《锋利的jQuery 第二版》chapter 1~
chapter 1 认识 jQuery
jquery.js(开发版),jquery.min.js(生产版)

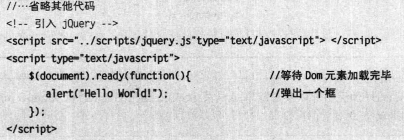
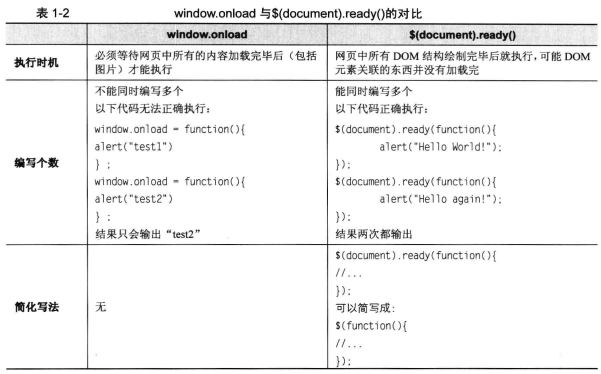
window.onload 与 $(document).ready() 的对比:

jquery 代码风格
尽量为单行代码添加注释。

jquery 对象和 DOM对象
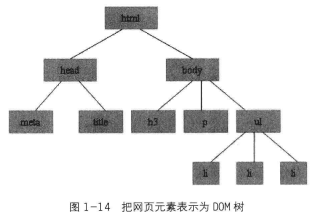
DOM树:

DOM对象的获取:

jquery对象的获取:

$等价于jQuery。$("#id") 等于 jQuery("#id")。
dom对象的属性 在jquery对象中以方法的形式获取。
dom对象.属性 = jquery对象.attr(属性名);
jquery对象方法与dom对象属性互无关系,不可混用。
jquery 对象和DOM对象的相互转换
约定定义jquery变量风格(加$):

二者相互转换
jquery对象是通过jQuery 包装DOM对象后产生的对象。
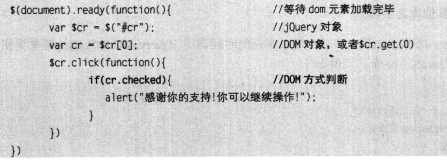
jquery对象类似dom对象为元素组成的数组,下标为0的元素为其本身dom对象。
获取dom对象:
var $cr=$("#cr"); var cr=$cr[0]; var cr=$cr.get(0);
获取jquery对象:
var cr=document.getElementById("cr"); var $cr=$(cr);
jquery对象=jQuery(DOM对象)=jQuery(jQuery对象[下标]);
$()函数是jquery工厂。


chapter 2 jQuery 选择器
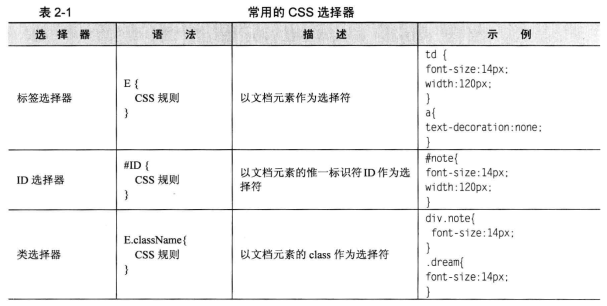
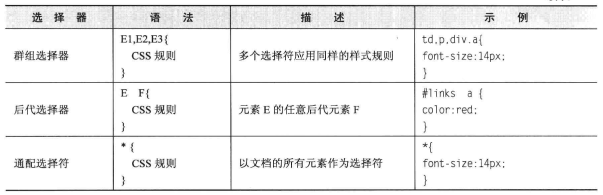
先了解css选择器:


使用选择统一设置页面样式符合 表现和内容相分离的设计原则。
css选择器对元素添加样式,jquery选择器对元素添加行为。
jquery 选择器
网页内容与行为分离:


jquery选择器 支持css1到css3选择器;
jquery选择器在未选择到元素时不会报错;
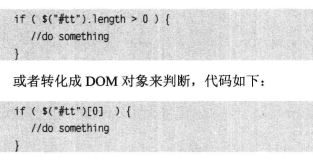
使用jquery判断元素是否存在:

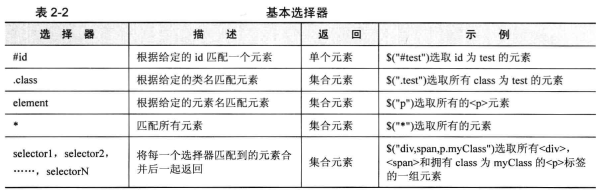
基本选择器

层次选择器
过滤选择器
基本过滤选择器
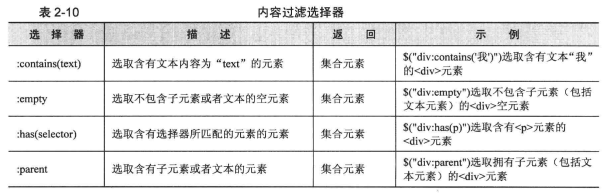
内容过滤选择器
可见性过滤选择器

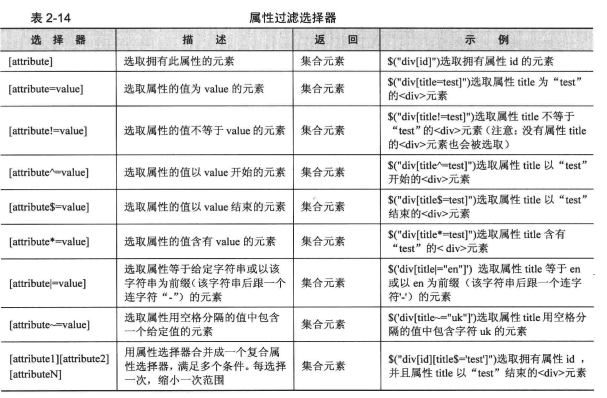
属性过滤选择器

子元素过滤选择器

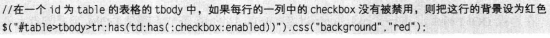
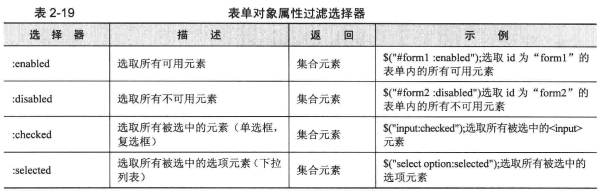
表单对象属性过滤选择器

表单选择器

其他选择器
《锋利的jQuery 第二版》chapter 1~的更多相关文章
- 《锋利的Jquery第二版》读书笔记 第二章
本章节主要Jquery选择器 jquery选择器与css选择器十分相似,特别需要注意的是 <script type="text/javascript"> documen ...
- 《锋利的Jquery第二版》读书笔记 第一章
按照书本介绍顺序整理jquery库相关的语法.要点. window.onload与$(document).ready()功能类似,前者需要所有资源加载完毕,且不能同时编写多个:后者加载完DOM结构即执 ...
- 锋利的jquery第二版学习笔记
jquery系统学习笔记 一.初识:jquery的优势:1.轻量级(压缩后不到30KB)2.强大的选择器(支持css1.css2选择器的全部 css3的大部分 以及一些独创的 加入插件的话还可支持XP ...
- 《锋利的Jquery第二版》读书笔记 第三章
DOM操作的分类 1.DOM Core不专属JavaScript,任何一种支持DOM的程序设计语言都可以使用它,也可以处理XML等标记语言编写出来的文档,getElementById().setAtt ...
- 锋利的jQuery(第二版)源码下载地址
书上给的http://cssrain.sinaapp.com无法访问 问作者邮箱要的: 第1版源码:百度云盘下载:http://pan.baidu.com/share/link?shareid=104 ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 锋利的jQuery(第二版)学习总结
通过对<锋利的jQuery>(第二版)一书的学习,发现此书讲解通俗易懂,是学习jQuery的一本很好的指导书,特作如下总结. 此书主要讲解了jQuery的常用操作,包括认识jQuery,j ...
- 锋利的jQuery学习总结
通过对<锋利的jQuery>(第二版)一书的学习,发现此书讲解通俗易懂,是学习jQuery的一本很好的指导书,特作如下总结.此书主要讲解了jQuery的常用操作,包括认识jQuery,jQ ...
- 《锋利的jQuery》学习总结
通过对<锋利的jQuery>(第二版)一书的学习,发现此书讲解通俗易懂,是学习jQuery的一本很好的指导书,特作如下总结.此书主要讲解了jQuery的常用操作,包括认识jQuery,jQ ...
随机推荐
- axis客户端循环访问webservice的时候只发送了几条数据就断开了的问题
原因 axis客户端访问webservice默认是使用http1.0版本的,这个版本的http不能保持长连接,应该换成http1.1版本 具体修改步骤: <?xml version=" ...
- shell编程——日志输出的同时显屏
在执行脚本的时候我们常常需要将执行过程全部输出到日志里,以备出现报错时可以跟踪分析,开始我用的是exec: exec 1>info.log #把全部执行过程输出到info日志中 exec 2&g ...
- vs code 配置spring boot开发环境
一.环境变量 jdk环境变量一键设置 管理員运行 - 一支小白 - 博客园https://www.cnblogs.com/startnow/p/7416533.html 二.安装插件 1.Java E ...
- Cassandra读写性能测试
1. 测试目的 测试Cassandra集群读写TPS的极值,确定Cassandra读写性能. 2. 测试环境 2.1 硬件信息 CPU 8核 Intel(R) Xeon(R) CPU E5-2650 ...
- VUE+WebPack游戏开发:神庙逃亡的游戏设计
- 01 lucene基础 北风网项目培训 Lucene实践课程 系统架构
Lucene在搜索的时候数据源可以是文件系统,数据库,web等等. Lucene的搜索是基于索引,Lucene是基于前面建立的索引之上进行搜索的. 使用Lucene就像使用普通的数据库一样. Luce ...
- centos7 安装mysql5.6.32
1. 检查是否存在旧的mysql,执行: rpm -qa|grep -i mysql PS:若存在旧mysql,删除查询到的旧mysql,执行: rpm -e --nodeps XXXX ...
- 本地SQL查询
-------------------siwuxie095 本地 SQL 查询 1.简单介绍 采用 HQL 或 QBC 查询时,Hibernate 生成标准的 SQL 语句, 适用于所有的数据库平台, ...
- 系统性能信息模块之psutil模块
一.psutil模块介绍 官方网址:https://pypi.org/ psutil模块安装:https://github.com/giampaolo/psutil/blob/master/INSTA ...
- java的集合框架详解
前言:数据结构对程序设计有着深远的影响,在面向过程的C语言中,数据库结构用struct来描述,而在面向对象的编程中,数据结构是用类来描述的,并且包含有对该数据结构操作的方法. 在Java语言中,Jav ...