20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 《网络对抗》 WEB基础实践
实验后回答问题
一、什么是表单
表单是一个包含表单元素的区域。用form来定义。
HTML是静态显示网页的,无法跟服务器进行交互,所以表单就是跟服务器进行交互的一种方式,用来搜集用户的输入。打个比方,我们在很多网站上登录时,登录框就是表单构成的。
表单能包含input元素,比如文字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
二、浏览器可以解析运行什么语言
可以运行超文本标记语言HTML、可扩展标记语言XML以及一些像ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等的脚本语言。
三、WebServer支持哪些动态语言
支持PHP、JSP等语言
实验总结与体会
本次实验使用表单编写了一个简单的登录界面,然后通过编写一个php让页面的前端和数据库连接起来。我们也通过mysql来建立一个表单,在表单中添加了用户名和密码。整个过程让我大致理解了一个网页是怎样跟服务器建立起连接,又是怎么完成用户的登录的。
在完成一个简单的登录页面的构造之后,尝试了对这个简单页面的SQL攻击。SQL攻击简单来说就是利用漏洞,通过在用户名上注入攻击语句,让它把这个语句当成sql语句执行,完成攻击。XXS的攻击方法和SQL类似,虽然不能成功登陆,但是可以把文件路径下的某个图片加载出来。
让我印象比较深刻的是利用SQL攻击可以在数据控中伪造一个用户名和密码,可以利用这个用户名和密码成功登陆。在这种简单的攻击方法面前,我们的网页都显得如此脆弱,很难想象数据信息的丢失和被盗现象有多严重。
实践过程记录
一、Web前端HTML:
使用apachectl start命令来开启Apache。上次实验没关,所以显示已经开启了

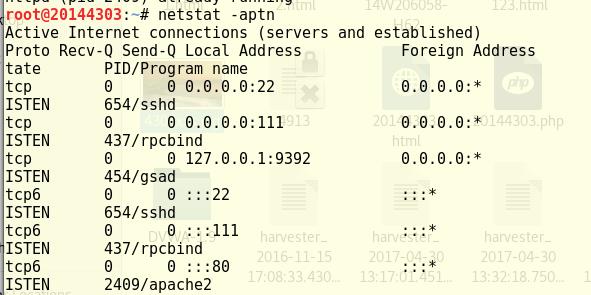
查看80端口是谁在占用。可以看出来,是Apache在使用80端口,就不用重新设置了。

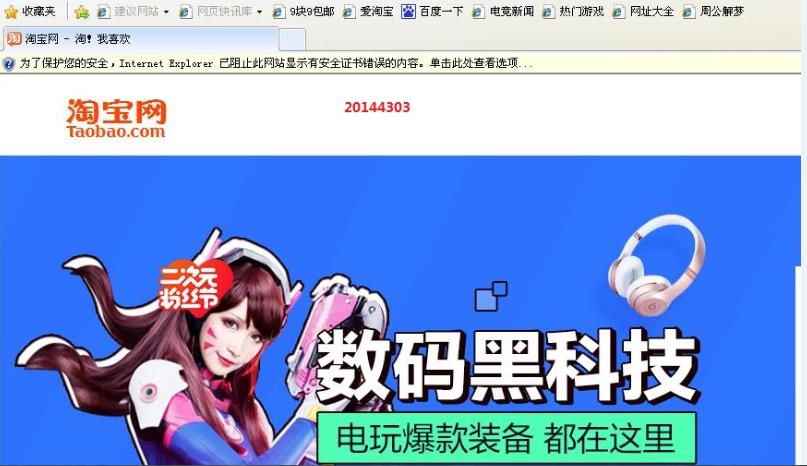
打开localhost:80,可以看到之前克隆的淘宝的网页

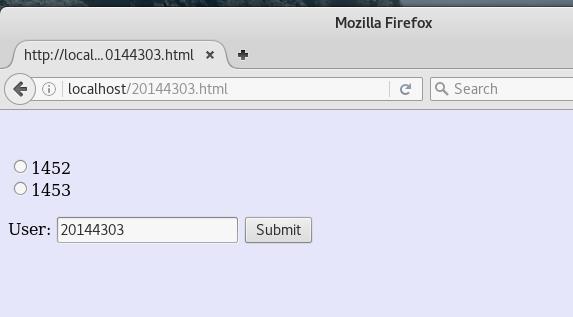
先在HTML文件夹下新建一个html,测试一下。因为只是一个前端网页,还没有连数据库,点登录会报错

二、Web前端javascipt:
JavaScript验证用户名、密码的规则:
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>
JavaScript是一种直译脚本语言,是浏览器的一部分,广泛用于客户端,最早用于HTML网页,用来给网页增加动态功能
DOM可以看做是节点,可以使用 Javascript 语言来操作 DOM 以改变网页。为了改变网页,你必须告诉 Javascript 改变哪一个节点。这就是操作 DOM。
三、Web后端:MySQL基础:
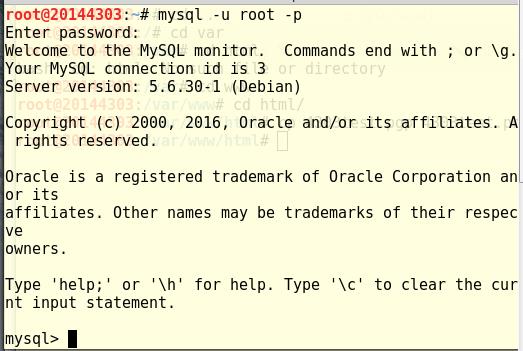
首先,我们要开启MYSQL

然后输入mysql -u root -p,接下来输入密码,进入数据库

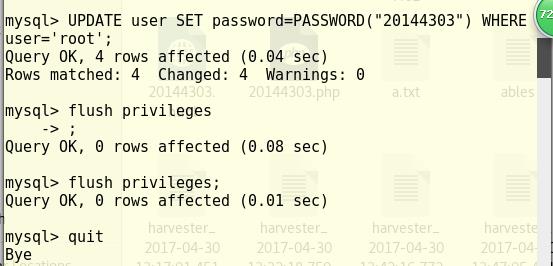
因为初始化的密码是p@ssw0rd,我们要对这个密码进行修改

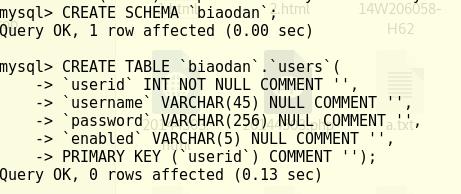
然后在数据库中新建一个名为biaodan的表

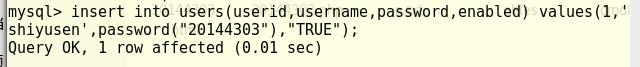
在表中要添加一个用户,输入该用户的用户名(shiyusen)和密码(20144303),以供我们后面登录时使用

四、Web后端:PHP基础:
先创建好一个新的PHP,然后对它进行测试



测试完成后,我们就要编写好前端网页(123.html)和与之相绑定的PHP(123.php)

使用在数据库中添加的用户名和密码,测试能否正常登录

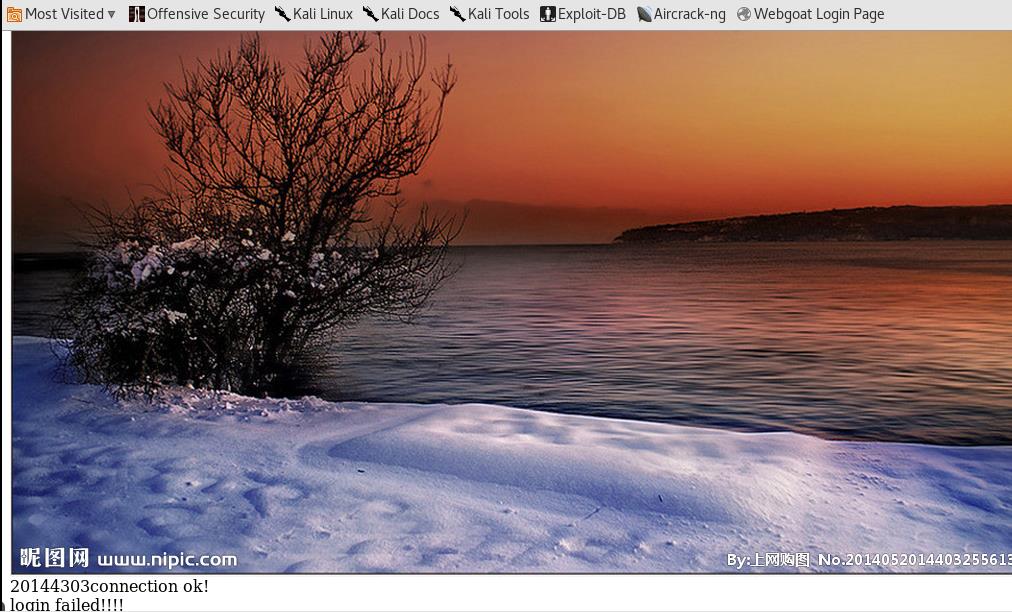
然后随便输一个错误的用户名和密码,测试能否正常登录

五、SQL攻击:
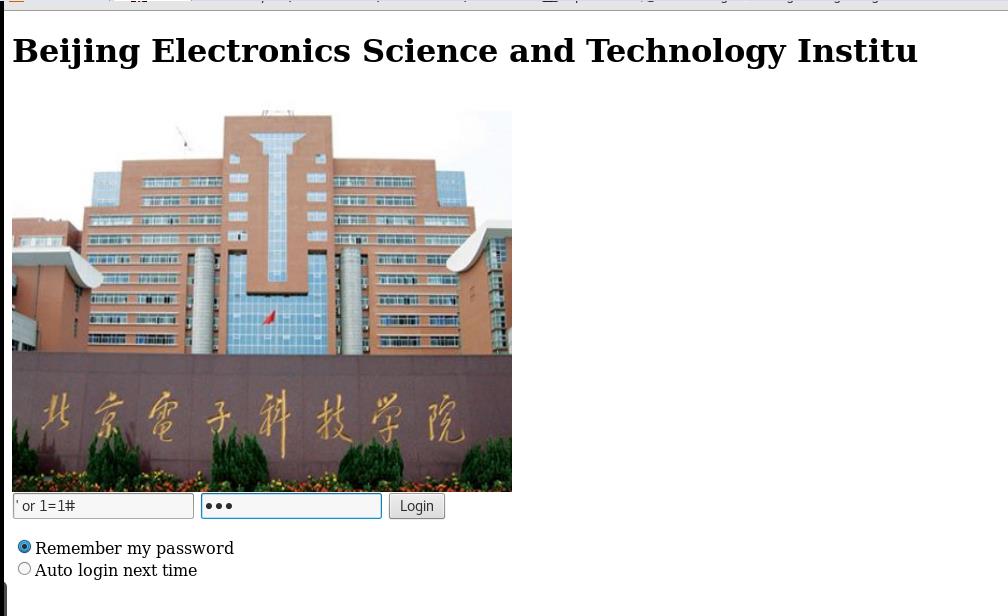
接下来就到了本次实验的重点环节,对这个页面进行攻击了
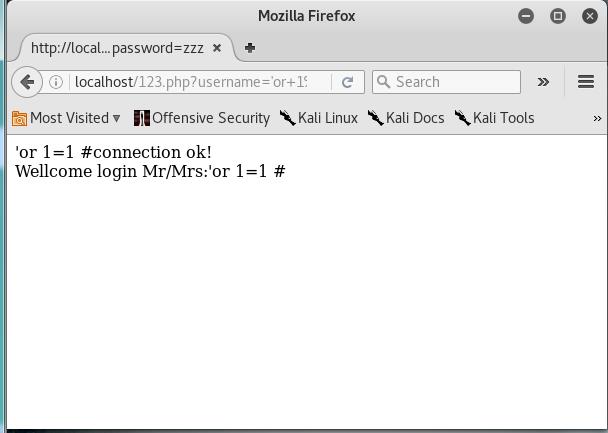
首先,我们在用户名中输入' or 1=1#,密码随便输,发现登录成功了


这是因为相当于是用了查询语句select * from biaodan where username='' or 1=1#' and password=''。#是个注释符,后面的内容都会消去。1=1这个条件有是恒成立的,所以不管密码输什么都能登录成功
输入 ';insert into users(userid,username,password,enabled) values(2,'gongji',password("20144303"),"TRUE");# 可以在数据库中保存输入的用户名(gongji)和密码(20144303)。
它相当于两条sql指令:
SELECT * FROM users WHERE username='';
insert into users(userid,username,password,enabled) values(2,'gongji',password("20144303"),"TRUE");
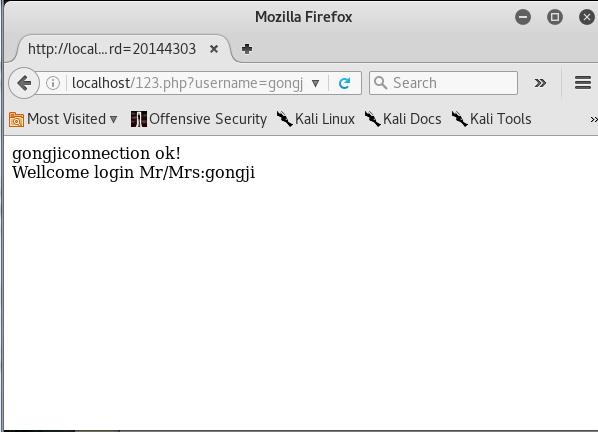
然后我们用gongji密码为20144303可以正常登录




需要注意的是,在输入命令进行攻击之前,要把PHP文件的代码稍作修改。if ($result = $mysqli->query($query_str)) 改成if ($result = $mysqli->multi_query($query_str))。然后在登录之后,再将multi删去,才能成功登录
六、xxs攻击:
在var/www/html下添加一个图片4303xxs.jpg
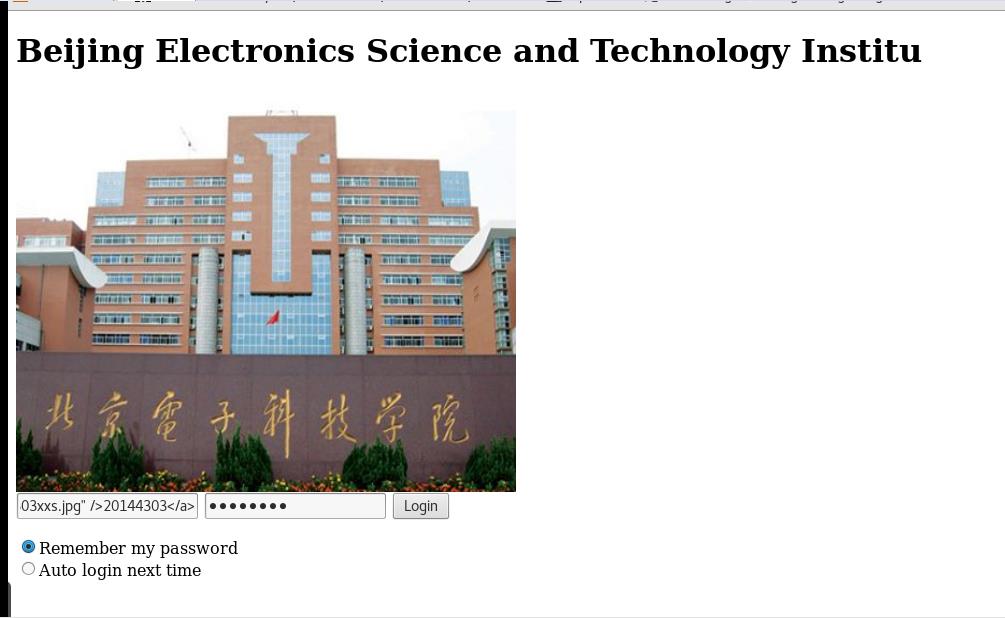
输入在用户名栏输入<img src="4303xxs.jpg" />20144303</a>,完成攻击


20144303石宇森 《网络对抗》 WEB基础实践的更多相关文章
- 网络对抗——web基础
网络对抗--web基础 实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建表 (4)Web ...
- 20144303石宇森《网络对抗》Web安全基础实践
20144303石宇森<网络对抗>Web安全基础实践 实验后问题回答 SQL注入攻击原理,如何防御: SQL攻击时通过在输入框中输入语句,构造出SQL命令,把这段命令注入到表单中,让后台的 ...
- 20144303石宇森《网络对抗》MSF基础应用
20144303石宇森<网络对抗>MSF基础应用 实验后回答问题 一.解释什么是exploit,payload,encode: 我认为exploit就是一个简单的攻击指令,就是对配置所有设 ...
- 20144303石宇森《网络对抗》逆向及Bof基础
20144303石宇森<网络对抗>逆向及Bof基础 一.实践目标 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是:main调用foo函数,foo函数会简单回 ...
- 20144303石宇森《网络对抗》注入shellcode和Return-to-libc攻击
20144303石宇森<网络对抗>PC平台逆向破解 实验1:shellcode注入 实验基础 1.Linux下有两种基本构造攻击buf的方法:retaddr+nop+shellcode,n ...
- 20144303石宇森 《Java程序设计》第2周学习总结
---恢复内容开始--- 20144303 <Java程序设计>第2周学习总结 教材学习内容总结 一.类型: 1.Java可以区分为基本类型和类类型.类类型也称作参考类型. 2.Java中 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20145203盖泽双 《网络对抗技术》实践九:Web安全基础实践
20145203盖泽双 <网络对抗技术>实践九:Web安全基础实践 1.实践目标 1.理解常用网络攻击技术的基本原理. 2.Webgoat下进行相关实验:SQL注入攻击.XSS攻击.CSR ...
- 20145203盖泽双 《网络对抗技术》实践八:Web基础
20145203盖泽双 <网络对抗技术>实践八:Web基础 1.实践目标 (1)编写Web前端--含有表单的HTML代码. (2)编写Web前端--javascipt验证用户名.密码的代码 ...
随机推荐
- HFTP Guide
Introduction(说明) HFTP is a Hadoop filesystem implementation that lets you read data from a remote Ha ...
- ECharts修改坐标轴,坐标轴字体,坐标轴网格样式以及控制坐标轴是否显示
转自:http://blog.csdn.net/kirinlau/article/details/72876689 首先要将一个图表显示在前端页面上: var myChart = echarts.in ...
- elasticsearch数据转移,elasticdump的安装使用
模拟: 将本地的my_index的products的一条document转移到http://192.168.111.130的一个es服务器上. (一)安装elasticdump 先安装node.js, ...
- 007-ant design 对象属性赋值,双向绑定
1.state对象属性赋值 设对象为 state={ datavalue:{ id:'', name:'', }, } 修改对象属性为: SetName=(e)=>{ let val=e.tar ...
- 逻辑运算,&,&&, |, ||, ^, !
&:与 特点:判断时两边为true才为true,只要两边有一个为false则结果为false:true&true=true: false&true=false: true&a ...
- pop to 特定的UIViewController
1. 我们可以推出到特定的UIViewController 2. 有一个类没有navigationController,以前一般用delegate,我觉得我们可以把引用一个navigationCont ...
- css 播放器按钮实现
效果图 html代码 //播放按钮 <div id="playBtn" class="circle" style="margin: 20px 0 ...
- 使用TreeView加载XML文件
PS: 由于小弟初学编程,本文只写实现方式,代码写的不是很好请见谅! 1.需要读取的xml文档内容 2. 最终实现效果 3 貌似看起实现起来很复杂 但是想想还是挺简单 思路: 读取XML文档 →获 ...
- linuxbash 父进程 子进程
linux登陆linux,就获得一个bash,之后你的bash就是一个独立的进程,被称为pid的就是,之后你在bash下面执行的任何命令都是由这个bash所衍生的,那些被执行的命令被称为子进程.子进程 ...
- TensorFlow 开发环境搭建--Pycharm
今天动手开始搭建TensorFlow开发环境, 用PyCharm来跑MNIST中的例子.记录过程如下 下载安装 (1)首先安装AnaConda, AnaConda可以帮忙去管理安装包,帮忙创建虚拟环境 ...
