Angular 4 组件间的通信
一、输入属性(父组件与子组件通信)
1. 创建工程
ng new demo1
2.创建order组件
ng g component order
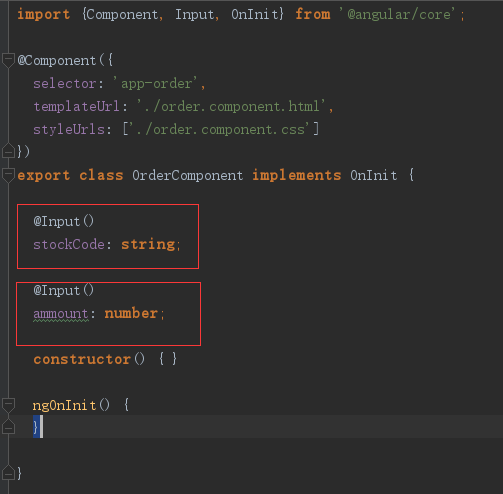
3. 在order组件里定义输入属性

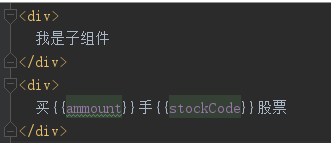
order组件的html

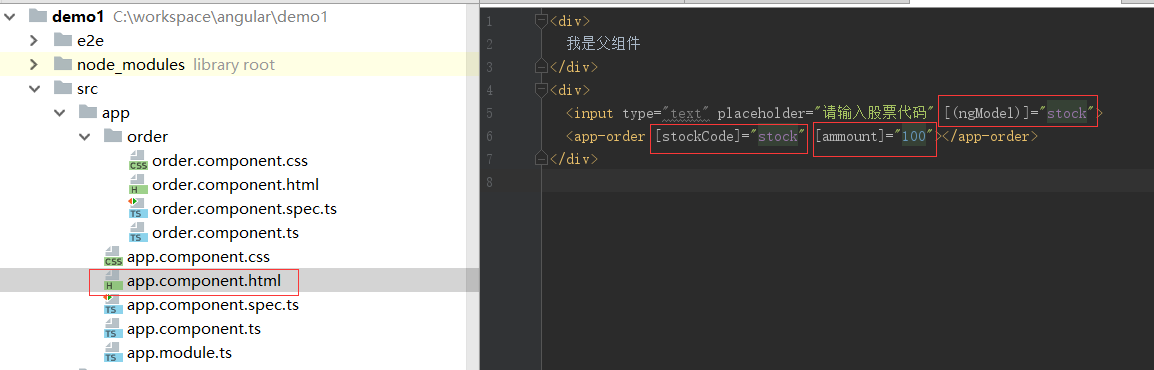
4. 父组件
app.component.ts中定义stock

app.component.html, 采用双向绑定

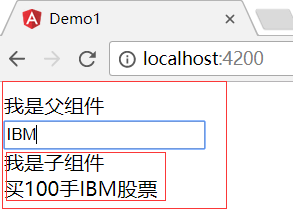
效果图

最终父组件IBM的值,通过输入属性,把值传递给了子组件
二、输出属性(子组件与父组件通信)
1. ng g component priceQutoe 创建报价组件
2. 定义报价组件控制器
import {Component, EventEmitter, OnInit, Output} from '@angular/core';
@Component({
selector: 'app-price-quote',
templateUrl: './price-quote.component.html',
styleUrls: ['./price-quote.component.css']
})
export class PriceQuoteComponent implements OnInit {
stockCode: string = 'IBM';
price: number;
@Output('priceChange')
lastPrice: EventEmitter<PriceQuote> = new EventEmitter();
constructor() {
setInterval(() => {
let priceQuote: PriceQuote = new PriceQuote(this.stockCode, 100 * Math.random());
this.price = priceQuote.lastPrice;
this.lastPrice.emit(priceQuote);
}, 1000);
}
ngOnInit() {
}
}
export class PriceQuote {
constructor(public stockCode: string,
public lastPrice: number) {
}
}
3. 定义报价组件html
<p>
这里是报价组件
</p>
<div>
股票代码是{{stockCode}}, 股票价格是{{price | number:'2.2-2'}}
</div>
4. 父组件控制器
import { Component } from '@angular/core';
import {PriceQuote} from './price-quote/price-quote.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
stock = '';
title = 'app';
priceQuote: PriceQuote = new PriceQuote('', 0);
priceQutoehandler(event: PriceQuote){
this.priceQuote = event;
}
}
5. 父组件html
<div>
我是父组件
</div>
<app-price-quote (priceChange)="priceQutoehandler($event)"></app-price-quote>
<div>
这是在报价组件外部,股票代码是{{priceQuote.stockCode}},
股票价格是{{priceQuote.lastPrice | number:'2.2-2'}}
</div>
6.效果图

三、中间人模式
当另个组件不是父子组件关系时,需要两个共同的父组件,这个父组件就是中间人模式
中间人模式同时使用了输入属性和输出属性
1. 报价组件定义
import {Component, EventEmitter, OnInit, Output} from '@angular/core';
@Component({
selector: 'app-price-quote',
templateUrl: './price-quote.component.html',
styleUrls: ['./price-quote.component.css']
})
export class PriceQuoteComponent implements OnInit {
stockCode: string = 'IBM';
price: number;
//@Output('priceChange')
//lastPrice: EventEmitter<PriceQuote> = new EventEmitter()
@Output()
buy: EventEmitter<PriceQuote> = new EventEmitter();
constructor() {
setInterval(() => {
const priceQuote: PriceQuote = new PriceQuote(this.stockCode, 100 * Math.random());
this.price = priceQuote.lastPrice;
//this.lastPrice.emit(priceQuote);
}, 1000);
}
buyStock(event) {
this.buy.emit(new PriceQuote(this.stockCode, this.price));
}
ngOnInit() {
}
}
export class PriceQuote {
constructor(public stockCode: string,
public lastPrice: number) {
}
}
2. 报价组件html
<p>
这里是报价组件
</p>
<div>
股票代码是{{stockCode}}, 股票价格是{{price | number:'2.2-2'}}
</div>
<div>
<input type='button' value='立即购买' (click)="buyStock($event)">
</div>
3.订单组件控制器
import {Component, Input, OnInit} from '@angular/core';
import {PriceQuote} from "../price-quote/price-quote.component";
@Component({
selector: 'app-order',
templateUrl: './order.component.html',
styleUrls: ['./order.component.css']
})
export class OrderComponent implements OnInit {
@Input()
priceQutoe: PriceQuote;
constructor() { }
ngOnInit() {
}
}
4. 订单组件html
<div>
我下单组件
</div>
<div>
买100手{{priceQutoe.stockCode}}股票,买入价为{{priceQutoe.lastPrice | number:'2.2-2'}}
</div>
5. 父组件的控制器
import { Component } from '@angular/core';
import {PriceQuote} from './price-quote/price-quote.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
stock = '';
priceQuote: PriceQuote = new PriceQuote('', 0);
priceQutoehandler(event: PriceQuote){
this.priceQuote = event;
}
buyHandler(event: PriceQuote) {
this.priceQuote = event;
}
}
6.父组件的html
<div>
我是父组件
</div>
<app-price-quote (buy)="buyHandler($event)"></app-price-quote>
<app-order [priceQutoe]="priceQuote"></app-order>
7.效果图

当点击“立即购买”时,显示当时的显示价格。
Angular 4 组件间的通信的更多相关文章
- angular组件间的通信(父子、不同组件的数据、方法的传递和调用)
angular组件间的通信(父子.不同组件的数据.方法的传递和调用) 一.不同组件的传值(使用服务解决) 1.创建服务组件 不同组件相互传递,使用服务组件,比较方便,简单,容易.先将公共组件写在服务的 ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- ZeroMQ(java)之I/O线程的实现与组件间的通信
算是开始读ZeroMQ(java)的代码实现了吧,现在有了一个大体的了解,看起来实现是比较的干净的,抽象什么的不算复杂... 这里先来看看它的I/O线程的实现吧,顺带看看是如何实现组件的通信的.... ...
- vuejs单一事件管理组件间的通信
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- React中父子组件间的通信问题
1.https://blog.csdn.net/sinat_17775997/article/details/59103173 (React中父子组件间的通信问题)
- Vue2不使用Vuex如何实现兄弟组件间的通信
在一些正规的大型项目的企业级开发过程中我们一般会引入Vuex来对Vue所有组件进行状态管理,可以轻松实现各组件间的通信.但是有时候做做自己的小项目,没有必要使用Vuex时,如何简单的实现组件间的通信? ...
- (尚033)Vue_案例_slot(组件间的通信4:slot)
1.组件间的通信4:slot(slot:插槽,就是一个占位) slot用于标签反复使用很多次 1.1理解 此方式用于父组件向子组件传递标签数据, 其他为数据通信 外面组件向里面组件传递标签进去,直接拿 ...
- 后端学 Angular 2 —— 组件间通信
1. 父组件向子组件传递信息 使用@Input 子组件的属性用 @Input 进行修饰,在父组件的模板中绑定变量 例子: import { Component, OnInit, Input } fro ...
- vue组件间的通信
组件的定义: 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能.v ...
随机推荐
- Splunk Enterprise architecture——转发器本质上是日志收集client附加负载均衡,indexer是分布式索引,外加一个集中式管理协调的中心节点
Splunk Enterprise architecture and processes This topic discusses the internal architecture and proc ...
- 自定义实现spark的分区函数
有时自己的业务需要自己实现spark的分区函数 以下代码是实现一个自定义spark分区的demo 实现的功能是根据key值的最后一位数字,写到不同的文件 例如: 10写入到part-00000 11写 ...
- hadoop kafka install multi-borker (7)
multi-borker function like cluster technology First we make a config file for each of the brokers (o ...
- python *args **kwargs,传入不固定的参数给函数,或者传入很多的内容给函数,常用在构造函数中。
''' 例1:展示*args的用法,传入多个参数,不进行预先定义. 本例传入了3个参数.没有预先定义.在函数内自动生成元组() ''' def q1(*args): print('例1') print ...
- IIS7.5 与 Tomcat 8整合
IIS需要与Tomcat共用80端口,现在只能通过IIS来转发请求给Tomcat实现,即所谓的整合: 一.下载The Apache Tomcat Connector,下载地址是:http://www. ...
- ORA-01034:Oracle not available
ORA-01034:Oracle not available 问题描述:ora-01034常与ora-27101同时出现,都是在登录数据库的时候报该错误 错误原因:出现ORA-01034和ORA-27 ...
- MyEclipse持续性开发教程:用JPA和Spring管理数据(四)
MyEclipse红运年货节 在线购买低至69折!火爆开抢>> [MyEclipse最新版下载] 本教程介绍了MyEclipse中的一些基于JPA / Spring的功能.有关设置JPA项 ...
- easyui 定义的右键菜单 在 浏览器中 失效.
使用 火狐 打开 easy ui 开发的网页, 鼠标右键 没有出现 自定义的 easyUI右键菜单, 出现的是鼠标本身的右键菜单. 如果使用ie 则正常. 原因在于我 的火狐使用了解除右键限制 这个脚 ...
- Alpha阶段敏捷冲刺---Day6
一.Daily Scrum Meeting照片 二.今天冲刺情况反馈 今天的任务标志着我们项目进入收尾阶段,今天将完成大部分程序的功能,例如主界面设计,彻底完成计算模块,服务器随机生成题目等等,这些任 ...
- kbmMW 5.06.20试用笔记
1.kbmMWConfiguration自动备份配置文件的问题还没有修正. 下面是以前写过的内容,再一次在新闻组中提出这个问题: kbmMW提供一个强大的配置信息管理对象,前期译过这个对象的介绍,在使 ...
