JavaFx Tooltip悬浮提示使用及自定义
原文:JavaFx Tooltip悬浮提示使用及自定义 | Stars-One的杂货小窝
本篇是基于TornadoFx框架对Tooltip组件进行讲解,使用Kotlin语言,和传统Java使用有所区别,仅供参考
介绍
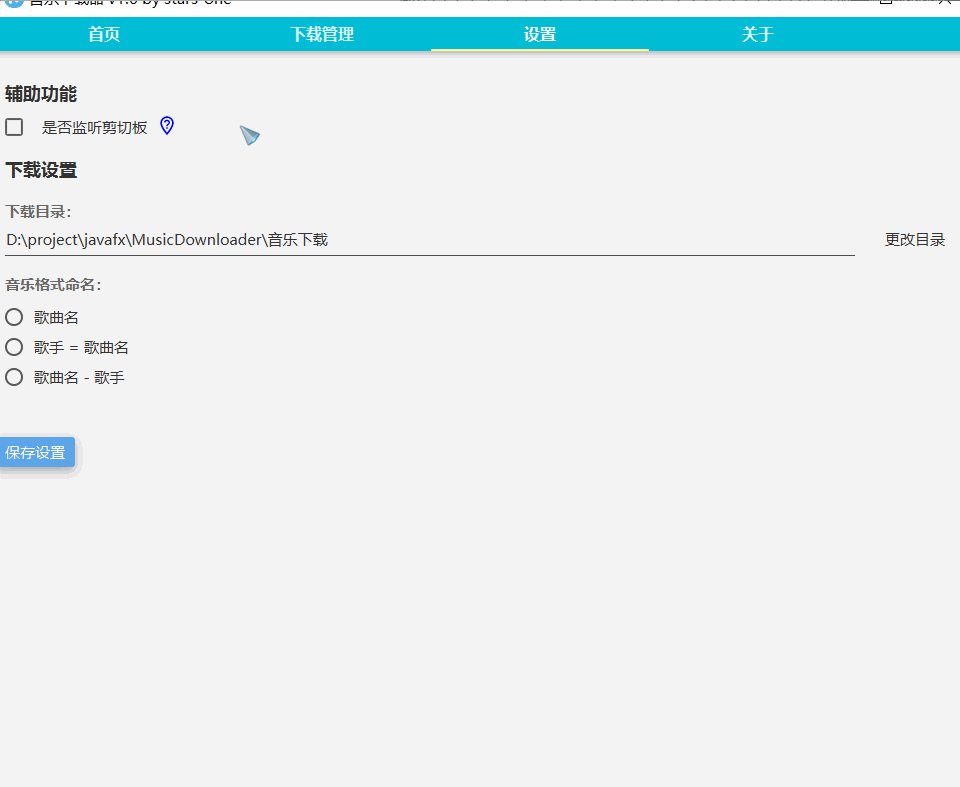
鼠标悬浮在某个控件,弹出提示,效果如下:

使用
Tooltip一般是和某个节点控件绑定使用,这里的节点控件只能是control中的包javafx.scene.control,具体可以点击地址跳转查看
除此之外,还提供了另外一个方法,可以让tooltip在当前窗口的指定位置显示,比较麻烦的就是需要自己去计算偏移量
Tooltip.install(control,tooltip)绑定使用tooltip.show(window,x,y)指定窗口和偏移量显示
PS: tooltip指的是Tooltip的对象,可以直接新建
Java中使用
简单地提下Java中的使用
//control是某个控件
Label label = new Lable("hello")
Tooltip.install(label, new Tooltip("鼠标悬浮显示的文字"));
TornadoFx中使用
class TestView : View("My View") {
override val root = vbox {
label("hello") {
tooltip = tooltip("这是一段解释说明")
}
}
}
自定义
本章节包括对tooltip的样式定制化以及指定窗口显示
样式自定义
默认的黑底白字有些丑,有时候感觉看到不太清楚,我们可以对其样式进行调整,调整为白底黑字,代码如下:
label("hello") {
tooltip = tooltip("这是一段解释说明"){
style {
backgroundColor += c("white")
textFill = c("black")
}
}
}
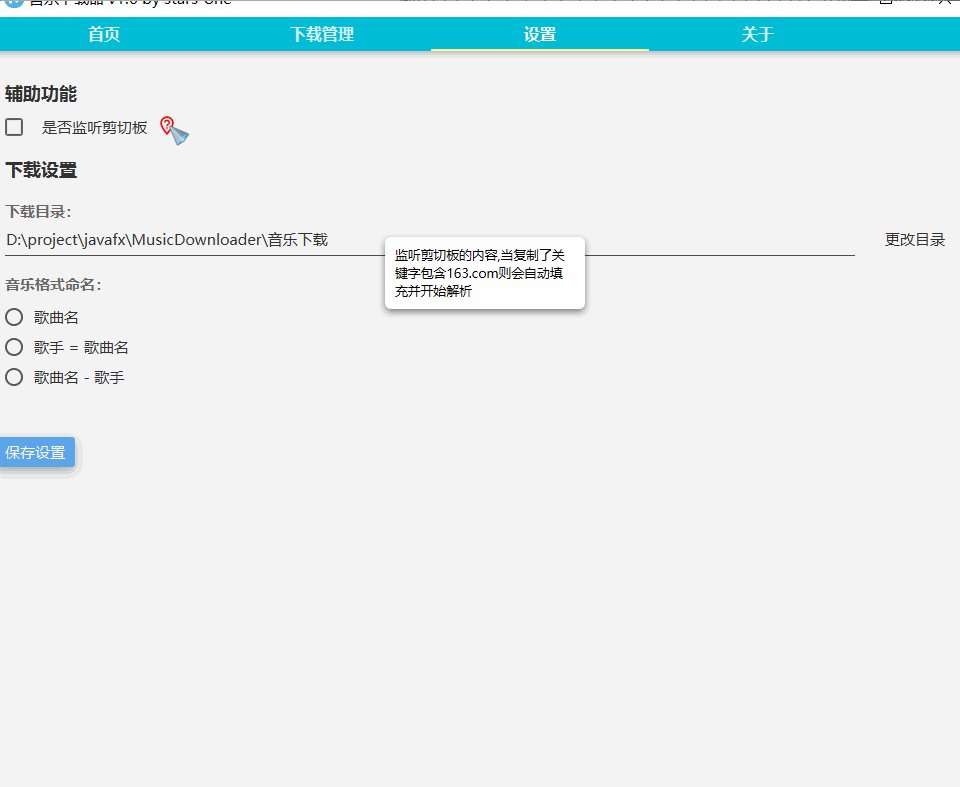
效果如下图所示:

从上面的代码其实就是修改了tooltip内部的样式就可以了,举一反三,相关属性或样式修改即可对tooltip的样式进行调整
label("hello") {
tooltip = tooltip {
prefWidth = 200.0
textAlignment = TextAlignment.LEFT
isWrapText = true
style {
backgroundColor += c("white")
textFill = c("black")
}
isAutoHide = false
text = "这是一段长文本说明长文本说明这是一段长文本说明长文本说明"
}
}
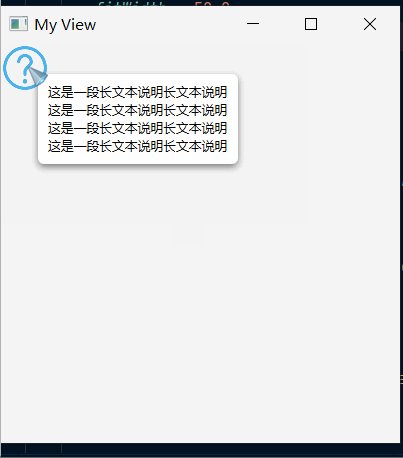
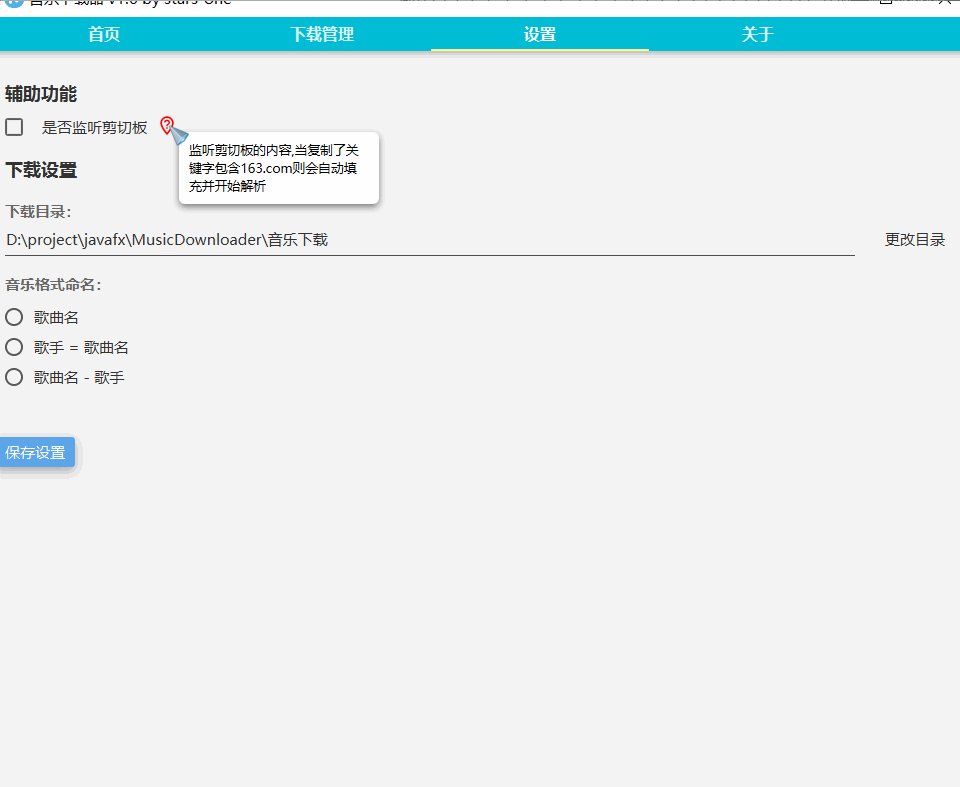
效果如下:

指定窗口显示
上面也是解释过,Tooltip有两种使用方法,一种是与控件进行绑定,另外则是指定窗口来使用,那么上面情况下是需要使用指定窗口这种方法呢?
答案很明确,有些控件并不支持直接安装tooltip的,那我们想要实现悬浮弹窗只能使用这个指定窗口显示的方法了
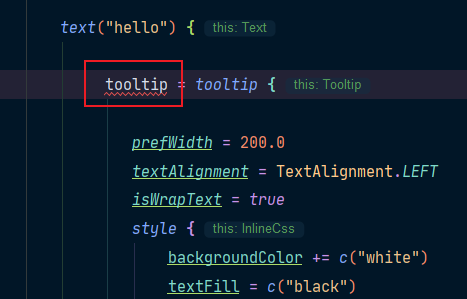
我们以Text为例子,再想上面的label那样写,tooltip会直接爆红的,原因是Text并不是control包中的组件

text("hello") {
//注意这里,是声明了变量
val tooltip = tooltip {
prefWidth = 200.0
textAlignment = TextAlignment.LEFT
isWrapText = true
style {
backgroundColor += c("white")
textFill = c("black")
}
isAutoHide = false
text = "这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明"
}
//监听鼠标划入事件
setOnMouseEntered {
tooltip.show(currentWindow)
}
//监听鼠标划出事件
setOnMouseExited {
ooltip.hide()
}
}
上述代码对Text控件设置了鼠标划入和划出事件的监听,当鼠标划入的时候,就显示tooltip;当鼠标划出的时候,就将tooltip进行隐藏
滑动到图标
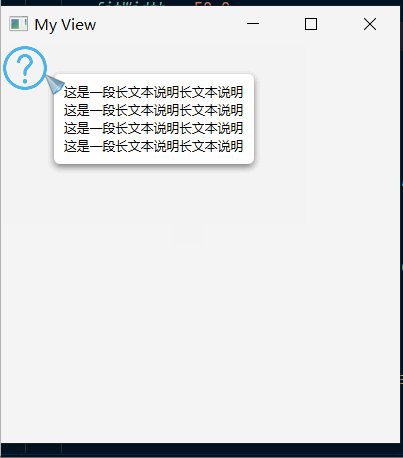
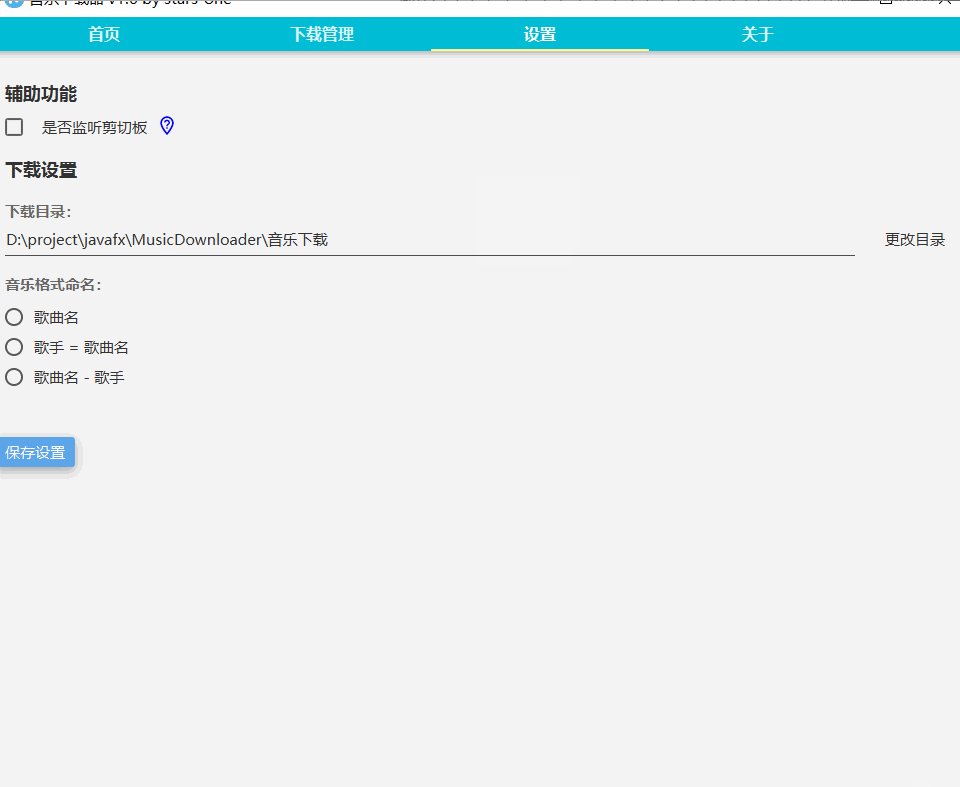
首先我们来看动态效果

tooltip自动移动位置有点奇怪,不过没找到具体原因,凑合着用了..
代码也是比较简单,只是在上面鼠标划入和划出的监听基础上加了修改图标的操作,不过感觉有些卡顿,图片宽高最好不要设置太大
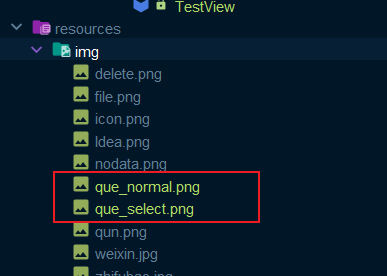
图标是自己去iconfont-阿里巴巴矢量图标库生成了,就简单的改了下颜色,就有了两张图片
PS:实践的时候,注意下图片的路径,如下图

代码如下:
imageview("/img/que_normal.png") {
fitWidth = 50.0
fitHeight=50.0
//注意这里,是声明了变量
val tooltip = tooltip {
prefWidth = 200.0
textAlignment = TextAlignment.LEFT
isWrapText = true
style {
backgroundColor += c("white")
textFill = c("black")
}
isAutoHide = false
text = "这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明这是一段长文本说明长文本说明"
}
setOnMouseEntered {
image = Image("/img/que_select.png")
tooltip.show(currentWindow)
}
setOnMouseExited {
image = Image("/img/que_normal.png")
tooltip.hide()
}
}
这里,还是建议使用字体库可能效果比较好,可以快速修改颜色
给自己打波广告,可以去看看我这个开源库Tornadofx学习笔记(4)——IconTextFx开源库,整合5000+个字体图标 - Stars-one - 博客园
下面这图片是我用字体库来实现的效果图:

JavaFx Tooltip悬浮提示使用及自定义的更多相关文章
- css content 的 attr 用法 (实现悬浮提示)
content 的attr 实现 鼠标悬浮 显示 悬浮提示, content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容. 方法/步骤 1 <div> < ...
- validate[.unobtrusive]和Bootstrap实现tooltip错误提示
validate[.unobtrusive]和Bootstrap实现tooltip错误提示 类似的文章园子里已有,请看这里,个人感觉稍显复杂,日前也打算写一个简单的给项目用,一些关键点记录于此.最终效 ...
- WPF 控件被禁用,悬浮提示不显示问题
原文:WPF 控件被禁用,悬浮提示不显示问题 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/89 ...
- iview 如何在表格中给操作图标添加Tooltip文字提示?
项目需要用到的iview 表格中操作项目有各种各样的图标,而各种各样的图标代表不同的操作,面对新用户可能很懵,那如何给这些图标添加Tooltip文字提示? 废话不多讲,直接看代码: <templ ...
- IntelliJ设置鼠标悬浮提示和修改快捷键
IntelliJ设置鼠标悬浮提示和修改快捷键 设置鼠标悬浮提示 修改快捷键 进入设置菜单 删除原来的快捷键(注:你可以选择保留原来的快捷键,同时使用两个快捷键) Good Luck
- js实现tooltip动态提示效果(文字版)
页面中经常用到鼠标移动到一个元素上面显示提示的功能,最开始的做法是在下面创建一个div然后动态显示这个div,但是这样需要加很多div,比较麻烦. 针对上面个的需求,这边写了一个tooltip动态提示 ...
- Tooltip浮动提示框效果(掌握里面的小知识)
使用原生JavaScript设计和实现Tooltip浮动提示框特效,了解代码简化.事件绑定.事件冒泡等技巧和知识. 特效四个关键点:显示:鼠标移到ToolTip超链接上时,ToolTip提示框可以显示 ...
- Android Studio移动鼠标显示悬浮提示的设置方法
欢迎和大家交流技术相关问题: 邮箱: jiangxinnju@163.com 博客园地址: http://www.cnblogs.com/jiangxinnju GitHub地址: https://g ...
- css悬浮提示框
效果图: code: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
随机推荐
- [loj3052]春节十二响
首先可以发现对于两条链来说,显然是对两边都排好序,然后大的配大的,小的配小的(正确性比较显然),最后再加入根(根只能单独选)这个结果其实也可以理解为将所有max构成一条新的链,求出因此,对于每一个结点 ...
- [noi1779]D
先离散,然后将黑的看成1,白的看成-1,对整个序列差分,所有区间建为$(l,r+1)$的无向边,并标上-1和1,每一个点的前缀和即为该点的值 考虑什么情况下能够使得所有点都是0:当且仅当每一个点的度数 ...
- java及python调用RabbitMQ
1,python调用MQ发送消息(生产者),话不多说,直接上干货 import pika 如下图 2.java调用MQ发送消息(生产者) 具体代码如下: python 的代码如下 connection ...
- html+css第七篇-表格
表格标签: table 表格 thead 表格头 tbody 表格主体 tfoot 表格尾 tr 表格行 th 元素定义表头 td 元素定义表格单元 表格样式重置 table{border-colla ...
- Apache ZooKeeper原理剖析及分布式理论名企高频面试v3.7.0
概述 **本人博客网站 **IT小神 www.itxiaoshen.com 定义 Apache ZooKeeper官网 https://zookeeper.apache.org/ 最新版本3.7.0 ...
- 洛谷 P5071 - [Ynoi2015] 此时此刻的光辉(莫队)
洛谷题面传送门 一道其实算得上常规的题,写这篇题解是为了总结一些数论中轻微(?)优化复杂度的技巧. 首先感性理解可以发现该问题强于区间数颜色问题,无法用常用的 log 数据结构维护,因此考虑分块/莫队 ...
- 洛谷 P6222 - 「P6156 简单题」加强版(莫比乌斯反演)
原版传送门 & 加强版传送门 题意: \(T\) 组数据,求 \(\sum\limits_{i=1}^n\sum\limits_{j=1}^n(i+j)^k\mu^2(\gcd(i,j))\g ...
- Codeforces 1067E - Random Forest Rank(找性质+树形 dp)
Codeforces 题面传送门 & 洛谷题面传送门 一道不知道能不能算上自己 AC 的 D1E(?) 挺有意思的结论题,结论倒是自己猜出来了,可根本不会证( 开始搬运题解 ing: 碰到这样 ...
- Codeforces 521E - Cycling City(点双连通分量+分类讨论)
Codeforces 题面传送门 & 洛谷题面传送门 大家都是暴力找生成树然后跳路径,代码不到 50 行(暴论)的一说--好,那本蒟蒻决定提供一种代码 150 行,但复杂度也是线性的分类讨论做 ...
- Educational Codeforces Round 89 题解
昨晚简单 vp 了场比赛找了找状态,切了 5 个题(有一个差点调出来),rk57,还算理想吧,毕竟我已经好久没碰过电脑了( A 签到题不多说,直接输出 \(\min\{a,b,\dfrac{a+b}{ ...
