vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法
vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个
1、js,css路径不对
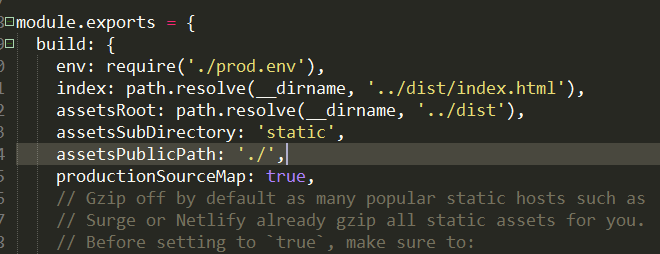
解决办法:打开config/index.js,将其中的assetsPublicPath值改为’./’

2、css中引用的图片资源找不到
我的login.vue文件中有一段css,其中引用了一个背景图片,是这样写的
.login{height:100%;background: url("../assets/login_bg.jpg") no-repeat; background-size: cover;color: white;}
“src/assets/”文件夹下有这张图片,打包后路径发生变化这个图片就找不到了,
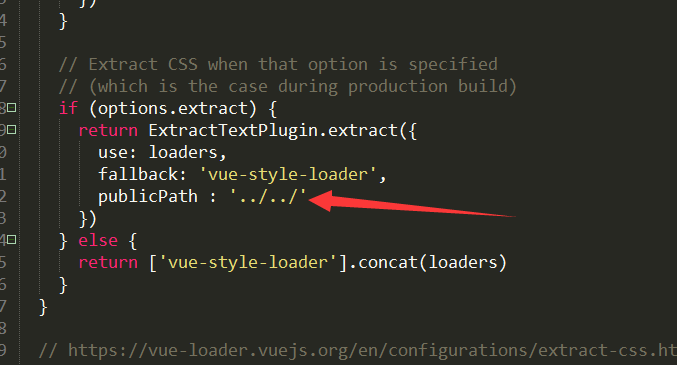
打开“build/utils.js”,增加一行代码即可
publicPath:'../../'

转载自:https://www.cnblogs.com/diantao/p/7776523.html
vue打包静态资源路径不正确的解决办法的更多相关文章
- vue打包静态资源路径不正确的解决办法【转】
vue项目完成打包上线的时候很多人都会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的assetsPublicPath值改为’. ...
- vue+webpack静态资源路径引用
处理静态资产 你可能已经注意到,在项目结构中我们有两个静态资产目录:src/assets和static/.他们之间有什么区别? 要回答这个问题,我们首先需要了解Webpack如何处理静态资产.在*.v ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
- vue打包静态资源后显示空白及static文件路径报错
1.打包之后打开dist的页面显示空白: 这个是打包项目比较常见的一个错误 改一下config下面的index.js中bulid模块导出的路径.因为打包后的index.html里边的内容都是通过scr ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- 用node.js express设置路径后 子路径下的页面访问静态资源路径出问题
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径.但是在访问loacl ...
- springboot之静态资源路径配置
静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/,classp ...
- 13.1Springboot 之 静态资源路径配置
Spring 静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/ ...
随机推荐
- U盘传送容量与格式问题
问题 今天想将7.6G的文件拷到U盘里,提示u盘内存不足,其实内存为14+G. 解答 U盘格式对于U盘的传送大小有限制 下面为U盘三种不同格式的应用及优缺点 FAT32格式:为系统默认格式,具有极佳的 ...
- vuex秘籍
vue项目开发中,大型项目一般vuex所需要存储的状态一般都很都,这时,我们便需要进性模块化划分,然后 再页面中采用映射来实现state的调用: 目录一般如下: store为总的状态库存放文件. mo ...
- IAuthenticationManager.SignOut 退不了
AuthenticationManager.SignOut(); 这个退不了,然后就加上 AuthenticationManager.SignOut( DefaultAuthenticatio ...
- Gridview实现突出显示某一单元格的方法
GridView突出显示某一单元格(例如金额低于多少,分数不及格等) 效果图: 解决方案:主要是绑定后过滤 GridView1.DataBind(); for (int i = 0; i ...
- js 正则表达式符号含义
\ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界. -或- 对正则表达式功 ...
- hadoop之 HDFS fs 命令总结
版本:Hadoop 2.7.4 -- 查看hadoop fs帮助信息[root@hadp-master sbin]# hadoop fsUsage: hadoop fs [generic option ...
- linux的mysql
mysql https://www.cnblogs.com/cnblogsfans/archive/2009/09/21/1570942.html https://blog.csdn.net/Smal ...
- PostgreSQL编译安装
PostgreSQL编译安装 安装语言包 ### PostgreSQL 初始化过程中,会读取操作系统字符编码, ### 若程序需要使用zh_CN.utf-8字符编码,需要在PostgreSQL 初始化 ...
- Windows运行命令集锦
开始菜单中的“运行”(Win+R)是通向程序的快捷途径,输入特定的命令后,即可快速的打开Windows的大部分程序,熟练的运用它,将给我们的操作带来诸多便捷. winver 检查Windows版本 ...
- cocos2d js 利用texture packer生成sprite
cc.spriteFrameCache.addSpriteFrames(res.winLose_plist,res.winLose_png); var frame = cc.spriteFrameCa ...
