vuex 定义
vuex是什么?
vuex是一个专为vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到vue的官方调试工具devtools extension ,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能。
什么是‘状态管理模式’?
让我从一个简单的vue计数应用开始:
new Vue({
//state
data(){
return {
count:0
}
},
//view
template:'
<div>{{count}}</div>
',
//actions
methods:{
increment:function(){
this.count++
}
}
})
这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源
- view,以声明方式将state映射到视图
- actions,响应在view上的用户输入导致的状态变化
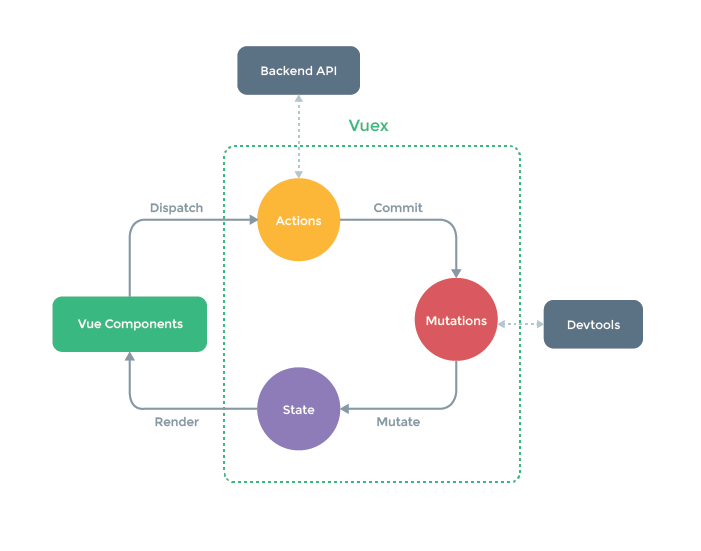
以下是一个表示“单向数据流”理念的极简示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
对于问题-,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的传递也是无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,为什么我们不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的视图,不管在树的那个位置,任何组件都能获取状态或者触发行为。
另外,通过定义和隔离状态管理中的各种概念并强制遵循一定的规则,我们的代码会变得更结构化且易于管理。
这就是vuex背后的基本思想,借鉴了flux,redux和the elm Architecture。与其他模式不同的是,Vuex是专门为vue.js设计的状态管理库,以利用vue.js的细粒度数据响应机制来进行高效的状态更新。

vuex 定义的更多相关文章
- python 全栈开发,Day93(vue内容补充,VueX)
昨日内容回顾 1. 页面的布局 Vue中使用Bootstrap搭页面 1. 安装 1. npm install bootstrap@3.3.7 -S 2. 使用 1. import 'bootstra ...
- vue全家桶+Koa2开发笔记(1)--vuex
1. 安装webpack的问题: webpack坑系列--安装webpack-cli 2. vue-cli(vue脚手架)超详细教程 3. 在命令行中使用 touch 执行新建文件: 4. 关 ...
- Vuex状态管理详解
什么是Vuex 专门为vue应用程序开发的状态管理模式,采用集中式存储管理应用的所有组件的状态(数据),以相应的规则保证状态以一种可预测的方式发生改变 Vuex的作用(什么样的情况下使用Vuex) 多 ...
- Vuex了解
State Vuex是用来管理某个应用的整个状态,那么一个应用只能有一个Vuex实例.和React一样,Vuex也不允许直接去修改state,而是通过提交mutation,来触发状态变更.Vuex的状 ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuex使用 实现点击按钮进行加减
//store.js /** * vuex配置 */ import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); //定义属性(数据) v ...
- NO.01---今天聊聊Vuex的简单入门
作为一款个人认为非常牛x的框架,个人使用起来得心应手,所以近期就记录一下这款框架吧. 首先说一说 Vuex 是什么? 官方给出的解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它 ...
- 一篇搞定Vuex
1.简介 首先,你必须明显明白vuex到底是干啥的,主要解决开发中的哪些问题? Vuex是一个专门为Vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证 ...
- Vuex mapGetters,mapActions
一.基本用法 1. 初始化并创建一个项目 ? 1 2 3 vue init webpack-simple vuex-demo cd vuex-demo npm install 2. 安装 vuex ? ...
随机推荐
- 模拟jQuery中的ready方法及实现按需加载css,js实例代码
这篇文章介绍了模拟jQuery中的ready方法及实现按需加载css,js实例代码,有需要的朋友可以参考一下 一.ready函数的实现经常用jQuery类库或其他类库中的ready方法,有时候 ...
- mysql5.0.x统计每秒增删改查替换数及系统每秒磁盘IO
转载自:http://blog.chinaunix.net/uid-9370128-id-393082.html 1. mysql 5.0.x 统计每秒增,删,改,查,替换数 mysql 的show ...
- Git使用sublime_text作用默认编辑器
Git使用的是Vim来作用默认的编辑器,但一直都用不好这个编辑器,所以打算把他换成sublime_text 使用windows默认的记事本 git config --global core.edito ...
- Linux使用sar进行性能分析
转:https://blog.csdn.net/xusensen/article/details/54606401#sar%E7%AE%80%E4%BB%8B Linux使用sar进行性能分析 Lin ...
- MySQL插值语句
insert into Daywork( fdayworkId, fuserId, fdate, fhours, fclaimdate ) values ( 2709, '1@2.3', '2013- ...
- (LeetCode 49)Anagrams
Given an array of strings, return all groups of strings that are anagrams. Note: All inputs will be ...
- 最短路+状态压缩dp(旅行商问题)hdu-4568-Hunter
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=4568 题目大意: 给一个矩阵 n*m (n m<=200),方格里如果是0~9表示通过它时要花 ...
- 使用select处理任意数目个客户的单进程程序
改写http://www.cnblogs.com/nufangrensheng/p/3587962.html中的TCP回射服务器程序,把它重写成使用select来处理任意数目个客户的单进程程序,而不是 ...
- Xcode 生成 ipa包
原地址:http://zengwu3915.blog.163.com/blog/static/2783489720136213239916/ app store的审核收费的需要二周,免费的需要一个月左 ...
- Linux 监测 常用测试工具
fio [global]bs=16kdirect=1rw=readioengine=libaioiodepth=6write_bw_logruntime=60[test]filename=/data/ ...
