在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示)
1、使用npm安装依赖
npm install --save codemirror;
2、在页面中放入如下代码
<template>
<textarea ref="mycode" class="codesql" v-model="code" style="height:200px;width:600px;"></textarea>
</template> <script>
import "codemirror/theme/ambiance.css";
import "codemirror/lib/codemirror.css";
import "codemirror/addon/hint/show-hint.css"; let CodeMirror = require("codemirror/lib/codemirror");
require("codemirror/addon/edit/matchbrackets");
require("codemirror/addon/selection/active-line");
require("codemirror/mode/sql/sql");
require("codemirror/addon/hint/show-hint");
require("codemirror/addon/hint/sql-hint");
export default {
name: "codeMirror",
data () {
return {
code: '//按Ctrl键进行代码提示'
}
},
mounted () {
debugger
let mime = 'text/x-mariadb'
//let theme = 'ambiance'//设置主题,不设置的会使用默认主题
let editor = CodeMirror.fromTextArea(this.$refs.mycode, {
mode: mime,//选择对应代码编辑器的语言,我这边选的是数据库,根据个人情况自行设置即可
indentWithTabs: true,
smartIndent: true,
lineNumbers: true,
matchBrackets: true,
//theme: theme,
// autofocus: true,
extraKeys: {'Ctrl': 'autocomplete'},//自定义快捷键
hintOptions: {//自定义提示选项
tables: {
users: ['name', 'score', 'birthDate'],
countries: ['name', 'population', 'size']
}
}
})
//代码自动提示功能,记住使用cursorActivity事件不要使用change事件,这是一个坑,那样页面直接会卡死
editor.on('cursorActivity', function () {
editor.showHint()
})
}
}
</script> <style>
.codesql {
font-size: 11pt;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
}
</style>
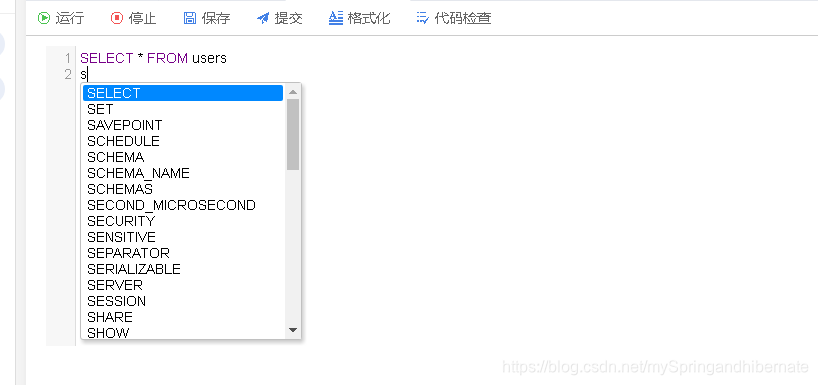
3、话不多说,直接上图

4、这样就把代码编辑器实现啦,是不是so easy啊,你们自己去尝试下吧
https://blog.csdn.net/mySpringandhibernate/article/details/84105095
另一篇文章: 使用Vue-codemirror使用总结
https://blog.csdn.net/weixin_43080277/article/details/83860629
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示的更多相关文章
- 实战:vue项目中导入swiper插件
版本选择 swiper是个常用的插件,现在已经迭代到了第四代:swiper4.常用的版本是swiper3和swiper4,我选择的是swiper3. 安装 安装swiper3的最新版本3.4.2: n ...
- vue项目中的相关插件
所有安装都是cd到该项目目录中安装 -S代表将插件添加到项目中的package.json文件 1.iview 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品 cnp ...
- 热力图 vue 项目中使用热力图插件 “heatmap.js”(保姆式教程)
我现在写的这项目是用CDN引入 heatmap.js, 可根据自己项目情况使用哪种方式引入插件. 官网地址 "https://www.patrick-wied.at/static/heatm ...
- Vue项目中使用jquery插件
1.引入jquery,并且在vue.config.js里配置 config.plugin('provide') .use(webpack.ProvidePlugin, [{ $: 'jquery', ...
- vue项目中使用swiper插件遇到的坑
<style scoped> .swiper-pagination-bullets >>> .swiper-pagination-bullet-active { ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- Vue项目中使用vw实现移动端适配
我们在vue移动端项目中的适配一般都采用rem,但是rem也不是能兼容所有的终端. 随着viewport单位越来越受到众多浏览器的支持,下面将简单介绍怎么实现vw的兼容问题,用vw代替rem 当我们采 ...
随机推荐
- 自定义控件_VIewPager显示多个Item
一直以来想搞明白这个不完全的VIewPager是怎么做到的,有幸看到这片篇文章 有二种实现方法 1.设置的属性 1.clipChildren属性 2.setPageMargin 3.更新Item外界面 ...
- SharedPreferences小技巧
相信Android的这个最简单的存储方式大家都很熟悉了,但是有一个小小技巧,也许你没有用过,今天就跟大家分享一下,我们可以把SharedPreferences封装在一个工具类中,当我们需要写数据和读数 ...
- 设置eclipse中python脚本的编码格式
今天在运行python脚本时报如下错误: SyntaxError: Non-ASCII character '\xe5' in file D:\pythonlearn1\src\day01\direc ...
- Django学习笔记第二篇--关于请求获取
#细节都在代码段里面讲解 零.绪论: HTTP协议是一种请求响应的协议,一次请求一次响应.所以这部分的讲解将分为三个部分:请求获取,分析处理.返回响应. 一.获取请求数据: 1.POST和GET类型 ...
- 基于k8s的promethus监控
没有监控 就没有眼睛. 除了k8s的基本监控外(pod运行状况.占用内存.cpu).为了对微服务项目中的(1)各种参数线程池.QPS.RT.业务指标(2)系统负载.thread.mem.class.t ...
- [ Office 365 开发系列 ] 前言
前言 本人从接触Microsoft SharePoint Server 2007到目前为止,已经在微软SharePoint的路上已经走了好几年,基于SharePoint平台的特殊性,对微软产品线都有了 ...
- Python全栈day19(函数补充)
一,深浅拷贝 看拷贝列子day19-1.py s=[1,'zhangsan','lisi'] #s2是s的拷贝 s2=s.copy() #打印s2和s是一样的 print(s2) #修改s2 s2[0 ...
- CORBA(Common Object Request Broker Architecture,公共对象请求代理体系结构,通用对象请求代理体系结构)是由OMG组织制订的一种标准的面向对象应用程序体系规范
CORBA(Common Object Request Broker Architecture,公共对象请求代理体系结构,通用对象请求代理体系结构)是由OMG组织制订的一种标准的面向对象应用程序体系规 ...
- react 获取input标签的输入值
参考:https://segmentfault.com/a/1190000012404114 两种方法,受控组件和非受控组件. 推荐使用受控组件,即通过this.state获取,因为其符合react规 ...
- 通过virt-manager 利用NFS创建、迁移虚拟机2
前面一篇文章介绍了利用NFS创建虚拟机的过程,本文就介绍下如何利用NFS对虚拟机进行动态迁移. 动态迁移就是把一台虚拟机在不停止其运行的情况下迁移到另一台物理机上.这看起来似乎不太可能,不过还好kvm ...
