Html:行级元素和块级元素标签列表
块级元素
- div
- p
- h1-h6
- form
- ul
- ol
- dl
- dt
- dd
- li
- table
- tr
- td
- th
- hr
- blockquote
- address
- table
- menu
- pre
HTML5:
- header
- section
- article
- footer
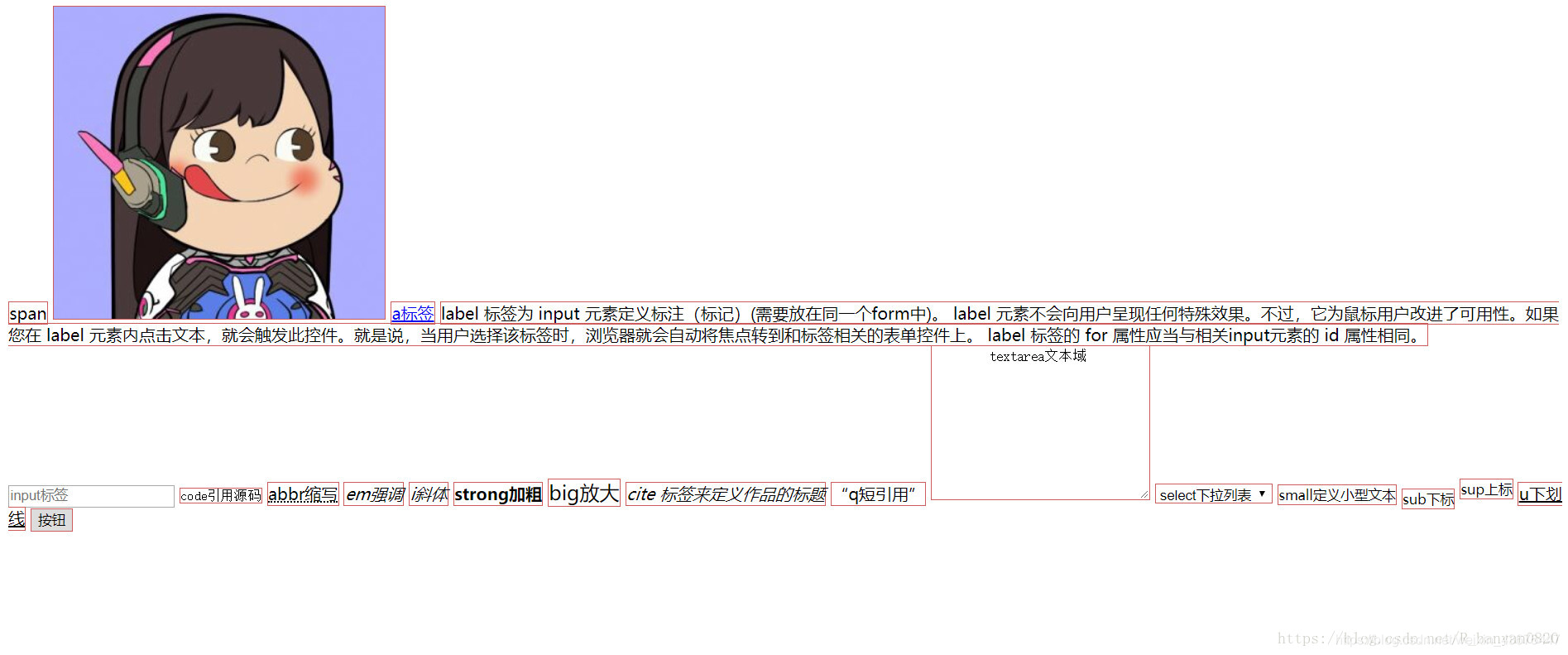
标签实现展示

- 块级元素独占一行,当没有设置宽高时,它默认设置为100%( 其宽度自动填满其父元素宽度 )
- 块级元素允许设置宽高,width、height、margin、padding、border都可控制 ( 注:块级元素设置了width宽度属性后仍然独占一行 )
- 块级元素可以包行内元素、块级元素
行内元素(内联函数)及行内块元素
- span
- img
- a
- label
- code
- input
- abbr
- em
- b
- big
- cite
- i
- q
- textarea
- select
- small
- sub
- sup
- strong
- u
- button ( display:inline-block )
标签实现展示

- 行内元素不能独占一行,与其他行内元素排成一行,其宽度随元素的内容变化而变化
- 行内元素不能设置width、height、margin、padding
- 行内元素默认宽度为其content宽度
- 行内元素只能包括文字或行内元素、行内块元素,不能包括块级元素
- display:inline-block:行内块元素与行内元素属性基本相同即不能独占一行,但是可以设置width及height
- 行内元素的水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果
特别的行内元素可设置宽高
- < img>
- < input>
- < textarea>
- < select>
- < object>
注意:这些元素与其他行内元素不同的是,它有内在尺寸。因为它像是一个框,比如img元素,它能显示出图片是由于src的值,在审查元素时就不能直接看到图片,而input是输入框或是复选框也是因为其type的不同。这种需要通过属性值显示的元素,其本身是一个空元素,像一个空的框架。
将行内元素分行显示或将块级元素同行显示
display:block -- 显示为块级元素(块级元素默认样式)
display:inline -- 显示为行内元素(行内元素默认样式)
display:inline-block -- 显示为行内块元素,表现为同行显示并可修改宽高内外边距等属性(行内块元素默认属性) 常将<ul>元素加上display:inline-block样式,原本垂直的列表就可水平显示
行内元素和块级元素的嵌套问题
一般情况下 - 块级元素可以包含行内元素、行内块元素、块级元素;行内元素不能包含块级元素,只能包含行内元素及行内块元素。
嵌套关系
<div>
<span>
<p></p>
</span>
<p></p>
<input type="text">
</div>
有些特殊的块级元素不能包含块级元素,只能包含行内元素:( h1~h6、p、dt )
文章转载至:https://blog.csdn.net/weixin_43675447/article/details/90742635
Html:行级元素和块级元素标签列表的更多相关文章
- HTML 行内元素和块级元素的理解及其相互转换
块级元素:div, p(段落), form(表单), ul(无序列表), li(列表项), ol(有序列表), dl(定义列表), hr(水平分割线), menu(菜单列表), table(表格).. ...
- HTML <!DOCTYPE> 标签 布局引用的几种方法 行级元素与块级元素
HTML <!DOCTYPE> 标签 <!DOCTYPE html> <html> <head> <title>文档的标题</titl ...
- CSS行内元素和块级元素的居中
一.水平居中 行内元素和块级元素不同,对于行内元素,只需在父元素中设置text-align=center即可; 对于块级元素有以下几种居中方式: 1.将元素放置在table中,再将table的marg ...
- C#基础-css行内元素、块级元素基础
一.行内元素与块级元素 块级元素列表 <address> 定义地址 <caption> 定义表格标题 <dd> 定义列表中定义条目 <div> 定义文档 ...
- CSS设置行内元素和块级元素的水平居中、垂直居中
CSS设置行内元素的水平居中 div{text-align:center} /*DIV内的行内元素均会水平居中*/ CSS设置行内元素的垂直居中 div{height:30px; line-heigh ...
- html元素类型 块级元素、内联元素(又叫行内元素)和内联块级元素。
html中的标签元素大体被分为三种不同的类型:块级元素.内联元素(又叫行内元素)和内联块级元素. 块级元素特点: 1.每个块级元素都从新的一行开始,并且其后的元素也另起一行.(霸道,一个块级元素独占一 ...
- css——行内元素和块级元素的具体区别与行内块元素
(学习笔记) 行内元素(inline)和块级元素(block)都是display属性的值.要知道行内元素和块级元素的区别,首先要了解他们的特性. 行内元素的特性:“行内”,顾名思义,在一行之内,所以相 ...
- CSS中的行内元素和块级元素
我们在构造页面时,会发现有的元素是上下排列的,而有的则是横向排列的,这是为啥子呢 看看上图,我们也没给他设置啥子属性咋就不一样了,其实是因为每个元素都有默认的 display 属性,比如 div ...
- 前端-CSS-7-标准文档流&行内元素和块级元素转换
1.什么是标准文档流 <!-- 什么是标准文档流 宏观的将,我们的web页面和ps等设计软件有本质的区别 web 网页的制作 是个“流” 从上而下 ,像 “织毛衣” 而设计软件 ,想往哪里画东 ...
- 行内元素和块级元素的具体区别是什么?inline-block是什么?(面试题目)
一,行内元素与块级元素的区别: 1.行内元素与块级元素直观上的区别二.行内元素与块级元素的三个区别 行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列. 块级元素各占据一行 ...
随机推荐
- linux(centos 7)下安装JDK,Tomcat,mysql 运行Maven 项目
一.在Linux中安装JDK 1. 将JDK上传到root下(任何位置均可以). 如图: 2. 用解压命令解压JDK tar -xvf (此处为jdk文件名) 如果是rpm包,执行rpm -i jdk ...
- haproxy env 安装与基础配置
1. 安装 Use docker.package or source installations to install 第三方仓库 https://pkgs.org/download/haproxy ...
- 六、.net core (.NET 6)程序部署到Docker上
使用Docker部署应用程序 首先确保已经安装Docker 桌面软件,如下图: 然后,把需要部署到Docker上面的项目,咱们先添加Docker的支持,启动项目右键 -> 添加 -> Do ...
- Ubuntu16.04下使用ufw保护docker容器
ufw屏蔽服务器非docker容器应用端口没有任何问题.问题出在屏蔽不了容器应用对应端口.排除了"ufw使用不当"."docker-compose.yml端口映射不正 ...
- GO语言面向对象04---接口的继承
package main import "fmt" type Animal interface { Eat(food string) (shit string) GoDie() } ...
- Python+Selenium学习笔记16 - unittest单元测试框架
unittest单元测试框架包括 Test Case, Test Suite, Test Runner, Test Fixture Test Cases 组成Test Suite, Test Run ...
- matrix_multiply代码解析
matrix_multiply代码解析 关于matrix_multiply 程序执行代码里两个矩阵的乘法,并将相乘结果打印在屏幕上. 示例的主要目的是展现怎么实现一个自定义CPU计算任务. 参考:ht ...
- Python爬虫入门:Urllib parse库使用详解(二)
文字转载:https://www.jianshu.com/p/e4a9e64082ef,转载内容仅供学习 如有侵权,请联系删除 获取url参数 urlparse 和 parse_qs ParseRes ...
- 『言善信』Fiddler工具 — 11、Fiddler中Composer功能详解
目录 1.Composer功能介绍 2.Composer界面说明 3.使用方式 (1)自定义Request请求 (2)Composer重复发送请求 (3)Composer篡改请求数据 1.Compos ...
- 【渗透实战】那些奇葩的WAF_第二期_无意发现通杀漏洞,空字节突破上传!
/文章作者:Kali_MG1937 CSDN博客号:ALDYS4 QQ:3496925334 未经许可,禁止转载/ 该博文为本人18年左右的渗透记录,文法粗糙,技术含量极低,流水账文章,且今日不知为何 ...
