静态分离 & rewrit 重写 & HTTPS
内容概要
- 资源分离
- Nginx 的 Rewrite重写
- HTTPS
内容详细
一、动静分离
1、在 nfs 中创建 NFS 挂载点
[root@nfs static]# mkdir /static
[root@nfs static]# chown -R www.www /static
[root@nfs static]# vim /etc/exports
/web/upload 172.16.1.0/20(rw,sync,all_squash,anonuid=666,anongid=666)
/opt/img 172.16.1.0/20(rw,sync,all_squash,anonuid=666,anongid=666)
/static 172.16.1.0/20(rw,sync,all_squash,anonuid=666,anongid=666) < --
[root@nfs static]# systemctl restart nfs-server
2、web02 的 BBS 项目静态文件与 nfs 挂载点挂载
把静态文件从 web02 的项目中同步到 nfs 里去,方便 lb01 代理服务器获取,这样,客户机访问时,静态文件就可以直接由 lb01 代理服务器直接从 nfs 同步过来的静态文件返回给客户机,静态文件就不用经过 web 服务器去访问了,节省连接时间。
[root@web02 opt]# mkdir static
[root@web02 opt]# mount -t nfs 172.16.1.31:/static /opt/static
[root@web02 opt]# cp -r /opt/bbs/static/* /opt/static
3、lb01 挂载 nfs 的静态文件
挂载好 静态文件,并修改nginx 配置文件,设置如果客户机发起静态文件请求时,会先从代理服务器 lb01 中获取数据并返回。
# 修改 lb01 的配置 location,当用户请求静态文件时,在 lb01 的 /opt/s 文件中获取
[root@lb01 conf.d]# cat python.conf
upstream bbs {
server 172.16.1.7:80 max_fails=3 fail_timeout=3s;
server 172.16.1.8:80 max_fails=3 fail_timeout=3s;
server 172.16.1.9:80 max_fails=3 fail_timeout=3s;
}
server {
listen 80;
server_name py.test.com;
location / {
proxy_pass http://bbs;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_404;
include /etc/nginx/proxy_params;
}
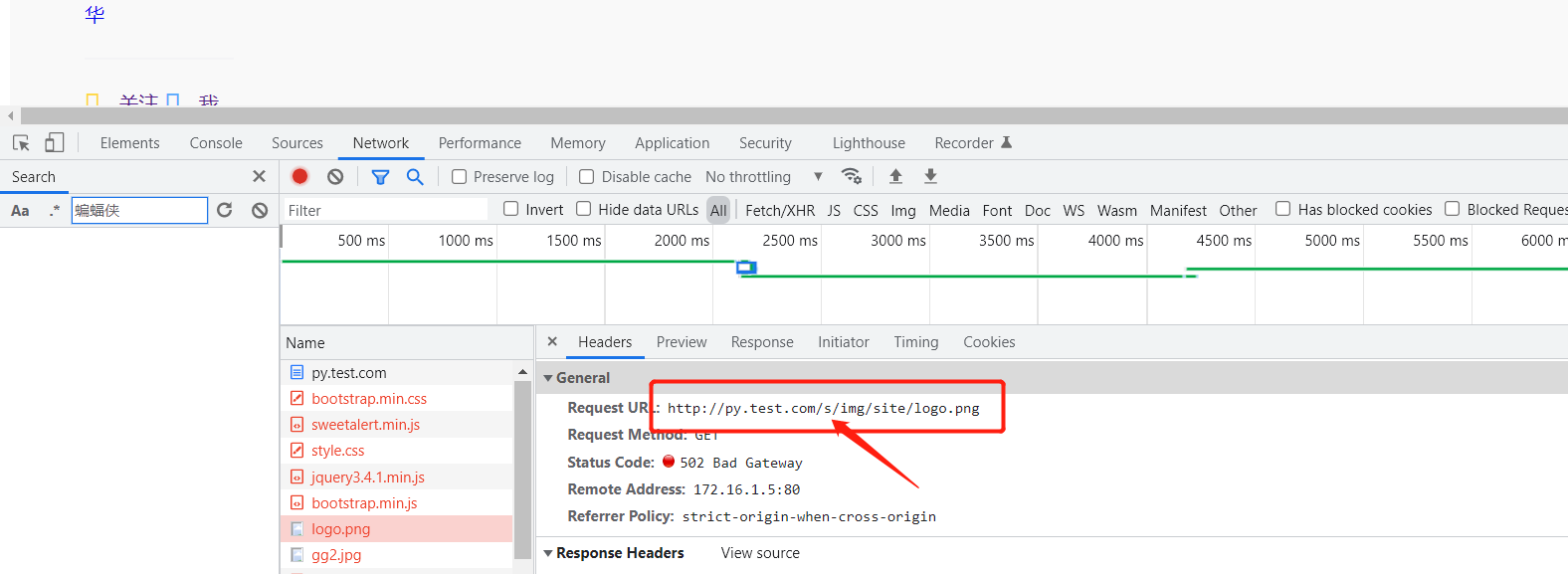
location /s { < --
root /opt;
}
}

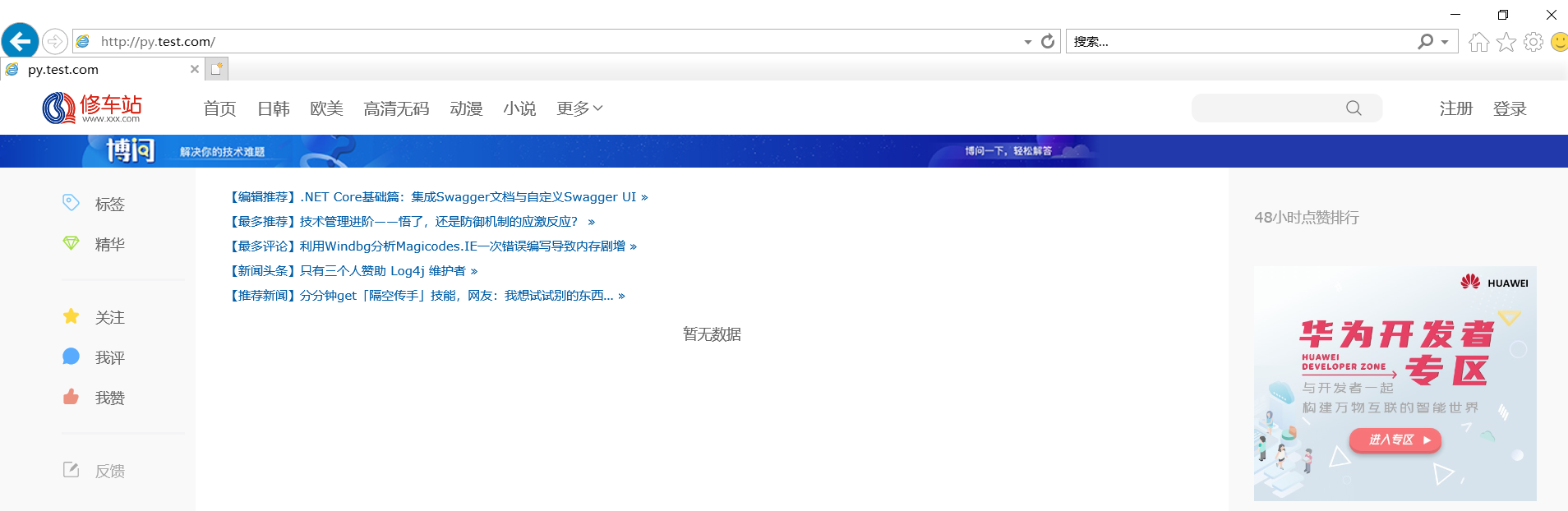
4、测试
访问 py.test.com 域名,会先访问代理服务器 lb01,再跳转到 web02,成功再 lb01 中获取静态文件。

二、Nginx 的 Rewrite 重写
1、Rewrite 基本概述
Rewrite主要实现url地址重写,以及重定向,就是把传入web的请求重定向到其他url的过程。
1.地址跳转,用户访问www.linux.com这个URL是,将其定向至一个新的域名www.baidu.com。
2.协议跳转,用户通过http协议请求网站时,将其重新跳转至https协议方式。
3.伪静态,将动态页面显示为静态页面方式的一种技术,便于搜索引擎的录入,同时建上动态URL地址对外暴露过多的参数,提升更高的安全性。
4.搜索引擎,SEO优化依赖于url路径,好记的url便于搜索引擎录入。
2、rewrite 语法
Syntax: rewrite regex replacement [flag];
Default: —
Context: server, location, if
rewrite # 模块命令
regex # 请求的链接(支持正则表达式)
replacement # 跳转的链接
[flag]; # 标签
location /download/ {
rewrite ^(/download/.*)/media/(.*)\..*$ $1/mp3/$2.mp3 break;
rewrite ^(/download/.*)/audio/(.*)\..*$ $1/mp3/$2.ra break;
return 403;
}
3、rewrite 标记 Flag
rewrite指令根据表达式来重定向URL,或者修改字符串,可以应用于server,location,if环境下,每行rewrite指令最后跟一个flag标记,支持的flag标记有如下表格所示:
| flag | 作用 |
|---|---|
| last | 本条规则匹配完成后,停止匹配,不再匹配后面的规则 |
| break | 本条规则匹配完成后,停止匹配,不再匹配后面的规则 |
| redirect | 返回302临时重定向,地址栏会显示跳转后的地址 |
| permanent | 返回301永久重定向,地址栏会显示跳转后的地址 |
last 和 break 的区别
server {
server_name _;
listen 80;
location ~ ^/break {
rewrite (.*) /test break;
}
location ~ ^/last {
rewrite (.*) /test last;
}
location /test {
default_type text/html;
return 200 "test";
}
}
# break请求:
1.请求linux.rewrite.com/break
2.匹配 location ~ ^/break 会跳转到 linux.rewrite.com/test
3.请求跳转后,回去查找本地站点目录下的 /test
4.如果找到了,则返回/code/test/index.html的内容;
5.如果没找到该目录则报错404,如果找到该目录没找到对应的文件则403
# last请求:
1.请求linux.rewrite.com/last
2.匹配 location ~ ^/last 会跳转到 linux.rewrite.com/test
3.如果找到了,则返回/code/test/index.html的内容;
4.如果没有找到,会重新对当前server发起请求,这个时候访问地址就变成 linux.rewrite.com/test
5.重新请求server会匹配到 location /test/ 直接返回该location的内容
6.如果也没有location匹配,再返回404;
redirect 和 permanent 的区别
重定向
location /redirect {
rewrite (.*) http://www.baidu.com redirect;
}
location /permanent {
rewrite (.*) http://www.baidu.com permanent;
}
redirect: 每次请求都会询问服务器,如果当服务器不可用时,则会跳转失败。
permanent: 第一次请求会询问,浏览器会记录跳转的地址,第二次则不再询问服务器,直接通过浏览器缓存的地址跳转。
4、案例
三、HTTPS
为什么要使用 HTTPS,因为HTTP不安全,当我们使用 http 网站时,会遭到劫持和篡改,如果采用 https 协议,那么数据再传输的过程中是加密的,所以黑客无法窃取或者篡改数据报文信息,同时也避免网站传输时信息泄露。
那么我们再实现https 时,需要了解ssl 协议,但我们现在使用的更多是TLS加密协议。
那么TLS 是怎么保证明文消息被加密的呢?再OSL七层协议中,应用层是http协议,那么在应用层协议之下,我们的表示层,是ssl协议所发挥作用的一层,他通过(握手、交换秘钥、告警、加密)等方式,是应用层http协议没有感知的情况下做到了数据的安全加密
1、模拟网站劫持
正常的页面
[root@web01 ~]# vim /code/index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学生信息注册页面</title>
</head>
<body>
<h3 align="center">学生信息注册</h3>
<form name="stu"action="">
<table>
<tr><td>姓名:</td><td><input type="text"name="stuName"/></td></tr>
<tr><td>性别:</td>
<td><input type="radio"name="stuSex"checked="checked">男
<input type="radio"name="stuSex">女
</td>
</tr>
<tr><td>出生日期</td>
<td><input type="text"name="stuBirthday"></td>
<td>按格式yyyy-mm-dd</td>
</tr>
<tr><td>学校:</td><td><input type="text"name="stuSchool"></td></tr>
<tr><td>专业:</td>
<td><select name="stuSelect2">
<option selected>计算机科学与技术</option>
<option>网络工程</option>
<option>物联网工程</option>
<option>应用数学</option>
</select>
</td>
</tr>
<tr><td>体育特长:</td>
<td colspan="2">
<input type="checkbox"name="stuCheck" >篮球
<input type="checkbox"name="stuCheck" >足球
<input type="checkbox"name="stuCheck" >排球
<input type="checkbox"name="stuCheck" >游泳
</td>
</tr>
<tr><td>上传照片:</td><td colspan="2"><input type="file" ></td></tr>
<tr><td>密码:</td><td><input type="password"name="stuPwd" ></td></tr>
<tr><td>个人介绍:</td>
<td colspan="2"><textarea name="Letter"rows="4"cols="40"></textarea></td>
</tr>
<tr>
<td><input type="submit"value="提交" ><input type="reset"value="取消" ></td>
</tr>
</table>
</form>
</body>
</html>
[root@web01 ~]# chown -R www.www /code/index.html
网站劫持
[root@lb01 ~]# vim /etc/nginx/conf.d/linux.jc.com.conf
server {
listen 80;
server_name linux.jc.com;
location / {
proxy_pass http://10.0.0.7:80;
include proxy_params;
sub_filter '<title>学生信息注册页面</title>' '<title>澳门首家线上赌场</title>';
sub_filter '<h3 align="center">学生信息注册</h3>' '<h3 align="center">VIP用户信息注册</h3>';
sub_filter '<tr><td>性别:</td>' '<tr><td>爱好:</td>';
sub_filter '<option selected>计算机科学与技术</option>' '<option selected>按摩</option>';
sub_filter '<option>网络工程</option>' '<option>抽烟</option>';
sub_filter '<option>物联网工程</option>' '<option>喝酒</option>';
sub_filter '<option>应用数学</option>' '<option>烫头</option>';
sub_filter '<tr><td>上传照片:</td><td colspan="2"><input type="file" ></td></tr>' '<img src="https://blog.driverzeng.com/zenglaoshi/xingganheguan.gif">';
}
}
[root@lb01 ~]# systemctl restart nginx
2、加密流程
1、浏览器发起往服务器的443端口发起请求,请求携带了浏览器支持的加密算法和哈希算法。
2、服务器收到请求,选择浏览器支持的加密算法和哈希算法。
3、服务器下将数字证书返回给浏览器,这里的数字证书可以是向某个可靠机构申请的,也可以是自制的。
4、浏览器进入数字证书认证环节,这一部分是浏览器内置的TLS完成的:
4.1 首先浏览器会从内置的证书列表中索引,找到服务器下发证书对应的机构,如果没有找到,此时就会提示用户该证书是不是由权威机构颁发,是不可信任的。如果查到了对应的机构,则取出该机构颁发的公钥。
4.2 用机构的证书公钥解密得到证书的内容和证书签名,内容包括网站的网址、网站的公钥、证书的有效期等。浏览器会先验证证书签名的合法性(验证过程类似上面Bob和Susan的通信)。签名通过后,浏览器验证证书记录的网址是否和当前网址是一致的,不一致会提示用户。如果网址一致会检查证书有效期,证书过期了也会提示用户。这些都通过认证时,浏览器就可以安全使用证书中的网站公钥了。
4.3 浏览器生成一个随机数R,并使用网站公钥对R进行加密。
5、浏览器将加密的R传送给服务器。
6、服务器用自己的私钥解密得到R。
7、服务器以R为密钥使用了对称加密算法加密网页内容并传输给浏览器。
8、浏览器以R为密钥使用之前约定好的解密算法获取网页内容。
3、证书对比
| 对比 | 域名型 DV | 企业型 OV | 增强型 EV |
|---|---|---|---|
| 绿色地址栏 |  小锁标记+https 小锁标记+https |
 小锁标记+https 小锁标记+https |
 小锁标记+企业名称+https 小锁标记+企业名称+https |
| 一般用途 | 个人站点和应用; 简单的https加密需求 | 电子商务站点和应用; 中小型企业站点 | 大型金融平台; 大型企业和政府机构站点 |
| 审核内容 | 域名所有权验证 | 全面的企业身份验证; 域名所有权验证 | 最高等级的企业身份验证; 域名所有权验证 |
| 颁发时长 | 10分钟-24小时 | 3-5个工作日 | 5-7个工作日 |
| 单次申请年限 | 1年 | 1-2年 | 1-2年 |
| 赔付保障金 | —— | 125-175万美金 | 150-175万美金 |
4、自签证书
#使用openssl命令充当CA权威机构创建证书(生产不使用此方式生成证书,不被互联网认可的黑户证书)
[root@web01 ssl_key]# openssl genrsa -idea -out server.key 2048
Generating RSA private key, 2048 bit long modulus
...............................+++
........+++
e is 65537 (0x10001)
Enter pass phrase for server.key: 123456
Verifying - Enter pass phrase for server.key: 123456
[root@web01 ssl_key]# ll
total 4
-rw-r--r--. 1 root root 1739 Dec 9 11:27 server.key
#生成自签证书(公钥),同时去掉私钥的密码
[root@web01 ssl_key]# openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
Generating a 2048 bit RSA private key
.....................................+++
............+++
writing new private key to 'server.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:china
string is too long, it needs to be less than 2 bytes long
Country Name (2 letter code) [XX]:CN
State or Province Name (full name) []:meiguo
Locality Name (eg, city) [Default City]:riben
Organization Name (eg, company) [Default Company Ltd]:heishoudang
Organizational Unit Name (eg, section) []:oldboy
Common Name (eg, your name or your server's hostname) []:oldboy
Email Address []:123@qq.com
# req --> 用于创建新的证书
# new --> 表示创建的是新证书
# x509 --> 表示定义证书的格式为标准格式
# key --> 表示调用的私钥文件信息
# out --> 表示输出证书文件信息
# days --> 表示证书的有效期
# sha256 --> 加密方式
#1.开启证书
Syntax: ssl on | off;
Default: ssl off;
Context: http, server
#2.指定证书文件
Syntax: ssl_certificate file;
Default: —
Context: http, server
#3.指定私钥文件
Syntax: ssl_certificate_key file;
Default: —
Context: http, server
[root@lb01 conf.d]# cat https.conf
upstream ssl {
server 172.16.1.7;
server 172.16.1.8;
server 172.16.1.9;
}
server {
listen 443 ssl;
server_name _;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
location / {
proxy_pass http://ssl;
include /etc/nginx/proxy_params;
}
}
server {
listen 80;
server_name _;
rewrite (.*) https://192.168.15.5 permanent;
}
静态分离 & rewrit 重写 & HTTPS的更多相关文章
- nginx动静态分离以及配置https(安全组强行切换以及导致的问题解决)
公司原来的网络采用http/https同时支持的方式,http并不会强制自动跳转到https,最近要求强制切换,导致了一系列问题.趁今天测试完成了,整理如下: 1.要求HTTP自动跳转到HTTPS: ...
- Nginx 与Tomcat 实现动静态分离、负载均衡
Nginx 与Tomcat 实现动静态分离.负载均衡 一.Nginx简介: Nginx一个高性能的HTTP和反向代理服务器, 具有很高的稳定性和支持热部署.模块扩展也很容易.当遇到访问的峰值,或者有人 ...
- Nginx +Tomcat 实现动静态分离(转)
Nginx +Tomcat 实现动静态分离 动静态分离就是Nginx处理客户端的请求的静态页面(html页面)或者图片,Tomcat处理客户端请求的动态页面(jsp页面),因为Nginx处理的静态页面 ...
- MySQL中间件之ProxySQL_读写分离/查询重写配置
MySQL中间件之ProxySQL_读写分离/查询重写配置 Posted on 2016-12-25 by mark blue, mark Leave a comment MySQL 1.闲扯几句 读 ...
- nginx+tomcat实现动静态分离
===============Tomcat 概述: Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache ...
- 前端静态文件如何应对HTTPS的到来
近几年,越来越多的网站开始支持https,我们可以看到国外的比如github.谷歌.facebook:国内的有百度.淘宝.博客园.coding.net.worktile等一系列的网站. 我再最近的开发 ...
- 干货 | CDN搭配OSS最佳实践 ——搭建动静态分离的应用架构
一.传统架构及痛点 传统的网站产品应用架构,所有资源部署在应用服务器本地存储或挂载的数据存储区,对于动静态资源不作分离, 产品架构如下图所示: 该架构存在诸多问题: ● 系统性能会随着系统访问量的增长 ...
- 面试题:Java静态/非静态方法重写
1.非静态方法重写 public class Test { public static void main(String[] args) throws Exception { Tree pine = ...
- nginx同域名动静态分离
公司需求是如果是app加载静态页面的话要通过应用服务直接请求指定的服务 由于机房迁移 不得不将该文件迁移到一个指定的地方 需要通过nginx配置检测到是访问该静态页面的就转到该静态页面上面进行加 ...
随机推荐
- 详解nohup /dev/null 2>&1 含义的使用
https://www.jb51.net/article/169837.htm 这篇文章主要介绍了详解nohup /dev/null 2>&1 含义的使用,文中通过示例代码介绍的非常详细 ...
- vs2017 快捷键 - 总结
1.格式化代码 先选中需要格式的代码,一般是全选[Ctrl+A]后,Ctrl+K+F[按定Ctrl不动,依序点击 K和F,然后再放开 Ctrl ] 2.多行注释 注释: 先CTRL+K,然后CTRL+ ...
- navicat 找不到系统路径 【修改了系统路径中文名称引起的】
这是我还没修改系统路径中文名称时的路径, 怎么办? 关闭当前用户连接 右键,选择连接属性 把那个改了即可
- VM搭建Hadoop环境遇到的问题
原文链接:https://www.toutiao.com/i6482644128860471822/ 一.Slave2中sshd服务一直处于启动失败状态 查看配置文件 c 发现配置文件末尾slave2 ...
- HBase环境搭建(hbase1.2.5+zookeeper3.4.6)
注:图片如果损坏,点击文章链接:https://www.toutiao.com/i6627857018461880836/ 系统版本,Hadoop已安装完成 Mysql安装完成 Hive版本 Sqoo ...
- leetcode 1288. 删除被覆盖区间
问题描述 给你一个区间列表,请你删除列表中被其他区间所覆盖的区间. 只有当 c <= a 且 b <= d 时,我们才认为区间 [a,b) 被区间 [c,d) 覆盖. 在完成所有删除操作后 ...
- 巧用 CSS 实现动态线条 Loading 动画
有群友问我,使用 CSS 如何实现如下 Loading 效果: 这是一个非常有意思的问题. 我们知道,使用 CSS,我们可以非常轻松的实现这样一个动画效果: <div></div&g ...
- C#检测外部exe程序弹窗错误,并重启
private void button2_Click(object sender, EventArgs e) { string mainTitle = System.Configuration.Con ...
- C#进阶——记一次USB HID的各种坑(x86,x64,win10,win7)
一.简叙 写工控上位机的搬砖人,难免会遇到USB通讯,在一个项目中,我写的上位机使用USB HID协议和STM32通讯传输数据,从零大概花了几天找例程,找资料,最后是各种搬砖修补,终于出来了一个出版D ...
- 『无为则无心』Python函数 — 35、Python中的闭包
目录 1.闭包的概念 2.实现一个闭包 3.在闭包中外函数把临时变量绑定给内函数 4.闭包中内函数修改外函数局部变量 5.注意: 6.练习: 1.闭包的概念 请大家跟我理解一下,如果在一个函数的内部定 ...
