有关View的几个基础知识点-IOS开发
转自:http://blog.csdn.net/iukey/article/details/7083165
我一般情况下不会使用interface builder去画界面,而是用纯代码去创建界面,不是装B,而是刚从vi转到xcode不久,不太习惯interface builder而已。当然如果需要我也会使用它。一个东西的存在没有绝对的好与坏,只是存在时间与空间决定了它的价值。
(忘了讲了,我的环境是xcode4.2)
首先要弄懂几个基本的概念。
一)三个结构体:CGPoint、CGSize、CGRect
1. CGPoint
- /* Points. */
- struct CGPoint {
- CGFloat x;
- CGFloat y;
- };
- typedef struct CGPoint CGPoint;
看到这个想必你已经懂了,不再解释。
2. CGSize
- /* Sizes. */
- struct CGSize {
- CGFloat width;
- CGFloat height;
- };
- typedef struct CGSize CGSize;
不解释。
3.CGRect
- /* Rectangles. */
- struct CGRect {
- CGPoint origin;//偏移是相对父窗口的
- CGSize size;
- };
- typedef struct CGRect CGRect;
同样 不解释。
这三个结构体均在一个头文件里:CGGeometry.h
二)几个方法
1.CGRectMake
- CG_INLINE CGRect
- CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat height)
- {
- CGRect rect;
- rect.origin.x = x; rect.origin.y = y;
- rect.size.width = width; rect.size.height = height;
- return rect;
- }
没错,这个方法就是make一个rect,定好origin(起点,左上角),宽与高,就可以画出一个位置与大小确定的rect(矩形)这个函数被声明为内联函数,一是因为它比较小,二是因为在画界面时我们要求一定的效率。这个函数还是藏在刚刚那个头文件里面:CGGeometry.h
三)几个基本界面元素:window(窗口)、视图(view)
要在屏幕上显示内容首先要创建一个窗口承载内容,要创建一个窗口,需要一个边框(frame),含有边框信息的底层 结构就CGRect。每个能够在屏幕上显示自己的对象都有一个边框,定义了他的显示区域,不过许多高层的视图类会自动计算这一信息。其他的那些类则在视图初始化时通过一个initWithFrame的初始化方法来设置。
再来认识一个类:UIScreen。UIScreen类代表了屏幕,通过这个类我们可以获取一些想要的东东。
- CGrect screenBounds = [ [UIScreen mainScreen]bounds];//返回的是带有状态栏的Rect
- CGRect viewBounds = [ [UIScreen mainScreen]applicationFrame];//不包含状态栏的Rect
- //screenBounds 与 viewBounds 均是相对于设备屏幕来说的
- //所以 screenBounds.origin.x== 0.0 ; screenBounds.oringin.y = 0.0;
- screenBounds.size.width == 320; screenBounds.size.height == 480(或者其他分辨率有所差异)
- //所以 screenBounds.origin.x== 0.0 ; screenBounds.oringin.y = 20.0;(因为状态栏的高度是20像素) screenBounds.size.width == 320; screenBounds.size.height == 480
UIView
下面来认识一下UIView类,这个类继承自UIResponder,看这个名字我们就知道它是负责显示的画布,如果说把window比作画框的话。我们就是不断地在画框上移除、更换或者叠加画布,或者在画布上叠加其他画布,大小当然 由绘画者来决定了。有了画布,我们就可以在上面任意施为了。很多简单的东西我会把库里面的内容贴出来,如果东西太多贴出来就不太好,朋友们自己去库文件里面看吧。这个类在UIView.h里面。下面我们先学习一些基础的东西,其他的东东会在以后慢慢展开。
- UIView* myView =[[ UIView alloc]initWithFrame:CGRectMake(0.0,0.0,200.0,400.0)];//这里创建了一块画布,定义了相对于父窗口的位置, 以及大小。
我们可以把这块画布加到其他画布上,具体方法后面会讲到。我们还可以在这块画布上画上其它好玩的东东,具体情形后面会一一讲解。
UIWindow
UIWindow继承自UIView,关于这一点可能有点逻辑障碍,画框怎么继承自画布呢?不要过于去专牛角尖,画框的形状不就是跟画布一样吗?拿一块画布然后用一些方法把它加强,是不是可以当一个画框用呢?这也是为什么 一个view可以直接加到另一个view上去的原因了。
看一下系统的初始化过程(在application didFinishLauchingWithOptions里面):
- self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
- self.window.backgroundColor = [UIColor grayColor];//给window设置一个背景色
- [self.window makeKeyAndVisible];//让window显示出来
实战演练:
没结束我会用一个综合的 例子来总结我的学习成果,彻底理解所学,我觉得既然选择写代码,就要理解原理,否则只知其然不知其所以然是不能做一个好的程序员的。
1)新建一个工程选择Empty Application 名字为LW1
2)在application didFinishLaunchingWithOptions里面,你会发现系统已经建好一个画框了,我们现在就用系统帮我们建好的画框,你当然也可以自己建一个画框,不过没这个必要了,忘了讲了,一个应用程序只能有一个画框。
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
- {
- self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];//系统帮你建画框
- // Override point for customization after application launch.
- //自己测试一下 bounds与aplicationFrame的区别
- CGRect bound = [[UIScreen mainScreen]bounds];
- NSLog(@"boundwidth:%f boundheight:%f ",bound.size.width, bound.size.height);
- NSLog(@"boundx:%f boundy:%f ",bound.origin.x, bound.origin.y);
- CGRect appBound = [[UIScreen mainScreen]applicationFrame];
- NSLog(@"appBoundwidth:%f appBoundheight:%f "
- ,appBound.size.width,appBound.size.height);
- NSLog(@"appBoundx:%f appBoundy:%f ",appBound.origin.x, appBound.origin.y);
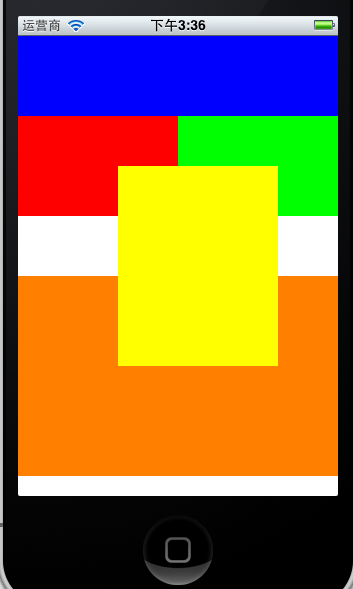
- //画第一块画布然涂成蓝色,大小是320 X 100
- CGRect CGone = CGRectMake(0.0, 0.0, 320, 100);//画个矩形,初始化位置与大小
- UIView *v_one = [[UIView alloc]initWithFrame:CGone];//初始化view
- v_one.backgroundColor = [UIColor blueColor];// 涂成蓝色
- [self.window addSubview:v_one];//直接加到画框上
- //第二块注意它的位置
- CGRect CGtwo = CGRectMake(0.0, 100, 160, 100);//画个矩形、初始化位置与大小
- UIView *v_two = [[UIView alloc]initWithFrame:CGtwo];//初始化view
- v_two.backgroundColor = [UIColor redColor];//涂成红色
- [self.window addSubview:v_two];//叠加到画框
- //第三块注意他的位置
- CGRect CGthree = CGRectMake(160, 100, 160, 100);//
- UIView *v_three = [[UIView alloc]initWithFrame:CGthree];//
- v_three.backgroundColor = [UIColor greenColor];//
- [self.window addSubview:v_three];//
- //第四块注意它的位置
- CGRect CGfour = CGRectMake(0.0, 260, 320, 200);//
- UIView *v_four = [[UIView alloc]initWithFrame:CGfour];//
- v_four.backgroundColor = [UIColor orangeColor];//
- [self.window addSubview:v_four];//
- //第五块,计算一下它的位置,看看它的效果,
- 你可以让试一下把这段代码移到第一快初始化的上面试试,会有意想不到的效果
- CGRect CGfive = CGRectMake(100, 150, 160, 200);
- UIView *v_five = [[UIView alloc]initWithFrame:CGfive];
- v_five.backgroundColor = [UIColor yellowColor];
- [self.window addSubview:v_five];
- self.window.backgroundColor = [UIColor grayColor];//
- [self.window makeKeyAndVisible];//
- //最后记得release
- [v_one release];
- [v_two release];
- [v_three release];
- [v_four release];
- [v_five release];
- return YES;
- }


是不是看到五颜六色的块了?哈哈,是不是很有成就感呢?确实不值得有啥成就感,你可以精确计算一下大小与位置,多几种变化,仿佛回到当初DIV+CSS的时候了,确实很有趣,这个程序的不足之处在于我们未能在每个色块上面标注色块标记,别急,下节课就有了。
整个程序我贴在下面,可以自由下载不过转载此文记得著名出处哦,偶写的实在是太辛苦了。谢谢!
——————————————————————————————————————————————————
另外两篇文章:
取得画面工作区域的大小
iOS 可以在很多 Apple 的装置上执行,然而每个装置所提供的工作区域大小 Application Frame 也不尽香同,下面提供一个简单的方法,帮助你可以快速找出目前工作区域的画面的大小,程式码如下。
首先是状态列 Status Bar 的部份。
- //取得StatusBar的位置和大小
- [self.view addSubview:theToolbar];
- CGRect statusBarRect = [[UIApplication sharedApplication]statusBarFrame];
- NSLog(@\"%@\", NSStringFromCGRect(statusBarRect));
再来是可工作区域的大小,如果你的应用程式包含状态列,那么可工作区域的大小就会是整个画面的减去状态列所剩下的区域。
- //取得工作区域的位置和大小
- CGRect workSpaceRect = [[UIScreen mainScreen]applicationFrame];
- NSLog(@\"%@\", NSStringFromCGRect(workSpaceRect));
最后就是整个画面的大小。
- //取得整个画面的位置和大小
- CGRect windowRect = [[UIScreen mainScreen]bounds];
- NSLog(@\"%@\", NSStringFromCGRect(windowRect));
上述程式码皆是将取得的大小范围资讯储存在 CGRect 型态的变数中,再将此变数以字串的方式显示出来。
来源:http://furnacedigital.blogspot.com/2011/10/blog-post_13.html
一些 UIView 中管理 Subview 常用的方法



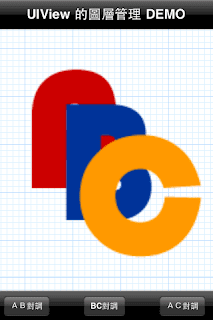
一个 UIView 里面可以包含许多的 Subview(其他的 UIView),而这些 Subview 彼此之间是有所谓的阶层关系,这有点类似绘图软体中图层的概念,下面程式码示演示了几个在管理图层(Subview)上常用的方法,其程式码如下。
首先是大家最常使用的新增和移除 Subview。
- //将Subview从当前的UIView中移除
- [Subview removeFromSuperview];
- //替UIView增加一个Subview
- [UIView addSubview:Subview];
在 UIView 中将 Subview 往前或是往后移动一个图层,往前移动会覆盖住较后层的 Subview,而往后移动则会被较上层的 Subview 所覆盖。
- //将Subview往前移动一个图层(与它的前一个图层对调位置)
- [UIView bringSubviewToFront:Subview];
- //将Subview往后移动一个图层(与它的后一个图层对调位置)
- [UIView sendSubviewToBack:Subview];
在 UIView 中使用索引 Index 交换两的 Subview 彼此的图层层级。
- //交换两个图层
- [UIView exchangeSubviewAtIndex:indexA withSubviewAtIndex:indexB];
使用 Subview 的变数名称取得它在 UIView 中的索引值(Index )。
- //取得Index
- NSInteger index = [[UIView subviews] indexOfObject:Subview名称];
替 Subview 加上 NSInteger 的註记 (Tag),好让之后它们分辨彼此。
- //加上註记
- [Subview setTag:NSInteger];
最后是取得 UIView 中所有的 Subview,呼叫此方法会传回一个 NSArray,并以由后往前的顺序列出这些 Subview,下图中是列出范例图片里 Root 中所有的 Subview。
- //取的UIView下的所有Subview
- [UIView subviews]

来源:http://furnacedigital.blogspot.com/2011/10/uiview-subview.html
有关View的几个基础知识点-IOS开发的更多相关文章
- 有关UIView、subview的几个基础知识点-IOS开发 (实例)
环境是xcode4.3 首先要弄懂几个基本的概念. 一)三个结构体:CGPoint.CGSize.CGRect 1. CGPoint /* Points. */ struct CGPoint { C ...
- [iOS]关于零基础学习iOS开发的学习方法总结
关于零基础学习iOS开发的学习方法总结 最近很多零基础来参加蓝鸥培训的学生经常会问到一些学习方法的问题,就如下我自己见过的好的学习方法一起讨论一下. 蓝鸥iOS开发技术的学习路线图 程序员的主要工作是 ...
- 【零基础学习iOS开发】【转载】
原文地址:http://www.cnblogs.com/mjios/archive/2013/04/24/3039357.html 本文目录 一.什么是iOS 二.主流手机操作系统 三.什么是iOS开 ...
- 李洪强iOS开发之【零基础学习iOS开发】【01-前言】01-开篇
从今天开始,我就开始更新[零基础学习iOS开发]这个专题.不管你是否涉足过IT领域,也不管你是理科生还是文科生,只要你对iOS开发感兴趣,都可以来阅读此专题.我尽量以通俗易懂的语言,让每个人都能够看懂 ...
- 【零基础学习iOS开发】【01-前言】01-开篇
本文目录 一.什么是iOS 二.主流手机操作系统 三.什么是iOS开发 四.学习iOS开发的目的 五.学习iOS开发的前提 从今天开始,我就开始更新[零基础学习iOS开发]这个专题.不管你是否涉足过I ...
- 零基础学习iOS开发
零基础学习iOS开发不管你是否涉足过IT领域,只要你对iOS开发感兴趣,都可以阅读此专题. [零基础学习iOS开发][02-C语言]11-函数的声明和定义 摘要: 在上一讲中,简单介绍了函数的定义和使 ...
- 李洪强iOS开发之【零基础学习iOS开发】【01-前言】02-准备
在上一讲中,介绍了什么是iOS开发.说简单一点,iOS开发,就是开发运行在iPhone或者iPad上的软件.这么一说完,应该有很多人就会产生一些疑惑,比如学习iOS开发是不是一定要买iPhone?需不 ...
- 李洪强iOS开发之【零基础学习iOS开发】【02-C语言】02-第一个C语言程序
前言 前面已经唠叨了这么多理论知识,从这讲开始,就要通过接触代码来学习C语言的语法.学习任何一门语言,首先要掌握的肯定是语法.学习C语言语法的目的:就是能够利用C语言编写程序,然后运行程序跟硬件(计算 ...
- 李洪强iOS开发之零基础学习iOS开发】【02-C语言】01-概述
前面已经给大家介绍了iOS开发相关的一些基础知识,其实iOS开发就是开发iPhone\iPad上的软件,而要想开发一款软件,首先要学习程序设计语言.iOS开发需要学习的主要程序设计语言有:C语言.C+ ...
随机推荐
- tyvj 2075 借教室 题解
P2075 [NOIP2012T5]借教室 时间: 1000ms / 空间: 131072KiB / Java类名: Main 背景 noip2012-tg 描述 在大学期间,经常需要租借教室.大到院 ...
- HDU1230 火星A+B
火星A+B Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- iOS:CoreData数据库的使用三(数据库和tableView表格一起使用)
CoreData数据库是用来持久性存储数据的,那么,我们再从该数据库中取出数据干什么呢?明显的是为了对数据做操作,这个过程中可以将它们直观的显示出来,即通过表格的形式显示出来.CoreData配合ta ...
- Ripple 水波纹效果
背景+波纹 对于有边界限制的Ripple,我们就需要给他提供一个范围,即添加一个item标签. 如果在一个ripple标签中,添加一个item标签,在item中添加如下属性: [android:dra ...
- echarts使用技巧(一)echarts的图表自适应resize问题、单选、缩放等
这些东西要是有精力和时间可以通读echarts文档,里面都有配置详细介绍.该博客只是把自己使用echarts遇到的问题记录下,并不全,加深印象,抛砖引玉而已,完整学习的请移步官方文档 1.legend ...
- Servlet介绍以及简单实例
一.背景介绍: HTTP:超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议.设计HTTP最初的目的是为了提供一种发布和接收 HTM ...
- php的opcache缓存扩展(php页面代码刷新速度)
opcache (全程 zend opcache): 从php5.5开始,默认提供的php脚本缓存扩展,编译php5.5时加上参数--enable-opcache就可以编译opcache了,只是要启用 ...
- 我的第一段ionic代码
ionic是基于angularjs的前端框架,用于实现移动app. 下面是第一段代码,先贴代码,有时间再整理: demo1.htm <!DOCTYPE html> <html ng- ...
- STL - C++ 11的Lambda表达式(下)
关于lambda的基础知识,请参考上一篇的地址如下: http://www.cnblogs.com/davidgu/p/4825625.html 我们再举个STL使用Lambda来进行排序的例子,如下 ...
- apple iMac一体机 装双系统 实战! (Apple +Win 7 64bit)
http://group.zol.com.cn/1/641_485.html http://tieba.baidu.com/p/2532811864 http://www.jb51.net/os/82 ...
