基于jQuery仿Flash横向切换焦点图
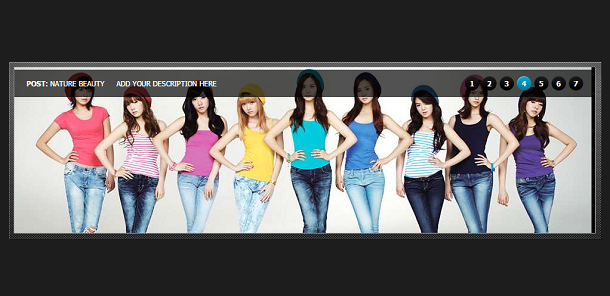
给各网友分享一款基于jQuery仿Flash横向切换焦点图。利用Flash可以制作很多漂亮的图片相册应用,今天我们要用jQuery来实现这样的效果。它是一款仿Flash的横向图片切换焦点图插件,可以自动切换图片,也可以点击导航按钮来切换至指定的图片。该jQuery焦点图使用非常简单,而且切换效果也相当流畅。效果图如下:

实现的代码。
html代码:
<div id="slide-holder">
<div id="slide-runner">
<a href="">
<img id="slide-img-1" src="data:images/nature-photo.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-2" src="data:images/nature-photo1.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-3" src="data:images/nature-photo2.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-4" src="data:images/nature-photo3.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-5" src="data:images/nature-photo4.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-6" src="data:images/nature-photo4.jpg" class="slide" alt="" /></a>
<a href="">
<img id="slide-img-7" src="data:images/nature-photo6.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text">
<strong>post: </strong><span></span>
</p>
<p id="slide-desc" class="text">
</p>
<p id="slide-nav">
</p>
</div>
</div>
<!--content featured gallery here -->
</div>
js代码:
if (!window.slider) var slider = {}; slider.data = [{ "id": "slide-img-1", "client": "nature beauty", "desc": "nature beauty photography" }, { "id": "slide-img-2", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-3", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-4", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-5", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-6", "client": "nature beauty", "desc": "add your description here" }, { "id": "slide-img-7", "client": "nature beauty", "desc": "add your description here"}];
via:http://www.w2bc.com/Article/23906
基于jQuery仿Flash横向切换焦点图的更多相关文章
- 一款基于jQuery的图片左右滑动焦点图
今天给大家分享一款基于jQuery的焦点图插件,这款jQuery焦点图插件的特点是可以多张图片左右滑动切换,可以点击切换按钮进行图片滑动,同时也支持图片自动切换.另外,这款jQuery焦点图是宽屏的, ...
- 一款基于jQuery底部带缩略图的焦点图
之前我们已经分享过不少实用的jQuery焦点图插件了,今天我们要介绍的这款jQuery焦点图插件是带有缩略图的,我们只需点击缩略图即可切换至相应的图片,图片切换的时候出现淡入淡出的动画效果. 在线预览 ...
- 一款基于jQuery和HTML5全屏焦点图
今天爱编程小编给大家分享一款非常绚丽的jQuery焦点图插件,同时这款焦点图也利用了HTML5和CSS3的相关特性,使图片切换效果更加丰富多彩.另外,这款jQuery焦点图插件的特点是全屏的效果,因此 ...
- 一款基于jQuery轮播切换焦点图,可播放多张图片
今天给大家分享一款基于jQuery轮播切换焦点图,可播放多张图片,在这个组件中,你可以任意指定8张图片,然后插件就会帮你自动生成缩略图,并且自动开始切换播放图片.当然,你也可以手动切换图片,只要点击缩 ...
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 基于jQuery带标题的图片3D切换焦点图
今天给大家分享一款基于jQuery带标题的图片3D切换焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 实现的代码. htm ...
- 基于jq流畅度非常好的图片左右切换焦点图
今天给大家分享一款基于jq流畅度非常好的图片左右切换焦点图.这是一款基于jQuery实现的支持鼠标拖动切换jQuery特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: &l ...
- 基于jQuery编写的横向自适应幻灯片切换特效
基于jQuery编写的横向自适应幻灯片切换特效 全屏自适应jquery焦点图切换特效,在IE6这个蛋疼的浏览器兼容性问题上得到了和谐,兼容IE6. 适用浏览器:IE6.IE7.IE8.360.Fire ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
随机推荐
- java学习笔记13--反射机制与动态代理
本文地址:http://www.cnblogs.com/archimedes/p/java-study-note13.html,转载请注明源地址. Java的反射机制 在Java运行时环境中,对于任意 ...
- mahout之canopy算法简单理解
canopy是聚类算法的一种实现 它是一种快速,简单,但是不太准确的聚类算法 canopy通过两个人为确定的阈值t1,t2来对数据进行计算,可以达到将一堆混乱的数据分类成有一定规则的n个数据堆 由于c ...
- 如何快速访问MSDN某一个类或方法的帮助文档
如何快速访问MSDN某一个类或方法的帮助文档? 我一般都是在Google上搜索的如"string msdn",而不是在Msdn上直接查找(你不可能知道所有的类或方法的完整命名空间) ...
- Oracle数据库导入dmp文件报错处理方法
在向oracle数据库执行导入命令的时候报错,错误如下,大概意思是TNS中找不到服务名 下面说一下解决步骤 1:进入oracle用户,使用cat查看.bash_profile文件,找到ORACLE_H ...
- PHP如何安装和配置Zend Studio
1 网上下载该软件,安装之后关闭三个东西 2 新建一个本地的PHP项目 3 展开左侧的资源树,发现多了一个PHP的相关东西 4 右击"基础知识",新建一个PHP文件并输入以下代码 ...
- Java程序猿面试体会,还没找到工作的“猿猿们”看过来!
类似的话题,我大约在几个月前跟大家聊过. 这一次,我要依据这段时间的体会,再给大家整理一下. 今天,非常轻松地拿到了神州数码的offer. 尽管工资不是特别高,尽管非常多人一毕业就能进入这种公 ...
- CAD设置图层透明显示
在生产制图过程中,图层有利于更好的地理信息的分类,但显示就有些问题了,比如多个面层重叠.通常为了显示多个面重叠区域的特征,我们通常的做法是设置图层填充(符号填充,如地籍处理中经常这样做),或者设置图层 ...
- Axure与iPhone应用程序原型创建(五)
在设计iPhone应用程序原型时,常常需要通过一个滑动的动画从一个屏幕切换到另一个屏幕.使用Axure RP进行设计时,可以将屏幕设计到动态面板里面,通过设置面板状态事件来实现.在下文中作者将通过一个 ...
- 通过源码浅析Java中的资源加载
前提 最近在做一个基础组件项目刚好需要用到JDK中的资源加载,这里说到的资源包括类文件和其他静态资源,刚好需要重新补充一下类加载器和资源加载的相关知识,整理成一篇文章. 理解类的工作原理 这一节主要分 ...
- Linux 监测磁盘常用的工具sar iostat vmstat
Linux 检测内存常用的工具sar iostat vmstat #每秒刷新一次显示2次 sar -d 1 2 iostat -kx 1 2 vmstat -d 1 2 磁盘统计信息解释 tps 每秒 ...
