Jquery6 DOM 节点操作
学习要点:
- 1.创建节点
- 2.插入节点
- 3.包裹节点
- 4.节点操作
DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”。页面中的元素结构就是通过这种节点模型来互相对应着的,通过这些节点关系,可以创建、插入、替换、克隆、删除等等一些列的元素操作。
一.创建节点
为了使页面更加智能化,有时想动态的在 html 结构页面添加一个元素标签,那么在插入之前首先要做的动作就是:创建节点。
var box = $('<div id="box">节点</div>'); //创建一个节点
$('body').append(box); //将节点插入到<body>元素内部
二.插入节点
在创建节点的过程中已经演示怎么通过.append()方法来插入一个节点。但除了这个方法之余呢,jQuery 提供了其他几个方法来插入节点。

$('div').append('<strong>节点</strong>'); //向 div 内部插入 strong 节点
$('div').append(function (index, html) { //使用匿名函数插入节点,html 是原节点
return '<strong>节点</strong>';
});
$('span').appendTo('div'); //讲 span 节点移入 div 节点内
$('span').appendTo($('div')); //同上
$('div').prepend('<span>节点</span>'); //将 span 插入到 div 内部的前面
$('div').append(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('span').prependTo('div'); //将 span 移入 div 内部的前面
$('span').prependTo($('div')); //同上

$('div').after('<span>节点</span>'); //向 div 的同级节点后面插入 span
$('div').after(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('div').before('<span>节点</span>'); //向 div 的同级节点前面插入 span
$('div').before(function (index, html) { //使用匿名函数,同上
return '<span>节点</span>';
});
$('span').insertAfter('div'); //将 span 元素移到 div 元素外部的后面
$('span').insertBefore('div'); //将 span 元素移到 div 元素外部的前面
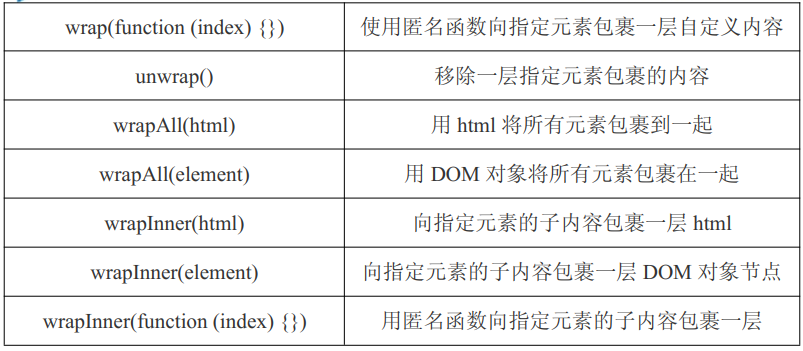
三.包裹节点
jQuery 提供了一系列方法用于包裹节点,那包裹节点是什么意思呢?其实就是使用字符串代码将指定元素的代码包含着的意思。


$('div').wrap('<strong></strong>'); //在 div 外层包裹一层 strong
$('div').wrap('<strong>123</strong>'); //包裹的元素可以带内容
$('div').wrap('<strong><em></em></strong>'); //包裹多个元素
$('div').wrap($('strong').get(0)); //也可以包裹一个原生 DOM
$('div').wrap(document.createElement('strong')); //临时的原生 DOM
$('div').wrap(function (index) { //匿名函数
return '<strong></strong>';
});
$('div').unwrap(); //移除一层包裹内容,多个需移除多次
$('div').wrapAll('<strong></strong>'); //所有 div 外面只包一层 strong
$('div').wrapAll($('strong').get(0)); //同上
$('div').wrapInner('<strong></strong>'); //包裹子元素内容
$('div').wrapInner($('strong').get(0)); //DOM 节点
$('div').wrapInner(function () { //匿名函数
return '<strong></strong>';
});
注意:.wrap()和.wrapAll()的区别在前者把每个元素当成一个独立体,分别包含一层外层;后者将所有元素作为一个整体作为一个独立体,只包含一层外层。这两种都是在外层包含,而.wrapInner()在内层包含。
四.节点操作
除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换和删除节点。
//复制节点
$('body').append($('div').clone(true)); //复制一个节点添加到 HTML 中
注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上 true参数的话,这个元素附带的事件处理行为也复制出来。
//删除节点
$('div').remove(); //直接删除 div 元素
注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以带选择符参数的,比如:$('div').remove('#box');只删除 id=box 的 div。
//保留事件的删除节点
$('div').detach(); //保留事件行为的删除
注意:.remove()和.detach()都是删除节点,而删除后本身方法可以返回当前被删除的节点对象,但区别在于前者在恢复时不保留事件行为,后者则保留。
//清空节点
$('div').empty(); //删除掉节点里的内容
//替换节点
$('div').replaceWith('<span>节点</span>'); //将 div 替换成 span 元素
$('<span>节点</span>').replaceAll('div'); //同上
注意:节点被替换后,所包含的事件行为就全部消失了。
Jquery6 DOM 节点操作的更多相关文章
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- 前端JavaScript之DOM节点操作
1.HTML DOM是啥 Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构 2.解析过程 HTML加载完毕,渲染引 ...
- Dom节点操作总结
Dom 一:Dom的概念 Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 - 文档 - html,document时一个对象,是dom ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
- 通过DOM节点操作来获取表单信息
这是之前突发奇想地用dom节点的关系来操作表单的故事.. 事情的经过是这样的,大概就是一个平台注册后有留言功能,管理员登录之后可以对这些留言进行回复.这个页面呢,就是通过foreach获取到数据库里的 ...
- 原生JS的DOM节点操作
DOM(Document Object Model/文档对象模型)是针对HTML和XML文档的一个API.DOM节点树:在文档中出现的空格.回车.标签.注释.文本.doctype.标签等都属于DOM节 ...
随机推荐
- angular 封装公共方法
angular封装公共方法到service中间件,节省开发时间 layer.service.ts openAlert(callback) {// 传递回调函数 const dialogRef = th ...
- Exchange Pause or stop transport service
The Microsoft Exchange Transport service is a service available both on the Microsoft Exchange Serve ...
- netty 网关 flume 提交数据 去除透明 批处理 批提交 cat head tail 结合 管道显示行号
D:\javaNettyAction\NettyA\src\main\java\com\test\HexDumpProxy.java package com.test; import io.netty ...
- 【转】VMwareCLI命令参考
VMwareCLI命令参考 目录 基本命令范例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 2 ...
- 前端开发 - CSS - 下
CSS: 12.display 13.浮动效果 14.浮动特性 15.浮动产生的问题和解决方法 16.float京东导航栏 17.position 18.z-index 19.京东案例 12.disp ...
- SVN部署
1.安装SVN yum install subversion –y 2.配置SVN 建立SVN版本库数据存储目录(svndata)及用户.密码权限目录(svnpasswd) mkdir -p /app ...
- 如何使用 libtorch 实现 AlexNet 网络?
如何使用 libtorch 实现 AlexNet 网络? 按照图片上流程写即可.输入的图片大小必须 227x227 3 通道彩色图片 // Define a new Module. struct Ne ...
- okhttp发送post请求
String url = "http://www.xxx.com/api/test"; OkHttpClient httpClient = new OkHttpClient(); ...
- MySQL之备份恢复
1.备份的种类 逻辑备份:SQL语句的备份 物理备份:数据页备份 2.逻辑备份工具介绍 select xxxx from t1 into outfile '/tmp/redis.txt' mysql ...
- Windows服务的安装、卸载
创建一个Windows服务 http://jingyan.baidu.com/article/fa4125acb71a8628ac709226.html 安装服务 使用FramWork框架自带的Ins ...
