriver). Opera( ...
- 『心善渊』Selenium3.0基础 — 10、使用Seleniun定位页面元素归纳总结(超详细)
目录 1.Selenium中8种基本元素定位方式 (1)单数形式 (2)复数形式 2.By类定位的8种定位方式 (1)单数形式 (2)复数形式 3.XPath定位总结 (1)基础定位语法 (2)属性定 ...
- 【java + selenium3】窗口基本操作及8大定位元素方法总结(一)
一.窗口基本操作 1. 关于窗口的设置都是由window对象提供的: 获取window的对象方法: driver.manage().window(); //1.获取 window 对象 Window ...
- Robot Framework与Web界面自动化测试学习笔记:利用xpath定位元素
在rf中,利用selinum2的关键字进行用例编写时,很多关键字的参数是html元素的定位标识. 最简单的方式,是通过id 或name来描述元素定位信息,如 click button id=l ...
- Web UI自动化测试基础——元素定位(一)
本篇文章整理了元素定位的基础知识——单个元素定位方式. 一.单个元素定位方式简介 1. find_element_by_id 通过元素的id属性进行定位.以百度首页为例,首先进入https://www ...
- 《selenium2 python 自动化测试实战》(8)——定位iframe
我们来看一段最早的代码: # coding: utf-8 from selenium import webdriverfrom time import sleep driver = webdriver ...
随机推荐
- go 语言 如何发送微信信息到自己手机
使用 wxmgo 包可以把微信信息发送到自己的手机上.第一步: go get github.com/rehylas/wxmgo 第二步: import ( "fmt" wxm & ...
- Git:使用远程仓库
远程仓库可使用Github.Gitee,或自建Gitlab.Gogs服务器,这里使用Github. 配置本地用户名和邮箱 # 配置本地用户的用户名邮箱(保存在用户.gitconfig文件) $ git ...
- go 动态数组 二维动态数组
go使用动态数组还有点麻烦,比python麻烦一点,需要先定义. 动态数组申明 var dynaArr []string 动态数组添加成员 dynaArr = append(dynaArr, &quo ...
- MyBatis中的Map
接口 int addUserMap(Map<String, Object> map); Mapper.xml <!-- Map比较灵活 传递的值为Map的key,可以为任何(野路子, ...
- 『笔记』2-SAT
前置 \(SAT\) 是适定性( \(Satisfiability\) )问题的简称.一般形式为 \(k \ -\) 适定性问题,简称 \(k-SAT\) .而当 \(k>2\) 时该问题为 \ ...
- rest framework Request
要求 如果你正在做基于REST的Web服务的东西......你应该忽略request.POST. -马尔科姆Tredinnick,Django开发组 REST框架的Request类继承了标准HttpR ...
- FreeBSD Fcitx 输入法框架设置
#FreeBSD# 在.cshrc和/etc/csh.cshrc中进行如下配置,此配置可以解决部分窗口fcitx无效的问题. setenv QT4_IM_MODULE fcitx setenv GTK ...
- WPF 基础 - Binding 的 数据更新提醒
WPF 作为一个专门的展示层技术,让程序员专注于逻辑层,让展示层永远处于逻辑层的从属地位: 这主要因为有 DataBinding 和配套的 Dependency Property 和 DataTemp ...
- [unknown source] 快乐树
一.题目 题目描述 有一棵 \(n\) 个节点的数,每个点有点权 \(a_i\),定义一条路径的权值为路径上所有点的异或和,求所有路径的权值和,有 \(q\) 次修改,每次改一个点的点权. 数据范围 ...
- [SPOJ2021] Moving Pebbles
[SPOJ2021] Moving Pebbles 题目大意:给你\(N\)堆\(Stone\),两个人玩游戏. 每次任选一堆,首先拿掉至少一个石头,然后移动任意个石子到任意堆中. 谁不能移动了,谁就 ...
