年度最受欢迎的开源CHROME插件
又到了年底,时间过得飞快,每到年底就有各种各样的总结各种各样的奖项出来。前几天谷歌就公布了2021年年度最受欢迎Chrome插件名单,名单共有13个。
让很多网友费解的是,其中有很多并不是今年刚出现的新插件,大家心里的疑问是年底评选不是应该只评当年的新货色吗?
对于这个话题,每个人都有自己的理解,TJ君也不准备多讨论,不过既然能进入榜单的肯定都是不错的插件,其中也不乏开源的作品,所以今天TJ君就准备给大家分享榜单中的几款开源插件!(想看下以前推荐的插件吗?点这里)
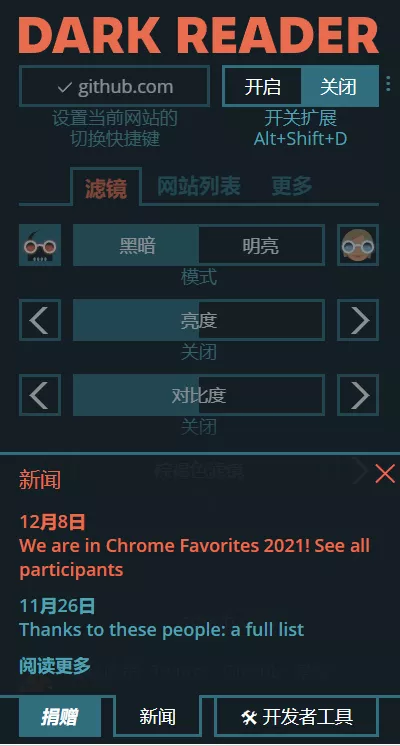
Dark Reader
这款开源插件可能不少小伙伴已经在用了,毕竟已经是个上线多年的老面孔了,不过可能因为Chrome自己一直没有推出类似的黑夜模式,所以也算是一直在金字塔尖的存在。
Dark Reader,是一款主打黑暗风格的插件,可以实现一键切换,并进行各种亮度、对比度等指数的调整。

很多小伙伴都觉得黑色,黑暗模式,可以让自己的双眼更舒服。
开源的Dark Reader项目提供三种不同的安装方式:
- 从NPM安装软件包
- 或从源代码生成(NPM运行api)
- 或者通过CDN(如unpkg或jsDelivr)
可以使用以下代码来控制Dark Reader的API:
DarkReader.enable({
brightness: 100,
contrast: 90,
sepia: 10
});
DarkReader.disable();
// Enable when the system color scheme is dark.
DarkReader.auto({
brightness: 100,
contrast: 90,
sepia: 10
});
// Stop watching for the system color scheme.
DarkReader.auto(false);
// Get the generated CSS of Dark Reader returned as a string.
const CSS = await DarkReader.exportGeneratedCSS();
// Check if Dark Reader is enabled.
const isEnabled = DarkReader.isEnabled();
ES 模式下是这样的:
import {
enable as enableDarkMode,
disable as disableDarkMode,
auto as followSystemColorScheme,
exportGeneratedCSS as collectCSS,
isEnabled as isDarkReaderEnabled
} from 'darkreader';
enableDarkMode({
brightness: 100,
contrast: 90,
sepia: 10,
});
disableDarkMode();
followSystemColorScheme();
const CSS = await collectCSS();
const isEnabled = isDarkReaderEnabled();
看看效果,还不错吧,最新版本是v4.9.43

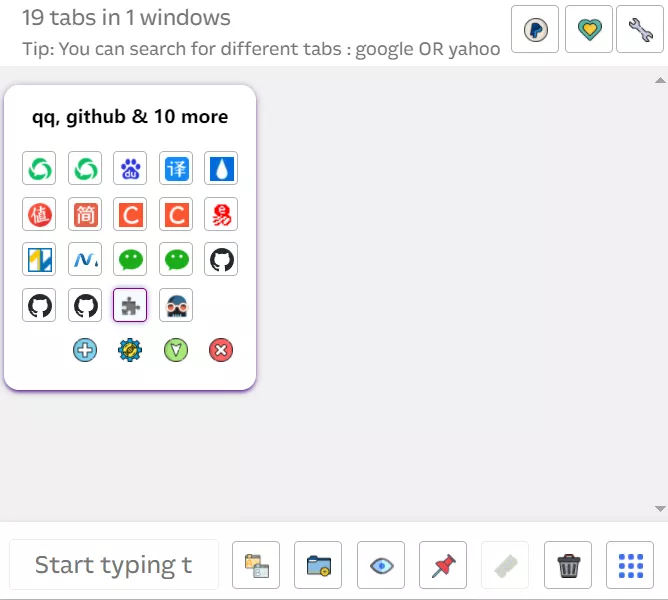
Tab Manager Plus
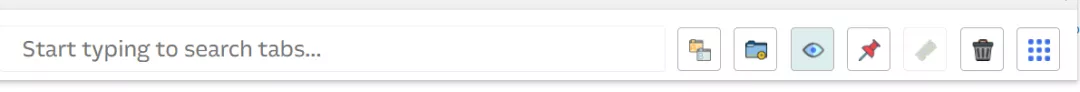
Tab Manager Plus,是一个管理Chrome标签页的插件,可以对标签页进行搜索、移动、保存。可能光说的话不够直观,TJ君给你露一手~

新建一个窗口:
标签页拉进去~

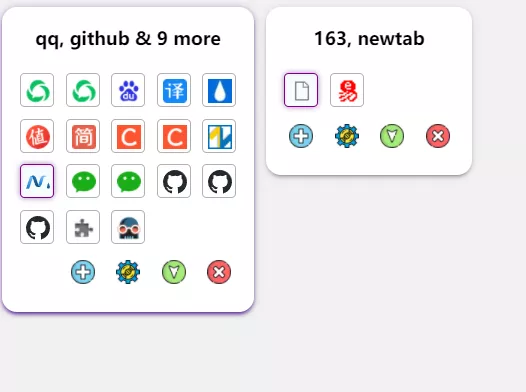
Tab Manager Plus 会提供一个包含所有标签页和窗口的缩略图,在缩略图里就可以进行标签页的各种操作,并且可以轻松找到你要的标签页,非常适合我们程序员中一部分习惯有时候查资料查代码一下子会打开很多标签的小伙伴。
还有一些实用功能,类似高亮显示重复打开的标签页、一键关闭选中标签页之外的内容等。

目前最新的版本是5.2.0。
stylus
大家对于使用自己的电脑和使用公共电脑最大的区别是什么?当然是自己的电脑上会有很多自己精心挑选使用的风格主题,让自己有一种归属感对不对?
Stylus就是这样一个负责管理网页外观的样式管理器,其实他的前身是另一个插件Stylish,但是Stylish已经停止更新了,所以Stylus就在Stylish1.5.2的基础上进行后续的开发更新。
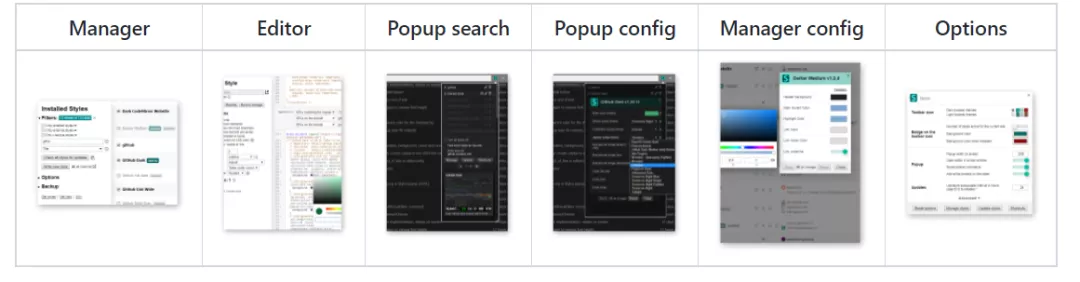
我们可以看下作者给出的各种不同效果:

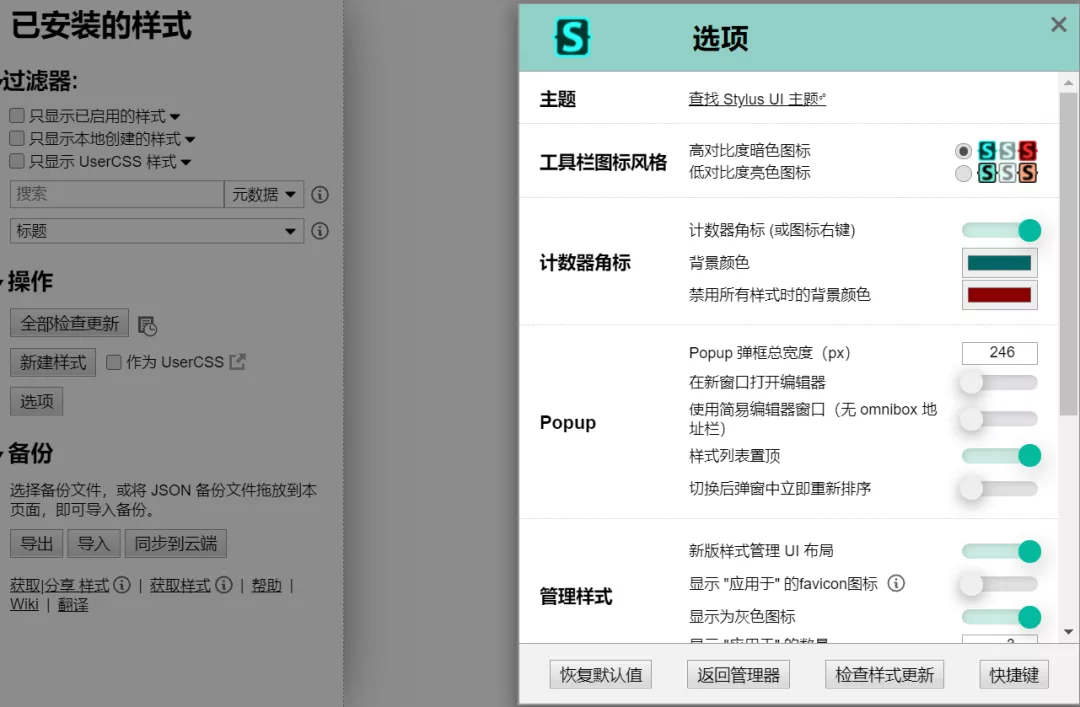
目前最新的版本是v1.5.22。实际功能界面如下:

想尝试下年度最受欢迎的三款插件或者看下开源代码的小伙伴,赶紧来获取下载地址了,觉得有用的话记得持续关注TJ君并介绍给你的好朋友哦!地址如下:https://mp.weixin.qq.com/s/_JIcz00CpZrnoiHLh5Vy3Q
年度最受欢迎的开源CHROME插件的更多相关文章
- OSCHINA 公布 2019 年度最受欢迎中国开源软件
https://www.oschina.net/project 此文章从此处转载:https://www.oschina.net/project/top_cn_2019?utm_source=star ...
- 2016年最受欢迎中国开源软件TOP 20
开源软件对程序员来说是一个经常接触的软件,作为一个经常接触的软件,当然想知道自己用的软件受欢迎程度,基于此,开源中国在近日公布“2016年度最受欢迎中国开源软件评选”结果,在TOP20榜单中,前5名分 ...
- 程序员快围观!2016年最受欢迎中国开源软件TOP 20
[PConline 资讯]开源软件对程序员来说是一个经常接触的软件,作为一个经常接触的软件,当然想知道自己用的软件受欢迎程度,基于此,开源中国在近日公布"2016年度最受欢迎中国开源软件评选 ...
- 开源巨献:年度最佳 JavaScript 和 CSS 开源库推荐!
作者:编辑部的故事 < 开源巨献:年度最佳 JavaScript 和 CSS 开源库推荐! > 开源巨献:年度最佳 JavaScript 和 CSS 开源库推荐! Tutoria ...
- Chrome插件Visual Event查看Dom元素绑定事件的利器
找这工具找了好久,统一找着了,开发人员不可多得的好东东,收藏做一下分享. 用Chrome插件Visual Event查看Dom绑定的事件 Visual Event简介 Visual Event是一个开 ...
- 11款插件让你的Chrome成为全世界最好用的浏览器|Chrome插件推荐
文章来源:知乎 收录于:风云社区(SCOEE)[提供mac软件下载] 更多专题,可关注小编[磨人的小妖精],查看我的文章,也可上[风云社区 SCOEE],查找和下载相关软件资源. (一)综合类: 新买 ...
- 推荐15款Google Chrome 插件
Google Chrome是由Google开发的免费网页浏览器.Chrome是化学元素“铬”的英文名称,过去也用Chrome称呼浏览器的外框.Chrome相应的开放源代码计划名为Chromium,而G ...
- Chrome插件整理
本文内容都来源于偶整理的fetool. 想让更多使用Chrome的小伙伴,体验到这些令人愉悦的小工具,所以单独整理了这篇文章. 如果你是 前端/服务端/设计/面向Github编程/视觉控,相信下列的插 ...
- 《Unix/Linux网络日志分析与流量监控》获2015年度最受读者喜爱的IT图书奖
<Unix/Linux网络日志分析与流量监控>获2015年度最受读者喜爱的IT图书奖.刊登在<中华读书报>( 2015年01月28日 19 版) 我的2015年新作刊登在< ...
随机推荐
- Java ArrayList小记
1.基本用法 ArrayList是一个泛型容器,新建ArrayList需要实例化泛型参数,比如: ArrayList<String> StrList = new ArrayList< ...
- 微信小程序中途加入云开发之坑
一开始未使用云开发的小程序项目,之后想使用云开发能力时,要先删除对应在开发者工具中的项目(先压缩备份源码!),再用开发者工具重新创建,很多时候都需要用这种方式进行处理
- round函数和获取当前时间函数
round函数:对一个浮点类型的数据进行四舍五入:round(3.14) 运行结果就是3 获取当前时间: time.time() ,time函数需要导入才能使用,import time
- 超图GIS入门iserver搭建,前端调用iserver加载三维场景demo
目录 前言 一.GIS介绍,为什么选择它? 二.环境安装 三.调用三维GIS场景 设置地图风格 添加地图iServer服务 前言 前段时间因为对3D制图感兴趣,学习了一下国内制作GIS的公司产品技术, ...
- [Bzoj 1432] [ZJOI2009]Function(结论推导题)
我们先看一下题目: (有没有和我一样的朋友看到这道题以为是几何不可做题 这个题目真的很难理解,并且样例也给得太水了吧! 理解题目是必不可少的(这并不是你看了半小时题目的理由)--首先我们先简化题目 1 ...
- expr判断是否为整数
判断一个变量值或字符串是否为整数 原理:利用expr计算时变量或字符串必须为整数的规则,把变量和一个整数(非零) 相加,判断命令返回是否为0,0--成功为整数 #!/bin/bash expr $1 ...
- 【讲座】詹显全——Proteoforms在肿瘤中应用
Proteoforms/Protein species这个概念还是比较有意义的. 人类结构基因组测序接近尾声,人们就从结构基因组学研究转向功能基因组学研究,即对转录组和蛋白质组进行研究.1995年正式 ...
- Linux— file命令 用于辨识文件类型
Linux file命令用于辨识文件类型. 通过file指令,我们得以辨识该文件的类型. 语法 file [-bcLvz][-f <名称文件>][-m <魔法数字文件>...] ...
- 【风控算法】一、变量分箱、WOE和IV值计算
一.变量分箱 变量分箱常见于逻辑回归评分卡的制作中,在入模前,需要对原始变量值通过分箱映射成woe值.举例来说,如"年龄"这一变量,我们需要找到合适的切分点,将连续的年龄打散到不同 ...
- pymongdb入门
Pymongo入门 安装 pip install pymongo 连接 实际就是实例化一个客户端对象,然后客户端对象中指定一个库作为库对象,库对象中的集合对象就是之后常用来执行操作的对象 1 ''' ...
