objectARX 添加线型下拉组合框空间 CAcUiLineTypeComboBox
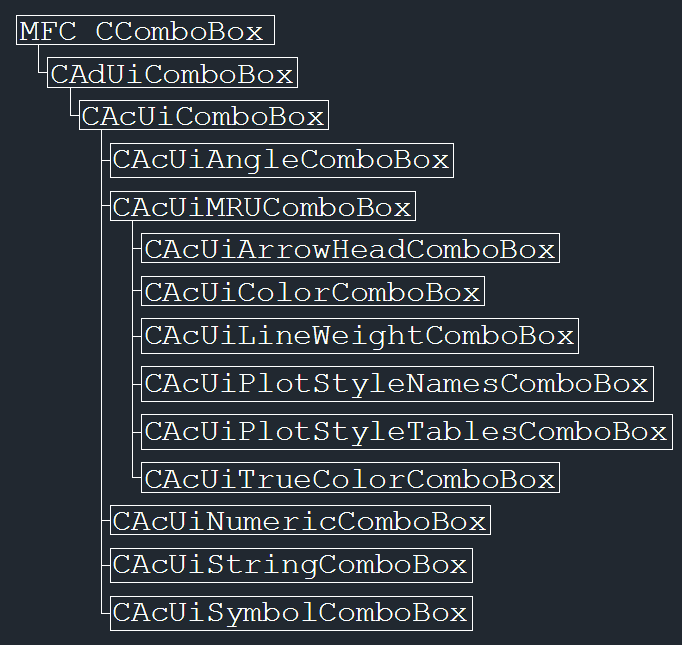
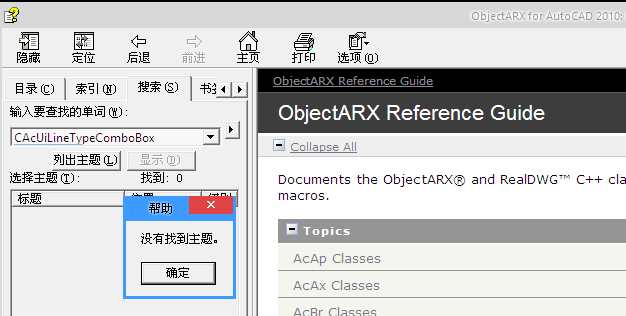
不知道是有意还是无意,objectARX的所有文档中,居然没有CAcUiLineTypeComboBox,


而实际上这个是存在的。位于\inc\acuiComboBox.h

而在添加变量的向导中也没有这个类型。

现在我们来修复这个功能。。
打开C:\Program Files\Autodesk\ObjectARX Wizards for AutoCAD 2012\ArxMemVariableWiz\HTML\1033
或者C:\Program Files(x86)\Autodesk\ObjectARX Wizards for AutoCAD 2012\ArxMemVariableWiz\HTML\1033
打开

查找到CAcUiColorComboBox
<type name="CAcUiColorComboBox" header="" class="controlclass" app="arxmfc" type="COMBOBOX" cons="no"/>
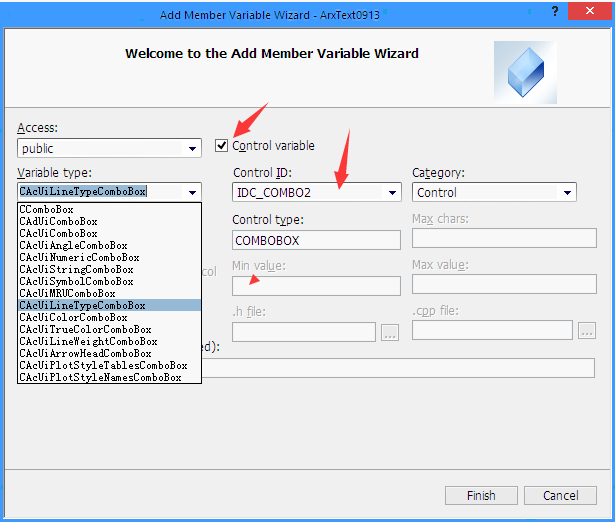
在后面复制这一行修改CAcUiColorComboBox为CAcUiLineTypeComboBox
<type name="CAcUiLineTypeComboBox" header="" class="controlclass" app="arxmfc" type="COMBOBOX" cons="no"/>
保存后就可以添加这个类型了。


添加这个组合框控件的时候需要设置一下
建立Arx基本对话框,最好是基于CAcUidialog类.
首先添加combox控件更改一下属性:
先修改Owner Draw为Fixed,再更改Has Strings 为true
Has Strings 如果不设置,文字会是乱码,
更改Type为Drop List
详细图解可以参考 https://www.cnblogs.com/edata/p/6854503.html
objectARX 添加线型下拉组合框空间 CAcUiLineTypeComboBox的更多相关文章
- ObjectARX对话框添加颜色下拉组合框
建立Arx基本对话框,最好是基于CAcUidialog类. 首先添加combox控件更改一下属性: 先修改Owner Draw为Fixed,再更改Has Strings 为true Has Strin ...
- 在Ueditor的内容区添加一个下拉选框改变事件
<script>html='';html=html+` <select name="" onchange='this.appendChild(document.g ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- jQuery插件——下拉选择框
其实,之前也写过jQuery插件,今天写的是一个模拟select选择的下拉插件. 既然是jQuery插件,那么必然是依赖jQuery的了. 老规矩,直接上代码吧! ;(function () { $. ...
- DropDownList添加客户端下拉事件操作
如果要想给 DropDownList 服务器控件添加客户端下拉事件,我们可以强制给它添加 onchange 事件,尽管在控件中没有这个方法的提示.添加完这个事件还不能达到目的,还要设置 AutoPos ...
- CSS3不一样的下拉选择框
本例中包含两个下拉选择框的动画示例,本例中并未使用select标签.本例中第一个案例也可用于标题.导航栏等位置. 案例一: html布局 <div class="content&quo ...
- Bootstrap 表单控件一(单行输入框input,下拉选择框select ,文本域textarea)
单行输入框,常见的文本输入框,也就是input的type属性值为text.在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootst ...
- 下拉选择框,PopupWindow的使用
实现下拉选择框 直接上代码 Activity.java package com.example.shaofei.customerviewdemo1; import android.os.Bundle; ...
- layui下拉选择框select不显示
弹层layer下拉框没有样式_不可点击_没有效果_渲染失效的解决办法 一.必须给表单体系所在的父元素加上 class="layui-form" 在一个容器中设定 class=&qu ...
随机推荐
- NormalMapping
[NormalMapping] 法线贴图内的数据是法线,高度贴图内的数据是高度,不是一个东西.在ShaderLab中,UnpackNormal()分析的是法线贴图(注意不是高度贴图). 可以看到,在G ...
- CloudFoundry 快速上手笔记
1.登陆cf 2.登陆进入webservice 3.查看ruby版本 4.查看gem版本 5.安装CF 6.配置cf Download the CLI from github: https://git ...
- spring4-4-jdbc-01
1.建立数据属性文件db.properties jdbc.user=root jdbc.password=root jdbc.driverClass=com.mysql.jdbc.Driver jdb ...
- PythonScripter2.7报错ascii codec can't encode characters in position 0-1:ordinal not in range(128)
1. 这是Python 2 mimetypes的bug2. 需要将Python2.7\lib\mimetypes.py文件中如下片段注释或删除:try: ctype = ctype.encode(de ...
- Python学习笔记_读Excel去重
读取一个Excel文件,按照某列关键字,如果有重复则去掉 这里不介绍所有的解决办法,只是列出一个办法. 软件环境: OS:Win10 64位 Python 3.7 测试路径:D:\Work\Pytho ...
- code1044 导弹拦截
分析: 这套系统最多能拦截的导弹数 就是 导弹高度的最长不上升子序列(下降或相等) 如果要拦截所有导弹最少要配备多少套这种导弹拦截系统 就是 导弹高度的最长上升子序列 因此直接用dp求就可以了 a[i ...
- easyui-tabs扩展根据自定义属性打开页签
.增加扩展 <script type="text/javascript" > /** * @author {kexb} easyui-tab扩展根据id切换页面 */ ...
- ajax中 XmlHttp的open( )方法
博客分类: Ajax XML open 创建一个新的http请求,并指定此请求的方法.URL以及验证信息 语法 oXMLHttpRequest.open(bstrMethod, bstrUrl, ...
- HDU 5977 Garden of Eden (树分治+状态压缩)
题意:给一棵节点数为n,节点种类为k的无根树,问其中有多少种不同的简单路径,可以满足路径上经过所有k种类型的点? 析:对于路径,就是两类,第一种情况,就是跨过根结点,第二种是不跨过根结点,分别讨论就好 ...
- CodeForces 682B Alyona and Mex (题意水题)
题意:给定一个序列,你可以对这里面的数用小于它的数来代替,最后让你求,改完后的最大的序列中缺少的最小的数. 析:这个题,读了两个多小时也没读懂,要是读懂了,肯定能做出来...没什么可说的,就是尽量凑1 ...
