JavaScript严格模式下this指向
一般认为:严格模式下this不允许指向全局对象。是函数体是否处于严格模式!
如:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html

需要说明的是:本身指向全局的this是没有问题的。
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>严格模式下this指向</title>
</head> <body>
<script type="text/javascript">
'use strict';
console.log(this);
</script>
</body> </html>
控制台输出为window对象(全局对象):

严格模式下this不允许指向全局对象是指在函数内部,如下示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>严格模式下this指向</title>
</head> <body>
<script type="text/javascript">
'use strict'; function F() {
this.a = 1; //这种指向全局的this不对
};
F();
</script>
</body> </html>
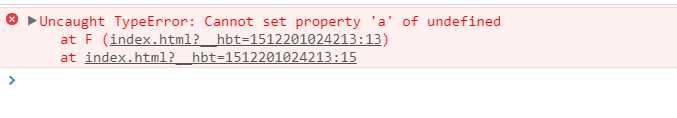
控制台输出报错:

补充(2017-12-14):
"use strict";
(function(){
console.log(this)//undefined
})(); !function(){
console.log(this)//undefined
}(); setTimeout(function(){
console.log(this) //window
},0); function a(){
console.log(this);
}
a(); //undefined
setTimeout 是window的方法,setTimeout 在调用传入函数的时候,如果这个函数没有指定了的 this,那么它会做一个隐式的操作—-自动地注入全局上下文window。
setTimeout(function(){
console.log(111111)
},1000)
与
window.setTimeout(function(){
console.log(111111)
},1000)
上述2个代码是相同的。
JavaScript严格模式下this指向的更多相关文章
- Javascript 在严格模式下禁止指向 this
如下代码, f() 输出的是 false,而 f2() 输出的是 true. 这是因为 f2 在严格模式下禁止 this 指向全局,所以 this 是 undefined, !this 当然是 tru ...
- 关于javascript严格模式下七种禁止使用的写法
分享至javascript语言精髓与编程实践 开启严格模式(”use strict"): 在全局代码的开始处加入 在eval代码的开始处加入 在函数声明代码处加入 在new Function ...
- Javascript 严格模式下保留关键字
为了应对未来的版本,以下关键字在严格模式下禁止使用. implements interface let package private protected public static yield 示例 ...
- Javascript 严格模式下不允许删除一个不允许删除的属性
如下代码,在严格模式下,如果删除 Object.prototype 浏览器会报错,目前 IE10 也支持 严格模式. <script> "use strict"; de ...
- 关于 Javascript 严格模式下多文件合并时注意
Javascript 在第一行使用 "use strict" 声明严格模式. 但是在多个 js 文件合并时就需要注意了,可能你的是严格模式,但别的文件不是,就会造成错误. 为什么使 ...
- javascript严格模式下的8点规则
[作用] [1]消除js语法的一些不合理.不严谨.不安全问题,减少怪异行为并保证代码运行安全 [2]提高编译器效率,增加运行速度 [使用] [1]整个脚本启用严格模式,在顶部执行:"use ...
- Javascript 严格模式下几个禁忌
禁止使用未声明的变量. 禁止删除变量或对象 禁止删除函数 禁止使用八进制 禁止对只读属性赋值 禁止对一个使用getter方法读取的属性进行赋值 禁止删除一个不允许删除的属性 变量名禁止使用 " ...
- 严格模式下顶层箭头函数this指向的是全局对象
我们知道普通函数调用,this在非严格模式下指向全局对象,在严格模式下是undefined.那箭头函数呢?我们知道,箭头函数没有自己的this,它的this是最近外层非箭头函数的this,那直接在顶层 ...
- 严格模式下的javascript
arguments: ECMA5移除了实参对象(arguments),在非严格模式下函数里的arguments只是一个标识符,在严格模式下它变成了保留字.严格模式下无法使用arguments作为形参名 ...
随机推荐
- 【UOJ244】[UER7]短路
[题目大意] (2n+1)*(2n+1)的矩形,由里到外每一层都有一个相同的值.问从左上走到右小经过的点累和的最小值. [思路] 一眼就是贪心.首先能够想到的是,权值最小的那些边要尽可能夺走,所以必定 ...
- bzoj 3685: 普通van Emde Boas树
3685: 普通van Emde Boas树 Description 设计数据结构支持:1 x 若x不存在,插入x2 x 若x存在,删除x3 输出当前最小值,若不存在输出-14 输出当 ...
- http隧道的研究
1.reDuh为什么要bind一个udp,如何维持tcp的? 似乎只要不close,就不会关闭打开过的socket 2.如果web超时,或者脚本超时,是否意味着会断开连接. 似乎并不会 3.是否针对可 ...
- bzoj1977 次小生成树
Description 小 C 最近学了很多最小生成树的算法,Prim 算法.Kurskal 算法.消圈算法等等. 正当小 C 洋洋得意之时,小 P 又来泼小 C 冷水了.小 P 说,让小 C 求出一 ...
- Scala入门:从HelloWorld开始【源码及编译】
最近在学习Scala语言,虽然还没有完全学通, 但是隐约可以体会到Scala的简洁和强大. 它既能让程序员使用函数式编程, 也提供了全面的面向对象编程. 在刚刚开始读<Scala编程>的时 ...
- 网络抓包工具wireshark常用封装过滤规则
过滤器的区别 捕捉过滤器(CaptureFilters):用于决定将什么样的信息记录在捕捉结果中.需要在开始捕捉前设置.显示过滤器(DisplayFilters):在捕捉结果中进行详细查找.他们可以在 ...
- 安卓之service简单介绍
一 什么是Service 二 如何使用Service 三 Service的生命周期 一 什么是Service Service,看名字就知道跟正常理解的“服务”差不多,后台运行,可交互这样的一个东西 ...
- Trigger a TTL circuit from ECL levels
ECL circuits typically have relatively small logic spans of approximately 800 mV. Because of the sma ...
- 利用Lucene与Nutch构建简单的全文搜索引擎
文章地址 1.简介 本次实现分为两个部分,第一个部分是利用Lucene构建一个全文的搜索引擎,另外一部分则是利用Nutch实现同样的功能.由于Lucene并不是一个可以直接运行的程序,且不具备爬虫和文 ...
- 解决IIS 不能下载.exe.config文件的方法
IIS允许下载".config"文件 Config文件是web的配置文件,默认是不允许下载的,就算在MIME中配置“application/octet-stream”,也是下载不了 ...
