React 的 server render 初步学习
所谓server render 即服务端渲染,这是为了解决现代前端框架下的单页应用在SEO方面不友好的问题。
react 的SSR主要思路就是
1.将应用的根组件导出 如 <App />
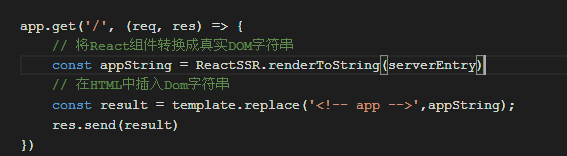
2.在服务器node端 引用 <App /> ,通过'react-dom/server'下的ReactSSR将组件转换成真实的DOM字符串,像这种
- <div data-reactroot="">this is app component</div>
3.然后通过node 的fs 模块 导入要渲染的HTML文件,注意,此处要指定编码格式
- const template = fs.readFileSync(path.join(__dirname,'../../dist/index.html'),'utf8')
该HTML文件即前端打包后的HTML文件,比如这种
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <div id="app"><!-- app --></div>
- <script type="text/javascript" src="/public/vendor.197e0591260e3f2808db.js"></script><script type="text/javascript" src="/public/app.197e0591260e3f2808db.js"></script></body>
- </html>
这里面的<!-- app -->左右都不能有空格有换行,否则会有一个warning
4.通过fs模块取到的html是个字符串,这里面包含了打包后的js,我们的目的是不让js去渲染页面,也就是一打开就必须有内容,不能白屏,所以返回的页面中要包含之前取到的真实DOM字符串
,那么只要将html中的<!-- app -->替换了就行了

最后启动node 又报了个warning
- react-dom.development.js:10253 Warning: render(): Calling ReactDOM.render() to hydrate server-rendered markup will stop working in React v17. Replace the ReactDOM.render() call with ReactDOM.hydrate() if you want React to attach to the server HTML.
意思就是要把之前的render换成hydrate,由于返回的页面已经带有内容,这个方法会检查页面上的内容跟js要生成的DOM是否一直,如果不一致则会按jS中的重新渲染。
代码组织
由于要使用node的服务器返回页面,所以会有两套环境,一套前端一套后端
由于在服务器端没有dom,
- render(<App />,document.getElementById('app'))
所以这段代码是不能运行在Node上的,只需要将<App />导出就行了
由于服务器端和前端用的js不一样 所以webpack会有两个,服务器用的webpack.config.js可在之前的文件上修改
1.添加target:"node",
2.打包后的文件名不需要加hash
3.在output中添加libraryTarget:'commonjs2'
4.删除多余元素
最后像这样
- import path from "path"
- export default {
- target:"node",
- entry:{
- serverEntry: path.join(__dirname,"../src/client/server-entry.js")
- },
- output:{
- filename:"[name].js",
- path: path.join(__dirname,"../dist"),
- publicPath:'/public',
- libraryTarget:'commonjs2'
- },
- module:{
- rules:[
- {
- test:/\.jsx$/,
- loader:'babel-loader'
- },
- {
- test: /\.js$/,
- exclude: /node_modules\/(?!(dom7|ssr-window|swiper)\/).*/,
- loader: "babel-loader"
- },
- ]
- }
- }
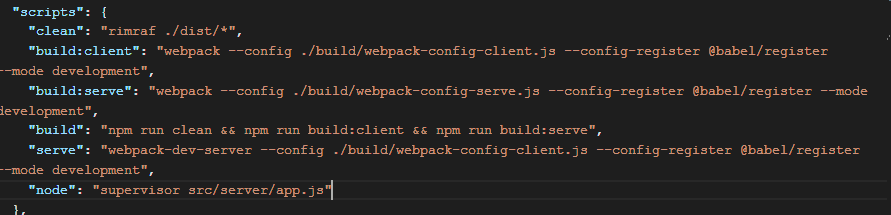
最后运行脚本

React 的 server render 初步学习的更多相关文章
- React初步学习-利用React构建个人博客
React初步学习-利用React构建个人博客 用React和Webpack写了一个很简单的个人博客,主要是想要熟悉一下react中各种基本基本属性及方法的使用.在构建过程中碰到不少问题,通过阅读官方 ...
- 状态保持以及AJAX的初步学习
嘿嘿,今天学习的有点迷茫哦,主要学习把验证码使用在登录页面时间的一些逻辑,学习这个时间并没有那么的迷惑哦,可是自己写程序时间倒是有点反应迟钝,不过还好总是在最后搞清楚啦,另外就是一步一步的学习是接近项 ...
- 初步学习pg_control文件之十五
接前文 初步学习pg_control文件之十四 再看如下这个: int MaxConnections; 应该说,它是一个参考值,在global.c中有如下定义 /* * Primary determ ...
- 初步学习pg_control文件之十三
接前文,初步学习pg_control文件之十二 看这个: * backupStartPoint is the redo pointer of the backup start checkpoint, ...
- 初步学习pg_control文件之九
接前文,初步学习pg_control文件之八 来看这个: pg_time_t time; /* time stamp of last pg_control update */ 当初初始化的时候,是这样 ...
- json2.js的初步学习与了解
json2.js的初步学习与了解,想要学习json的朋友可以参考下. json2.js的初步学习与了解 1.)该js的下载地址是:http://www.json.org/json2.js 2.)在页面 ...
- 老周的ABP框架系列教程 -》 一、框架理论初步学习
老周的ABP框架系列教程 -- 一.框架理论初步学习 1. ABP框架的来源与作用简介 1.1 简介 1.1.1 ABP框架全称为"ASP.NET Boilerplate ...
- 初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助
初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助,如果有bug或者更好的优化方案,也请批评与指正,谢谢,代码如下: var fs = require('f ...
- EF Codefirst 初步学习(二)—— 程序管理命令 更新数据库
前提:搭建成功codefirst相关代码,参见EF Codefirst 初步学习(一)--设置codefirst开发模式 具体需要注意点如下: 1.确保实体类库程序生成成功 2.确保实体表类库不缺少 ...
随机推荐
- OpenCV源码解析
OpenCV K-means源码解析 OpenCV 图片读取源码解析 OpenCV 视频播放源码解析 OpenCV 追踪算法源码解析 OpenCV SIFT算法源码解析 OpenCV 滤波源码分析:b ...
- mysql中四种存储引擎的区别和选择
前言 数据库存储引擎是数据库底层软件组织,数据库管理系统(DBMS)使用数据引擎进行创建.查询.更新和删除数据.不同的存储引擎提供不同的存储机制.索引技巧.锁定水平等功能,使用不同的存储引擎,还可以 ...
- BZOJ 1977 严格次小生成树
小C最近学了很多最小生成树的算法,Prim算法.Kurskal算法.消圈算法等等.正当小C洋洋得意之时,小P又来泼小C冷水了.小P说,让小C求出一个无向图的次小生成树,而且这个次小生成树还得是严格次小 ...
- C#利用ntsd.exe关闭进程
有时我们会发现在任务管理器中无法关闭某个进程,可以使用下面的方法强行关闭,注意不要杀掉进程表中的系统核心进程: 1.使用Windows XP/2000自带的工具 从Windows 2000开始,Win ...
- Nagios+InfluxDB+Grafana
1. 概述 Nagios负责收集数据,是一款开源的免费网络监视工具. influxDB负责存储数据,是一个开源的时间序列数据库.比较适合存储监控或者部署记录这些时序数据. Grafana负责数据的图形 ...
- 反射:获取Class对象的三种方式
获取Class对象的三种方式 package lianxiApril18; /** * 获取Class对象的三种方式 * 1 Object ——> getClass(); * 2 任何数据类型( ...
- HAOI2014 遥感监测
题目链接:戳我 比较水的一个题,直接处理点,找在直线上的可以覆盖到它的区间,然后做最小线段覆盖即可: 代码如下: #include<iostream> #include<cstdio ...
- 爬虫开发3.requests模块
requests模块 - 基于如下5点展开requests模块的学习 什么是requests模块 requests模块是python中原生的基于网络请求的模块,其主要作用是用来模拟浏览器发起请求.功能 ...
- jquery源码解析:jQuery延迟对象Deferred(工具方法)详解1
请先看上一课的回调对象.Deferred是通过extend添加到jQuery中的工具方法.如下所示: jQuery.extend({ Deferred: function( func ) { }, w ...
- ArchLinux下Ecplise软件报错
如果你的Java出现了一下问题:An error has occurred. See error log for more details.java.lang.NullPointerException ...
