jQuary总结2: jQuery选择器
1 什么是jQuery选择器
获取页面元素,并且把页面元素包装成jQuery对象的方式
2 为什么要学习jQuery选择器
为了更加方便的获取页面上的元素,并且将元素包装起来,使我们编写程序时更加便捷
3 常用的jQuery选择器有哪些?
| 称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(“#id”); | 获取指定ID的元素 |
| 类选择器 | $(“.class”); | 获取同一类class的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。获取所有的div、p、li元素 |
| 交集选择器(标签指定式选择器) | $(“div.redClass”); | 注意选择器1和选择器2之间没有空格,class为redClass的div元素,注意区分后代选择器。 |
| 称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
筛选选择器(方法)
注意: 上面的选择器只要根据传入字符串不同来区分,而筛选选择器是一些方法
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | $('ul').children('li') | 找到自己的所有符合条件的直接子元素 <br />当前于子代选择器$(“ul>li”); |
| find(selector) | $('ul').find('li') | 找到自己的所有符合条件的后代元素 <br />当前于后代选择器$(“ul li”); |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟元素,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找直接父亲元素 |
| eq(index) | $(“li”).eq(2); | 找到所有符合条件的li里面对应下标的元素,索引从0开始 |
| next() | $('#first').next() | 下一个兄弟 |
| index() | $('li').index() | 返回对应的索引 |
过滤选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| :eq(index) | $(“li:eq(2)”) | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $(“li:odd”) | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”) | 获取到的li元素中,选择索引号为偶数的元素 |
4 版本介绍
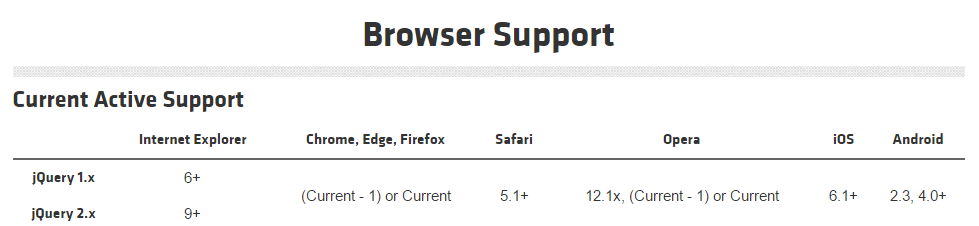
4-1 jquery大版本分为1.x和2.x和3.x 区别:2.x 3.x版本不再支持IE6/7/8

4-2 关于jquery3.0:翻一下官网的介绍:
jquery3.0现在发布了,目标是创建一个更苗条、更快的jquery版本(并且能向后兼容)。我们已经移除了IE旧版本的解决方案,并且带来了一些较为现代的web API,但这是有道理的。3.0是2.x分支的延续,但是有一些突破性的改变。但是1.12和2.2分支将会在同一时间继续获得关键性的支持补丁。但是他们不会再有任何新的功能和重大的修订。jQuery3是jQuery的未来,如果你需要兼容IE6-8,你可以继续使用1.12版本。
4-3 jQuery每一个版本又分为压缩版和未压缩版:
jquery.js:未压缩版本(开发版本),代码可读性高,推荐在开发和学习阶段使用,方便查看源代码。
jquery.min.js:压缩版本,去除了注释、换行、空格、并且将一些变量替换成了a,b,c之类的简单字符,基本没有可读性,推荐在项目生产环境使用,因为文件较小,减少网络压力。
jQuary总结2: jQuery选择器的更多相关文章
- jQuery学习-什么是jquery? Js与jquery之间的关系 Jquery选择器
1. 什么是jQuery以及学习的意义等 jQuery是一个js库 JS库是什么? 把常用的方法,进行封装,封装到一个单独的js文件当中,要用的时候直接调用. 学习jQuery主要学什么? 学习jQ ...
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
- jQuery的案例及必知重要的jQuery选择器
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- 《锋利的jQuery(第2版)》笔记-第2章-jQuery选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.熟练使用选择器,不仅可以简化代码,而且可以达到事半功倍的效果. 2.1 jQuery选择器是什么 1. ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- 深入学习jQuery选择器系列第四篇——过滤选择器之属性选择器
× 目录 [1]简单属性 [2]具体属性 [3]条件属性 前面的话 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素,对应于CSS中的属性选择器.属性过滤选择器可分为简单属性选择器.具体属性选 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
随机推荐
- C# 如何将窗体写到Dll中
步骤: 1.解决方案资源管理器窗口->右击项目属性 2.属性窗口->应用程序->输出类型(U)->类库
- Rhythmk 一步一步学 JAVA (16) dom4j 操作XML
1.项目文件结构图: 2.文件代码: doc.xml <?xml version="1.0" encoding="UTF-8"?> <Shop ...
- 谈谈跨平台的app开发 坚定的选择了flutter
目前市场上,(市场也许用的不对),比较常见的技术有xamrin.RN.Flutter,确切的说flutter是后起之秀,笔者也是最近才开始学习,xamrin是微软系的技术,笔者也很早就开始学习了,RN ...
- MyBatis 学习记录3 MapperMethod类
主题 之前学习了一下MapperProxy的生产过程,自定义Mapper类的对象是通过动态代理生产的,调用自定义方法的时候实际上是调用了MapperMethod的execute方法:mapperMet ...
- 网卡流量监控脚本 ( Python )
#!/usr/bin/env python # coding: utf-8 # author: Xiao Guaishou try: import psutil except ImportError: ...
- Build/Run Instructions for Codec Engine Examples
General Information This page explains how to build the examples provided in the Codec Engine (CE) p ...
- beego 自定义模板函数
beego支持的模板函数不是很多,有时候前端展现数据的时候,要对数据进行格式化,所以要用到自定义模板函数 比如我的前端模板上有时间和模板大小这2个数据,原始数据都是int的时间戳和byte单位的数据, ...
- spring MVC模式拦截所有入口方法的入参出参打印
import com.alibaba.fastjson.JSONObject; import com.alibaba.fastjson.serializer.SerializerFeature; im ...
- HRESULT:0x80070057 (E_INVALIDARG)
笔记本蓝屏后,在vs2010中调试项目时出现该异常, 解决方法:清空C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Fi ...
- ubuntu14.04 64 位 vmware tools 问题
当提示说open-vm-tools版本太低时可以这样解决 1.sudo apt-get autoremove open-vm-dkms open-vm-tools --purge 2.安装vmware ...
