20145330 《网络对抗》 Web基础
20145330 《网络对抗》 Web基础
1、实践内容
(1)Web前端HTML
(2)Web前端javascipt
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
2、实践后问题回答:
(1)什么是表单:
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言:
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript
(3)WebServer支持哪些动态语言:
- ASP语言,PHP语言和JSP语言
3、实验总结与体会
这次的实验又让我学到很多编写网站的知识,实验内容很丰富让我整体理解了web知识,很感谢罗天晨同学的博客,很详实很好理解,真的是在做中学在学中做,很有收获~
4、实验内容
(一)环境配置
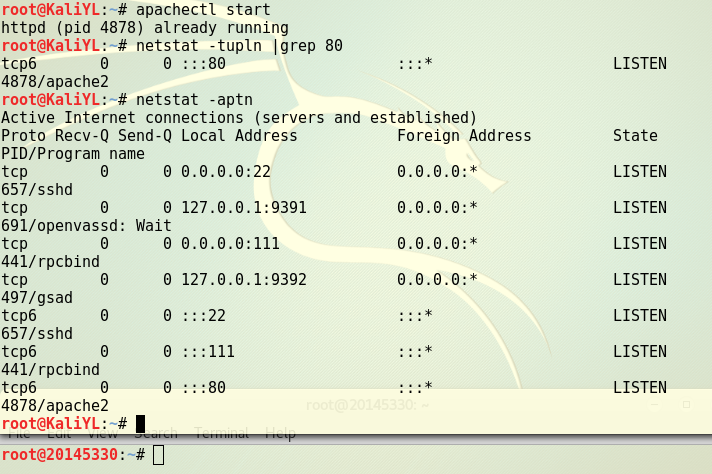
1.通过apachectl start开启Apach,使用netstat -aptn查看端口占用:(我占用的是80端口)

2.测试apache是否正常工作,打开浏览器输入localhost:80,(打开就是上个实验的伪装网页),测试apache2正常工作。

(二)简单的网页编写
1、在 /var/www/html,新建一个5330.html文件
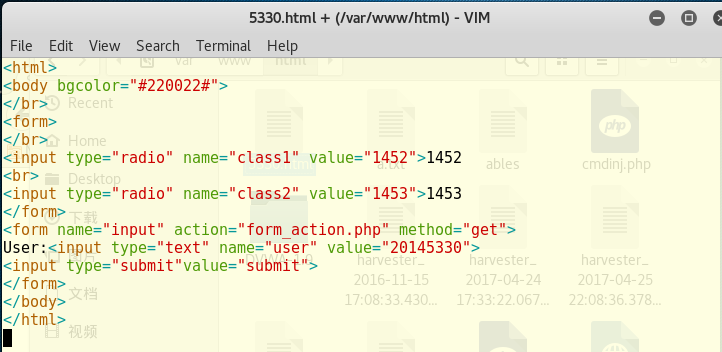
2、编写一个含有表单的html:

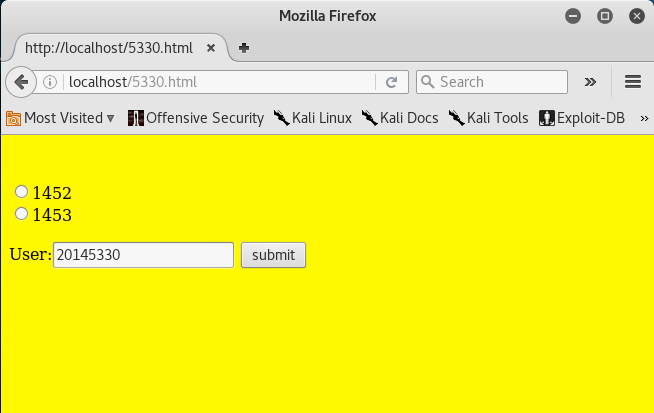
3、打开浏览器访问:localhost:80/5330.html,出现刚编好的简单网页:

4、点击提交会把表单提交到指定页面,因为还没有编写php文件,所以提交后找不到页面:

(三)javascript相关
1、JavaScript是什么:Javascript是比较流行的一种制作网页物资的脚本语言,它由客户端浏览器解释执行,可以应用在PHP,ASP,JSP和ASP.net等从网站建设语言中
2、Javascript主要应用于以下几个方面:
- 1.在网页中加入Javascript脚本代码,可以使网页具有动态交互的功能,便于网站的与用户间的沟通;及时响应用户的操作,对提交的表彰做即时检查,如验证表单元素是否为空,验证表单元素是否是数值型,检测表单元素是否输入错误等.
- 2.应用Javascript脚本制作网页特效,如动态的菜单,浮动的广告等,为页面增添的绚丽的动态效果,使网页内容更加丰富,活泼.
- 3.应用Javascript脚本,建立复杂的网页内容,如打开新窗口载入网页.
- 4.应用Javascript脚本可以对用户的不同事件产生不同的响应.
3、DOM:文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
4、编写验证用户名和密码的规则:
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>
(四)PHP测试
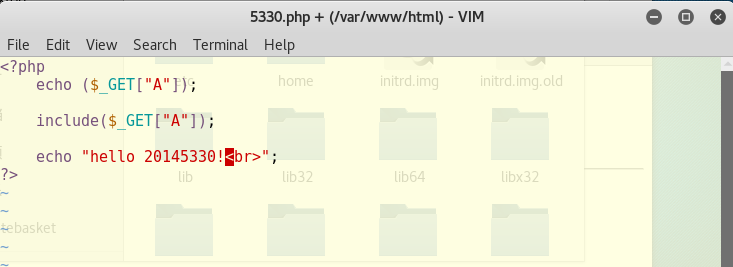
1、新建一个PHP测试文件vim /var/www/html/5330.php:

2、用浏览器打开localhost:80/5330.php,可以看见如下界面,测试成功:

(五)MySQL基础
1.开启sql服务
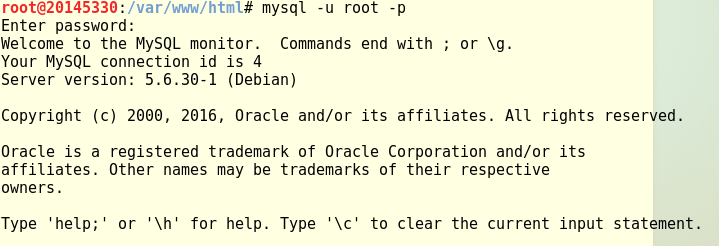
2.输入mysql -u root -p,默认密码为p@ssw0rd,进入MySQL:

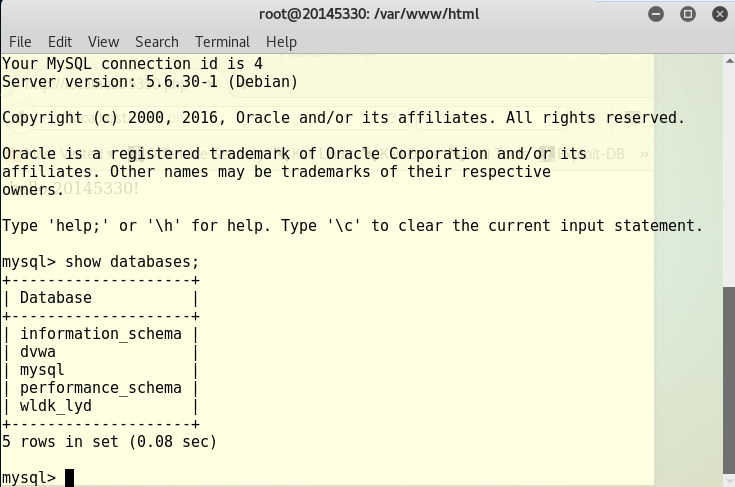
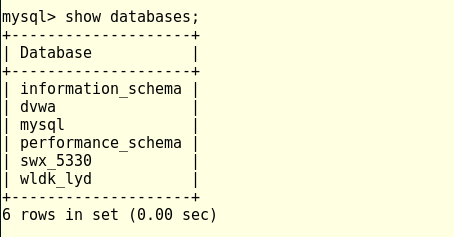
3.输入show databases;,可以查看基本信息:(命令不能漏掉分号)

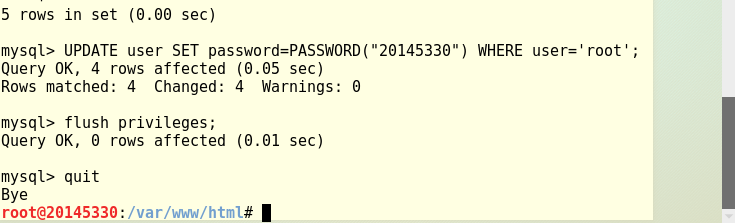
4.这个密码很麻烦,使用命令修改密码:


5.重新输入mysql -u root -p,检测新密码能否成功使用。
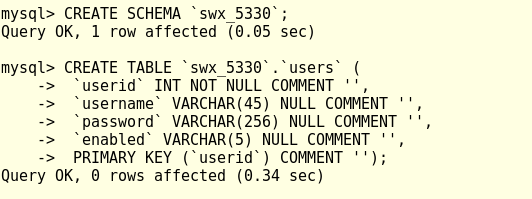
6.在Mysql中建库建表:
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

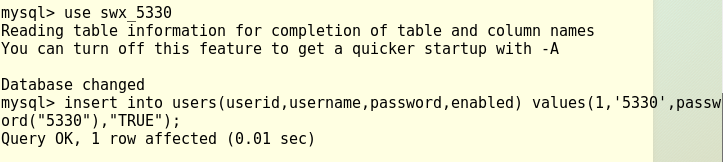
7.向表中添加用户:

8.现在再查看信息就可以看到新建表:

(六)php+mysql实现登录网页编写
这部分的测试代码使用的是20145212罗天晨同学的代码:
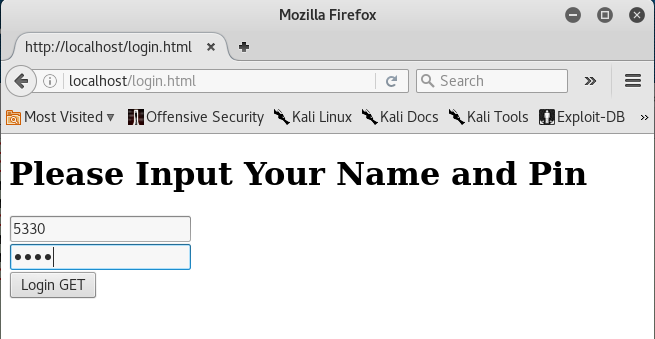
1.在/var/www/html文件夹下输入vim login.html,编写登录网页:
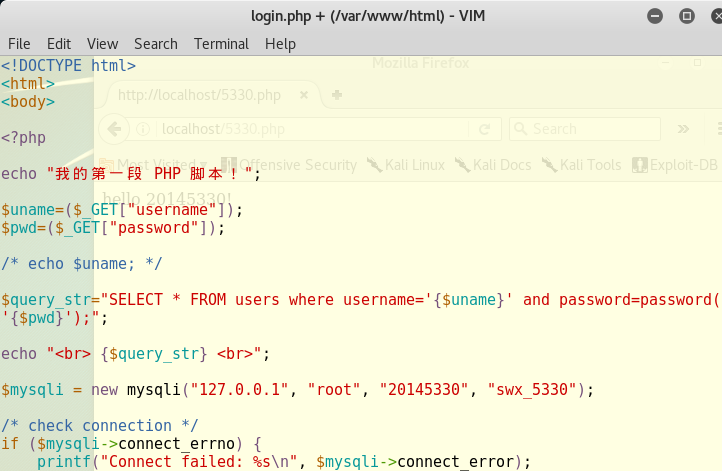
2.在同样的目录下输入vim login.php,通过php实现对数据库的连接:

3.在火狐浏览器中输入localhost:80/login.html,就可以访问自己的登陆页面啦:

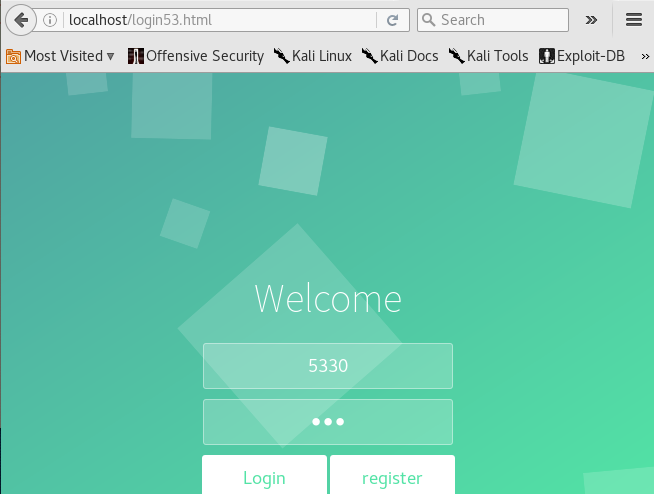
因为页面感觉不够美观就又试了天晨同学的代码:

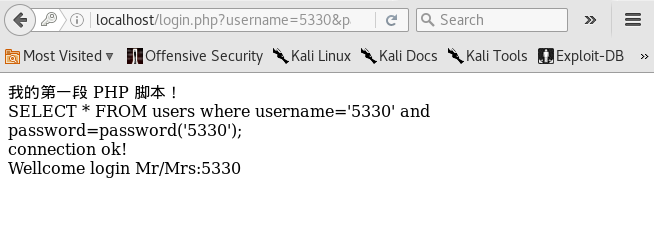
4.在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功:

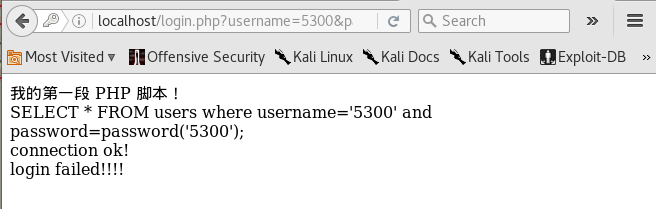
输入数据库中没有的就会认证失败,可以看到数据库连接成功但是登陆失败:

(七)SQL注入
1.搭建一个网站实现用户登录,这步之前已经完成
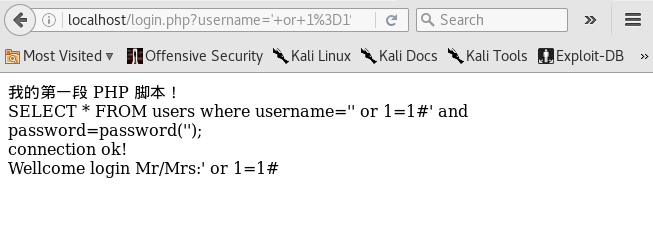
2.构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入:

3.因为1=1为永真式,即where子句总是为真,所以能够成功登录:

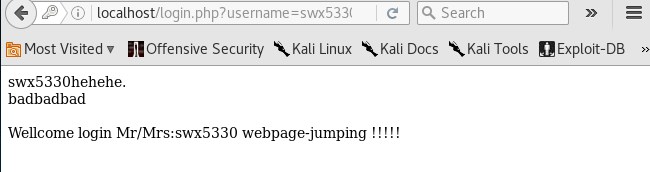
4.同样的思路也可以通过sql注入保存用户名密码到数据库:
';insert into users(userid,username,password,enabled) values(2014,'swx5330',password("5330"),"TRUE");#


(八)XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
1.输入<img src="5330.jpg" />20145330</a>先进行简单的测试
2.点击登录就会出现图片5330.jpg的超链接:

20145330 《网络对抗》 Web基础的更多相关文章
- 网络对抗——web基础
网络对抗--web基础 实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建表 (4)Web ...
- 20145306 张文锦 网络攻防 web基础
20145306 网络攻防 web基础 实验内容 WebServer:掌握Apache启停配置修改(如监听端口)前端编程:熟悉HTML+JavaScript.了解表单的概念编写不同的HTML网页,放入 ...
- 20145334赵文豪网络对抗Web安全基础实践
1.SQL注入攻击原理,如何防御? SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意SQL命令的目的. 对于SQL注入攻击的防范,我觉 ...
- 20145330 《网络对抗》 Web安全基础实践
20145330 <网络对抗> Web安全基础实践 1.实验后回答问题 (1)SQL注入攻击原理,如何防御 SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字 ...
- 20145337 《网络对抗技术》Web基础
20145337 <网络对抗技术>Web基础 一.实验后回答问题 什么是表单? 表单是HTML的一个重要部分,主要用于将用户输入的信息提交到服务器.如果是普通的HTML页面,则当浏览器提出 ...
- 20155324《网络对抗技术》web安全基础实践
20155324<网络对抗技术>web安全基础实践 实验内容 使用webgoat进行XSS攻击.CSRF攻击.SQL注入 实验问答 SQL注入攻击原理,如何防御 ①SQL注入攻击是攻击者在 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 2017-2018-2 20155228 《网络对抗技术》 实验九:Web安全基础
2017-2018-2 20155228 <网络对抗技术> 实验九:Web安全基础 1. 实践内容 1.1 标理解常用网络攻击技术的基本原理 1.2 在Webgoat实验环境下实践相关实验 ...
- 2017-2018-2 20155228 《网络对抗技术》 实验八:Web基础
2017-2018-2 20155228 <网络对抗技术> 实验八:Web基础 1. 实践内容 1.1 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET ...
随机推荐
- 英特尔和 Google 的 OKR 制度与我们一般所说的 KPI 有什么不同?
英特尔和 Google 的 OKR 制度与我们一般所说的 KPI 有什么不同? - 知乎 https://www.zhihu.com/question/22478049?sort=created 知乎 ...
- Roadblocks--poj3255(次短路)
题目链接 求次短路的问题: dist[i][0]和dist[i][1]表示从起点1到i的距离和从起点n到i的距离: 次短路要比最短路大但小于其他路: 每条路1--n的距离都可以用dist[i][0] ...
- 洛谷P2059 卡牌游戏 [JLOI2013] 概率dp
第一道期望题好像是?还是对这类题目的做法启发比较大的quqqqqq 正解:概率dp 解题报告: 先港下,学到的一个算是结论的玩意儿: 概率正推期望逆推 很多时候正推期望是很麻烦的,但是逆推回去就会,简 ...
- java 原子类
一.基本类原子操作 AtomicBoolean,AtomicInteger,AtomicLong,AtomicReference<V>对boolean,Integer,long,refer ...
- 第一课 JDK环境变量配置
第一步:下载,并解压到D:/JDK 第二步:环境变量配置 右键我的电脑->属性->高级->环境变量->系统变量(注意:是下面的系统变量,不是上面的用户变量) 新建变量名 JAV ...
- 【JMeter】如何用JMeter进行压力测试
[JMeter]如何用JMeter进行压力测试(调试脚本已再猪猪微信的收藏中进行了收藏哦,名字叫exam-wow.jmx) 一.用badboy录制压测过程形成脚本另存为jmeter格式文档. 二.JM ...
- bootstrap modal插件弹出窗口如何限制最大高度,并且在内容过多时可以滚动显示
.modal-body{ max-height:400px; overflow-y:auto; } 只有在modal-body类上限制高度才能起作用,其他地方的限制均不起作用
- Spark SQL metaData配置到Mysql
构造以spark为核心的数据仓库: 0.说明 在大数据领域,hive作为老牌的数据仓库比较流行,spark可以考虑兼容hive.但是如果不想用hive做数据仓库也无妨,大不了我们用spark建 ...
- POJ1860:Currency Exchange(BF)
http://poj.org/problem?id=1860 Description Several currency exchange points are working in our city. ...
- POJ1258:Agri-Net(最小生成树模板题)
http://poj.org/problem?id=1258 Description Farmer John has been elected mayor of his town! One of hi ...
