CSS基础-行快属性,hover
CSS基础
1.行快属性
在css中有很多标签,分为行内标签,块标签,标签行内块标签,他们有着不同的属性。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7 div{
8 width: 300px;
9 height: 300px;
10 background: lightblue;
11 display: inline-block;
12 /*display: inline;转换为行内元素 display: block; 转化为块元素
13 display: inline-block转换为行内块元素*/
14 }
15 span{
16 width: 300px;
17 height: 300px;
18 background: lightgreen;
19 display: inline-block;
20 }
21 input{
22 width: 400px;
23 height: 50px;
24 }
25 </style>
26 </head>
27 <body>
28
29 <div>我是div</div> <div>我是div</div>
30 <span>我是span</span> <span>我是span</span>
31 <input type="text" name="">
32 <input type="text" name="">
33 </body>
34 </html>
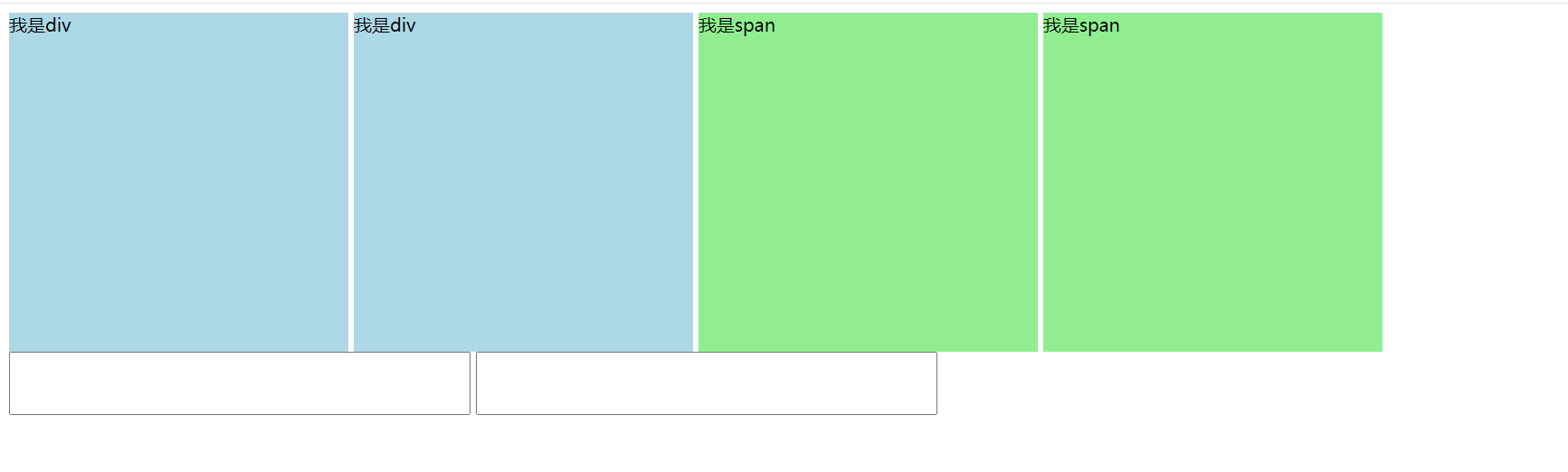
效果图:

2.hover
hover 是鼠标光标移动到标签上的变化属性
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 #div1{
8 width: 300px;
9 height: 300px;
10 background: red;
11 }
12 #div1:hover{/*光标移动到div1时的变化*/
13 background: #00b38a;
14 }
15 #div2{
16 width: 100px;
17 height: 100px;
18 background: green;
19 }
20 #div1:hover>#div2{/*光标移动到div1时子集div2的变化*/
21 background: #3388ff;
22 }
23
24 #div3{
25 height: 50px;
26 width: 50px;
27 background: yellow;
28 }
29 #div1:hover #div3{
30 background: #555555;
31 }
32 #div4{
33 height: 200px;
34 width: 200px;
35 background: blue;
36 }
37 #div1:hover+#div4{
38 background: black;
39 }
40 </style>
41 </head>
42 <body>
43 <div id="div1">
44 <div id="div2">
45 <div id="div3"></div>
46 </div>
47 </div>
48
49 <div id="div4"></div>
50
51 </body>
52 </html>
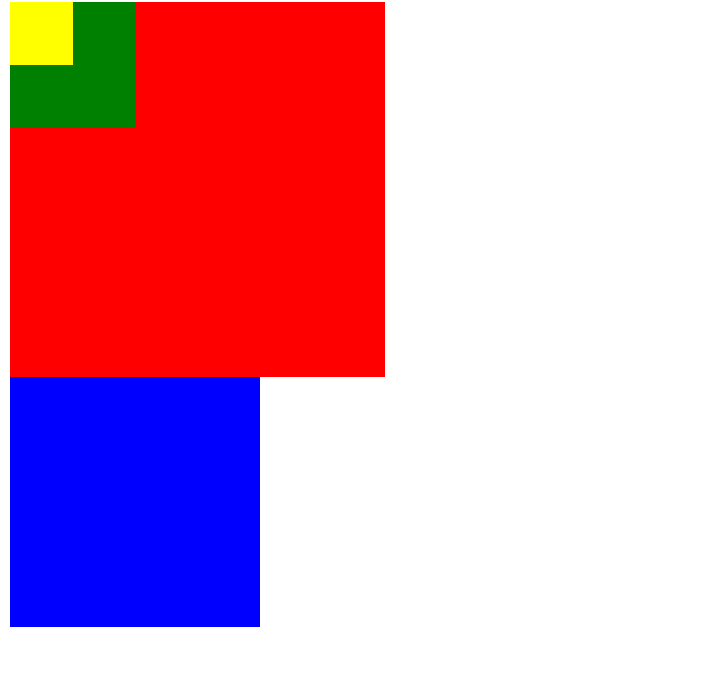
效果图:
原图:

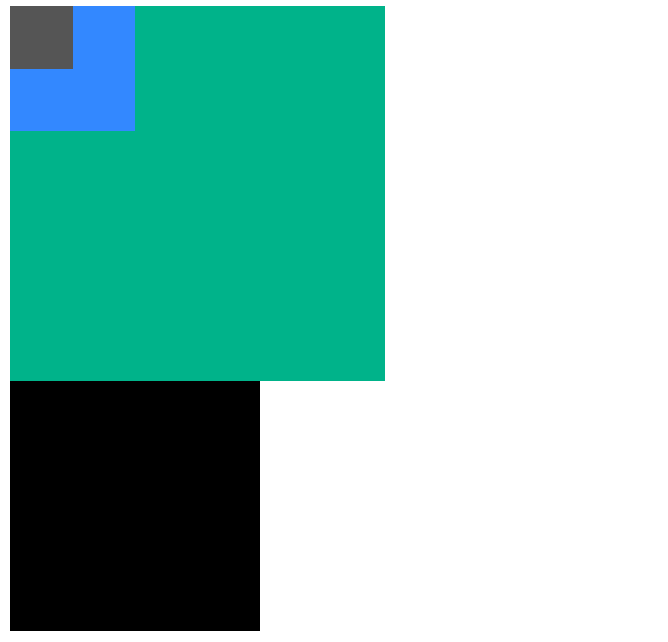
光标移动到上面:

CSS基础-行快属性,hover的更多相关文章
- HTML&CSS基础-标签的属性
HTML&CSS基础-标签的属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!-- html 根标签,一个页面中有且只有一个根标签,网页中的 ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- CSS 基础 例子 display属性:block、inline和inline-block的区别
HTML中块级元素(block)和行级元素(inline):比如div就是常见的块级元素,span就是常见的行级元素. 可以通过css的display属性来设置一个元素到底是块级,还是行级元素:dis ...
- CSS基础之浮动属性float图文详解
宏观地讲,我们的web页面的制作,是个“流”,必须从上而下,像“织毛衣”. 标准流里面的限制非常多,导致很多页面效果无法实现.如果我们现在就要并排.并且就要设置宽高,那该怎么办呢?办法是:超脱 ...
- CSS基础 行内元素/行内块元素设置垂直对齐方式及常见使用案例
vertical-align 属性值 效果 baseline 基线对齐 top 顶部对齐 middle 中心对齐 bottom 底部对齐 使用案例1:百度搜索框左边和右边底部没有对齐 使用vertic ...
- css基础知识之属性选择器
css属性选择器及属性和值选择器如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- css基础 行内元素 块级元素
1.行内元素(内联元素 inlineElement) 特点:不占据一行,无法设置宽高及行高,其宽度随着内容增加,高度随字体大小而改变,margin只对左右起作用,上下无效. 常见有: a - 锚点,b ...
- CSS基础(float属性与清除浮动)
3.8 这是CSS里比较重要的属性:浮动,这个属性会在以后经常用到,算是一个重点吧 浮动 语法:float:left | right | none 特点: 浮动的元素不占位置,脱离了标准文档流 ...
- CSS基础 阴影相关属性设置
一.字体阴影属性名:text-shadow:水平偏移量 垂直偏移量 模糊度 阴影颜色: html代码: <div>农夫山泉有点甜</div>css代码: div{ font-s ...
随机推荐
- Python3入门系列之-----算术运算符|比较运算符|赋值运算符|逻辑运算符|成员运算符|身份运算符
什么是运算符? 本章节主要说明Python的运算符.举个简单的例子 1 +2 = 3 . 例子中,1 和 1.2 被称为操作数,"+" 称为运算符. Python语言支持以下类型的 ...
- Jmeter压测学习2---提取token,并关联参数
注意:我是根据我司的项目写的,这里作为一个笔记使用,不要照搬. 一般登录操作,都会有个token,我们要提取token作为参数,用于后面的操作. 接口的登录是返回一个json数据,token值在返回的 ...
- 常见的==和equals比较
在笔试上碰到很多这样类似的题,全部整理到这里 String a = "Hello"; String b = "Hello"; String c = new St ...
- 题解 ABC216H Random Robots
link Solution 考虑一个不合法方案,它一定最后位置的逆序对数不为 \(0\),而且可以发现的是,存在对称方案使得最后逆序对数奇偶性不同,所以我们如果加上 \((-1)\)^{\sigma( ...
- 题解 [AGC017C] Snuke and Spells
题目传送门 Description 有 \(n\) 个球排在一起,每个球有颜色 \(a_i\),若当前有 \(k\) 个球,则会将所有 \(a_i=k\) 的球删掉.有 \(m\) 次查询,每次将 \ ...
- vue3.x移动端页面基于vue-router的路由切换动画
移动端页面切换一般都具有动画,我们既然要做混合开发,做完之后还是不能看起来就像一个网页,所以我们基于vue-router扩展了一个页面切换push和pop的动画.这是一篇比较硬核的帖子,作者花了不少精 ...
- [no code][scrum meeting] Alpha 9
项目 内容 会议时间 2020-04-15 会议主题 OCR验收 会议时长 15min 参会人员 OCR组成员 $( "#cnblogs_post_body" ).catalog( ...
- spring security实现简单的url权限拦截
在一个系统中,权限的拦截是很常见的事情,通常情况下我们都是基于url进行拦截.那么在spring security中应该怎么配置呢. 大致步骤如下: 1.用户登录成功后我们需要拿到用户所拥有的权限,并 ...
- 2021.5.24考试总结 [NOIP模拟3]
带着爆0的心态考的试,没想到整了个假rk2 (炸鱼大佬wtz忒强了OTZ T1 景区路线规划 这题对刚学完概率期望的我来说简直水爆了好吗.. 因为存在时间限制,不好跑高斯消元,就直接跑dp就完了. 令 ...
- 从0到1使用Kubernetes系列(四):搭建第一个应用程序
传统Kubernetes应用搭建 创建Namespace 在一个Kubernetes集群中可以创建多个Namespace进行"环境隔离",当项目和人员众多的时候,可以考虑根据项目的 ...
