WordPress手机端插件——WPtouch
戒微博之后,把更多的精力开始转投回网站上来;今天用nexus7访问@Bee君 的博客时,发现博客的界面与电脑上访问的界面不相同,顺藤摸瓜之后发现原来bee君使用的是WPtouch-pro插件来实现移动端访问博客时自动转换成适合移动设备访问的界面。

WPtouch-pro 是基于wordpress平台开发的插件,专门为Apple iPhone / iPod touch / iPad、Google Android、Blackberry Storm & Torch等触摸屏移动设备量身定制。同时这是一款收费的插件,详见 官方网站 依照版本不同,价格从免费的低端版到根据功能划分不同而价格不同的19刀、39刀到199刀不等。为了先行体验一下插件的强大,本站试用了破解版,下面就是插件的使用实记。
跟一般插件一样,首先从把插件下载下来然后安装,WPtouch-pro体积有点庞大,文件达6M有多,安装的时候需要点时间。(插件下载地址在本文最后有提供)附带一提,插件后台需要支持HTML5的浏览器进行配置,360等渣渣可以退下了。

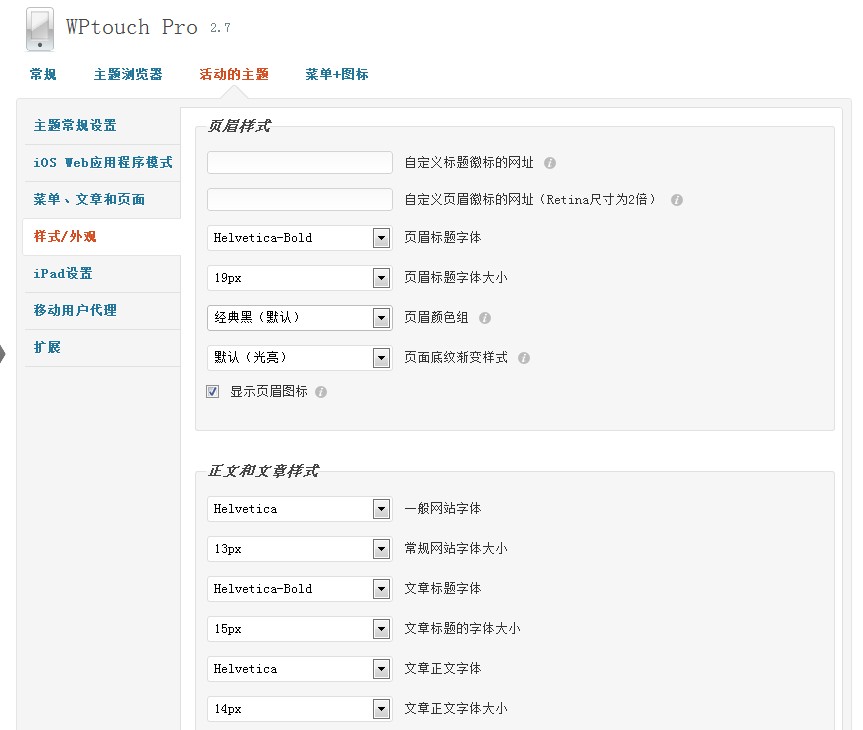
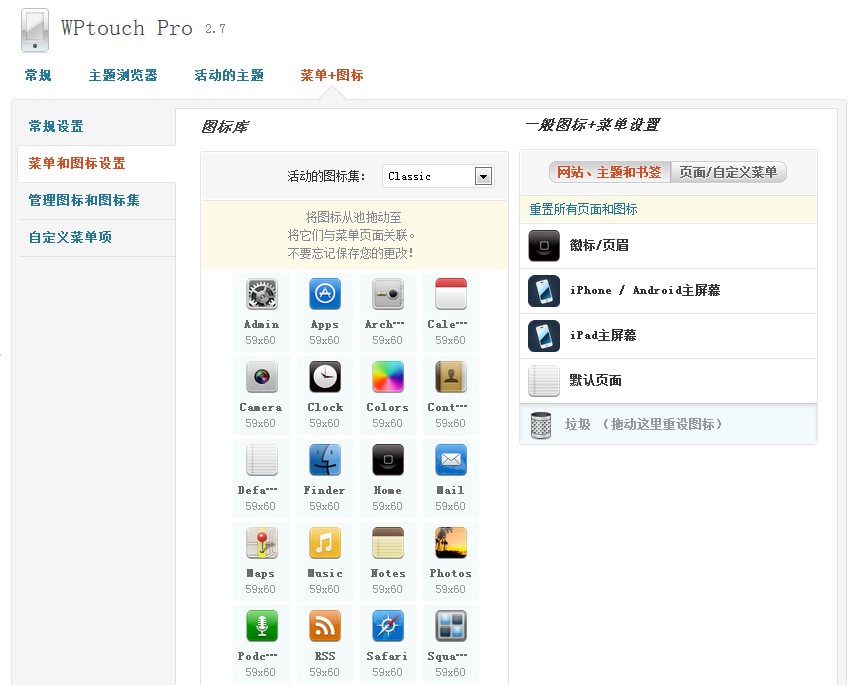
后台支持设置的内容相当多,只要多花心思就能点选出理想的移动端页面。就连每一个图标都可以独立设置,更不用说字体大小了。


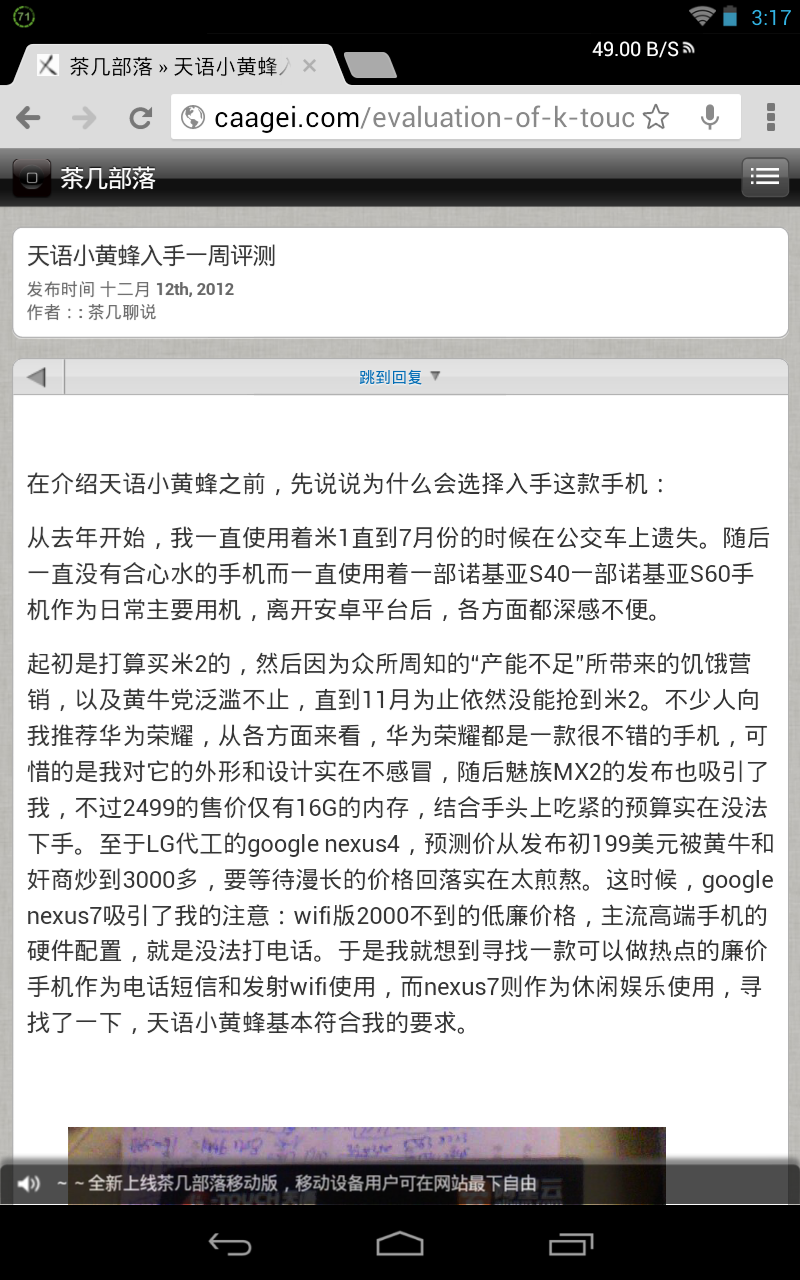
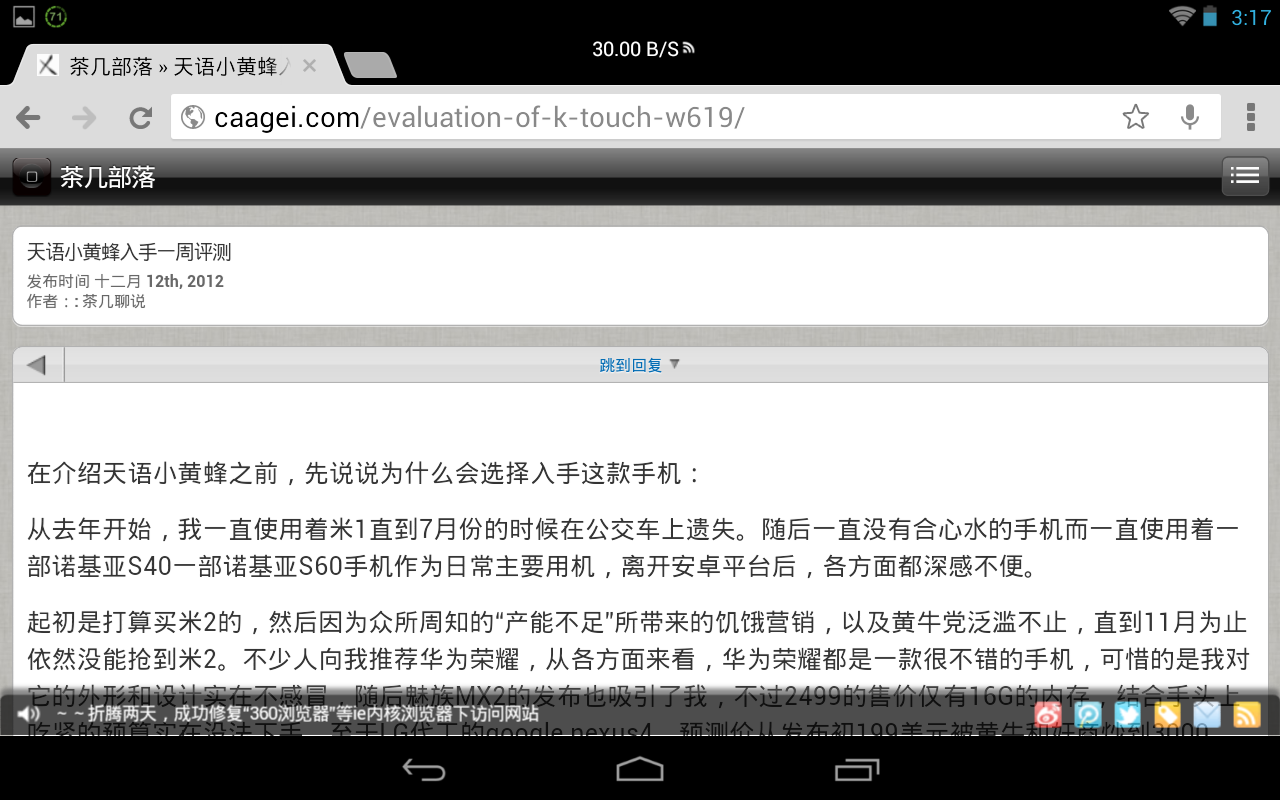
配置完毕后,就可以直接通过移动设备来访问网站就可以看到效果了。即使不作任何修改,默认设置下的界面也相当美观。

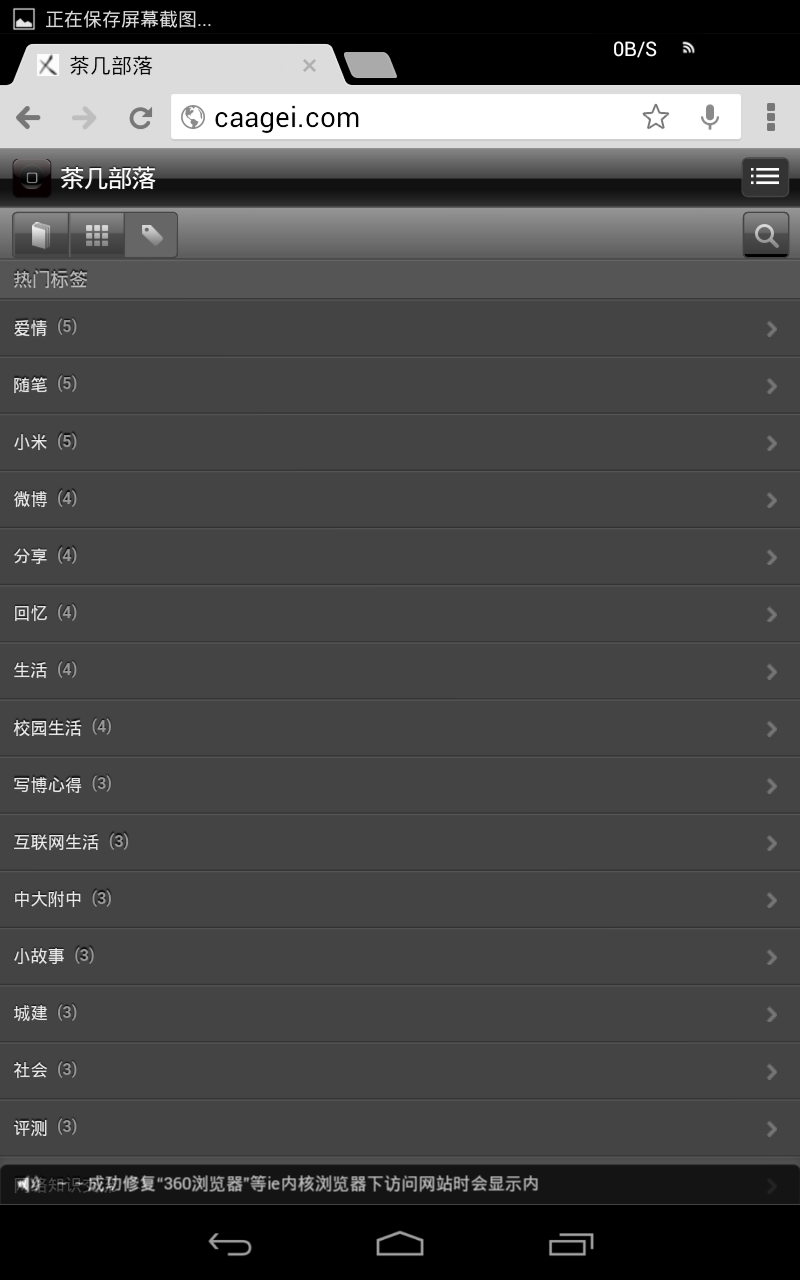
移动版和普通版下的页面对比:




WPtouch-pro 支持访客自由选择切换移动版还是普通版,也可以设置默认移动版还是默认普通版,以后用手机访问网站的时候,麻麻再也不用担心我的流量了。


移动端下分类目录、页面、标签一应俱全,在功能上与普通版无异。评论也能顺利发表。




一般的实现移动端显示需要独立定制app或者设置域名跳转,而WPtouch-pro插件并不需要对域名进行任何设置,也不需要像百度的 siteApp 那样进行复杂的点选配置和配置代码,只需要安装插件,在移动端访问网站的时候,就会自动转换成适合移动端访问的页面。(说白了就是傻瓜式操作)简易的移动端页面显示,更节约了大量流量;灵活的页面自由切换和后台配置更丰富了用户体验。
最后, 点击这里下载 WPtouch-pro 2.7 破解版吧!
Wptouch Mobile Plugin v3.34汉化版
http://zhangge.net/4058.html
WordPress手机端插件——WPtouch的更多相关文章
- mobiscroll手机端插件 好用(时间、日历、颜色)
http://demo.mobiscroll.com/range/rangepickertime/ 下载地址:http://download.mobiscroll.com/trial#/ios/dat ...
- megapix-image插件 使用Canvas压缩图片上传 解决手机端图片上传功能的问题
最近在弄微信端的公众号.订阅号的相关功能,发现原本网页上用的uploadify图片上传功能到手机端有的手机类型上就不能用了,比如iphone,至于为啥我想应该不用多说了吧(uploadify使用fla ...
- bootstrap实现 手机端滑动效果,滑动到下一页,jgestures.js插件
bootstrap能否实现 手机端滑动效果,滑动到下一页 jgestures.js插件可以解决,只需要引入一个JS文件<script src="js/jgestures.min.js& ...
- 自己动手丰衣足食,h5手机端jquery弹窗插件(事件冒泡、单例模式、遮盖部分禁止默认滚动)
感谢浏览,欢迎交流=.= 公司开发微信网页多处需要使用弹窗,使用jquery-ui的定制化下载仍需要150多kb,想来有些奢侈(最终下来只有11kb,压缩后2kb,啊,我的神), 手机端弹窗方式与pc ...
- 【web前端】移动端控制台插件,手机端页面查看相关页面控制台信息
一般调试手机端页面时,基本是在PC端使用手机模式进行断点或console调试.或查看有用的控制台信息的,但依旧有部分功能无法在PC端调试,经常需要使用alert进行断点,然后在手机端看效果,但是这样并 ...
- DT6.0二次最后一次开发插件-手机端熊掌号定时提交
今天写完这个,就是DT6.0最后开放的插件,因为群里的朋友需要,就写了一个适合DT6的手机端定时插件.不过个人还是喜欢7.0的版本,7.0的插件在上几期分享了,今天就不过多说了! 我这个是初成品,改善 ...
- wordpress如何利用插件添加优酷土豆等视频到自己的博客上
wordpress有时候需要添加优酷.土豆等网站的视频到自己的博客上,传统的分享方法不能符合电脑端和手机端屏幕大小的需求,又比较繁琐,怎样利用插件的方法进行添加呢,本视频向你介绍一款这样的插件——Sm ...
- 《JS实现复制内容到剪贴板功能,可兼容所有PC浏览器,不兼容手机端》
前记:本来原生的JS是有提供一个函数来实现这个功能(window.clipboardData),但是很遗憾,这个函数仅仅支持IE和FF浏览器,所以基本用处不大.下边介绍的是一个第三方插件库(ZeroC ...
- 移动手机端H5无缝间歇平滑向上滚动js代码
在没结合css3的transform实现平滑过渡前,我都是用的jquery的animate方法,此方法在PC端基本看不出来有稍微卡顿的现象,但是在性能不高的手机上使用该方法,就会有明显的卡顿现象,不够 ...
随机推荐
- 运维堡垒机----Gateone
简介: 运维堡垒机的理念起源于跳板机.2000年左右,高端行业用户为了对运维人员的远程登录进行集中管理,会在机房里部署跳板机.跳板机就是一台服务器,维护人员在维护过程中,首先要统一登录到这台服务器上, ...
- elasticsearch6 学习之基础CURD
环境:elasticsearch6.1.2 kibana6.1.2 基础概念: 1._index元数据 (1)代表一个document存放在哪个index中(2)类似的数据放在一个索引 ...
- Linux 常用指令【持续更新】
在学校的时候学过一些简单的 Linux 命令,主要是文件的创建拷贝解压等操作,最近在电脑上安装了一个CentOS6.8版本的基本版,纯命令行操作. ../ 代表上一级目录 ./ 代表本级目录 / 代表 ...
- 【数据库_Mysql】MySQL—修改表时给表添加联合主键约束
添加语法如下: “ALTER TABLE table_name ADD CONSTRAINT pk_table_name PRIMARY KEY(列名1,列名2):” [示例1]假设订房信息表(O ...
- [HNOI2006]最短母串问题 AC自动机
题面:洛谷 题解: 如果我们对这些小串建出AC自动机,那么我们所求的大串就是要求满足遍历过所有AC自动机上的叶子节点,且经过步数最少的串.如果有多个步数相同的串,要输出字典序最小的串. 在AC自动机上 ...
- thusc2018酱油记
day-1 打点行囊,从学校出发去火车站 day0 在火车上一觉醒来便快到了北京,直接前往了宾馆安置 下午报道,一脸向往地第一次走入清华园,感觉十分的梦幻,心里一直喃喃:"希望以后也能经常在 ...
- 国内外三个领域巨头告诉你Redis怎么用
随着数据体积的激增,MySQL+memcache已经满足不了大型互联网类应用的需求,许多机构也纷纷选择Redis作为其架构上的补充.这里我们将为大家分享社交巨头新浪微博.传媒巨头Viacom及图片分享 ...
- 【神仙题】【CF28D】 Don't fear, DravDe is kind
传送门 Description 一个有N辆卡车的车队从城市Z驶向城市3,来到了一条叫做"恐惧隧道"的隧道.在卡车司机中,有传言说怪物DravDe在那条隧道里搜寻司机.有些司机害怕先 ...
- 《剑指offer》— JavaScript(6)旋转数组的最小数字
旋转数组的最小数字 题目描述 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素.例如数组{3,4,5,1,2}为{1,2, ...
- OpenCV(C++版)图像读取,创建,复制,保存,显示
http://blog.163.com/yuyang_tech/blog/static/21605008320132642254689/ 一个小例子: #include "stdafx.h& ...
