Google Chrome 调试JS简单教程[更新]
题外话,刚开始我写这篇内容只是将自己了解的一些知识放上来,不巧的是我分析了我的来访日志,很多朋友都有这个需求,为了大家没有白来,我决定充实下这篇文章。最近更新时间2014-02-14 chrome版本: 32.0.1700.107 m
我是一名忠实Chrome迷,使用它已经快有2年的历史了,整体给我的感觉就是清爽,快速,简洁。又打小广告了……^_^,虽然我知道IE8+也有调试工具,包括火狐的什么XXBUG,但是我用过之后,个人还是十分偏爱chrome的debug。
chrome对于在前端打拼的兄弟姐妹是十分有帮助的,它优雅的实时展示DOM,捕获N个ajax传递过来的参数

查看动态DOM

获取ajax请求数据预览
包括chrome中N多插件……
当然我在这里列举一个十分有用的javascript调试的技巧
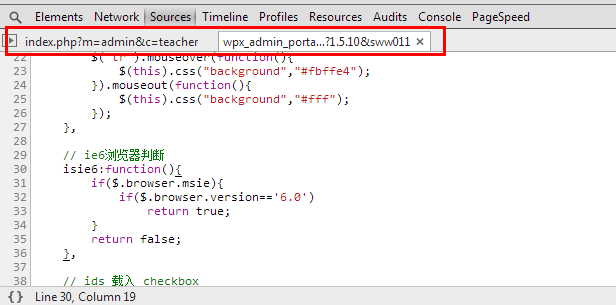
首先请打开“谷歌浏览器”(废话),然后打开一个网页,按“F12”会出现一个控制台,找到一个叫做“Sources”,点击它
OK,如果你的页面现在已经加载过JS脚本的话,那么应该可以看到一些JS文件了

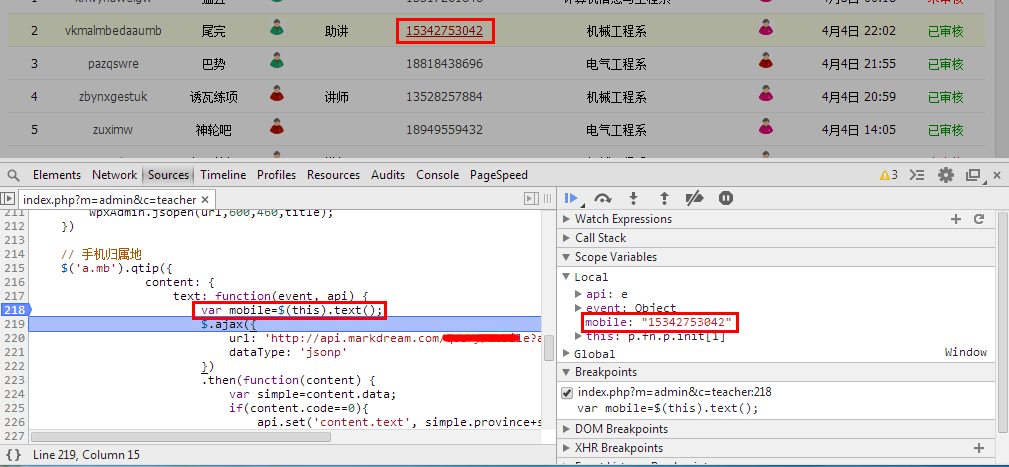
然后你可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自动进入调试模式了

细心的你肯定会发现Scope Variables区域显示的竟然就是Object对象的元素,大惊。起初我们要想展示一个对象要么采用
|
1
2
3
4
5
|
function forIn(o) { for (i in o) { document.write('<strong>' + i + ' --></strong> ' + o[i] + '<br />'); }} |
你会发现页面很麻烦,而且也不是很灵活,现在学会chrome的debug工具我相信会给你带来莫大的帮助了。
==2013-11-02更新==
当我们在打开chrome的时候,你就已经被google至简给深深吸引,到现在chrome的版本已经到了 30.0.1599.101 m,google的东西确实很赞。
好滴,我补充一些我后来慢慢用到的内容给大家,算是我自己的工作笔记吧。
一般我们打开的大部分的网站有些js文件是已经被yui\uglifyjs等js压缩工具压缩过的代码,让你看格式来进行调试十分不容易(根本就不可能)。chrome中也提供了一个格式化代码的功能。

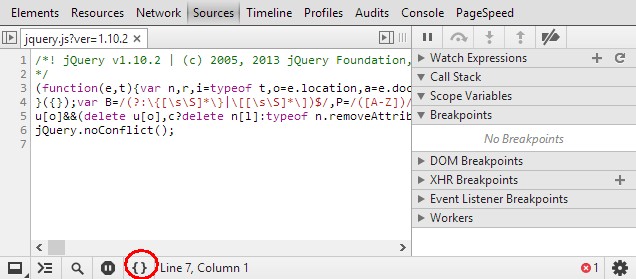
点击图上圈红(pretty print)的按钮立即将当前文件进行标准格式了。我啰嗦一句,这个格式化代码目前我只知道能格式化dom和js,css文件没有格式化效果当然也就不支持了。
关于js调试的几个控制简介
js控制面板就是在顶部的侧面板,这几个工具条可以让你按步执行代码。
 继续:继续执行代码,直到我们遇到另一个断点。
继续:继续执行代码,直到我们遇到另一个断点。
 步骤:忽略方法体内部,也就是不进入到方法体内部细节再执行,只调用取返回值继续在当前执行下步。
步骤:忽略方法体内部,也就是不进入到方法体内部细节再执行,只调用取返回值继续在当前执行下步。
 进入细节:细节逐语句执行,进入方法体再执行。
进入细节:细节逐语句执行,进入方法体再执行。
 退出细节:细节语句返回主函数体。
退出细节:细节语句返回主函数体。
 断点开关:决定该断点是否开启/关闭。
断点开关:决定该断点是否开启/关闭。
上面这些内容只是一些粗略的手记,如果你需要更加深入的了解chrome的DevTools不妨来这里,这里绝对是一手资料而且十分详细和权威,如果你有幸被墙,那么恭喜你,你要学会怎么搭建梯子,这个问题你可以google或者度百。
出处:http://www.markdream.com/code/chrome-google-js-debug.shtml
Google Chrome 调试JS简单教程[更新]的更多相关文章
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- Google Chrome调试js入门
平常在开发过程中,经常会接触到前端页面.那么对于js的调试那可是家常便饭,不必多说.最近一直在用火狐的Firebug,但是不知道怎么的不好使了.网上找找说法,都说重新安装狐火浏览器就可以了,但是我安装 ...
- Javascript系列: Google Chrome调试js代码(zz)
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- Google Chrome调试js代码
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- VS Code - Debugger for Chrome调试js
最近在自学一些s的内容,用到了vscode来编写代码,一直没有使用过vs调试js的代码,看到左侧有推荐一个插件Debugger for Chrome使用来调试js代码的,对于vs这种开源,需要安装各种 ...
- Google Chrome 调试
[原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html ] 在Google Chrome浏览器出来之前,我一直使用F ...
- 利用Google浏览器调试js代码
1.js有两种引入方式,外链和内嵌: 内嵌在浏览中直接调试,外链要在断点处写debugger; 示例代码: <!DOCTYPE html> <html lang="en&q ...
- google chrome 调试技巧:监控 DOM 元素被修改
在很多时候, 页面上一个元素的属于被修改.删除,子节点的添加与修改,很难一下找到对应的代码,在 google chrome 开发者工具里, 提供了对 DOM 元素的监控: 在 Elements 标签, ...
随机推荐
- Android Codenames, Tags, and Build Numbers
Starting with Cupcake, individual builds are identified with a short build code, e.g. FRF85B. The fi ...
- hdu2121无定根的最小树形图
无定根的最小树形图,像网络流的超级源和超级汇一样加一个起点,用邻接表(n>1000) n<1000用邻接矩阵 #include<map> #include<set> ...
- Java输出double类型中的最小正数和最大正数
这是<写给大忙人看的java核心技术>中的一道练习题. 1. 输出最大正数值 System.out.println(Double.MAX_VALUE); 直接输出包装类Double的MAX ...
- Linux内建命令和外部命令
Linux命令有内部命令(内建命令)和外部命令之分,内部命令和外部命令功能基本相同,但也有些细微差别. [内部命令 vs. 外部命令] (1)内部命令实际上是shell程序的一部分,其中包含的是一些比 ...
- confluence+Mysql5.7 版本安装破解
此篇稍微过下msyql 的处理方案:其他详细请参照上一篇文章地址:https://www.cnblogs.com/flyrock/p/9693327.html mysql 最新版本8.0 有点坑,co ...
- Python执行Linux系统命令方法
Python执行Linux系统命令的4种方法 (1) os.system 仅仅在一个子终端运行系统命令,而不能获取命令执行后的返回信息 复制代码代码如下: system(command) -> ...
- day5-os、sys模块
一.概述 开发运维相关支撑系统现今已成为Devops下的一大热门领域,Python在这方面也有着自己独到的优势.这类场景以及其他一些场景下,需要调用一些操作系统的接口,这就涉及到今天要讲述的OS模块和 ...
- WebLogic和Tomcat
J2ee开发主要是浏览器和服务器进行交互的一种结构.逻辑都是在后台进行处理,然后再把结果传输回给浏览器.可以看出服务器在这种架构是非常重要的. 这几天接触到两种Java的web服务器,做项目用的Tom ...
- QMainWindow: No such file or directory 问题的解决方法
这种问题往往是由于QT4的程序转换到QT5所导致的,在.pro文件中加上一句 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 就可以解决问题
- redhat9安装gcc(转)
原文链接:http://blog.chinaunix.net/uid-20260767-id-118036.html 第一种方法: 相信现在还有不少人在用经典的RedHat9,毕竟他是完全免费的红帽L ...
