HTML 代码复用
前言
通常我们所做的一些页面,我们可以从设计图里面看出有一些地方是相同的。例如:头部,底部,侧边栏等等。如果是制作静态页面的同学,对于这些重复的部分只能够通过复制粘贴到新的页面来,如果页面的数量上去了而中途公共的部分出现要修的地方。不过有上10个页面都用到了这个公共的html代码。那修改起来不是很麻烦吗?
拿sf来说,他们的头部和底部在每一页都是一样的(有些页面不同):

↑头部↑
↓底部↓

对于后端的同学而言,他们可以通过模版来进行拆分。这样做可以提高html代码的复用性和可维护性。但对于只是对设计图而制作成静态页面的同学而言他们,html没有提供像模版的include这种方法。但又不想使用到后端的模版,那么接下来的我介绍的几个工具也许可以帮助到你。
gulp-file-include
第一个我要介绍的是一个gulp的插件,他提供了一个include的方法让我们可以想后端模版一样把公共的部分分离出去。而且提供的include方法有许多配置项,详细可以去看看 gulp-file-include。
下面我们写一个小demo来快速的了解一下,我们需要先安装gulp以及gulp-file-include。
npm install -g gulpmkdir gulp-file-include && cd gulp-file-includenpm install gulp --save-devnpm install gulp-file-include
安装好之后,来简单的组织一下文件的目录:
|-node_modules|-src // 生产环境的 html 存放文件夹|-include// 公共部分的 html 存放文件夹|-*.html|-dist // 编辑后的 html 文件gulpfile.js
在新建的gulpfile.js,配置好gulp-file-include:
var gulp = require('gulp');var fileinclude = require('gulp-file-include');gulp.task('fileinclude', function() {gulp.src('src/**.html').pipe(fileinclude({prefix: '@@',basepath: '@file'})).pipe(gulp.dest('dist'));});
接着新建两个html文件,分别是头部和底部:
header.html
<h1>这是 header 的内容</h1>
footer.html
<h1>这是 footer 的内容</h1>
最后在新建一个html,把要用到的header和footer给include进来。
layout.html
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body>@@include('include/header.html')<p> 这是 layout 的内容 </p>@@include('include/footer.html')</body></html>
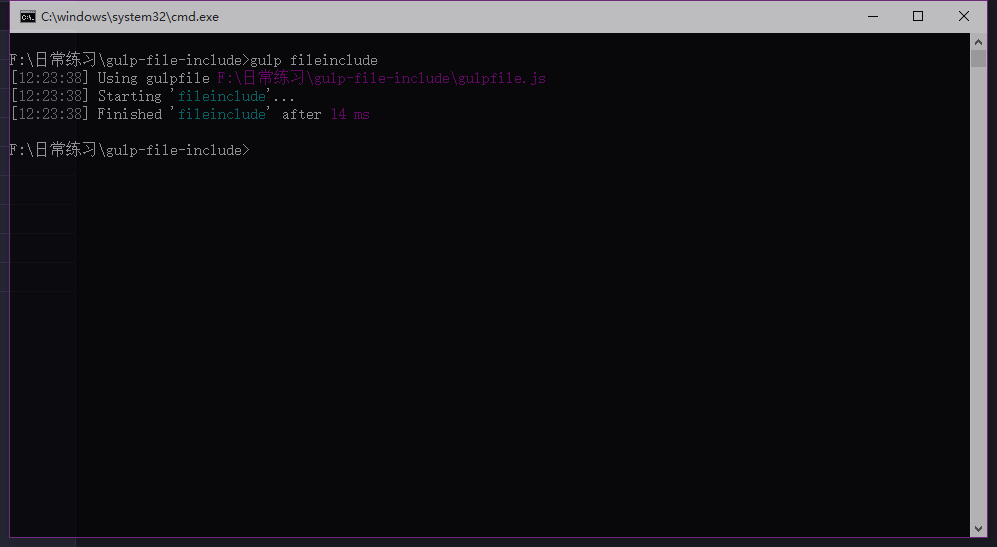
最后回到命令行工具里,执行gulp fileinclude:

看到编译完成之后,到dist目录一下有一个layout.html的文件,这就是最后编译出来的。
好了,上面的一个小实例也明白之后。也许能够在以后的工作中大大提供生产力,使得自己写的html代码更加具有维护性和可复用性。
前端模版
上面说道gulp-file-include简单而且易上手,对于不想使用模版的同学是一个很好的小工具。但是熟悉前端模版的同学来说,我们一样可以使用模版来做到html代码的维护性和可复用性。那么我就用一个我自己比较常用的ejs这个模版来说说一下如何分离那些公共部分的html文件。
把上一个例子的整个文件夹复制到一个新的地方,然后把名字修改为ejs。接着把node_modules文件夹给删除,dist文件夹下的html文件都删除。
用到ejs模版的话,需要把src里面的html文件的后缀名都修改成.ejs。把ejs文件编译成html的工具依旧是使用gulp。只需要安装gulp-ejs就可以了。
npm install gulp --save-devnpm install gulp-ejs --save-dev
接着就是修改gulpflie.js文件了:
var gulp = require('gulp');var ejs = require('gulp-ejs');gulp.task('ejs', function() {gulp.src('src/**.ejs').pipe(ejs()).pipe(gulp.dest('dist'));});
然后是修改layout.ejs文件:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><%-include include/header %><p> 这是 layout 的内容 </p><%-include include/footer %></body></html>
最后就是在命令行工具里面运行gulp ejs,在到dist目录下看到编译好的layout.html文件。就大功告成了。
其实模版具有许多强大的方法,而上面的例子主要还是演示include这个方法,可能会觉得有点大才小用。有兴趣的同学可以再去了解一下模版的一些方法。
总结
有了前面所说的工具和模版之后,作为一些切图制作静态页面的小苦逼也能够大大的提升自己的开发效率,再也不用因为要修改公共部分而感到奔溃。
如果你又什么好的工具或者建议,希望和我交流。。
HTML 代码复用的更多相关文章
- if __name__== "__main__" 的意思(作用)python代码复用
if __name__== "__main__" 的意思(作用)python代码复用 转自:大步's Blog http://www.dabu.info/if-__-name__ ...
- Atitit 代码复用的理解attilax总结
Atitit 代码复用的理解attilax总结 1.1. 继承1 1.1.1. 模式1:原型继承1 1.1.2. 模式2:复制所有属性进行继承 拷贝继承1 1.1.3. 模式3:混合(mix-in)1 ...
- javascript 模式(1)——代码复用
程序的开发离不开代码的复用,通过代码复用可以减少开发和维护成本,在谈及代码复用的时候,会首先想到继承性,但继承并不是解决代码复用的唯一方式,还有其他的复用模式比如对象组合.本节将会讲解多种继承模式以实 ...
- HTML 代码复用实践 (静态页面公共部分提取复用)
原文:HTML 代码复用实践 上面的链接里面安装配置步骤已经非常详细,这里主要记录我操作过程中遇到的几个问题 gulp-file-include 的使用 按上面的步骤安装之后,node_mod ...
- 《JavaScript模式》第6章 代码复用模式
@by Ruth92(转载请注明出处) 第6章:代码复用模式 GoF 在其著作中提出的有关创建对象的建议原则: -- 优先使用对象组合,而不是类继承. 传统模式:使用类继承: 现代模式:"类 ...
- javascript代码复用(四)-混入、借用方法和绑定
这篇继续说js的现代复用模式:混入.借用方法和绑定. 混入 可以针对前面提到的通过属性复制实现代码复用的想法进行一个扩展,就是混入(mix-in).混入并不是复制一个完整的对象,而是从多个对象中复制出 ...
- javascript代码复用模式(二)
前面说到,javascript的代码复用模式,可分为类式继承和非类式继承(现代继承).这篇就继续类式继承. 类式继承模式-借用构造函数 使用借用构造函数的方法,可以从子构造函数得到父构造函数传任意数量 ...
- javascript代码复用模式
代码复用有一个著名的原则,是GoF提出的:优先使用对象组合,而不是类继承.在javascript中,并没有类的概念,所以代码的复用,也并不局限于类式继承.javascript中创建对象的方法很多,有构 ...
- 代码复用 -- 深入了解javascript
/* 代码复用 */ /* 一.避免 */ /* 模式1:默认模式 */ function Parent() { this.name = "123"; } Parent.proto ...
- Rust 中的继承与代码复用
在学习Rust过程中突然想到怎么实现继承,特别是用于代码复用的继承,于是在网上查了查,发现不是那么简单的. C++的继承 首先看看c++中是如何做的. 例如要做一个场景结点的Node类和一个Sprit ...
随机推荐
- docker容器跨主机网络overlay
前提:已部署好docker服务服务预计部署情况如下10.0.0.134 Consul服务10.0.0.135 host1 主机名mcw510.0.0.134 host2 主机名mcw6host1与 ...
- Java初学者作业——编写 Java 程序,定义 Employee 类以及 HR 类,实现 HR 为 Employee 加薪的功能。
返回本章节 返回作业目录 需求说明: 编写 Java 程序,定义 Employee 类以及 HR 类,实现 HR 为 Employee 加薪的功能. 实现思路: 定义 Employee 类,并定义属性 ...
- 使用JavaScript数组实现省份和城市的级联菜单
查看本章节 查看作业目录 需求说明: 使用数组实现省份和城市的级联菜单.具体要求如下 在页面中添加城市时,根据选择的省份,动态地添加该省份的城市 页面加载完毕后,第一个列表框填充"两湖两广& ...
- redis-ha手动切换slave节点为master
仅做个人记录,请慎重参考!! 问题描述:使用redis-ha启动了3个pod,现在还有一个pod正常运行,并且为slave(理论上第一个起来的pod应该为master) 通过info命令查看下图 尝试 ...
- .NET 微服务——CI/CD(3):镜像自动分发
如何通过Jenkins完成镜像分发?基本做法是:打包镜像→上传镜像到仓库→脚本分发.镜像仓库也有很多,比如docker hub.Harbor等,今天这一篇讲一下基于阿里云镜像仓库的操作. 首先,准备一 ...
- python3实现阿里云发短信
一.准备工作 1.安装阿里云SDK pip install aliyun-python-sdk-core-v3 2.新建签名并等待审核通过 审核通过后,记下**[签名名称](参数1)**,程序中会用到 ...
- Java|从Integer和int的区别认识包装类
https://blog.csdn.net/darlingwood2013/article/details/96969339?utm_medium=distribute.pc_relevant.non ...
- Java 简单操作hdfs API
注:图片如果损坏,点击文章链接:https://www.toutiao.com/i6632047118376780295/ 启动Hadoop出现问题:datanode的clusterID 和 name ...
- vue js 格式化时间
常用于iview日期组件时间处理 /** * @param {Number} num 数值 * @returns {String} 处理后的字符串 * @description 如果传入的数值小于10 ...
- vue使用npm安装sass
npm install --save-dev sass-loader style-loader css-loader npm install --save-dev extract-text-webpa ...
