SOUI3界面编辑器使用说明
SOUI一直没有官方的界面编辑器,关键是我自己一直坚持手写界面更好控制。
大概是2年前,网友“指尖”开发了一个SOUI2的编辑器,功能非常多,特点是可以拖动控件来实现可视化布局。
整体上功能看上去很酷,可惜有些细节处理不到位,导致随时有可能崩溃。后来网友“小新”又在指尖的版本上更新了一版,但也没有解决崩溃这个核心问题。
这段时间抽时间把编辑器的代码基于自己的理念彻底重构了一遍,重构过程中发现了原版本存在的很多问题并一一修正。
新版本最大的不同就是将可视化编辑功能修改成实时编辑预览功能。
可视化编辑目标很远大,但实际效果并不理想。就像Android的UI编辑功能,它提供了可视化编辑功能,但实际上很难用,拖动出来的界面,其XML描述很多时候并不是设计者自己的意图。所以我个人在用Android 的UI编辑器时,只使用它的预览功能。
秉承这个思路,新版本SOUI编辑器核心就是一个XML编辑+实时预览框架。
项目源代码:https://github.com/soui3-demo/SouiEditor
下载:https://soime.cn/download/souieditor3.2.3.zip
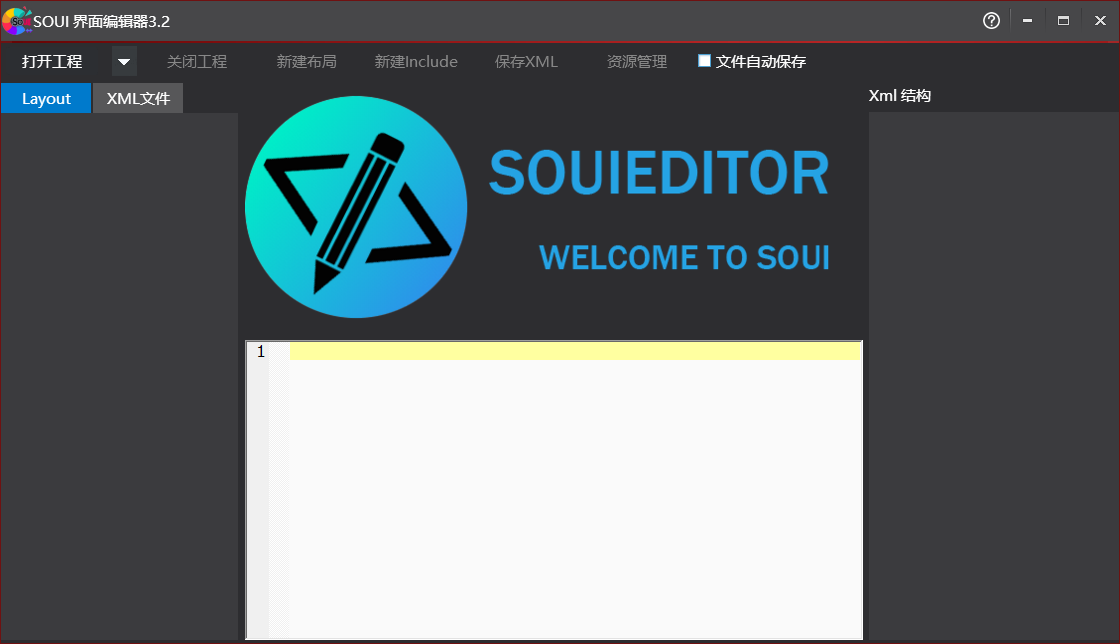
主界面:

点击“打开工程”按钮,选择一个SOUI3的资源包(只支持文件夹资源包,不支持zip资源包),显示下面状态。

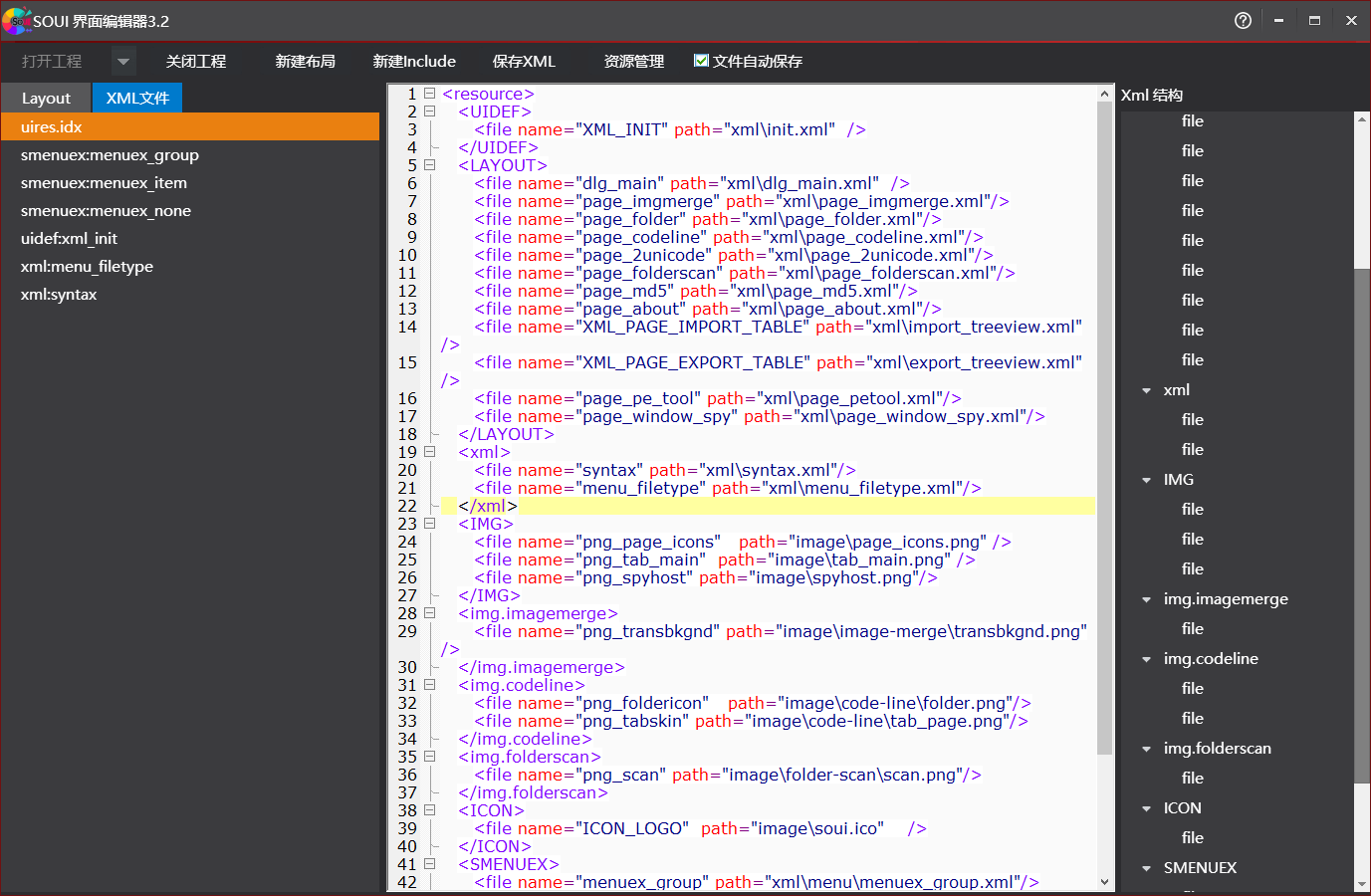
在左边的tab控件中自动将布局XML和其它XML放到两个列表。双击布局XML,在XML编辑器中编辑XML,在上面的窗格则显示界面预览。
界面预览是一个独立的预览进程,在预览进程中点击界面元素,XML编辑器会自动定位到该元素的XML数据。
在右边的XML结构中点击元素节点,也会自动同步XML编辑及预览。
如果XML中包含有tab控件,需要定位当前隐藏页面的元素,可以按下"alt"键,再点击预览进程来切换tab显示页面,切换到目标页面,再点击就可以同步定位了。
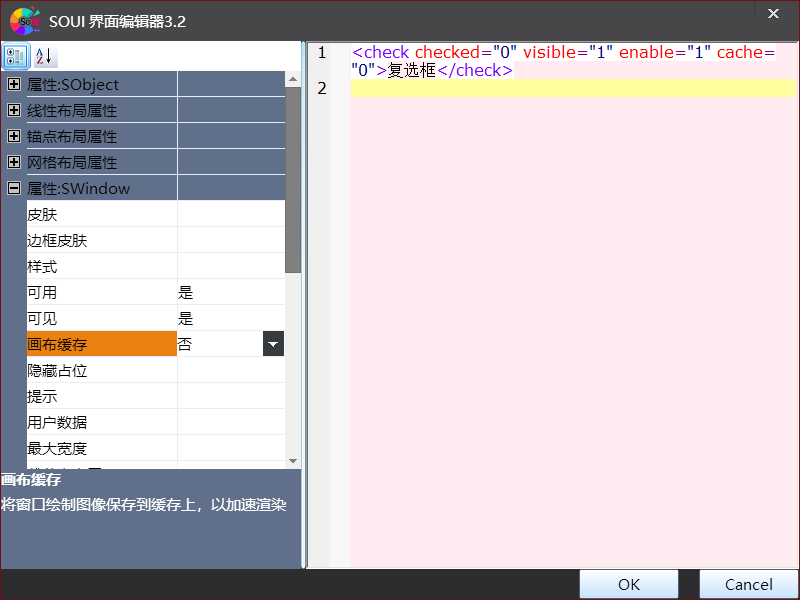
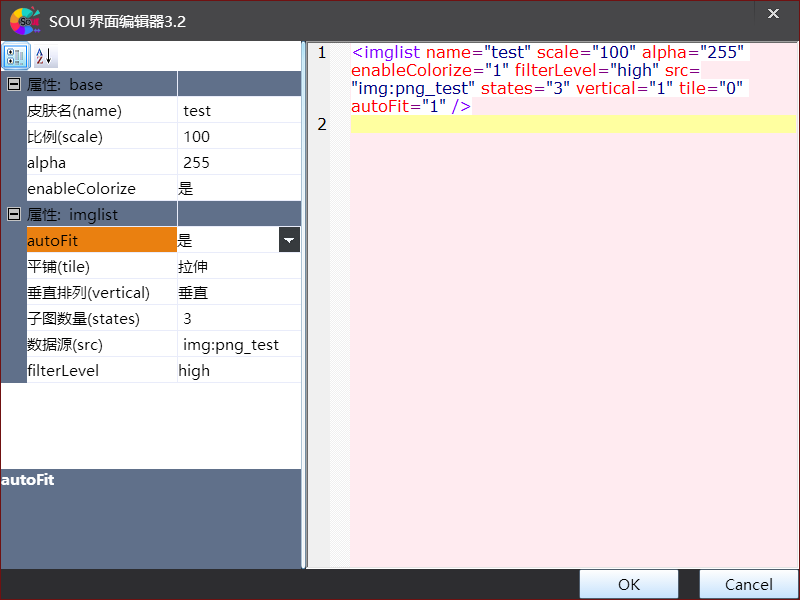
使用SOUI设计界面,对于初学者可能最大的困扰是不知道一个控件有哪些属性,每个属性有什么功能。 除了编辑预览同步外,新版本编辑器提供了通过填充属性表来配置元素(包含控件及皮肤)XML的功能。


通过点击左边属性表中的属性,就可以组装好一个控件或者皮肤的XML。
属性的含义也可以在属性表中自动显示(属性表是描述在配置文件中的,目前属性表还不完善,后续有时间再更新。)
非布局XML则只提供XML编辑功能,自动隐藏预览窗口。

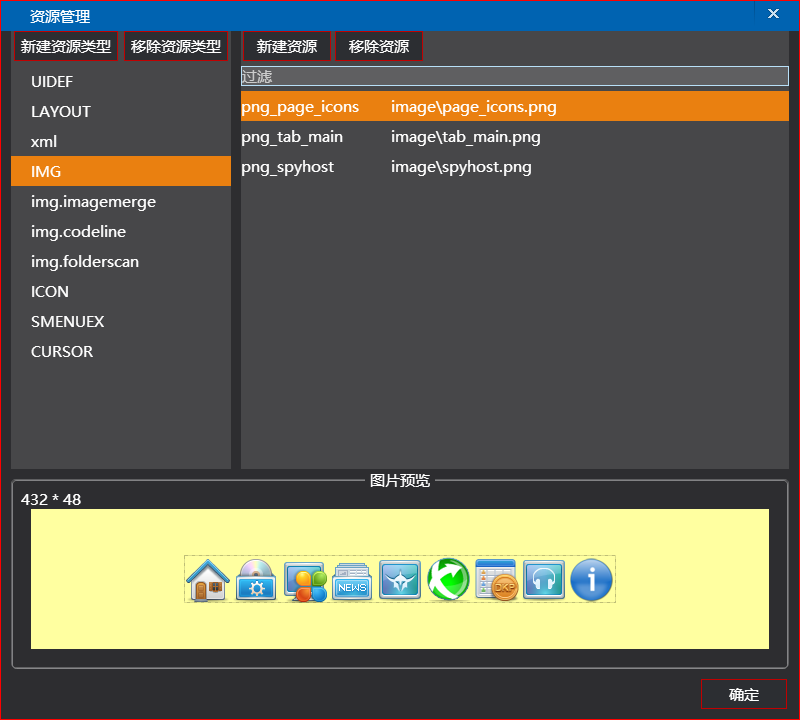
最后,编辑器也提供了一个资源管理界面:

资源管理界面中,对于图片文件提供了图片预览界面。
最后感谢“指尖”及“小新”的贡献!

SOUI3界面编辑器使用说明的更多相关文章
- Markdown编辑器使用说明
Markdown编辑器使用说明 #编辑器使用说明编辑器仅用来编辑文章的样式,建议在其他文档中写好内容,再复制到此处编辑样式--- ## 编辑器使用介绍—非开发者 非开发者,可以将编辑框内容全部删掉,使 ...
- 为图片添加九宫格信息-UI界面编辑器(SkinStudio)教程
1.1. 为图片添加九宫格信息 在UI编辑器中添加一张图片 使用Photoshop打开这张图片 放大这张图片,使用切片工具,选取LeftTop(左上角固定不变的位置) 双击切片,找到尺寸信息 将尺 ...
- 如何在属性面板中增加一个属性-UI界面编辑器(XproerUI)教程
版权所有 2009-2015 荆门泽优软件有限公司 保留所有权利 产品首页:http://www.ncmem.com/apps/xproerui/index.asp 开发文档(SkinStudio): ...
- 为窗体设置背景图片-UI界面编辑器(SkinStudio)教程
1.1. 为窗体设置背景图片 在窗体的Background属性中选择图片设置为窗体背景图片
- 添加图片按钮-UI界面编辑器(SkinStudio)教程
打开工具箱,选择Button控件 在窗体上添加一个Button控件 给Button控件的ImageNormal属性添加图片 添加完成后的效果 删除Text属性的值(即删除显示的文本)
- 共用字体-UI界面编辑器(SkinStudio)教程
添加一个Label控件,设置好字体属性 再添加一个Label控件,字体属性还是默认的 只需要将字体属性的Name字段名称改为需要使用的字体属性的Name字段名称即可(如Label1使用的字体)
- 控件的相对位置与绝对位置-UI界面编辑器(SkinStudio)教程
绝对位置: 相对位置: 相对位置配合Anchor属性使用 例如Anchor属性选择left|top(即相对位置的left和top保持不变) 窗口大小改变前: 窗口大小改变后: 可以看到控件相对位置的l ...
- 15 个很棒的 Bootstrap UI 界面编辑器
Bootstrap Magic BootSwatchr Bootstrap Live Editor Fancy Boot Style Bootstrap Lavish Bootstrap ThemeR ...
- vi编辑器命令
Linux下的文本编辑器有很多种,vi 是最常用的,也是各版本Linux的标配.注意,vi 仅仅是一个文本编辑器,可以给字符着色,可以自动补全,但是不像 Windows 下的 word 有排版功能.v ...
随机推荐
- Python基础(定制类)
文章转载自廖雪峰老师Python课程博客,仅供学习参考使用看到类似__slots__这种形如__xxx__的变量或者函数名就要注意,这些在Python中是有特殊用途的. __slots__我们已经知道 ...
- 一文分析 Android现状及发展前景
Coding这些年,一直低头"搬砖",好像从未仔细审视过Android的发展现状,亦未好好思考Android的发展前景."低头干活,还要抬头看路",写一篇文章简 ...
- pg_probackup
[1] https://postgrespro.com/docs/enterprise/13/app-pgprobackup PITR依赖continuous WAL archiving: Makin ...
- Maven 依赖调解源码解析(三):传递依赖,路径最近者优先
本文是系列文章<Maven 源码解析:依赖调解是如何实现的?>第三篇,主要介绍依赖调解的第一条原则:传递依赖,路径最近者优先.本篇内容较多,也是开始源码分析的第一篇,请务必仔细阅读,否则后 ...
- <C#任务导引教程>练习七
//55,类的声明示例using System;class Date{ public int year; public int month; public int day; p ...
- [bzoj1044]木棍分割
第一个问题可以用贪心+二分解决第二个问题用f[i][j]表示i次分割后分割到j且满足条件的方案数,$f[i][j]=\sum_{k<j且sum[j]-sum[k]<=ans}f[i-1][ ...
- 和安卓对接老是ping不通?试试内网映射
https://ngrok.cc/download.html
- [NOI 2014]起床困难综合症[二进制]
背景 21 世纪,许多人得了一种奇怪的病:起床困难综合症,其临床表现为:起床难,起床后精神不佳.作为一名青春阳光好少年,atm 一直坚持与起床困难综合症作斗争.通过研究相关文献,他找到了该病的发病原因 ...
- 贪心/构造/DP 杂题选做Ⅱ
由于换了台电脑,而我的贪心 & 构造能力依然很拉跨,所以决定再开一个坑( 前传: 贪心/构造/DP 杂题选做 u1s1 我预感还有Ⅲ(欸,这不是我在多项式Ⅱ中说过的原话吗) 24. P5912 ...
- 配置GitHub和 Gitee共存环境
配置GitHub 和Gitee共存环境 前言 Git共有三个级别的config文件,分别是system.global和local 在当前环境中,分别对应 %GitPath%\mingw64\etc\g ...
