Qt5布局管理(二)——QDockWidget停靠窗口类
转载:LeeHDsniper
停靠窗口类QDockWidget
实例效果

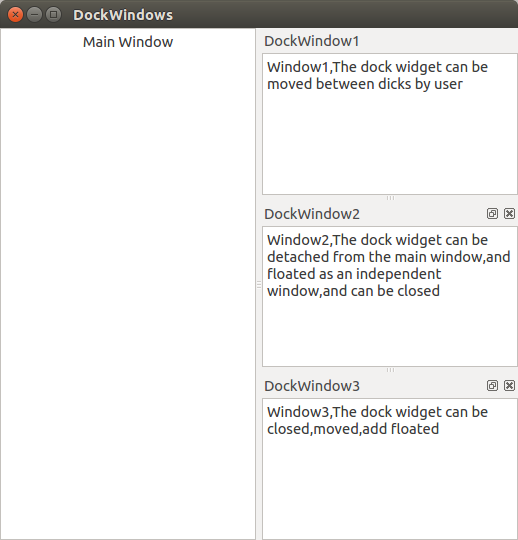
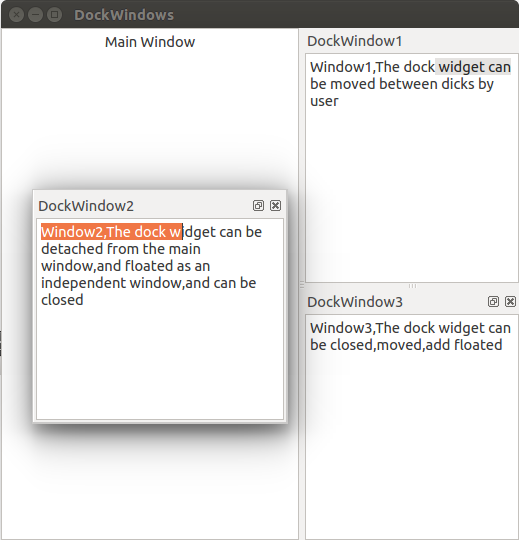
如右图所示,左半部分MainWindow是该窗口的中心窗口,右边的最下面两个停靠窗口可以跳出该窗口:

但是第一个停靠窗口只能停靠在右边或者左边,不能跳出。
同时各个窗口的大小可以调节。
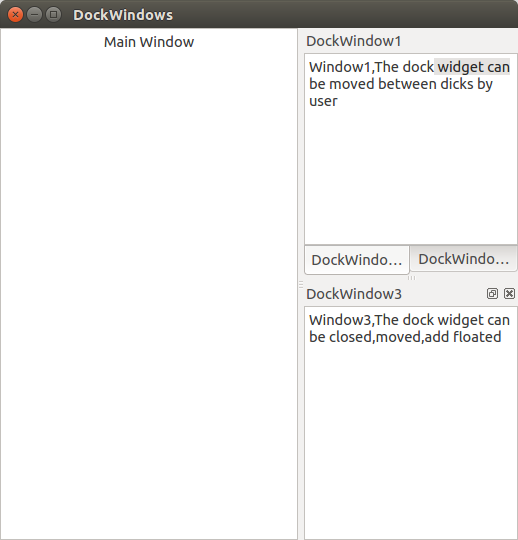
另外,各个窗口可以合并:

重要代码
#include "dockwindows.h"
#include <QTextEdit>
#include <QDockWidget>
DockWindows::DockWindows(QWidget *parent)
: QMainWindow(parent)
{
setWindowTitle(tr("DockWindows"));//设置主窗口的标题栏文字
QTextEdit *te=new QTextEdit(this);//定义一个QTextEdit对象作为主窗口
te->setText(tr("Main Window"));
te->setAlignment(Qt::AlignCenter);
setCentralWidget(te); //将此编辑框作为主窗体的中央窗体
//停靠窗口1
QDockWidget *dock1=new QDockWidget(tr("DockWindow1"),this);
QDockWidget *dock2=new QDockWidget(tr("DockWindow2"),this);
QDockWidget *dock3=new QDockWidget(tr("DockWindow3"),this);
//可移动
dock1->setFeatures(QDockWidget::DockWidgetMovable);
dock1->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);
QTextEdit *te1=new QTextEdit();
te1->setText(tr("Window1,The dock widget can be moved between dicks by user" ""));
dock1->setWidget(te1);
addDockWidget(Qt::RightDockWidgetArea,dock1);
//停靠窗口2
//dock2=new QDockWidget(tr("DockWindow2"),this);
dock2->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable);
QTextEdit *te2=new QTextEdit();
te2->setText(tr("Window2,The dock widget can be detached from the main window,"
"""and floated as an independent window,and can be closed" ));
dock2->setWidget(te2);
addDockWidget(Qt::RightDockWidgetArea,dock2);
//停靠窗口3
//dock3=new QDockWidget(tr("DockWindow3"),this);
dock3->setFeatures(QDockWidget::AllDockWidgetFeatures);
QTextEdit *te3=new QTextEdit();
te3->setText(tr("Window3,The dock widget can be closed,moved,add floated"));
dock3->setWidget(te3);
addDockWidget(Qt::RightDockWidgetArea,dock3);
} DockWindows::~DockWindows()
{ }
1.line 17:dock1->setFeatures(QDockWidget::DockWidgetMovable); 这个函数设置停靠窗口是否可移动,可关闭,可悬浮。
在这个持续中,第一个停靠窗口只能移动,第二个窗口不可移动,也就是说它只能悬浮或者关闭,不能出现在第一个或者第三个停靠窗口的位置。
第三个窗口则具备了上述所有属性。下面是Qt文档的解释:
This property holds whether the dock widget is movable, closable, and floatable.
By default, this property is set to a combination of DockWidgetClosable, DockWidgetMovable and DockWidgetFloatable.
2.QDockWidget的隐式共享
在前面讲QString时提到了隐式共享,其实隐式共享同样支持所有的容器类,QDockWidget就是其中之一。
可以看到,我定义了三个QDockWidget对象:dock1,dock2,dock3。事实上,只需要一个QDockWidget对象就足够了,只需要在每个停靠窗口初始化的时候重新初始化这个dock对象。 那么就会出现一个问题:
在 addDockWidget(Qt::RightDockWidgetArea,dock2);
这段代码中(出现了三次),如果只用一个dock,会不会使已定义的dock对象不见了?如果这个dock是C++中的一个引用的话,确实会导致对象被覆盖。但是Qt的隐式共享解决了这个问题,有关隐式共享的问题之前已经解释过了:http://blog.csdn.net/leehdsniper/article/details/50975227。
Qt5布局管理(二)——QDockWidget停靠窗口类的更多相关文章
- Qt5布局管理(一)——QSplitter分割窗口类
转载:LeeHDsniper 概述 本文首先通过三个实例分别介绍Qt5的分割窗口QSplitter类.停靠窗口QDockWidget类.堆栈窗体QStackedWidget类,然后介绍布局管理器的使用 ...
- Qt5布局管理(三)——QStackedWidget堆栈窗口类
转载:LeeHDsniper 实例效果如下图: 如上图,堆栈窗口左半部分是一个QListWidget对象,右半部分是分别是三个标签.通过点击左边不同的项目,可以使得右边的Lable进行切换. 具体的结 ...
- Chapter3:Qt5布局管理
3.1分割窗口QSplitter类 QSplitter *splitterMain = new QSplitter(Qt::Horizontal,0); QTextEdit *textLeft = n ...
- qt布局管理-缩放、多窗口切换
关于缩放的布局 所有控件要求与主窗口同时缩放,那么在所有控件设置好布局后,最后点击最外侧的主控件,选择水平布局或者垂直布局即可. 另外每个空间的属性可更改,如SizePolicy用于设置空间是否可缩放 ...
- Qt 布局管理器
在一个颜值当道的今天,无论买衣服,买车还是追星,颜值的高低已经变成了大家最看重的(不管男性女性都一样,千万别和我说你不是):而对于程序猿来说,开发一款软件,不再只注重逻辑和稳定性,美观和用户友好性也是 ...
- [Qt Creator 快速入门] 第4章 布局管理
第3章讲述了一些窗口部件,当时往界面上拖放部件时都是随意放置的,这对于学习部件的使用没有太大的影响,但是,对于一个完善的软件,布局管理却是必不可少的. 无论是想要界面中部件有一个很整齐的排列,还是想要 ...
- MFC的停靠窗口中插入对话框,在对话框中添加控件并做控件自适应
单文档程序添加了停靠窗口后,可能会在停靠窗口中添加一些控件.在这里我的做法是在对话框上添加控件并布局,然后将这个对话框插入到停靠窗口中. 步骤 1.插入对话框,在对话框中放入控件(我的为树形控件),并 ...
- PyQt5(2)——调整布局(布局管理器)第一个程序
我们拖拽一个UI文件,转为PY文件后生成一个类Ui_MainWindow 此时,我们新建一个文件,用来控制业务逻辑(继承界面中的类),跟界面分开,这样我们就完成了界面和逻辑相分离(这段代码使用率基本1 ...
- Qt 学习之路 2(11):布局管理器
Home / Qt 学习之路 2 / Qt 学习之路 2(11):布局管理器 Qt 学习之路 2(11):布局管理器 豆子 2012年9月4日 Qt 学习之路 2 70条评论 所谓 GUI 界 ...
随机推荐
- 太过亲密往往不好——用non-member,non-friend替换member函数
在前一篇文章,我们提到,使用private来代替public以提高class的封装性.这一篇文章,我们将对接口发起攻势.首先来个简单的例子. class WebBrowser { public: vo ...
- python元组()小括号
names = ('jack','rose','tom','jerry','james','jerry') print(names) print(names[0]) #使用元组中的元素 print(n ...
- Java 线程面试题 Top 50
--> Java 线程面试题 Top 50 html{-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;line-height:1. ...
- bacula配置
Bacula Bacula是一款开源的跨平台网络备份工具,提供基于企业级的CS的备份解决方案.可以对数据进行备份.恢复.以及完整性校验. 功能特点: 支持完全备份,增量备份,差异备份. 支持多种恢复 ...
- Excel根据人名匹配得到编号
操作步骤:输入公式 =IF(COUNTIF($E$2:$E2,$E2)>COUNTIF($B:$B,$E2),"",INDEX(C:C,SMALL(IF($B$1:$B$10 ...
- 关于Oracle的一些基础知识以及注意事项
一.oracle基础 1.1 DDL(Data Definition Language) 数据定义语言 create drop,desc(注意,此操作只能在PL/SQL Developer的命令窗户执 ...
- css样式 float的理解
float w3cSchool里解释说, 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止.由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样 ...
- gem install没有反应 解决办法
在虚拟机上执行gem install redis 没有反应: 百度方法如下: #移除官方镜像,增加淘宝镜像 gem sources --add https://ruby.taobao.org/ --r ...
- LeetCode Factorial Trailing Zeroes Python
Factorial Trailing Zeroes Given an integer n, return the number of trailing zeroes in n!. 题目意思: n求阶乘 ...
- Eclipse+Spring学习(一)环境搭建(转)
最近由于投了一家公司实习,他要java工程师,而我大学3年的精力都花到了ASP.NET和前端上面,到找工作的时候才发现大公司不要.NET的,所以马上转型java...由于网上的高手都不屑于写这类文章, ...
